Yazı tipleri, herhangi bir sitenin tasarımının tanımlayıcı bir özelliğidir. Bu, tema geliştiricilerin aşağıdaki gibi bir hizmeti entegre etmesinin yaygın olduğu WordPress temalarını içerir: Google Fonts "klasik" PHP tabanlı bir tema için WordPress Özelleştirici ayarlarına girin. Bu, WordPress blok temaları için pek geçerli değil. Google Yazı Tiplerini klasik temalara entegre etmek iyi bir şekilde belgelenmiş olsa da, şu anda blok temalar için kullanılabilecek hiçbir şey yoktur. WordPress Tema El Kitabı.
Bu makalede inceleyeceğimiz şey bu. Blok temalar gerçekten de Google Yazı Tiplerini kullanabilir, ancak bunları kaydetme işlemi, daha önce klasik temalarda yapmış olabileceğinizden çok farklıdır.
zaten bildiklerimiz
Dediğim gibi, başlamak için devam etmemiz gereken çok az şey var. Twenty Twenty-Two teması, blok tabanlı ilk varsayılan WordPress temasıdır ve indirilen yazı tipi dosyalarını temada varlıklar olarak nasıl kullanabileceğimizi gösterir. Ancak birkaç adım içerdiğinden oldukça hantaldır: (1) içindeki dosyaları kaydedin functions.php dosya ve (2) paketlenmiş yazı tiplerini tanımlayın içinde theme.json dosya.
Twenty Twenty-Two yayınlandığından beri süreç daha basit hale geldi. Birlikte verilen yazı tipleri, aşağıda gösterildiği gibi artık kaydedilmeden tanımlanabilir. Yirmi Yirmi Üç teması. Ancak, süreç yine de yazı tipi dosyalarını manuel olarak indirmemizi ve bunları temalar halinde bir araya getirmemizi gerektiriyor. Bu, hızlı bir CDN'de sunulan basit, açılan, barındırılan yazı tiplerinin amacını ortadan kaldıran bir engeldir.
Ne var ne yok
Zaten bilmiyorsan Gutenberg projesi WordPress Block ve Site Editor için geliştirilen özelliklerin erken kullanım ve test için kullanıma sunulduğu deneysel bir eklentidir. yakın zamanda Tema Şekillendirici makalesi, Gutenberg proje baş mimarı Matias Ventura Google Yazı Tiplerinin - veya bu konuda indirilen diğer yazı tiplerinin - kullanılarak temaları engellemek için nasıl eklenebileceğini tartışır. Blok Teması Oluştur eklentisi.
bu kısa WordPress öğrenin'de video Create Block Theme eklentisine ve nasıl çalıştığına dair iyi bir genel bakış sağlar. Ancak sonuç olarak, teneke üzerinde söylediklerini yapar: blok temalar oluşturur. Ancak bunu, herhangi bir kod yazmadan veya şablon dosyalarına dokunmak zorunda kalmadan tüm temayı, alt temayı veya tema stili varyasyonunu oluşturmanıza izin veren WordPress kullanıcı arayüzünde kontroller sağlayarak yapar.
Bir denedim! Ve Blok Teması Oluştur olduğundan WordPress.org tarafından yazılmış ve sürdürülmüştür. ekibi olarak, Google Fonts'u bir temaya entegre etmek için elimizdeki en iyi yönün bu olduğunu söyleyebilirim. Bununla birlikte, eklentinin aktif geliştirme aşamasında olduğunu kesinlikle belirtmekte fayda var. Bu, her şeyin oldukça hızlı değişebileceği anlamına gelir.
Her şeyin nasıl çalıştığına geçmeden önce, klasik WordPress temalarına Google Yazı Tiplerini eklemek için "geleneksel" süreçle kendimizi kısaca tazeleyelim.
Eskiden nasıl yapılırdı
2014 tarihli bu ThemeShaper makalesi klasik PHP temalarında bunu nasıl yaptığımıza dair mükemmel bir örnek sunuyor. Ibad Ur Rehman'ın bu yeni Cloudways makalesi.
Hafızamızı tazelemek için, işte varsayılandan bir örnek Yirmi Onyedi teması Google yazı tiplerinin nasıl kuyruğa alındığını gösteren functions.php dosyası.
function twentyseventeen_fonts_url() { $fonts_url = ''; /** * Translators: If there are characters in your language that are not * supported by Libre Franklin, translate this to 'off'. Do not translate * into your own language. */ $libre_franklin = _x( 'on', 'libre_franklin font: on or off', 'twentyseventeen' ); if ( 'off' !== $libre_franklin ) { $font_families = array(); $font_families[] = 'Libre Franklin:300,300i,400,400i,600,600i,800,800i'; $query_args = array( 'family' => urlencode( implode( '|', $font_families ) ), 'subset' => urlencode( 'latin,latin-ext' ), ); $fonts_url = add_query_arg( $query_args, 'https://fonts.googleapis.com/css' ); } return esc_url_raw( $fonts_url );
}Ardından, Google Yazı Tipleri şu şekilde temaya önceden bağlanmıştır:
function twentyseventeen_resource_hints( $urls, $relation_type ) { if ( wp_style_is( 'twentyseventeen-fonts', 'queue' ) && 'preconnect' === $relation_type ) { $urls[] = array( 'href' => 'https://fonts.gstatic.com', 'crossorigin', ); } return $urls;
}
add_filter( 'wp_resource_hints', 'twentyseventeen_resource_hints', 10, 2 );Geleneksel yolun nesi var?
Harika, değil mi? Ancak bir aksaklık var. Ocak 2022'de bir Alman bölge mahkemesi para cezası verdi Avrupa kurallarını ihlal ettiği için bir web sitesi sahibi hakkında GDPR gereklilikleri. Sorun? Sitede Google Yazı Tiplerini kuyruğa almak, bir ziyaretçinin IP adresini açığa çıkararak kullanıcı gizliliğini tehlikeye attı. CSS-Tricks bunu bir süre önce ele aldı.
The Blok Teması Oluştur Eklenti, yalnızca yerel sağlayıcı için bir proxy olarak hizmet vermek üzere Google Fonts API'sinden yararlandığından, GDPR gizlilik gereksinimlerini karşılar. Yazı tipleri, kullanıcıya Google'ın sunucuları yerine aynı web sitesinde sunulur ve gizliliği korur. WP Tavern Alman mahkemesinin kararını tartışır ve kendi kendini barındıran Google Yazı Tipleri için kılavuzlara bağlantılar içerir.
