ฉันสอนชั้นเรียนที่วิทยาลัยท้องถิ่นที่นี่ในลองบีช และเนื้อหาส่วนใหญ่โฮสต์อยู่บน Canvas LMS เพื่อให้นักเรียนสามารถเข้าถึงได้ทางออนไลน์ และโดยธรรมชาติแล้ว ฉันต้องการให้เนื้อหาเข้าถึงได้มากที่สุด ขอบคุณพระเจ้าที่ Canvas ได้ a11y เครื่องมือที่สร้างขึ้นในนั้น
แต่มันไม่ใช่สีดอกกุหลาบทั้งหมด มันสร้างสมมติฐานเหมือนกับเครื่องมืออื่น ๆ ของ a11y และปฏิบัติตามแนวทางที่กำหนดไว้ มันไม่เหมือน ดับบลิวซีเอจี ถูกอบและอัปเดตเมื่อมีการอัปเดต
เหตุผลที่เรื่องนี้อยู่ในความคิดของฉันก็คือ Jeremy เมื่อวาน อธิบายความรักของเขาในการเขียนคำอธิบายภาพ:
ฉันสนุกกับการเขียน
altข้อความ. ฉันเพิ่งอธิบายวิธีที่ฉันอัปเดตอินเทอร์เฟซการโพสต์ที่นี่บนไซต์ของฉันเองเพื่อใส่ atextareaforaltข้อความด้านหน้าและตรงกลางสำหรับบันทึกย่อของฉันพร้อมรูปถ่าย ตั้งแต่นั้นมาฉันก็สนุกกับความท้าทายที่สร้างสรรค์ในการเขียนที่มีประโยชน์—แต่ก็ชวนให้นึกถึง—altข้อความ
ฉันซื้อมัน! การเขียน alt ข้อความเป็นความท้าทายที่ต้องใช้การเต้นรำที่ละเอียดอ่อนระหว่างเทคนิคและความคิดสร้างสรรค์ เป็นทั้งโอกาสในการทำให้เนื้อหาเข้าถึงได้มากขึ้นและปรับปรุงประสบการณ์ของผู้ใช้
หนึ่งในหลักเกณฑ์ที่ตั้งโปรแกรมไว้ในเครื่องมือ Canvas คืออักขระสูงสุด 120 ตัวบน alt ข้อความ. ทำไมต้อง 120? ฉันไม่รู้ ฉันไม่พบแนวทางหรือกฎที่สนับสนุนสำหรับจำนวนที่แน่นอนนั้น หนึ่งคำตอบ คือว่าโปรแกรมอ่านหน้าจอหยุดประกาศข้อความหลังจาก 125 อักขระ แต่ เห็นได้ชัดว่าไม่จริงอย่างน้อยวันนี้ คำแนะนำทั่วไปนานแค่ไหน alt ข้อความควรอยู่ในองศาที่แตกต่างกัน:
- เจค อาร์ชิบอลด์ พูดถึงเรื่องยาว ในแง่ของอารมณ์. รายละเอียดดีมาก แต่รายละเอียดที่มากเกินไปอาจทำให้จุดโฟกัสบิดเบี้ยว ซึ่งทำให้รู้สึกโดยรวม
- เดฟมองว่าพวกเขาเป็น ย่อหน้าสั้นกระชับ.
