Як UX-дизайнер, ви коли-небудь відчували розрив між ідеєю та каркасом під час процесу проектування? Чи важко вам було втілити точки зору користувачів за допомогою дизайнерських рішень? Чи відчували ви потребу в серединному шляху для подолання розриву? Тоді розкадрування може бути технікою, яку ви шукаєте.
Якщо ви новачок у розкадруванні, ця стаття може стати гарною відправною точкою.

Що таке розкадровки?
Розкадровки — це зображення, розташовані послідовно, щоб уявити історію. Вони перетворюють однорядкові концепції в детальні розповіді.
Таким чином, якщо ви думаєте, що «розкадрування» — це лише вишукані панелі та естетично прикрашені візуальні елементи, ви, ймовірно, лише частково праві. Розкадрування містить набагато більше, ніж те, що здається на перший погляд. Це набагато більше, ніж візуальне уявлення — воно додає чітку цінність процесу розробки продукту.
Розкадровки розглядають і передають послідовність подій, а не надають простий візуальний напрямок. Вони демонструють можливі способи, якими кінцеві користувачі можуть взаємодіяти з певним продуктом або послугою.
Навіщо створювати розкадровки?
Ось кілька способів, як розкадрування пришвидшує дизайн продукту.
1. Надає контекст: Розкадрування легко зрозуміти та обміркувати. Розкадровка полегшує пояснення шляху користувача комусь за межами команди дизайнерів. Комбінація ескізів та описів легко передає, як ваша ідея може створити кращий досвід користувача.
2. Працює як потужний інструмент розповіді: За допомогою розкадрування ви можете розповісти історію для всіх, щоб її могли побачити та познайомитися. Люди, як правило, більше співчувають персонажам, у яких є проблеми в реальному житті, подібні до них. Орієнтований на користувача дизайн ставить користувачів на передній план і допомагає розробляти продукти, пам’ятаючи про їхні проблеми. Тож, створюючи розкадрування, ви інстинктивно оцінюєте емоції користувача та зв’язуєтеся з ними.
3. Створює допомогу в роботі з різними особами користувачів: Бажання, потреби та очікування кожного користувача відрізняються від інших. Ви можете зв’язатися з усіма цими персонажами за допомогою розкадрування та легко визначити, що підходить для кожного з них.
4. Виявляє помилки: Розкадрування UX дозволяє виявити прогалини в процесі мислення. Це допомагає вам думати крок за кроком і візуалізувати помилки, затримку потоку та інші труднощі, з якими ви можете зіткнутися під час розробки продукту. Це також допомагає логічно впорядкувати досвід користувача та обґрунтувати, чому одне дизайнерське рішення є кращим перед іншим у конкретному контексті.
5. Допомагає уникнути когнітивних упереджень: Розкадровки утримують вас від когнітивних упереджень. Під час процесу проектування ваш мозок маневрує вами, щоб зосередитися на позитивних результатах. Це називається упередженням оптимізму. Для виконання генеративного завдання ваш мозок недооцінює негативні властивості того, що ви створюєте, що робить неможливим для вас усвідомлення недоліків кінцевого продукту. Саме тут розкадрування відіграє важливу роль. Структуруючи розкадровку, ви маєте можливість призупинити й проаналізувати кожен аспект, який може піти не так у дизайні. Таким чином, розкадрування дозволяє подолати упередження оптимізму.
6. Сприяє співпраці: Розкадрування – це командна робота. Не лише дизайнери, а й усі інші технічні та бізнес-команди можуть поділитися своїми внескими в процес. Підхід до UX-дизайну через розповідь історій зближує команди, надихає на нові ідеї та дає змогу мати більш чітке уявлення про кінцевий продукт.
Після хорошого освоєння розкадрування може бути досить цікавим і захоплюючим. Ви можете розпочати розкадрування після завершення початкового процесу створення ідеї.
Використання розкадрування над картами подорожей. Чим розкадровки відрізняються від карт подорожей?