Google Fonts'u blok temalarla kullanma
Bu, bizi Google Yazı Tiplerini WordPress blok temalarıyla kullanmanın günümüzün “modern” yoluna getiriyor. Öncelikle yerel bir test sitesi kuralım. Flywheel kullanıyorum Yerel yerel kalkınma için uygulama. Bunu veya tercih ettiğiniz her şeyi kullanabilirsiniz, ardından Tema Test Verileri eklentisi Sahte içerikle çalışmak için WordPress Temaları Ekibi tarafından. Ve tabii ki isteyeceksiniz Blok Teması Oluştur eklenti de orada.
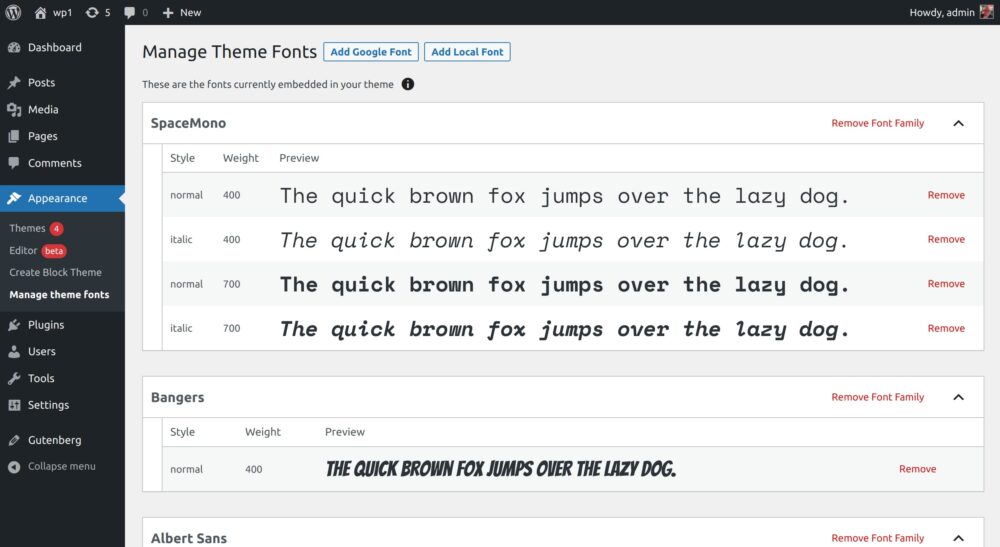
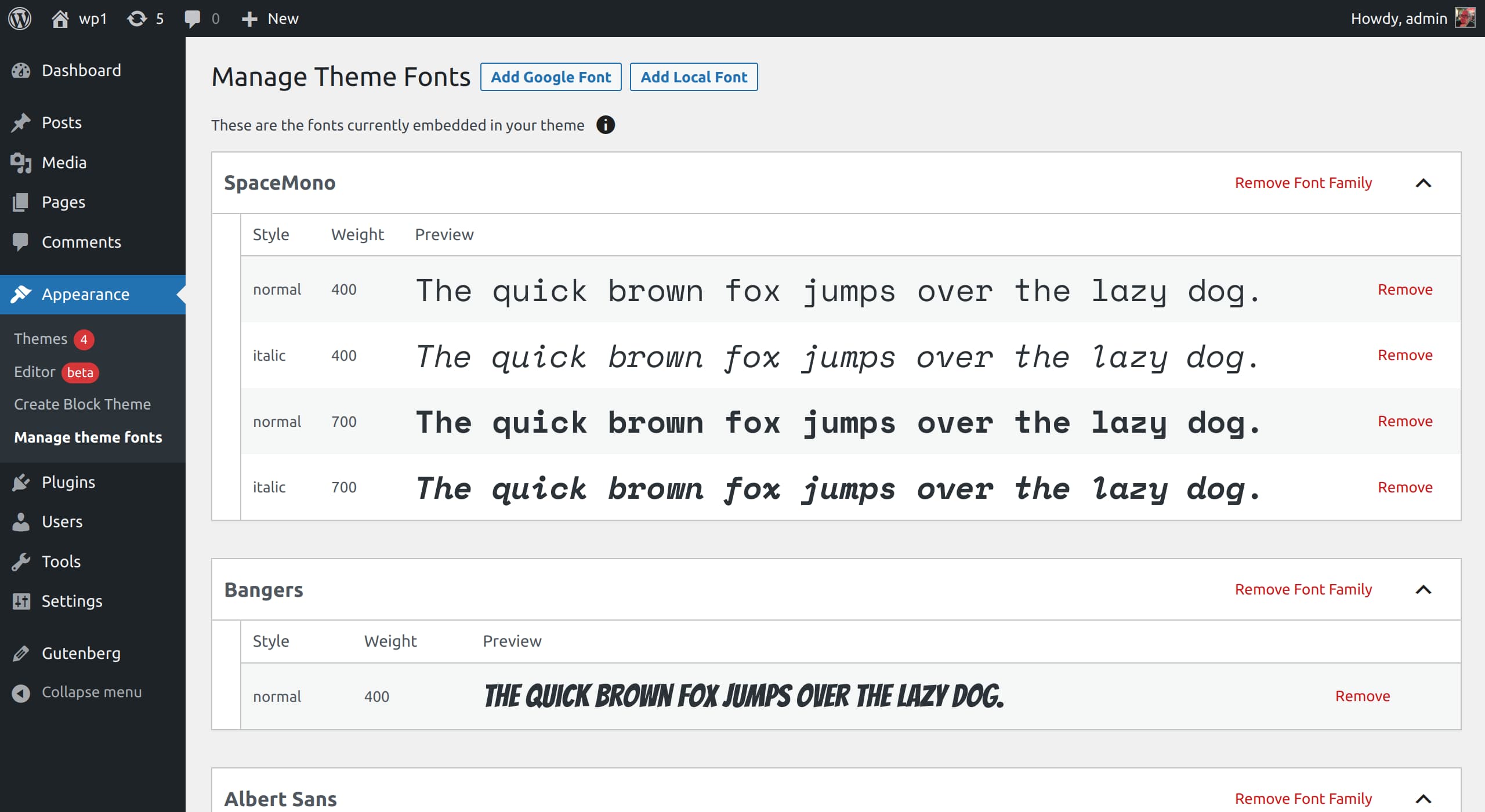
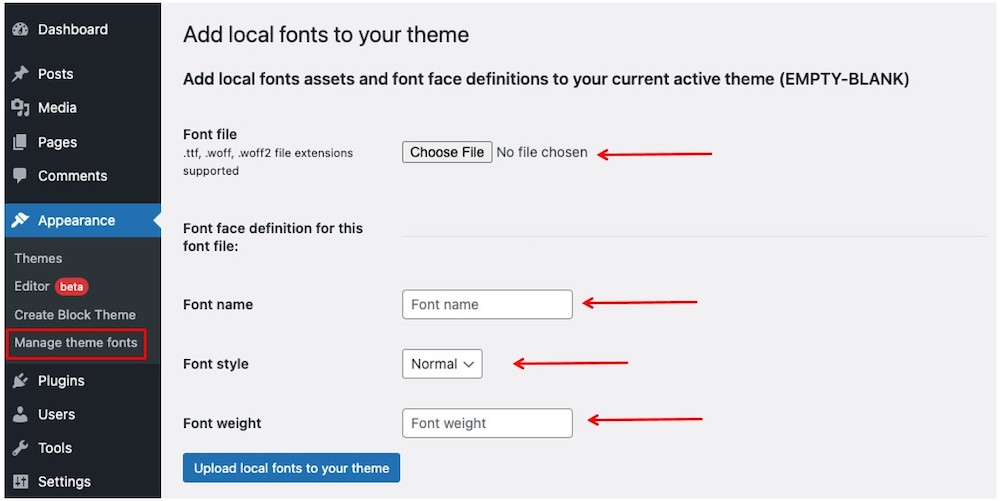
Bu eklentileri yükleyip etkinleştirdiniz mi? Öyleyse, şuraya gidin: Görünüm → Tema yazı tiplerini yönet WordPress yönetici menüsünden.

"Tema yazı tiplerini yönet" ekranı, temanın ayarlarında önceden tanımlanmış olan yazı tiplerinin bir listesini görüntüler. theme.json dosya. Ayrıca ekranın üst kısmında iki seçenek vardır:
