فونٹس کسی بھی سائٹ کے ڈیزائن کی ایک متعین خصوصیت ہیں۔ اس میں ورڈپریس تھیمز شامل ہیں، جہاں تھیم ڈویلپرز کے لیے اس طرح کی سروس کو ضم کرنا عام ہے۔ گوگل فانٹ "کلاسک" پی ایچ پی پر مبنی تھیم کے لیے ورڈپریس کسٹمائزر کی ترتیبات میں۔ ورڈپریس بلاک تھیمز کے لیے ایسا بالکل نہیں ہے۔ اگرچہ گوگل فونٹس کو کلاسک تھیمز میں ضم کرنا اچھی طرح سے دستاویزی ہے، فی الحال بلاک تھیمز کے لیے کچھ بھی دستیاب نہیں ہے۔ ورڈپریس تھیم ہینڈ بک.
یہ وہی ہے جو ہم اس مضمون میں دیکھنے جا رہے ہیں۔ بلاک تھیمز واقعی گوگل فونٹس کا استعمال کر سکتے ہیں، لیکن ان کو رجسٹر کرنے کا عمل اس سے مختلف ہے جو آپ نے کلاسک تھیمز میں پہلے کیا ہو گا۔
جو ہم پہلے ہی جانتے ہیں۔
جیسا کہ میں نے کہا، ہمارے لیے شروع کرنے کے لیے بہت کم ہے۔ ٹوئنٹی ٹوئنٹی ٹو تھیم پہلی بلاک پر مبنی ڈیفالٹ ورڈپریس تھیم ہے، اور یہ ظاہر کرتی ہے کہ ہم کس طرح ڈاؤن لوڈ کردہ فونٹ فائلوں کو تھیم میں بطور اثاثہ استعمال کر سکتے ہیں۔ لیکن یہ بہت مشکل ہے کیونکہ اس میں کچھ اقدامات شامل ہیں: (1) میں فائلوں کو رجسٹر کریں۔ functions.php سنچکا اور (2) بنڈل فونٹس کی وضاحت کریں۔ میں theme.json سنچکا.
جب سے ٹوئنٹی ٹوئنٹی ٹو ریلیز ہوئی ہے، اگرچہ، یہ عمل آسان ہو گیا ہے۔ بنڈل فونٹس کو اب رجسٹر کیے بغیر ان کی تعریف کی جا سکتی ہے، جیسا کہ میں دکھایا گیا ہے۔ ٹوئنٹی ٹوئنٹی تھری تھیم. تاہم، اس عمل میں اب بھی ہم سے فونٹ فائلوں کو دستی طور پر ڈاؤن لوڈ کرنے اور انہیں تھیمز میں بنڈل کرنے کی ضرورت ہے۔ یہ ایک ایسی رکاوٹ ہے جو ایک تیز رفتار CDN پر پیش کیے جانے والے سادہ، ڈراپ ان، ہوسٹڈ فونٹس کے مقصد کو ناکام بناتی ہے۔
نیا کیا ہے
اگر آپ پہلے سے نہیں جانتے تھے، گٹنبرگ پروجیکٹ ایک تجرباتی پلگ ان ہے جہاں ورڈپریس بلاک اور سائٹ ایڈیٹر کے لیے تیار کی جانے والی خصوصیات ابتدائی استعمال اور جانچ کے لیے دستیاب ہیں۔ حال ہی میں تھیم شیپر مضمون, Gutenberg پروجیکٹ لیڈ آرکیٹیکٹ میٹیاس وینٹورا اس بات پر تبادلہ خیال کرتا ہے کہ گوگل فونٹس — یا کسی دوسرے ڈاؤن لوڈ کردہ فونٹس، اس معاملے کے لیے — کو استعمال کرتے ہوئے تھیمز کو بلاک کرنے کے لیے شامل کیا جا سکتا ہے۔ بلاک تھیم بنائیں پلگ ان.
