Привіт кодери!
У цій статті згадується зразок із відкритим кодом, який представляє статистику розробника, отриману з безкоштовного API GitHub, і представляє інформацію за допомогою React & Tremor Бібліотека. Дякуємо за читання!
Потік досить простий: користувачі вводять своє ім’я користувача, інформація споживається з GitHub і відображаються діаграми. Для новачків, Tremor це сучасний стек, побудований на вершині Tailwind і ReCharts, зосереджуючись головним чином на вчених і розробниках, які розробляють інформаційні панелі та аналітичні продукти.
Продуктом може користуватися кожен, у кого на робочій станції встановлено гідну версію NodeJS. Після локального збереження джерел проект можна легко розпочати.
$ git clone https://github.com/app-generator/sample-tremor-github-charts.git
$ cd sample-tremor-github-charts
$
$ yarn
$ yarn start
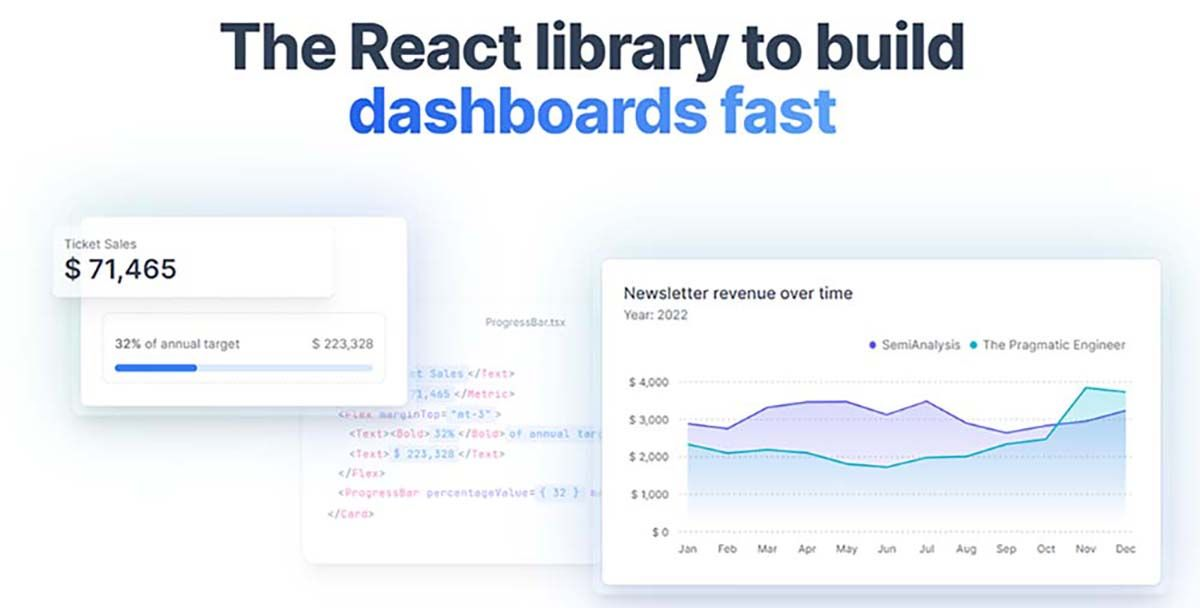
✨ Що таке тремор
Tremor — це низькорівнева бібліотека компонентів інтерфейсу користувача для створення інформаційних панелей. Він пропонує такі компоненти, як діаграми, макети або елементи введення, які охоплюють основні частини інформаційної панелі чи аналітичного інтерфейсу.
Їхній підхід забезпечує гнучкість між красивими стандартними налаштуваннями та швидким налаштуванням. Найкращий спосіб почати – ознайомитися з нашими шаблонами блоки, щоб отримати відчуття того, як використовуються та поєднуються компоненти.

Thanks for reading!Щоб отримати додаткові ресурси та підтримку, перейдіть до:
- 🚀 Безкоштовно підтримка надано AppSeed (електронна пошта та Discord)
- 👉 Більше безкоштовні додатки створений у Flask, Django та Реагувати