- Google yazı tiplerini ekleyin. Bu seçenek, Google Yazı Tiplerini doğrudan Google yazı tipleri API'sinden temaya ekler.
- Yerel yazı tipleri ekleyin. Bu seçenek, indirilen yazı tipi dosyalarını temaya ekler.
WordPress tarafından tamamen boş bir tema kullanıyorum. boş tema. Kendi temanızla birlikte hareket edebilirsiniz, ancak Emptytheme'yi “EMPTY-BLANK” olarak yeniden adlandırdığımı ve onu değiştirdiğimi, böylece hiçbir önceden tanımlanmış yazı tipi ve stil olmadığını belirtmek istedim.

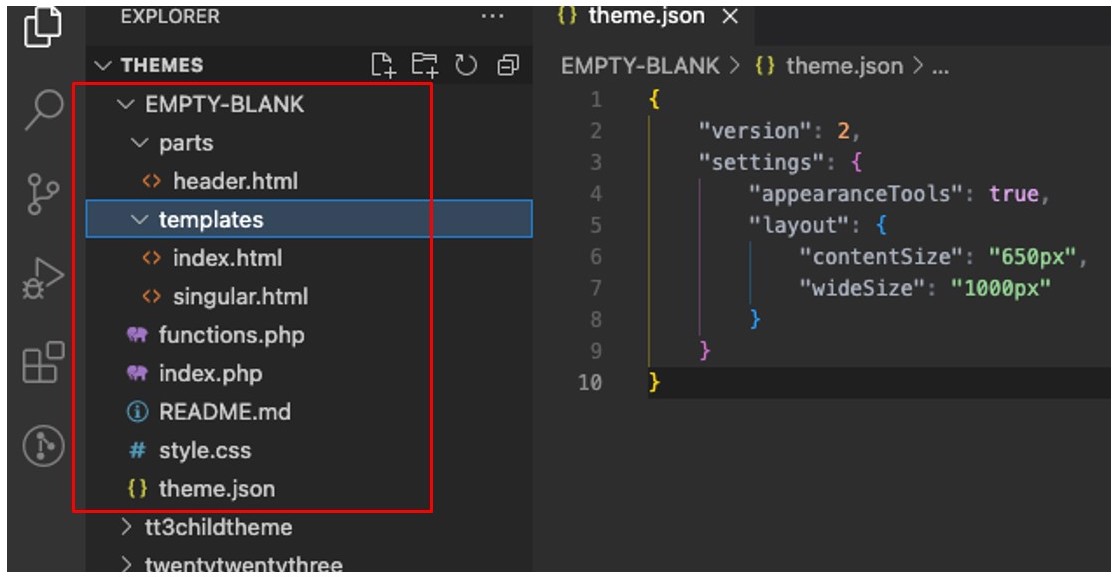
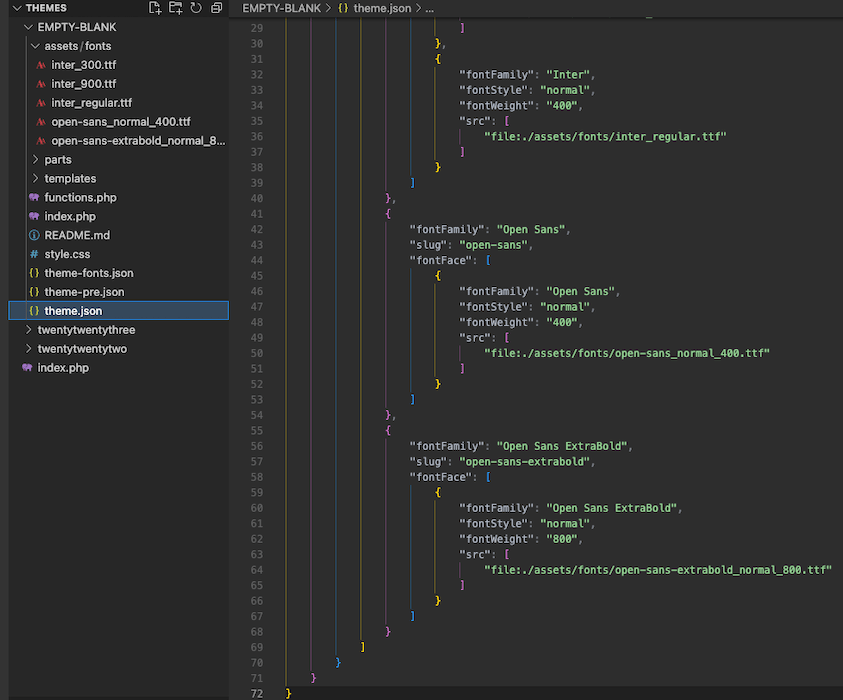
Temamın dosya yapısının bir ekran görüntüsünü paylaşayım dedim ve theme.json Kelimenin tam anlamıyla devam eden hiçbir stil veya yapılandırma olmadığını göstermek için dosya.