یہ مختصر ورڈپریس سیکھیں پر ویڈیو تخلیق بلاک تھیم پلگ ان اور یہ کیسے کام کرتا ہے کا ایک اچھا جائزہ فراہم کرتا ہے۔ لیکن سب سے اہم بات یہ ہے کہ یہ وہی کرتا ہے جو ٹن پر کہتا ہے: یہ بلاک تھیمز بناتا ہے۔ لیکن یہ ورڈپریس UI میں کنٹرول فراہم کرکے کرتا ہے جو آپ کو کوئی کوڈ لکھے بغیر یا ٹیمپلیٹ فائلوں کو چھوئے بغیر ایک مکمل تھیم، چائلڈ تھیم، یا تھیم اسٹائل کی مختلف حالتوں کو بنانے کی اجازت دیتا ہے۔
میں نے اسے آزمایا ہے! اور چونکہ تخلیق بلاک تھیم ہے۔ WordPress.org کے ذریعہ تصنیف اور برقرار رکھا گیا ہے۔ ٹیم، میں کہوں گا کہ گوگل فونٹس کو تھیم میں ضم کرنے کے لیے ہمارے پاس یہ بہترین سمت ہے۔ اس نے کہا، یہ یقینی طور پر قابل توجہ ہے کہ پلگ ان فعال ترقی میں ہے۔ اس کا مطلب ہے کہ چیزیں بہت تیزی سے بدل سکتی ہیں۔
اس سے پہلے کہ میں یہ جانوں کہ یہ سب کیسے کام کرتا ہے، آئیے پہلے کلاسک ورڈپریس تھیمز میں گوگل فونٹس کو شامل کرنے کے لیے "روایتی" عمل کے ساتھ اپنے آپ کو مختصر طور پر تازہ کریں۔
یہ کیسے کیا جاتا تھا
2014 کا یہ تھیم شیپر مضمون کلاسک پی ایچ پی تھیمز میں ہم اسے کیسے کرتے تھے اس کی ایک بہترین مثال فراہم کرتا ہے، جیسا کہ ہے۔ Cloudways کا یہ نیا مضمون عباد الرحمان کا.