- แคร์รี ฟิชเชอร์ แนะนำให้จำกัดอักขระ 150 ตัว ไม่ใช่เพราะโปรแกรมอ่านหน้าจอจะตัดให้สั้นลง แต่เป็นการเตือนความจำที่อาจได้รับ เกินไป คำอธิบาย
- Daniel Göransson พูดว่าใน คู่มือปี 2017 นี้ มันขึ้นอยู่กับบริบทและรู้ว่าเมื่อใดที่รายละเอียดบางอย่างของภาพมีค่าควรแก่การอธิบายเพิ่มเติม แต่โดยทั่วไปแล้วเขามักผิดพลาดในด้านความรัดกุม
ดังนั้นควรนานแค่ไหน alt ข้อความเป็น? ฉันทามติทั่วไปในที่นี้คือไม่มีการจำกัดแบบตายตัว แต่มีการรับรู้ตามบริบทมากกว่าว่ารูปภาพมีจุดประสงค์อะไรและปรับให้เข้ากับมันตามนั้น
ซึ่งทำให้ฉันกลับไปที่บทความของ Jeremy เขากำลังเขียน alt ข้อความสำหรับกลุ่ม headshot ของผู้พูดและตระหนักว่าข้อความทั้งหมดเริ่มมีเสียงเหมือนกัน เขาหยุดคิดเกี่ยวกับประสบการณ์นั้น เปรียบเทียบกับประสบการณ์ของผู้ใช้ที่มองเห็น และสร้างความเท่าเทียมกันระหว่างพวกเขา:
ยิ่งมีการเพิ่มผู้พูดเข้าแถวมากเท่าไหร่ ฉันก็ยิ่งรู้สึกเหมือนกำลังพูดซ้ำตัวเองกับ
altข้อความ. […] ประสบการณ์ของคนมีสายตาที่มองดูหน้าหนังสือที่เต็มไปด้วยวิทยากรคือหลังจากนั้นไม่นานภาพก็ผสมเข้าด้วยกัน ดังนั้นหากaltข้อความเริ่มฟังดูซ้ำๆ ซากๆ เมื่อเวลาผ่านไป บางทีนั่นอาจไม่ใช่สิ่งที่แย่ขนาดนั้น ผู้ใช้โปรแกรมอ่านหน้าจอจะได้รับประสบการณ์ที่เทียบเท่ากัน
ฉันขุดที่ ดังนั้น หากคุณกำลังมองหากฎเกณฑ์ที่เข้มงวดและรวดเร็วในการนับจำนวนตัวละคร ขออภัยที่ทำให้ผิดหวัง เช่นเดียวกับหลายๆ อย่าง บริบทคือราชา และนั่นคือสิ่งที่ไม่สามารถประมวลได้ หรือแม้แต่ อัตโนมัติสำหรับเรื่องนั้น.
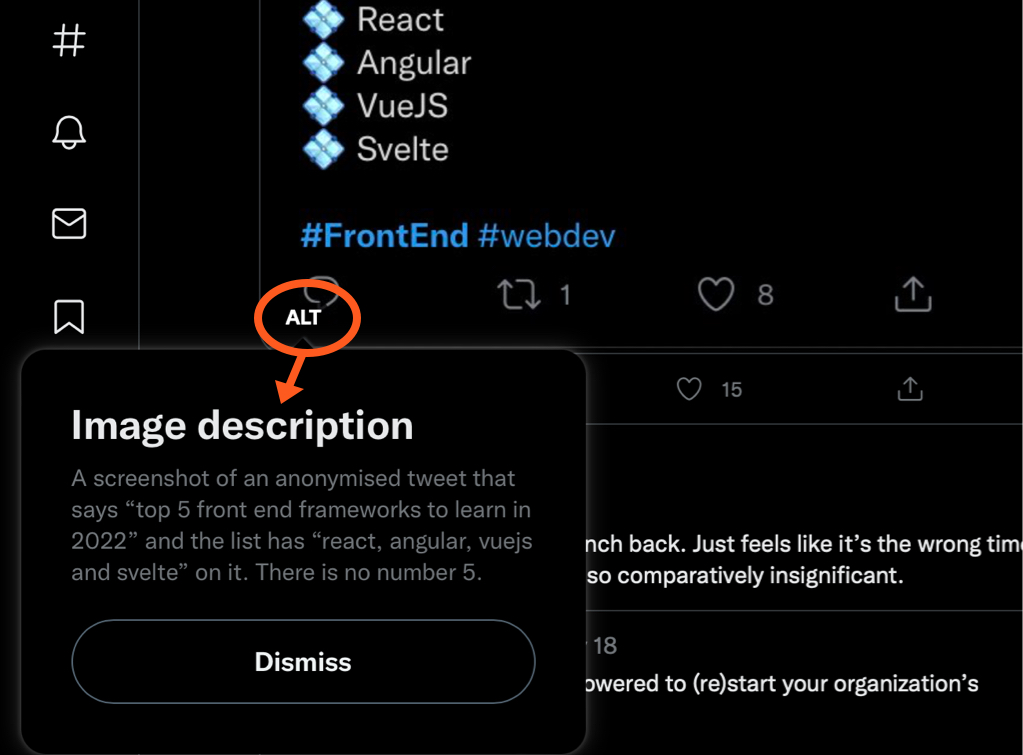
