Nreal Air доступний для споживачів у США. Для тих, хто шукає більше варіантів використання віртуального екрану, компанія має чудові новини: основна підтримка консолей і бета-версії додатка AR YouTube і версії операційної системи Nebula для Mac.
Крім того, у нас є практичний огляд довгоочікуваного випробування Nreal Air у дії.
Поки що дорога
Буквально два місяці тому, Nreal Air запущено для споживачів у США. Nreal Air є легшою моделлю, ніж Реальне світло, повноцінний продукт розумних окулярів AR.
Це означає, що Nreal Air має набагато менші технічні вимоги (наприклад, не потребує деяких мереж 5G і флагманських телефонів), і він значно доступніший. Це також означає, що продукт був менш привабливим для споживачів, які жадають більш надійного досвіду AR, оскільки Nreal Air — це в першу чергу рішення для віртуального екрана.
Що нового в Nreal?
Донедавна це означало, що Nreal Air — це здебільшого спосіб дзеркального відображення підключеного телефону на дисплеї. Пристрій також працював із Steam Deck і Nintendo Switch. Це було благом для користувачів цих пристроїв, але все одно залишило інших геймерів – основний ринок для цього пристрою – під дощем. Останні оголошення змінюють цю гру.
Nreal для розваг
Минулого тижня Nreal оголосила про підтримку останньої версії SteamOS, Xbox Series S і X і PlayStation 5. Для користувачів PlayStation 5 це означає, що ваші ігри будуть доступні на віртуальному екрані Nreal, що само по собі дуже добре.

«Окуляри доповненої реальності — це фантастичний компаньйон в іграх, і вони служать ігровій спільноті важлива для нас стратегія», Співзасновник Nreal Пенг Цзінь сказав у релізі, який поділився з ARpost. «Тепер користувачі можуть підключати окуляри Nreal до популярних ігрових пристроїв, щоб насолоджуватися іграми на 130-дюймовому портативному екрані HD через дзеркальний режим».
Для геймерів Xbox і Steam це означає все це, а також трансляцію на пристрій через хмарні служби. У оголошенні також повідомляється, що підтримка GeForce Now, сервісу потокової передачі ігор від Nvidia, надійде до кінця року.
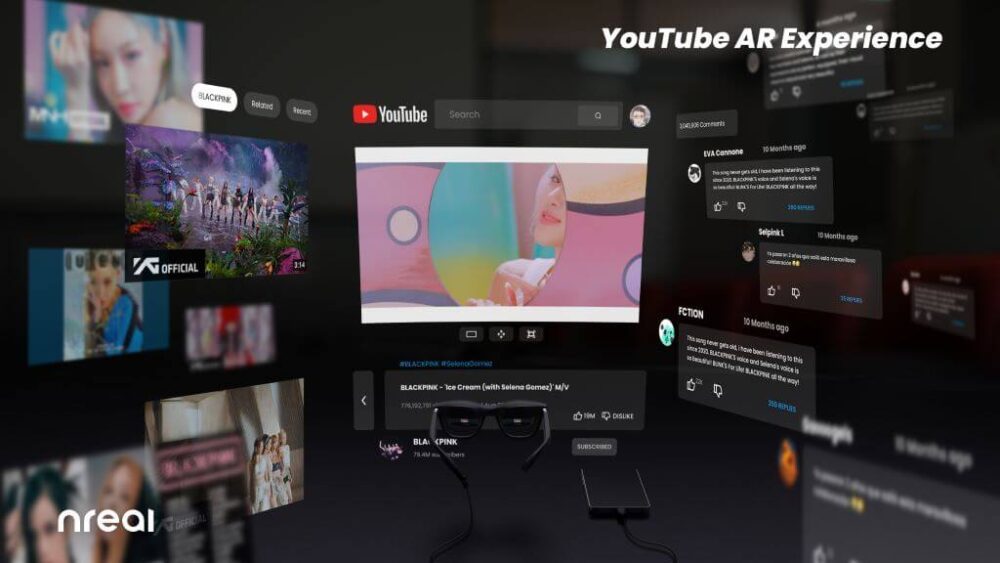
Нреал також анонсувала бета-версію програми YouTube із доповненою реальністю. Щоб було зрозуміло, YouTube на Nreal вже був можливий через стандартне віддзеркалення телефону. Це було покращення, але все ж певне розчарування, оскільки сам телефон доводилося використовувати як пристрій введення. Програма YouTube AR набагато краще використовує елементи керування Nreal. Але докладніше про це в практичному розділі.