ہماری یادداشت کو تازہ کرنے کے لیے، یہاں ڈیفالٹ سے ایک مثال ہے۔ ٹوئنٹی سیونٹین تھیم دکھا رہا ہے کہ کس طرح گوگل فونٹس کی قطار میں ہیں۔ functions.php فائل.
function twentyseventeen_fonts_url() { $fonts_url = ''; /** * Translators: If there are characters in your language that are not * supported by Libre Franklin, translate this to 'off'. Do not translate * into your own language. */ $libre_franklin = _x( 'on', 'libre_franklin font: on or off', 'twentyseventeen' ); if ( 'off' !== $libre_franklin ) { $font_families = array(); $font_families[] = 'Libre Franklin:300,300i,400,400i,600,600i,800,800i'; $query_args = array( 'family' => urlencode( implode( '|', $font_families ) ), 'subset' => urlencode( 'latin,latin-ext' ), ); $fonts_url = add_query_arg( $query_args, 'https://fonts.googleapis.com/css' ); } return esc_url_raw( $fonts_url );
}پھر گوگل فانٹ اس طرح تھیم سے پہلے سے جڑا ہوا ہے۔
function twentyseventeen_resource_hints( $urls, $relation_type ) { if ( wp_style_is( 'twentyseventeen-fonts', 'queue' ) && 'preconnect' === $relation_type ) { $urls[] = array( 'href' => 'https://fonts.gstatic.com', 'crossorigin', ); } return $urls;
}
add_filter( 'wp_resource_hints', 'twentyseventeen_resource_hints', 10, 2 );روایتی انداز میں کیا حرج ہے۔
بہت اچھا، ٹھیک ہے؟ تاہم، ایک رکاوٹ ہے. جنوری 2022 میں، اے جرمن علاقائی عدالت نے جرمانہ عائد کیا۔ یورپ کی خلاف ورزی کرنے پر ویب سائٹ کے مالک پر جی ڈی پی آر کی ضروریات. مسئلہ؟ سائٹ پر گوگل فونٹس کی قطار لگانے سے وزیٹر کا آئی پی ایڈریس بے نقاب ہو گیا، جس سے صارف کی پرائیویسی خطرے میں پڑ گئی۔ CSS-Tricks نے کچھ دیر پہلے اس کا احاطہ کیا۔
۔ بلاک تھیم بنائیں پلگ ان GDPR رازداری کے تقاضوں کو پورا کرتا ہے، کیونکہ یہ Google Fonts API کا فائدہ اٹھاتا ہے تاکہ مقامی وینڈر کے لیے مکمل طور پر پراکسی کے طور پر کام کیا جا سکے۔ فونٹس صارف کو گوگل کے سرورز کے بجائے ایک ہی ویب سائٹ پر پیش کیے جاتے ہیں، رازداری کی حفاظت کرتے ہیں۔ ڈبلیو پی ٹورن جرمن عدالتی فیصلے پر بحث کرتا ہے اور گوگل فونٹس کی خود میزبانی کے لیے گائیڈز کے لنکس شامل کرتا ہے۔