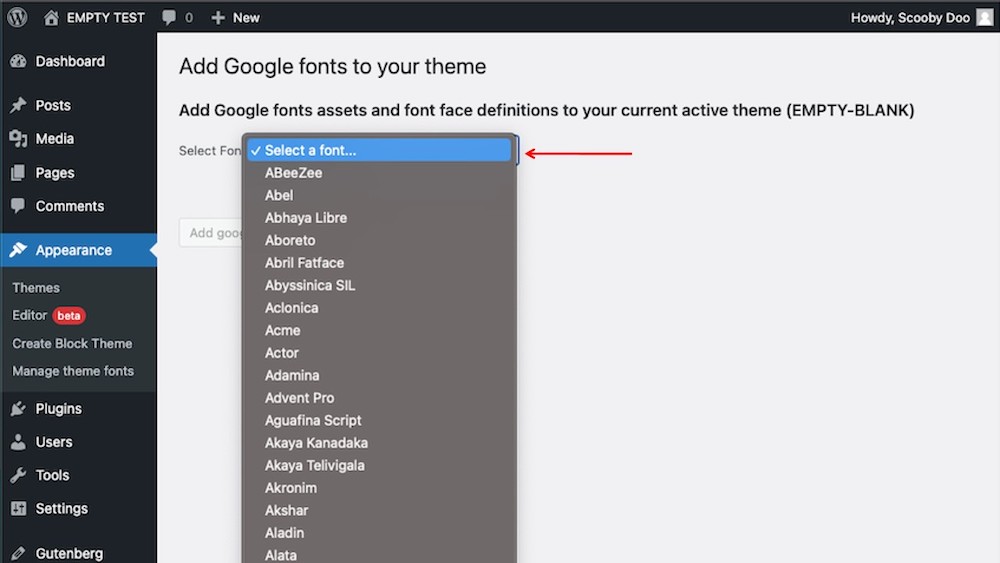
theme.json dosya (sağ)“Google Fonts Ekle” butonuna tıklayalım. Mevcut yazı tipinden mevcut herhangi bir yazı tipini seçme seçenekleriyle bizi yeni bir sayfaya götürür. Google Fonts API'sı.

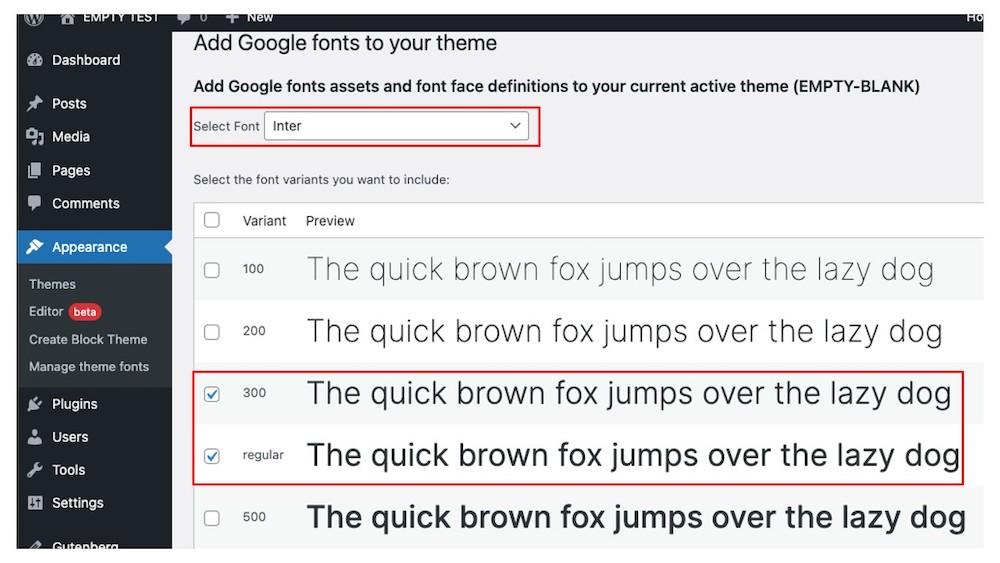
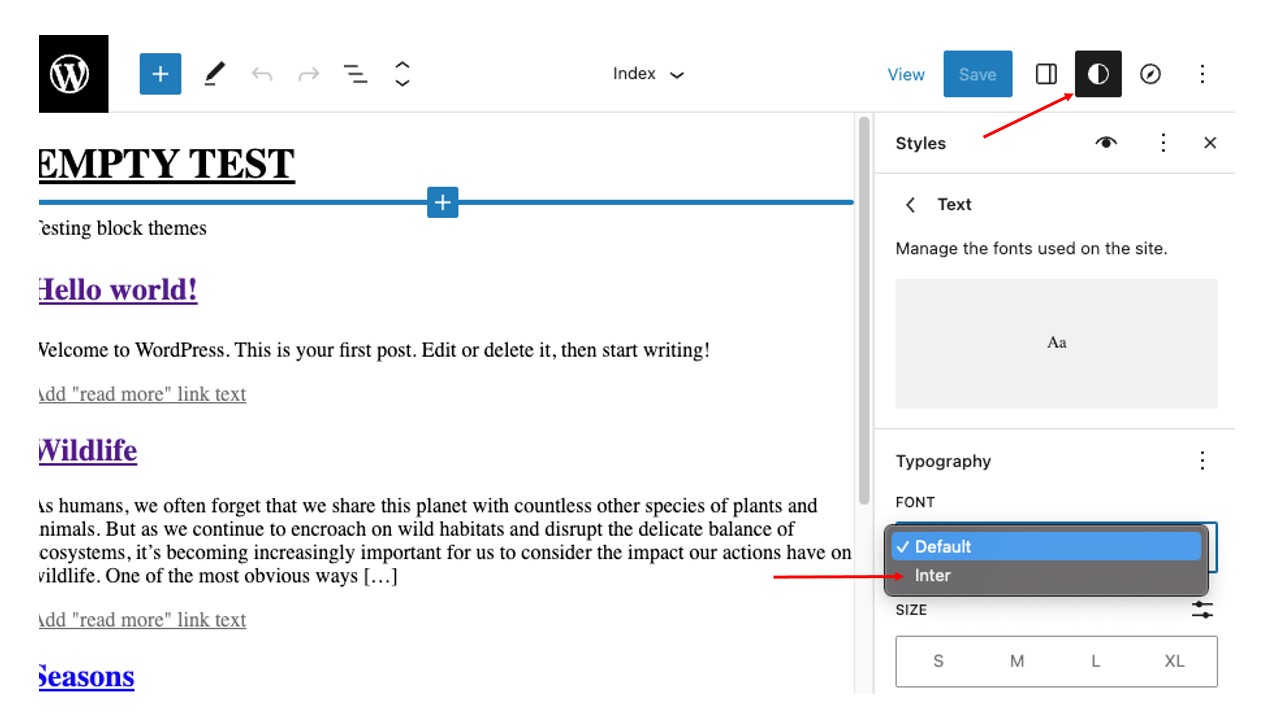
Bu demo için seçtim Inter seçenekler menüsünden ve önizleme ekranından 300, Normal ve 900 ağırlıkları seçti:

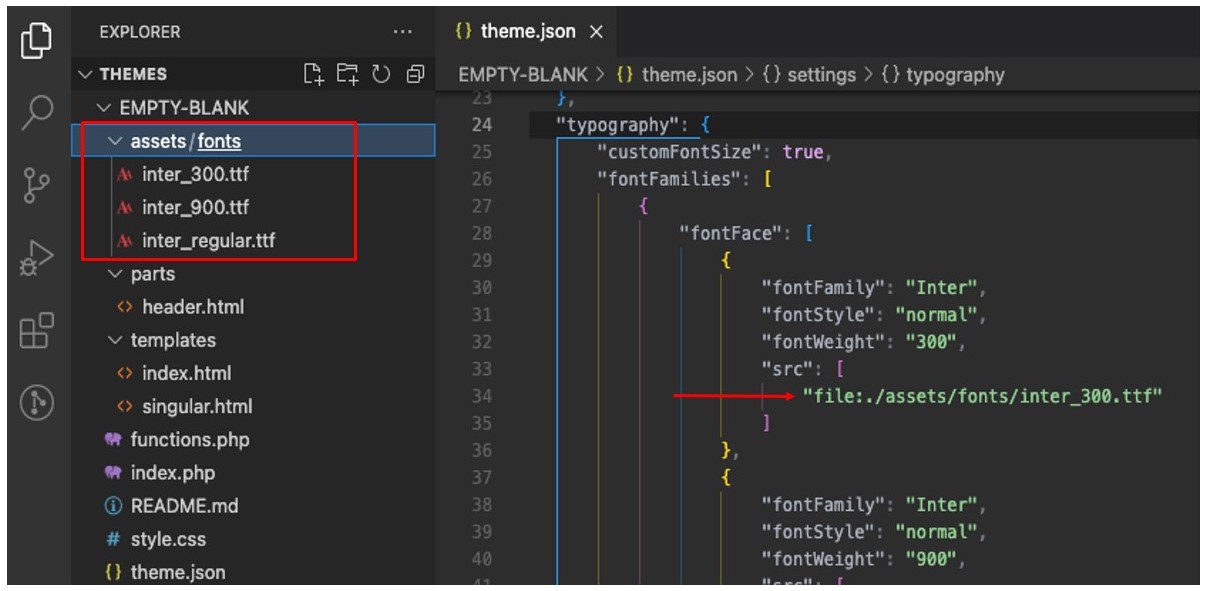
Seçimlerimi kaydettikten sonra, seçtiğim Inter yazı tipi stilleri otomatik olarak indirilir ve temanın assets/fonts Klasör:

Ayrıca, bu seçimlerin otomatik olarak nasıl yazıldığına da dikkat edin. theme.json bu ekran görüntüsündeki dosya. Create Block Theme eklentisi, yazı tipi dosyalarına giden yolu bile ekler.
tamamını görüntüle theme.json kod
