Я викладаю курс у місцевому коледжі тут, у Лонг-Біч, і більшість вмісту розміщено на Canvas LMS, тому студенти мають доступ до нього онлайн. І, звичайно, я хочу, щоб вміст був максимально доступним, тому слава Богу, що Canvas має a11y інструменти, вбудовані прямо в нього.
Але не все так райдужно. Він робить припущення, як і всі інші інструменти a11y, і дотримується вказівок, які були запрограмовані в ньому. Це не схоже на WCAG запікається і оновлюється під час оновлення.
Причина, чому я навіть думаю, це Джеремі вчора описав свою любов до написання описів зображень:
Мені подобається писати
altтекст. Нещодавно я описав, як я оновив інтерфейс публікації тут, на власному сайті, щоб додати atextareaта цінностіaltтекст спереду та в центрі моїх нотаток із фотографіями. З тих пір я насолоджуюся творчою проблемою написання корисного, але також викликаючогоaltтексту.
Я купуюся на це! Письмо alt текст – це виклик, який вимагає тонкого танцю між технічним і креативним. Це одночасно можливість зробити вміст доступнішим і покращити роботу користувачів.
Одним із запрограмованих вказівок інструмента Canvas є обмеження в 120 символів alt текст. Чому 120? Не знаю, я не зміг знайти жодних допоміжних вказівок чи правил для цього точного числа. Одна відповідь полягає в тому, що програми зчитування з екрана перестають оголошувати текст після 125 символів, але це, мабуть, неправда, принаймні сьогодні. Загальна порада, як довго alt текст має бути представлений у різному ступені:
- Джейк Арчібальд говорить про довжину в плані емоцій. Деталі чудові, але занадто велика кількість деталей може спотворити фокус, що цілком зрозуміло.
- Дейв бачить їх як короткі, лаконічні абзаци.
- Керрі Фішер пропонує обмеження в 150 символів не тому, що програми зчитування з екрана скорочують їх, а більше як розумову примітку про те, що, можливо, щось стає краще занадто описовий.
- – каже Даніель Йоранссон цей посібник 2017 року що це зводиться до контексту та знання того, коли певні деталі зображення варті додаткового пояснення. Але він, як правило, помиляється на стороні стислості.
Отже, як довго треба alt текст бути? Загальний консенсус тут полягає в тому, що немає жорстких обмежень, а скоріше контекстне усвідомлення того, якій цілі служить зображення, і відповідне пристосування до нього.
Що повертає мене до статті Джеремі. Він писав alt текст для групи спікерів і зрозумів, що весь текст починає звучати однаково. Він зробив паузу, подумав про досвід, порівняв його з досвідом зрячого користувача і створив паритет між ними:
Чим більше динаміків додавалося до складу, тим більше я відчував, що повторюю себе з
altтекст. […] Як зряча людина дивиться на сторінку, повну спікерів, через деякий час образи зливаються. Отже, якщоaltчерез деякий час текст також починає звучати трохи повторюваним, можливо, це не так вже й погано. Користувач програми зчитування з екрана отримає еквівалентний досвід.
Я копаю це. Тож якщо ви шукаєте жорстке правило щодо кількості символів, вибачте, що розчарую. Як і багато інших речей, контекст є королем, і це те, що не можна кодифікувати або навіть автоматизований.
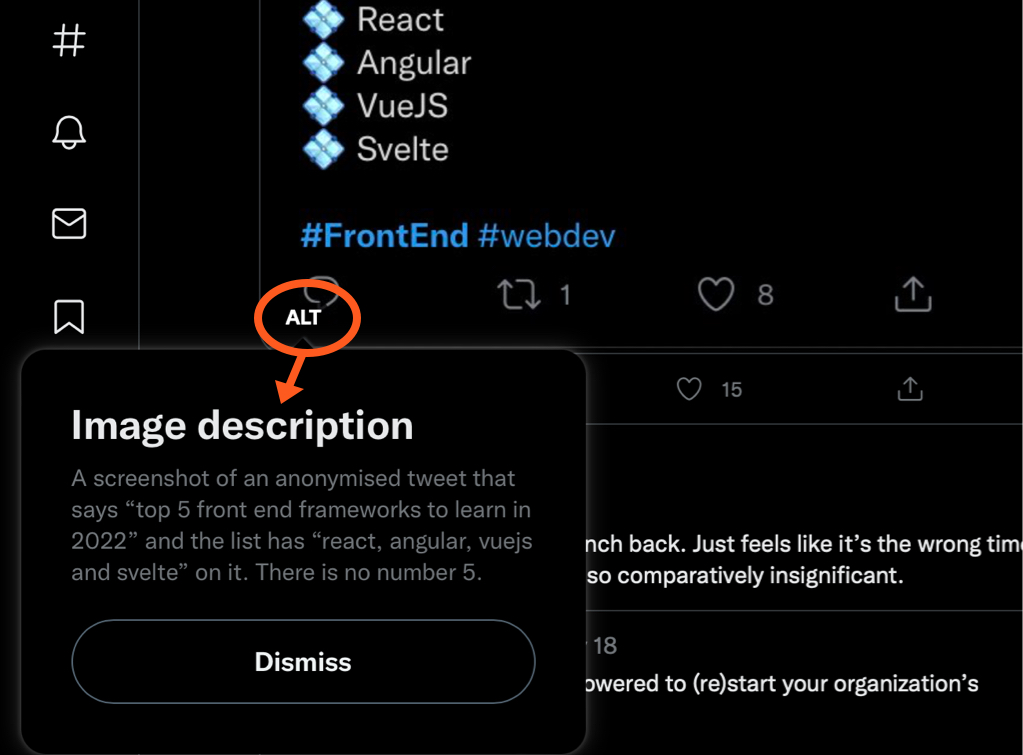
І поки ми на темі, щойно помітив, що Twitter має інтерфейс для відображення alt текст:

Скільки має бути альтернативний текст? спочатку опубліковано на CSS-трюки. Ти повинен отримати інформаційний бюлетень.
- "
- a
- МЕНЮ
- доступ
- доступною
- відповідно
- доданий
- Додатковий
- рада
- ВСІ
- Оголошуючи
- стаття
- обізнаність
- оскільки
- між
- Біт
- купити
- полотно
- певний
- виклик
- символи
- клас
- коледж
- порівняний
- Консенсус
- зміст
- створений
- Креатив
- описаний
- деталь
- деталі
- дисплей
- вниз
- досвід
- ШВИДКО
- перед
- Повний
- Загальне
- в цілому
- отримання
- великий
- Group
- керівні вказівки
- тут
- відбувся
- Як
- HTTPS
- HubSpot
- зображення
- зображень
- інтерфейс
- IT
- King
- місцевий
- Довго
- шукати
- любов
- Більшість
- зробити
- РОБОТИ
- психічний
- може бути
- mind
- більше
- Mozilla
- примітки
- номер
- онлайн
- Можливість
- Інше
- власний
- людина
- точка
- це можливо
- мета
- RE
- читач
- читачі
- зрозумів,
- нещодавно
- Вимагається
- то ж
- Екран
- бачить
- сенс
- з
- сайт
- So
- Гучномовець
- динаміки
- починається
- Підтримуючий
- Переговори
- технічний
- terms
- Команда
- річ
- речі
- сьогодні
- разом
- інструмент
- тема
- ui
- Updates
- W3
- Що
- в той час як
- вартість
- б
- лист