بلاک تھیمز کے ساتھ گوگل فونٹس کا استعمال کیسے کریں۔
یہ ہمیں ورڈپریس بلاک تھیمز کے ساتھ گوگل فونٹس کے استعمال کے آج کے "جدید" طریقے پر لے آتا ہے۔ سب سے پہلے، آئیے ایک مقامی ٹیسٹ سائٹ مرتب کریں۔ میں فلائی وہیل استعمال کرتا ہوں۔ مقامی مقامی ترقی کے لیے ایپ۔ آپ اسے استعمال کرسکتے ہیں یا جو بھی آپ چاہیں، پھر استعمال کریں۔ تھیم ٹیسٹ ڈیٹا پلگ ان ڈمی مواد کے ساتھ کام کرنے کے لیے ورڈپریس تھیمز ٹیم کی طرف سے۔ اور، یقیناً، آپ چاہیں گے۔ بلاک تھیم بنائیں وہاں بھی پلگ ان کریں۔
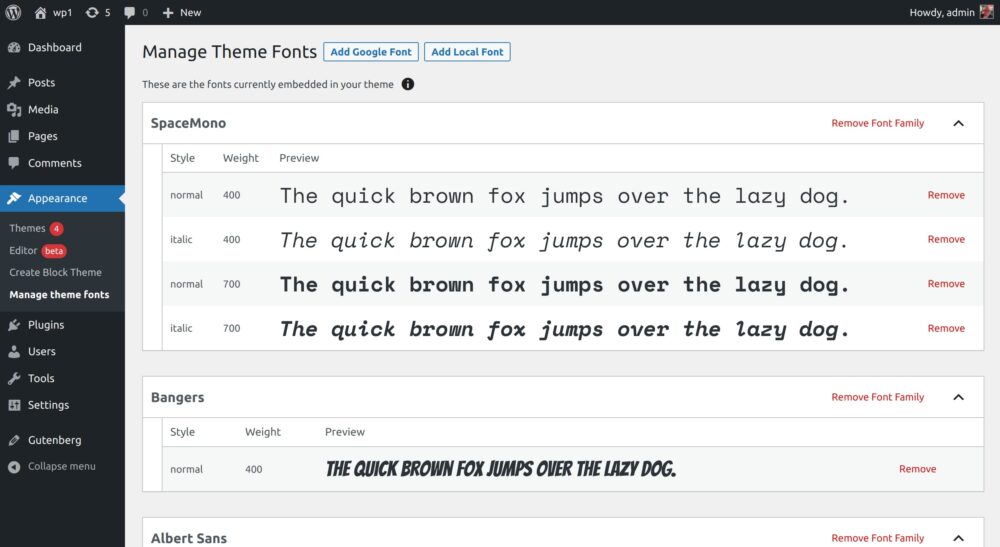
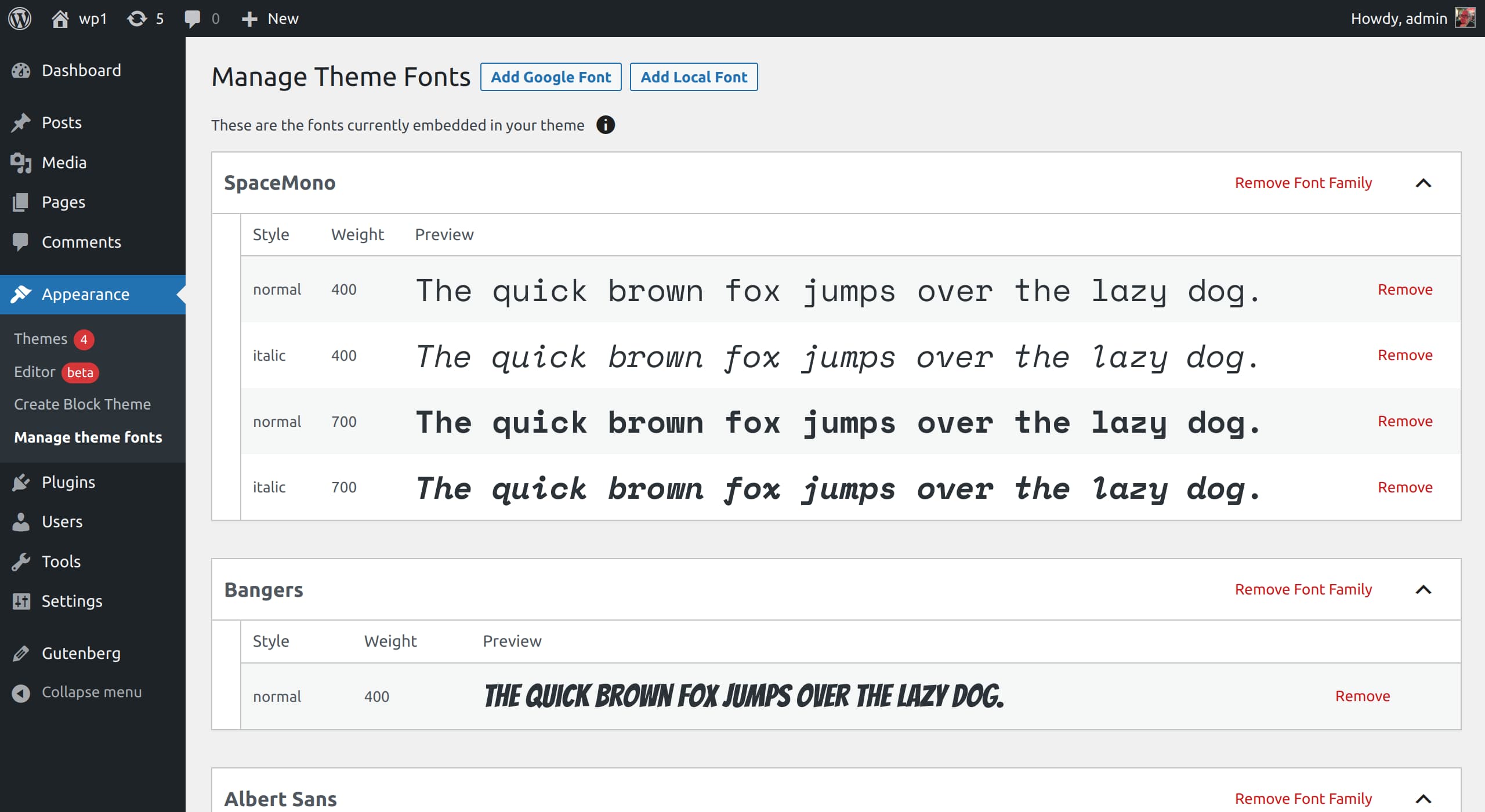
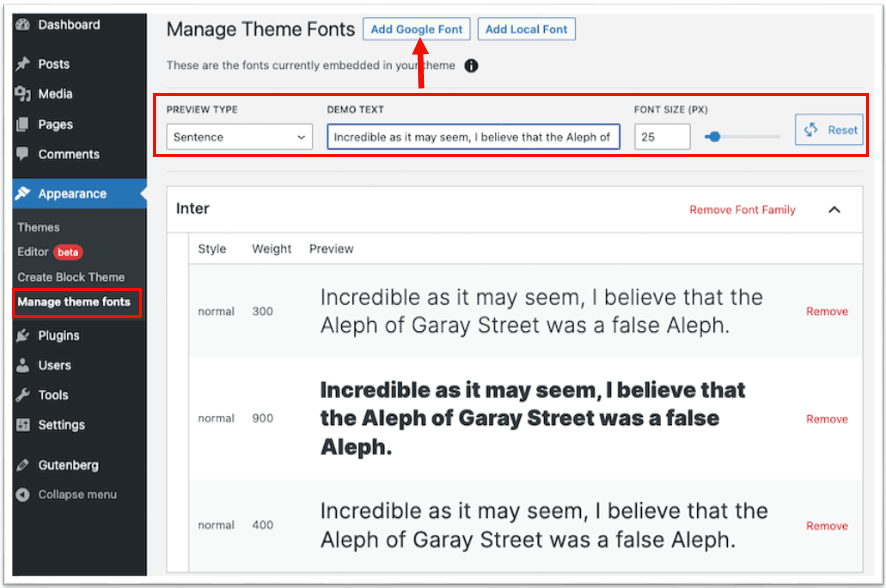
کیا آپ نے ان پلگ انز کو انسٹال اور ایکٹیویٹ کیا ہے؟ اگر ایسا ہے تو، پر تشریف لے جائیں۔ ظاہری شکل → تھیم فونٹس کا نظم کریں۔ ورڈپریس ایڈمن مینو سے۔

"تھیم فونٹس کا نظم کریں" اسکرین کسی بھی فونٹس کی فہرست دکھاتی ہے جو تھیم میں پہلے سے بیان کیے گئے ہیں۔ theme.json فائل اسکرین کے اوپری حصے میں دو اختیارات بھی ہیں:
- گوگل فونٹس شامل کریں۔ یہ آپشن گوگل فونٹس کو گوگل فونٹس API سے براہ راست تھیم میں شامل کرتا ہے۔
- مقامی فونٹس شامل کریں۔ یہ اختیار ڈاؤن لوڈ کردہ فونٹ فائلوں کو تھیم میں شامل کرتا ہے۔
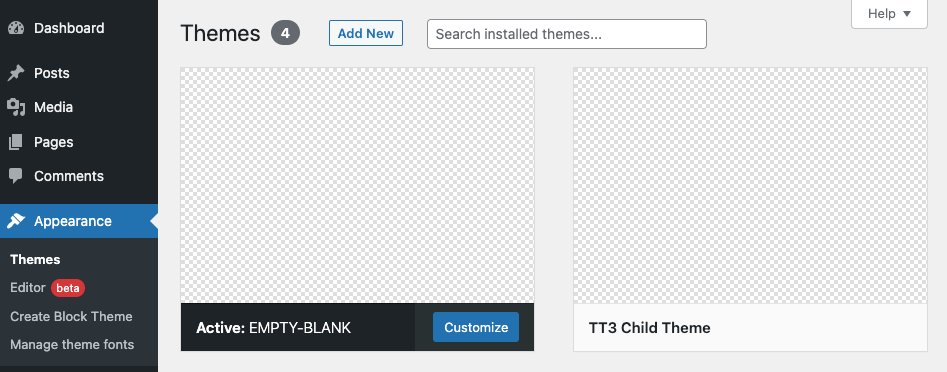
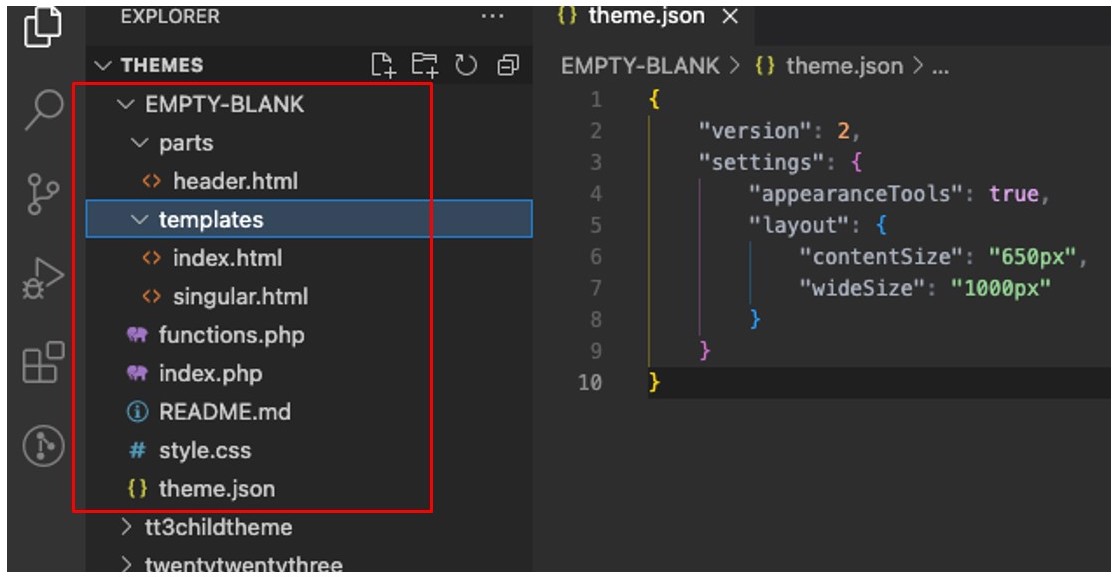
میں ورڈپریس نامی کی طرف سے مکمل طور پر خالی تھیم استعمال کر رہا ہوں۔ خالی تھیم. آپ کو اپنی تھیم کے ساتھ رول کرنے کا خیرمقدم ہے، لیکن میں یہ بتانا چاہتا تھا کہ میں نے Emptytheme کا نام بدل کر "خالی خالی" کر دیا ہے اور اس میں ترمیم کی ہے، اس لیے یہاں کوئی پہلے سے طے شدہ فونٹس اور طرز بالکل نہیں ہیں۔

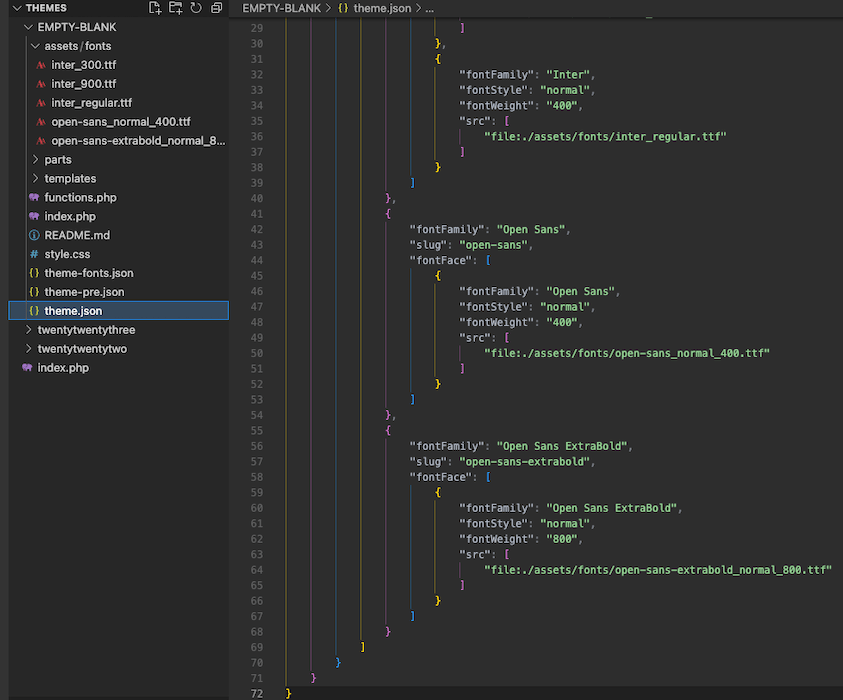
میں نے سوچا کہ میں اپنے تھیم کے فائل اسٹرکچر کا اسکرین شاٹ شیئر کروں اور theme.json فائل کو ظاہر کرنے کے لئے کہ لفظی طور پر کوئی اسٹائل یا کنفیگریشن نہیں چل رہے ہیں۔

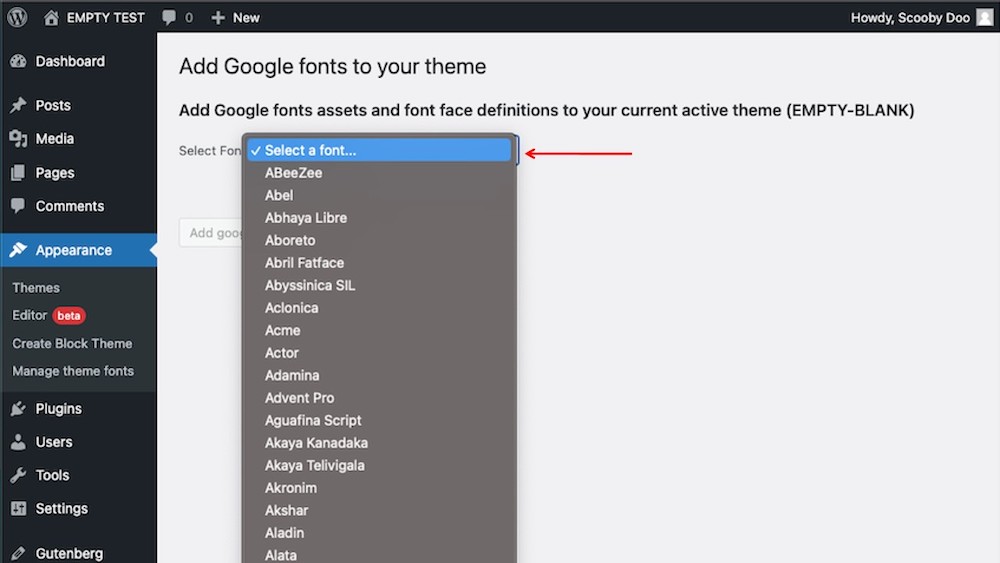
theme.json فائل (دائیں)آئیے "Google فونٹس شامل کریں" کے بٹن پر کلک کریں۔ یہ ہمیں موجودہ سے کسی بھی دستیاب فونٹ کو منتخب کرنے کے اختیارات کے ساتھ ایک نئے صفحہ پر لے جاتا ہے۔ گوگل Fonts API.