«Ми дуже цінуємо команду YouTube, яка так підтримала цей процес», Джин сказав у релізі. «Ця бета-версія — маленький крок до визначення просторових розваг. У нас ще є a
багато ідей для дослідження в цій області, і я сподіваюся, що люди знайдуть цей досвід першого погляду
цікавий і простий у використанні».
Nreal для роботи
Оголошення минулого тижня було важливим для геймерів, але не лише для геймерів. Тут є важлива частина для настільних працівників, які використовують Mac.
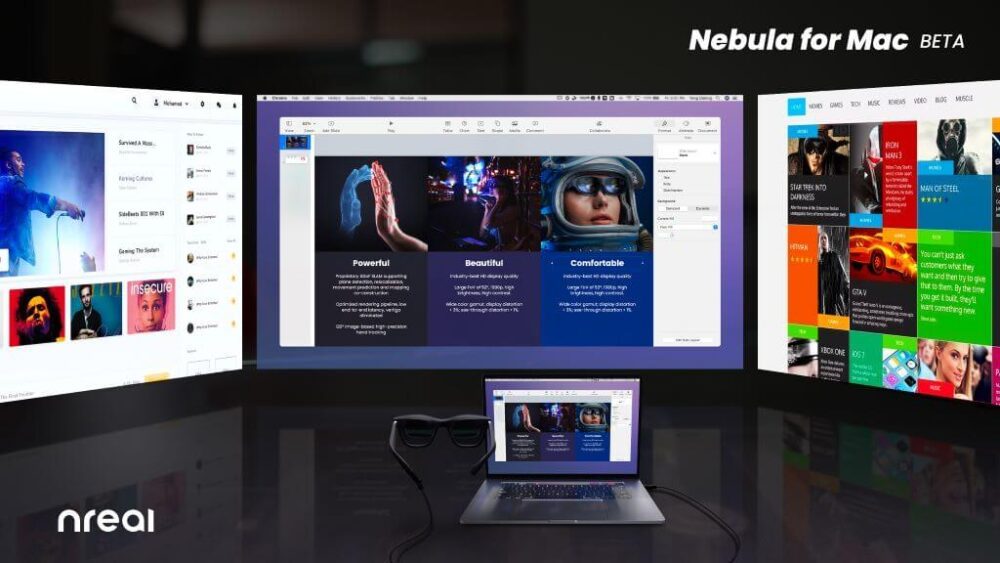
Nreal не дуже зручний для Apple пристрій. Наприклад, Nreal Air працює з iOS, але вимагає додаткового адаптера за 59 доларів. Це поширилося на роботу з настільним комп’ютером, який, звичайно, має ігрові програми, але справді може бути важливим для настільних працівників, які використовують AR для розширення свого робочого простору віртуальними екранами. Ось що робить бета-версію Mac Nebula такою захоплюючою.

«Працювати в межах чужих технологій нелегко. Цей випуск має на меті дати людям попереднє уявлення про те, що можливо. Ми хочемо надати повсякденний досвід доповненої реальності на ринок масового споживача, тому ми раді запропонувати це рішення для користувачів Mac», сказав Джин.
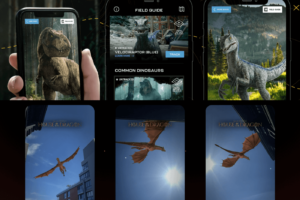
Практичний огляд Nreal Air
Nreal дав мені в руки пару Nreal Air за 379 доларів. Я подивився на Nreal Air на виставці перед випуском для споживачів, але це був лише погляд. Цього разу мені довелося провести деякий час із продуктом у власному домі без нагляду. Це мої чесні думки про пристрій.
Налаштування пристрою та тремтіння першого дня
Налаштування пристрою було досить простим. Принаймні, значно менш складний, ніж початкове налаштування для такого пристрою, як Квест 2 (огляд). Також допомагає те, що програма Quest є супутньою програмою для гарнітури, тоді як телефон є супутнім пристроєм для Nreal Air, тому такі дії, як підтвердження моєї адреси електронної пошти, пройшли набагато легше.
У мене в перший день була гикавка, коли дисплей на окулярах зависав і бризкав, і мені доводилося його підключати заново. Однак, здається, це було одноразове явище, яке сталося лише в перший день, коли я користувався пристроєм.
Більшість налаштувань була програмною, але є один або два пункти на самій гарнітурі, які ви також можете налаштувати. Наприклад, кнопки на дужках регулюють яскравість дисплея. Руки також можна регулювати вручну вгору та вниз. Це дуже важливо, тому що сам дисплей розташований під кутом до вашого ока, тож налаштування ручок може справді покращити зручність роботи.