{ "version": 2, "settings": { "appearanceTools": true, "layout": { "contentSize": "840px", "wideSize": "1100px" }, "typography": { "fontFamilies": [ { "fontFamily": "Inter", "slug": "inter", "fontFace": [ { "fontFamily": "Inter", "fontStyle": "normal", "fontWeight": "300", "src": [ "file:./assets/fonts/inter_300.ttf" ] }, { "fontFamily": "Inter", "fontStyle": "normal", "fontWeight": "900", "src": [ "file:./assets/fonts/inter_900.ttf" ] }, { "fontFamily": "Inter", "fontStyle": "normal", "fontWeight": "400", "src": [ "file:./assets/fonts/inter_regular.ttf" ] } ] } ] } }
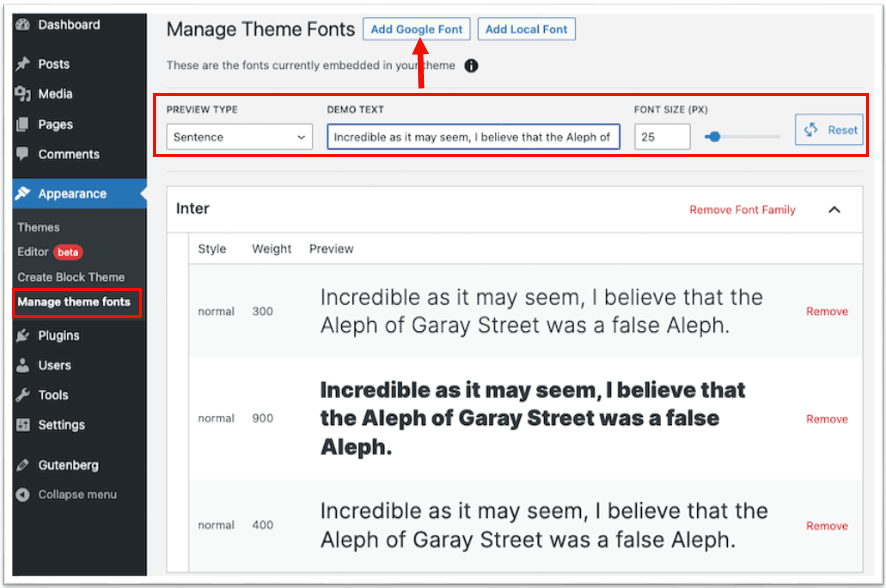
}Create Block Theme ana ekranına gidip Tema yazı tiplerini yönet düğmesine tekrar basarsanız, önizleme panelinde Inter'in 300, 400 (Normal) ve 900 ağırlık varyantlarının görüntülendiğini göreceğiz.