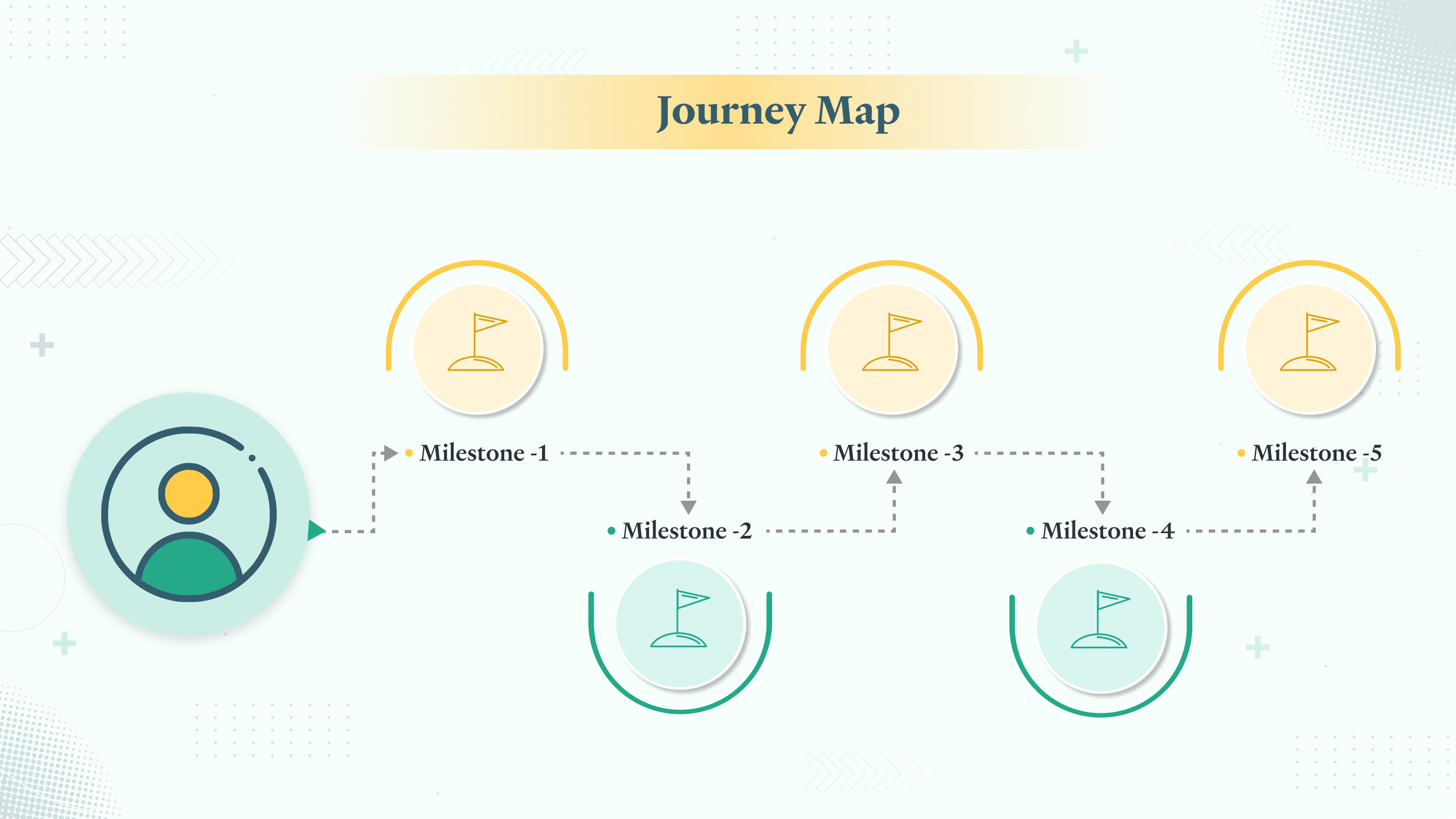
Карта подорожі — це інтерпретація шляху користувача для досягнення мети. Він містить різноманітну текстову або графічну інформацію, у деяких випадках пояснюючи ключові віхи подорожі. На відміну від цього, розкадровки є послідовними ілюстраціями сценарію.
На відміну від карти подорожі, розкадрування більше зосереджується на оповіданнях і контекстах, у яких виникають різні сценарії користувача. Розкадровки дозволяють дизайнерам розташовувати екрани і таким чином визначити, як користувачі можуть переміщатися по певному продукту. Навіщо вам це робити – щоб помітити прогалини та постійно згадувати контекст.