Хоча ми говоримо про такі речі, як дисплей і комфорт, окуляри поза дисплеєм затемнені, як сонцезахисні окуляри. Це зменшує «світіння очей», яке сприймають інші, але це також означає, що окуляри дуже добре працюють навіть за яскравого освітлення. До речі, ваше око також може фокусуватися поза дисплеєм, щоб побачити, що відбувається у вашому оточенні за вашим віртуальним екраном.
Віддзеркалення екрана та програми
Як згадувалося вище, дзеркальне відображення екрана працює нормально, але підтримує телефон як пристрій введення. Отже, якщо ви робите речі, які вимагають від вас великої активності, ви все одно дивитеся на телефон. Тож ця функція зручна, скажімо, для переходу до відеофайлу та перегляду його, але не обов’язково є значним покращенням для таких речей, як електронна пошта.
Крім того, я виявив, що читати дрібний шрифт в окулярах трохи важко. Наприклад, прокручуючи YouTube, я міг добре читати заголовки відео, але читати менший текст опису було складніше. Чесно кажучи, я не помітив цієї проблеми випробувати Lenovo ThinkReality A3, але, незважаючи на схожий форм-фактор, це корпоративний пристрій, який коштує на тисячу доларів дорожче, ніж Nreal Air.

Використання фактичного режиму AR – це інша історія. Телефон все ще є пристроєм введення, але в якості сенсорного екрана. Телефон кидає промінь у ваше поле зору на окулярах, а потім натисканням на екран робить вибір. Прокручування на сенсорному екрані телефону також прокручує меню тощо, а зведення щипків пристрою контролює розташування та рівень масштабування ваших віртуальних екранів.
Знову повернувшись до YouTube, але цього разу в бета-версії додатка, я знайшов елементи керування набагато більш органічними, але я також зміг підірвати екран так, що мені було набагато легше з цим маленьким шрифтом. У цей момент я затягнув Looney Tunes і передав окуляри своєму братові, щоб я міг побачити, як вони виглядають у дії.
Дивлячись ззовні
Коли окуляри використовуються, відбиття в окулярах практично не існує. Дивлячись на окуляри, коли їх носив мій брат, мені було б важко зрозуміти, чи світло в лінзах походить від роботи окулярів чи просто відблисків від навколишнього середовища. У всякому разі, дивлячись на окуляри ззовні, я не міг зрозуміти, що грає всередині.
Аудіо був аналогічний випадок. Nreal Air має вбудовані динаміки на руках. Якість звуку дійсно хороша, і я припускав, що гучність також буде помітною для інших, але це не так. Як і у випадку з «світом очей», я міг сказати, що окуляри шуміли, поки він їх носив, але я не міг цього розрізнити. Колонки ефективні та дискретні.
Я також помітив, що, хоча відсутність керування жестами була для мене дещо приниженою, використання телефону як введення також є дуже дискретним. Замість того, щоб виглядати так, ніби хтось шльопає уявних мух для навігації по меню, це легке торкання екрана – можливо, легкий рух самого телефону. Хтось, скажімо, в аеропорту з пристроєм змішався б прямо.
Незважаючи на всі мої думки, думка мого брата була, мабуть, більш впливовою. Він більш завзятий гравець на консолі, ніж я, але має набагато менше контакту з XR. Приблизно через 20 секунд перегляду Looney Tunes на віртуальному екрані Nreal Air він запитав мене: «Отже, нам більше не потрібні телевізори?»
Віртуальні екрани для перемоги
Бувають випадки, коли ви все одно хочете, щоб комп’ютер виконував вашу роботу. Бувають випадки, коли вам все одно захочеться мати телевізор, щоб грати в ігри чи дивитися фільми. Але AR-окуляри та віртуальні екрани все більше завойовують популярність. Я радий, що набираю це на ноутбуці. Але перегляд відео на екрані телефону здавався дурним після використання Nreal Air. І це тільки приходить до більшої кількості пристроїв.
- Окуляри AR
- Пошта AR
- AR / VR
- blockchain
- блокчейн конференція ар
- блокчейн конференція vr
- coingenius
- криптоконференція ар
- крипто конференція vr
- розширена реальність
- ознаками
- Метавеси
- змішана реальність
- новини
- Нреал
- Oculus
- ігри oculus
- OPPO
- plato
- платон ai
- Інформація про дані Платона
- PlatoData
- platogaming
- огляд
- Відгуки
- навчання роботів
- телемедицина
- телемедичні компанії
- Віртуальна реальність
- гра віртуальної реальності
- ігри віртуальної реальності
- vr
- зефірнет