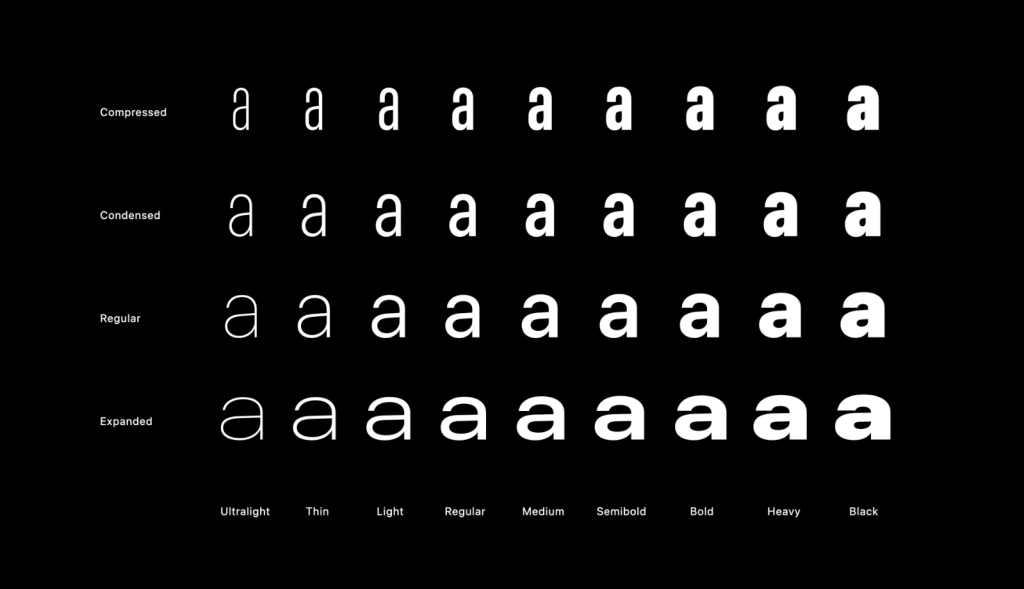
Apple เปิดตัว ฟอนต์ระบบ San Francisco เวอร์ชันขยายที่ WWDC 2022 จากนั้น เมื่อเดือนที่แล้ว จิม นีลเส็นเน้นไปที่รูปแบบต่างๆ ของฟอนต์ อธิบาย วิธีที่แบบอักษรให้สเปกตรัมของรูปแบบต่างๆ ตาม ความกว้าง และ น้ำหนัก. เป็นที่น่าอ่านถ้าคุณยังไม่ได้ตรวจสอบ
ด้วยตัวเลือกใหม่ที่ยอดเยี่ยมเหล่านี้ คุณอาจอยากใช้ตัวเลือกเหล่านี้ในการออกแบบเว็บ คริสเป็น มองดูฉากที่ขยายออกไปเช่นกัน บนบล็อกส่วนตัวของเขาและไตร่ตรอง:
แต่ยังไม่ชัดเจนว่าเราจะใช้ประโยชน์จาก CSS แบบย่อ บีบอัด และขยายได้อย่างไร หรือมีแผนที่จะอนุญาต ฉันคิดว่าเราสามารถมองไปรอบๆ Apple.com ได้ในที่สุด และดูว่าพวกเขาทำอย่างไรหากพวกเขาเริ่มใช้งานที่นั่น
สิ่งนี้ไม่สมเหตุสมผลหรือไม่ที่จะสร้างเป็นฟอนต์แบบแปรผันและจัดส่งทั้งชุดและคาบูเดิ้ลด้วยวิธีนี้
ปรากฎว่าใช่ มันสมเหตุสมผลดี คริสติดตามใน โพสต์ใหม่:
แต่เมื่อวานบังเอิญไปเจอมาว่า ฟอนต์ San Francisco ในตัว (บนอุปกรณ์ Apple ที่มีฟอนต์ในตัว) เป็นตัวแปรอยู่แล้ว (!!) เห็นไหม ฉันเคยเป็น ปั่นป่วนด้วย Roboto Flexและมี
system-uiเป็นฟอนต์สำรอง และผมสังเกตว่าในช่วง FOUT นั้นfont-variation-settingsฉันใช้มีผลกับแบบอักษรทางเลือก ซึ่งแสดงเป็นซานฟรานซิสโกบน Mac ของฉัน ซึ่ง… เว้นแต่ว่าฉันงี่เง่า… หมายความว่าซานฟรานซิสโกเป็นแบบอักษรที่ปรับเปลี่ยนได้
แล้วการใช้งานล่ะ? Chris มีการสาธิตแน่นอน:
มี gotchas บางส่วนสำหรับสิ่งนี้ ทางเลือกที่สำคัญที่สุดสำหรับอุปกรณ์ที่ไม่ใช่ของ Apple หลังจากที่ทุกการสาธิตนั้นเพียงแค่โทร system-ui สำหรับตระกูลฟอนต์ — ไม่ได้บอกให้เบราว์เซอร์ดาวน์โหลดไฟล์ฟอนต์หรืออะไรทั้งสิ้น และใครจะรู้ว่า Apple จะจัดส่งไฟล์ฟอนต์แบบแปรผันหรือไม่ เราสามารถใช้เป็นฟอนต์เว็บที่กำหนดเองได้จริง
สิ่งที่น่าสนใจอื่น ๆ ? คริสทำบางอย่างและนับ 35 เลย์เอาต์ที่รวมอยู่ในแบบอักษรของระบบนั้น ไป อ่านส่วนที่เหลือของโพสต์ เพื่อดูพวกเขาทั้งหมด (และเพื่อให้ได้ปริมาณที่ดีของ Chris-isms — ฉันรู้ว่าฉันคิดถึงพวกเขา!)