A demo metin ön izleme kutusu hatta yazı tipi boyutu seçim kaydırıcısıyla cümle, başlık ve paragraf içindeki seçili yazı tiplerini önizlemenizi sağlar. Bu yeni özelliği çalışırken inceleyebilirsiniz. bu GitHub videosu.
Seçilen yazı tipi(ler) Site Düzenleyici'de de mevcuttur. Küresel Stiller (Görünüm → editör), özellikle Tasarım panelinde.

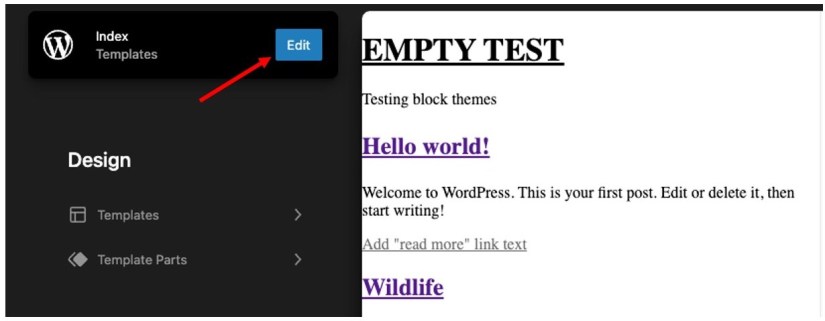
Buradan şuraya gidin: Şablonlar → indeks ve maviye tıklayın Düzenle düzenlemek için düğme index.html şablon. açmak istiyoruz Küresel Stiller ekranın sağ üst köşesinde bulunan bir kontrast simgesi olarak temsil edilen ayarlar. tıkladığımızda Metin ayarlarını açın ve yazı menüsünde matbaacılık bölüm… Inter'i görüyoruz!

Aynı şey, ancak yerel yazı tipleriyle
Create Block Theme eklentisi bu seçeneği sağladığından, bir temaya yerel yazı tipleri eklemeye de bakabiliriz. Bunun yararı, tercih ettiğiniz herhangi bir yazı tipi hizmetinden istediğiniz herhangi bir yazı tipi dosyasını kullanabilmenizdir.
Eklenti olmadan, yazı tipi dosyalarımızı almamız, onları tema klasöründe bir yere bırakmamız ve ardından geleneksel PHP yoluna başvurmamız gerekirdi. functions.php dosya. Ancak, yazı tipi dosyasını yükleyerek WordPress'in bu yükü bizim için taşımasına izin verebiliriz. Yerel yazı tipleri ekleyin Blok Teması Oluştur arayüzünü kullanarak ekran. Yüklemek için bir dosya seçildiğinde, yazı tipi yüz tanımları kutuları otomatik olarak doldurulur.

Herhangi birini kullanabilmemize rağmen .ttf, .woffya da .woff2 dosya, basitçe indirdim Sans yazı tipi dosyalarını Google Yazı Tiplerinden açın bu egzersiz için. Normal ve 800 olmak üzere iki ağırlık varyasyonu yakaladım.
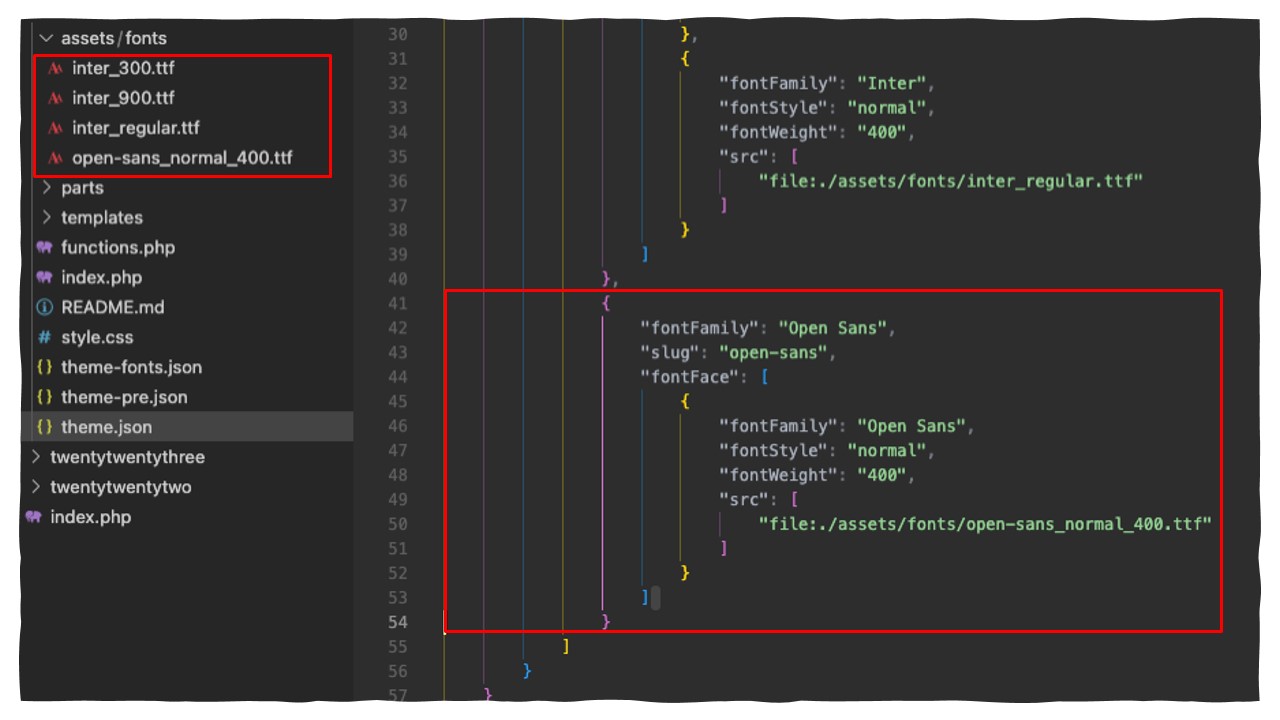
Aynı otomatik sihirli dosya yönetimi ve theme.json Google Yazı Tipleri seçeneğinde gördüğümüz güncelleme, yazı tipi dosyalarını yüklediğimizde (birer birer yapılır) bir kez daha oluyor. Yazı tiplerinin tema klasörümün neresine düştüğünü ve nasıl eklendiklerini kontrol edin. theme.json:

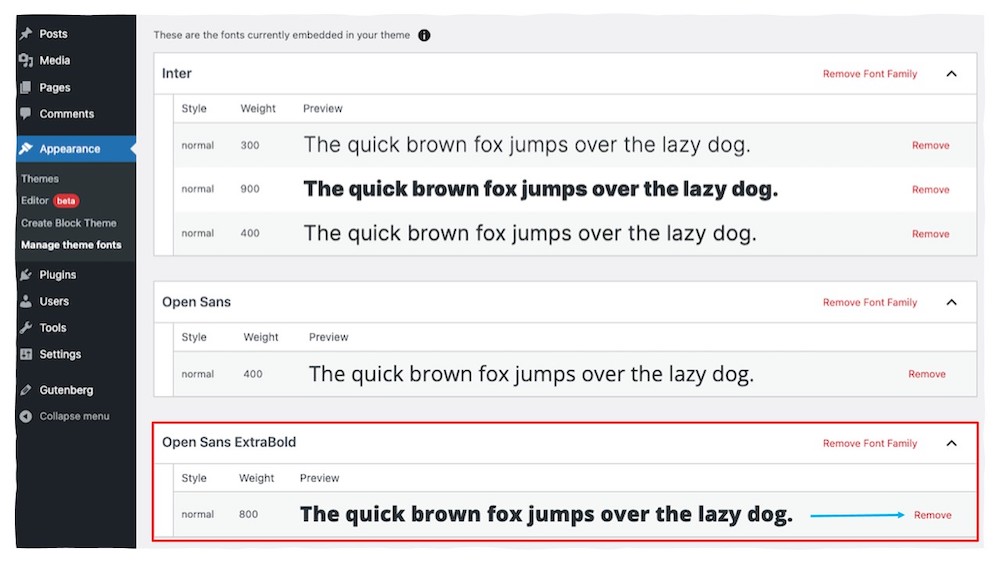
Yazı tiplerini kaldırma
Eklenti ayrıca bir blok temadan yazı tipi dosyalarını WordPress yöneticisinden kaldırmamıza da olanak tanır. Nasıl çalıştığını görmek için son bölümde kurduğumuz Open Sans türevlerinden birini silelim.

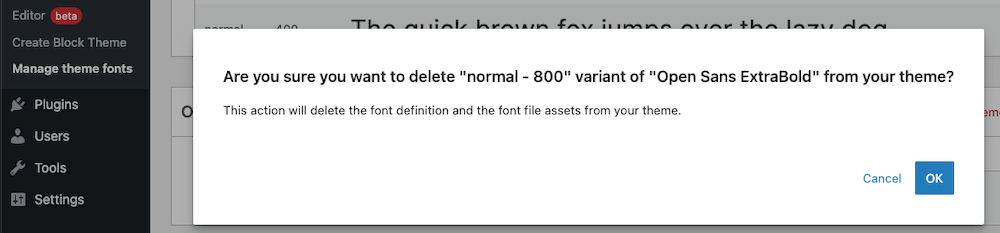
Tıklamak Kaldır bağlantılar, silme işlemini onaylamanız için bir uyarı tetikler. tıklayacağız OK Devam etmek.

Tema klasörümüzü açalım ve kontrol edelim. theme.json dosya. Elbette, eklenti ekranında sildiğimiz Open Sans 800 dosyası, yazı tipi dosyasını tema klasöründen kaldırdı ve buna yapılan referans çoktan gitti. theme.json.

Devam eden bir çalışma var
Bu “Yazı Tipi Yöneticisi” özelliğini WordPress Çekirdeğine eklemekle ilgili konuşmalar var ayrı bir eklentiye ihtiyaç duymak yerine.
Özelliğin ilk yinelemesi repoda mevcutve bu makalede kullandığımız yaklaşımın aynısını kullanıyor. Olmalı GDPR uyumlu, fazla. özellik WordPress 6.3 ile gelmesi planlandı bu yıl daha sonra yayınlanacak.
Tamamlayan
Create Block Theme eklentisi, WordPress blok temalarındaki yazı tiplerini işleme söz konusu olduğunda kullanıcı deneyimini önemli ölçüde geliştirir. Eklenti, GDPR gereksinimlerine uyarken herhangi bir yazı tipi eklememize veya silmemize olanak tanır.
Bir Google Yazı Tipi seçmenin veya yerel bir yazı tipi dosyası yüklemenin yazı tipini nasıl otomatik olarak tema klasörüne yerleştirdiğini ve tema klasörüne kaydettiğini gördük. theme.json dosya. Yazı tipinin Site Düzenleyici'deki Global Stiller ayarlarında nasıl kullanılabilir bir seçenek olduğunu da gördük. Ve bir yazı tipini kaldırmamız gerekirse? Eklenti, tema dosyalarına veya koda dokunmadan bununla da tamamen ilgilenir.
Okuduğunuz için teşekkürler! Herhangi bir yorumunuz veya öneriniz varsa, bunları yorumlarda paylaşın. WordPress'te yazı tipi yönetimi için bu olası yön hakkında ne düşündüğünüzü bilmek isterim.