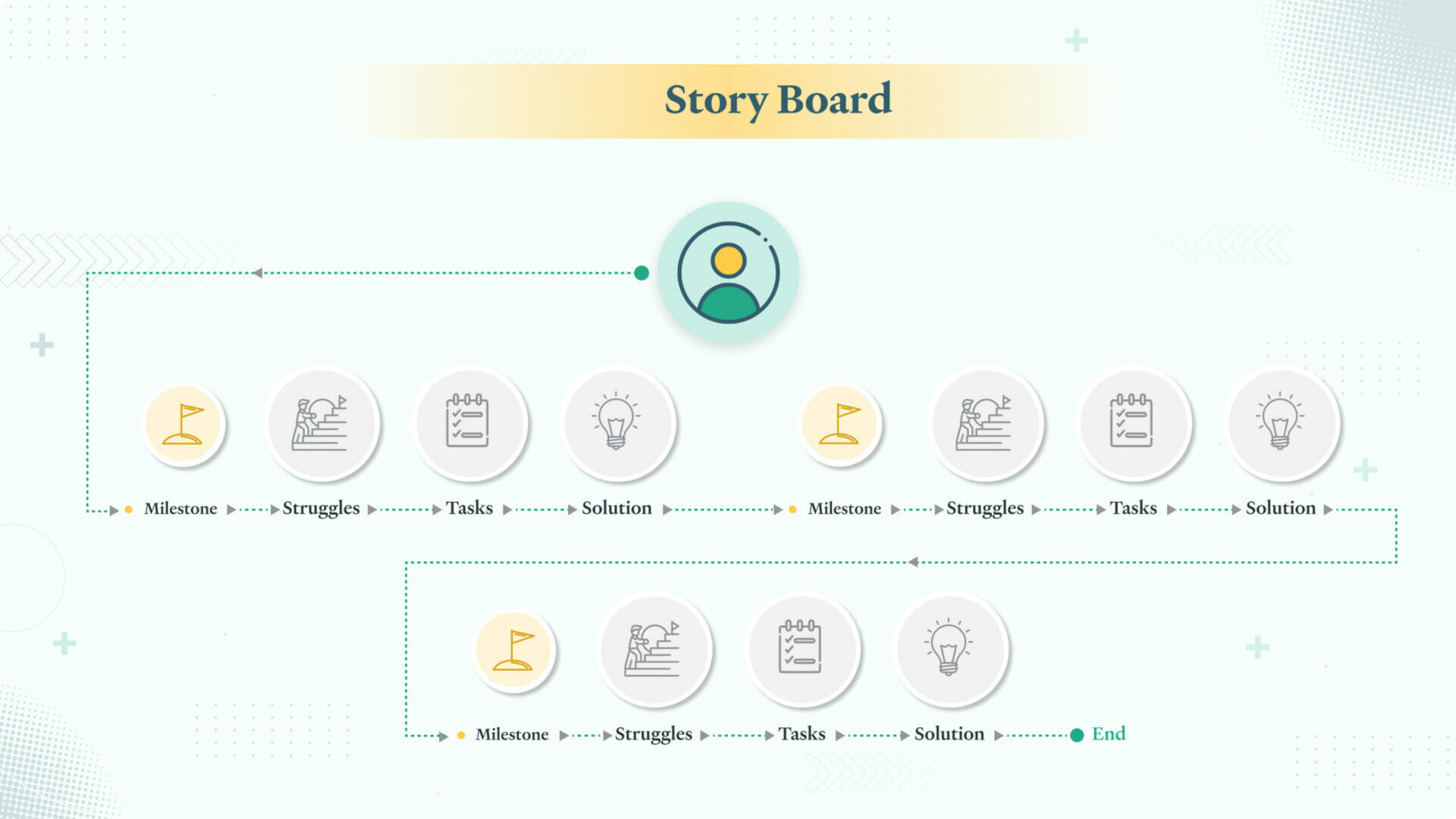
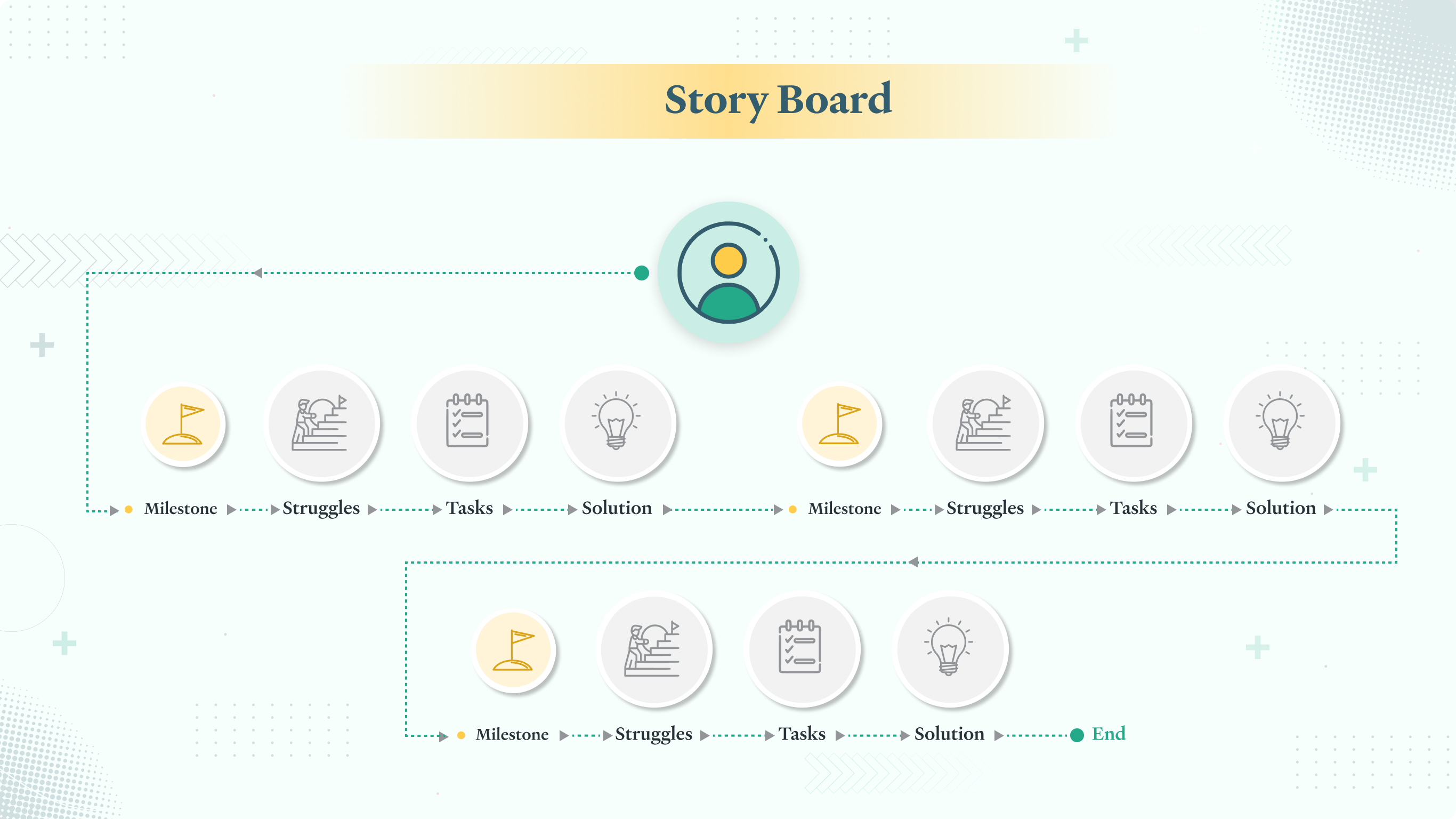
Візьмемо ілюстрацію вище. Кожна крапка позначає етап, на якому користувач ініціює або виконує завдання.
На картах подорожей ви зосереджуєтесь лише на віхах. Ви намагаєтеся визначити висновки користувача та оцінити їхній досвід, і на основі цього готуєте каркаси. З іншого боку, у розкадровці ви розглядаєте весь контекст, тобто зосереджуєтесь на всьому шляху, а не на окремих етапах. Без малювання/розпису розкадровки ми не можемо визначити кількість підзадач, які користувачі повинні виконати, щоб досягти віхи. Оскільки розкадровка допомагає визначити всі ці підзадачі між етапами, стає легше визначити можливі помилки та розглянути кожен сценарій у вашому дизайн-мисленні. З іншого боку, карти подорожей в основному використовуються для створення оптимального досвіду користувача на кожному етапі.
Кроки для створення ефективної розкадровки
Хоча спочатку це може здатися складним, ви можете створювати розкадрування без особливих клопотів. Ось кілька швидких кроків, яких ви можете виконати:
1. Збір даних
Збирайте допоміжні дані, пов’язані з вашим продуктом, за допомогою інтерв’ю користувачів, показників веб-сайту або за допомогою тестів на зручність використання. Дані в режимі реального часу дають змогу краще зрозуміти свою цільову аудиторію.
2. Визначтеся з рівнем вірності
Розкадровки не завжди повинні бути надто орієнтованими на деталі. Низька точність створення прототипів за допомогою розклеєних макетів і макетів, створених вручну, часто є найшвидшим і найпростішим способом донести ідеї до колег-дизайнерів. Навпаки, високоякісні прототипи та передові ілюстрації викликають дискусії та формують консенсус серед ключових зацікавлених сторін.