และในขณะที่เราอยู่ในหัวข้อนี้ เพิ่งสังเกตว่า Twitter มี UI ที่จะแสดง alt ข้อความ:

ข้อความแสดงแทนควรยาวแค่ไหน? เผยแพร่ครั้งแรกเมื่อ CSS-เคล็ดลับ. คุณควร รับจดหมายข่าว.
- "
- a
- เกี่ยวกับเรา
- เข้า
- สามารถเข้าถึงได้
- ตาม
- ที่เพิ่ม
- เพิ่มเติม
- คำแนะนำ
- ทั้งหมด
- ประกาศ
- บทความ
- ความตระหนัก
- เพราะ
- ระหว่าง
- บิต
- ซื้อ
- ผ้าใบ
- บาง
- ท้าทาย
- อักขระ
- ชั้น
- วิทยาลัย
- เมื่อเทียบกับ
- เอกฉันท์
- เนื้อหา
- ที่สร้างขึ้น
- ความคิดสร้างสรรค์
- อธิบาย
- รายละเอียด
- รายละเอียด
- แสดง
- ลง
- ประสบการณ์
- FAST
- ด้านหน้า
- เต็ม
- General
- โดยทั่วไป
- ได้รับ
- ยิ่งใหญ่
- บัญชีกลุ่ม
- แนวทาง
- โปรดคลิกที่นี่เพื่ออ่านรายละเอียดเพิ่มเติม
- เป็นเจ้าภาพ
- สรุป ความน่าเชื่อถือของ Olymp Trade?
- HTTPS
- HubSpot
- ภาพ
- ภาพ
- อินเตอร์เฟซ
- IT
- พระมหากษัตริย์
- ในประเทศ
- นาน
- ที่ต้องการหา
- ความรัก
- ส่วนใหญ่
- ทำ
- ทำให้
- จิต
- อาจ
- ใจ
- ข้อมูลเพิ่มเติม
- Mozilla
- หมายเหตุ / รายละเอียดเพิ่มเติม
- จำนวน
- ออนไลน์
- โอกาส
- อื่นๆ
- ของตนเอง
- คน
- จุด
- เป็นไปได้
- วัตถุประสงค์
- RE
- ผู้อ่าน
- ผู้อ่าน
- ตระหนัก
- เมื่อเร็ว ๆ นี้
- ต้อง
- เดียวกัน
- จอภาพ
- เห็น
- ความรู้สึก
- ตั้งแต่
- เว็บไซต์
- So
- ลำโพง
- ลำโพง
- เริ่มต้น
- ที่สนับสนุน
- พูดคุย
- วิชาการ
- เงื่อนไขการใช้บริการ
- พื้นที่
- สิ่ง
- สิ่ง
- ในวันนี้
- ร่วมกัน
- เครื่องมือ
- หัวข้อ
- พูดเบาและรวดเร็ว
- ui
- การปรับปรุง
- W3
- อะไร
- ในขณะที่
- คุ้มค่า
- จะ
- การเขียน