Ek kaynaklar
Bu makaleyi yazmak için birçok araştırmaya güvendim ve size ek bağlam sağlamak için kullandığım makaleleri ve kaynakları paylaşmayı düşündüm.
WordPress yazı tipi yönetimi
GitHub sorunları
Avrupa GDPR gereklilikleri
- SEO Destekli İçerik ve Halkla İlişkiler Dağıtımı. Bugün Gücünüzü Artırın.
- Plato blok zinciri. Web3 Metaverse Zekası. Bilgi Güçlendirildi. Buradan Erişin.
- Kaynak: https://css-tricks.com/managing-fonts-in-wordpress-block-themes/
- :dır-dir
- $UP
- 1
- 10
- 11
- 2022
- 7
- 8
- 9
- 98
- a
- Action
- aktif
- katma
- Ek
- adres
- Ekler
- Gizem
- Türkiye
- veriyor
- zaten
- ve
- api
- uygulamayı yükleyeceğiz
- yaklaşım
- ARE
- göre
- mal
- AS
- Varlıklar
- At
- otomatik olarak
- mevcut
- Arka
- BE
- Çünkü
- önce
- olmak
- altında
- yarar
- İYİ
- Engellemek
- Mavi
- Alt
- kutular
- kısaca
- Getiriyor
- demet
- yük
- düğmesine tıklayın
- by
- çağrı
- denilen
- CAN
- hangi
- taşımak
- dava
- değişiklik
- karakteristik
- karakterler
- Kontrol
- çocuk
- Klinik
- klasik
- tıklayın
- cloudways
- kod
- COM
- yorumlar
- ortak
- tamamen
- Onaylamak
- içerik
- bağlam
- devam etmek
- kontrast
- kontroller
- olabilir
- Çift
- Kurs
- Mahkeme
- kaplı
- yaratmak
- oluşturur
- akım
- Şu anda
- veri
- Varsayılan
- tanımlı
- tanımlarken
- kesinlikle
- gösteriyor
- Dizayn
- gelişmiş
- geliştiriciler
- gelişme
- farklı
- yön
- direkt olarak
- görüntüler
- indir
- Damla
- Erken
- editör
- Geliştirir
- yeterli
- Tüm
- Avrupanın
- Hatta
- hİÇ
- örnek
- mükemmel
- Egzersiz
- deneyim
- kâşif
- maruz
- Yüz
- aile
- Özellikler(Hazırlık aşamasında)
- Özellikler
- fileto
- dosyalar
- dolu
- Ad
- fontlar
- İçin
- itibaren
- KVKK
- Almanca
- almak
- alma
- GitHub
- verilmiş
- Küresel
- Go
- gidiş
- Tercih Etmenizin
- google fontları
- Google'ın
- kapmak
- Rehberler
- Gutenberg
- kullanma
- olur
- Var
- sahip olan
- okuyun
- Vurgulanan
- vurgulayarak
- engel
- ev sahipliği yaptı
- Ne kadar
- Ancak
- HTTPS
- i
- ICON
- dayatılan
- in
- içerir
- ilk
- yüklü
- entegre
- Bütünleştirme
- arayüzey
- IP
- IP Adresi
- konu
- IT
- tekrarlama
- ONUN
- Ocak
- jpg
- json
- Bilmek
- arazi
- dil
- Soyad
- Latince
- Düzen
- öncülük etmek
- ÖĞRENİN
- leverages
- sevmek
- çizgi
- bağlantılar
- Liste
- küçük
- yerel
- bulunan
- Uzun
- Bakın
- Çok
- Aşk
- Ana
- yönetmek
- yönetim
- yönetme
- el ile
- Mesele
- anlamına geliyor
- Bellek
- Menü
- olabilir
- değiştirilmiş
- isim
- Gezin
- Navigasyon
- gerek
- gerek
- yeni
- normal
- of
- on
- ONE
- devam
- açık
- seçenek
- Opsiyonlar
- Diğer
- genel bakış
- kendi
- sahip
- Kanal
- panel
- yol
- PHP
- Yerler
- Platon
- Plato Veri Zekası
- PlatoVeri
- fişe takmak
- eklentileri
- mümkün
- tercih
- güzel
- Önizleme
- gizlilik
- süreç
- proje
- koruyucu
- sağlamak
- sağlar
- sağlama
- vekil
- amaç
- hızla
- daha doğrusu
- son
- Kırmızı
- referanslar
- bölgesel
- kayıt
- kayıtlar
- düzenli
- serbest
- serbest
- Kaldır
- çıkarıldı
- kaldırma
- temsil
- Yer Alan Kurallar
- gerektirir
- araştırma
- çare
- Kaynaklar
- ilişkin
- dönüş
- Rulo
- Rota
- iktidar
- s
- Adı geçen
- aynı
- diyor
- Ekran
- Bölüm
- seçilmiş
- seçme
- seçim
- cümle
- ayrı
- hizmet vermek
- Sunucular
- hizmet
- set
- ayarlar
- paylaş
- kısa
- meli
- şov
- gösterilen
- önemli ölçüde
- Basit
- sadece
- beri
- yer
- beden
- kaydırıcı
- So
- bir yerde
- uzay
- özellikle
- başladı
- Basamaklar
- Yine
- saklı
- yapı
- stil
- destekli
- alır
- Konuşmak
- takım
- şablon
- test
- Test yapmak
- o
- The
- Onları
- tema
- şey
- işler
- Bu yıl
- düşünce
- zaman
- için
- bugünkü
- çok
- üst
- TAMAMEN
- dokunma
- dokunaklı
- geleneksel
- çevirmek
- gerçek
- matbaacılık
- ui
- Güncelleme
- güncellenmiş
- Yükleme
- us
- kullanım
- kullanıcı
- Kullanıcı Deneyimi
- kullanıcı gizliliği
- çeşitli
- satıcı
- versiyon
- Görüntüle
- ihlal
- vs
- vs kod
- aranan
- uyarı
- Yol..
- Web sitesi
- ağırlık
- karşılama
- İYİ
- Ne
- hangi
- süre
- irade
- ile
- içinde
- olmadan
- WordPress
- WordPress Tema
- wordpress temaları
- İş
- çalışır
- değer
- yazmak
- yazı yazıyor
- yazılı
- Yanlış
- yıl
- Sen
- zefirnet