3. Окресліть основи
Визначте персону та відповідний сценарій, який вона представляє, щоб розкадрування не розділялося. Можливо, вам доведеться намалювати кілька розкадрування для складних сценаріїв, по одному для кожного шляху користувача.
4. Почніть з візуалізації
Перш ніж розпочати розкадрування, уявіть, що має містити кожен кадр. Напишіть кроки, об’єднайте їх стрілками та додайте піктограми для позначення емоційних станів.
5. Створюйте відповідні візуальні елементи та підкріплюйте їх підписами
Ефективний розкадрування – це не завжди ідеальні ілюстрації. Важливіше те, що навіть найпростіші ескізи супроводжуються відповідними підписами для пояснення контексту, де це необхідно. Крім того, модифіковані формати допомагають включити подальші ітерації.
6. Діліться та повторюйте
Поділіться своїми розкадровками з аудиторією – всередині або навіть із клієнтами. Повторюйте та імпровізуйте, якщо необхідно.
Розкадровки допомагають розповідати історії про кінцевих користувачів. Коли розкадрування підтримується фактичними даними та поєднується з іншими UX-діяльністю, розкадрування відволікає увагу від наших внутрішніх упереджень і дозволяє краще оцінити потреби користувачів. Це допомагає зацікавленим сторонам і клієнтам запам’ятовувати конкретні сценарії та допомагає зрозуміти, як потік користувачів вписується в ширшу історію. Якщо ваша мета — уявити звичайні сценарії використання та знати більше про користувачів, розкадрування — це саме той інструмент, який вам потрібно.
Про автора
 Вібіша — UX-дизайнер в Ionixx. За спеціальністю «Психологія» вона пройшла практичне навчання від експертів галузі, щоб розпочати свою дизайнерську кар’єру.
Вібіша — UX-дизайнер в Ionixx. За спеціальністю «Психологія» вона пройшла практичне навчання від експертів галузі, щоб розпочати свою дизайнерську кар’єру.
Повідомлення Актуальність UX Storyboarding у розробці продукту вперше з'явився на ixBlog.
- "
- МЕНЮ
- діяльності
- просунутий
- посібник
- ВСІ
- серед
- стаття
- Атрибути
- аудиторія
- основа
- будувати
- бізнес
- Підписи
- кар'єра
- випадків
- проблеми
- клієнтів
- ближче
- пізнавальний
- співробітництво
- збирати
- поєднання
- комбінований
- загальний
- комплекс
- Консенсус
- містить
- створює
- створення
- дані
- демонструвати
- дизайн
- дизайн-мислення
- проектування
- розвивати
- розробка
- різний
- обговорення
- Ні
- легко
- Ефективний
- емоції
- оцінити
- Події
- все
- очікування
- досвід
- Досліди
- experts
- очей
- Face
- вірність
- Рисунок
- Перший
- потік
- Сфокусувати
- фокусується
- стежити
- передній край
- FRAME
- далі
- розрив
- генеративний
- мета
- добре
- допомога
- допомагає
- тут
- Як
- HTTPS
- ідея
- ідентифікувати
- важливо
- неможливе
- включати
- промисловість
- інформація
- інтерв'ю
- IT
- приєднатися
- зберігання
- ключ
- шукати
- основний
- РОБОТИ
- Робить
- манера
- карта
- карти
- Метрика
- Основні етапи
- mind
- більше
- найбільш
- множинний
- необхідно
- номер
- оптимальний
- Інше
- власний
- Біль
- Люди
- ідеальний
- перспективи
- картина
- точка
- позитивний
- це можливо
- потужний
- процес
- Product
- Продукти
- макетування
- забезпечує
- забезпечення
- Психологія
- досягати
- реального часу
- дані в режимі реального часу
- реалізувати
- відображати
- доречний
- представляє
- обслуговування
- Поділитись
- простий
- So
- деякі
- Хтось
- розкол
- Spot
- старт
- Штати
- історії
- підтримка
- Підтриманий
- Підтримуючий
- Мета
- команда
- технічний
- Тести
- Мислення
- через
- інструмент
- Навчання
- розуміти
- юзабіліті
- користувачі
- ux
- значення
- різний
- веб-сайт
- ласкаво просимо
- Що
- в той час як
- ВООЗ
- в
- без
- Work
- тренування
- робочий
- працює
- б