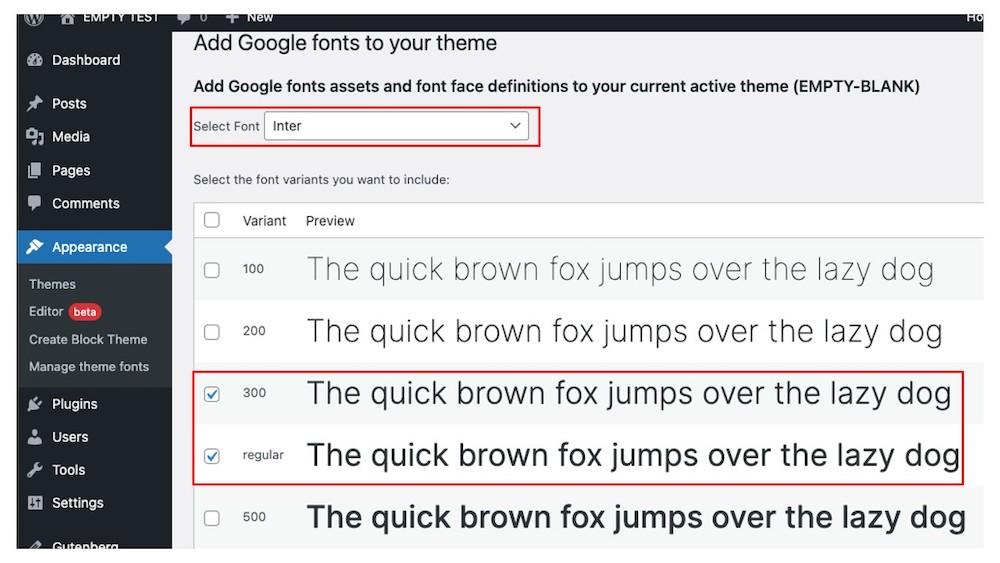
اس ڈیمو کے لیے، میں نے منتخب کیا۔ انٹر اختیارات کے مینو سے اور پیش نظارہ اسکرین سے 300، ریگولر، اور 900 وزن کا انتخاب کریں:

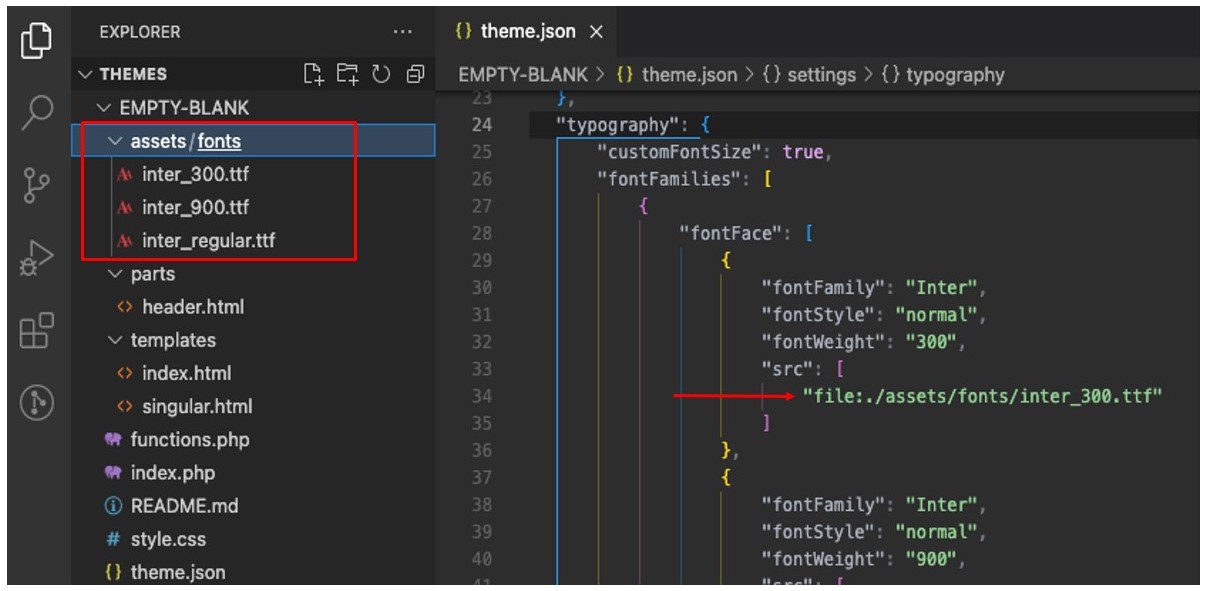
ایک بار جب میں نے اپنے انتخاب کو محفوظ کر لیا تو، میں نے جو انٹر فونٹ اسٹائل منتخب کیے ہیں وہ خود بخود ڈاؤن لوڈ اور تھیم میں محفوظ ہو جاتے ہیں۔ assets/fonts فولڈر:

یہ بھی دیکھیں کہ وہ انتخاب خود بخود کیسے لکھے گئے ہیں۔ theme.json اس اسکرین شاٹ میں فائل۔ تخلیق بلاک تھیم پلگ ان یہاں تک کہ فونٹ فائلوں کا راستہ بھی شامل کرتا ہے۔
پورا دیکھیں theme.json کوڈ
{ "version": 2, "settings": { "appearanceTools": true, "layout": { "contentSize": "840px", "wideSize": "1100px" }, "typography": { "fontFamilies": [ { "fontFamily": "Inter", "slug": "inter", "fontFace": [ { "fontFamily": "Inter", "fontStyle": "normal", "fontWeight": "300", "src": [ "file:./assets/fonts/inter_300.ttf" ] }, { "fontFamily": "Inter", "fontStyle": "normal", "fontWeight": "900", "src": [ "file:./assets/fonts/inter_900.ttf" ] }, { "fontFamily": "Inter", "fontStyle": "normal", "fontWeight": "400", "src": [ "file:./assets/fonts/inter_regular.ttf" ] } ] } ] } }
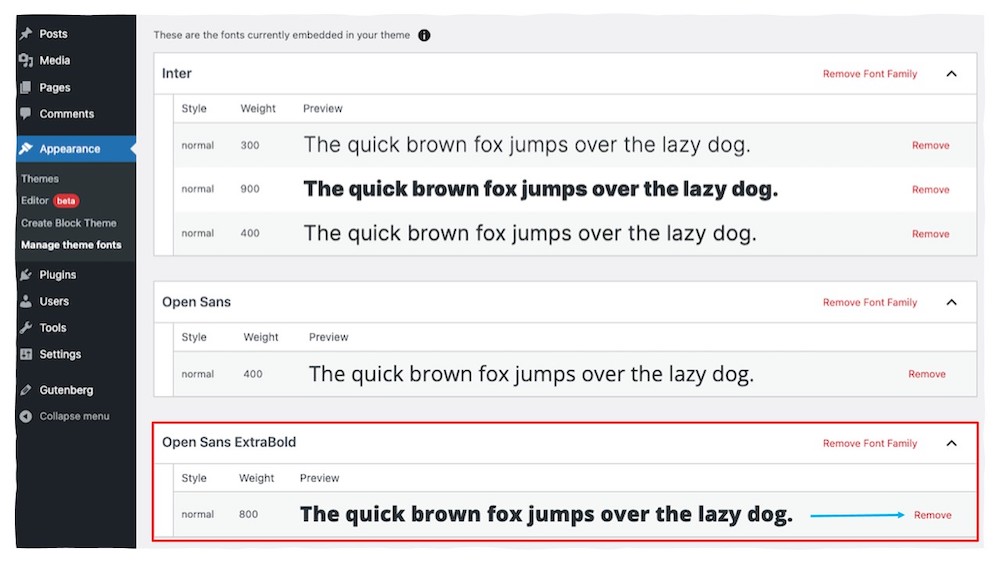
}اگر ہم تخلیق بلاک تھیم کی مین اسکرین پر جائیں اور کلک کریں۔ تھیم فونٹس کا نظم کریں۔ دوبارہ بٹن پر، ہم انٹر کے 300، 400 (باقاعدہ)، اور 900 ویٹ ویریئنٹس کو پریویو پینل میں دکھائی دیں گے۔

A ڈیمو ٹیکسٹ پیش نظارہ باکس یہاں تک کہ سب سے اوپر آپ کو جملے، ہیڈر، اور پیراگراف میں فونٹ سائز سلائیڈر کے ساتھ منتخب فونٹس کا پیش نظارہ کرنے کی اجازت دیتا ہے۔ آپ اس نئی خصوصیت کو عمل میں دیکھ سکتے ہیں۔ یہ GitHub ویڈیو.
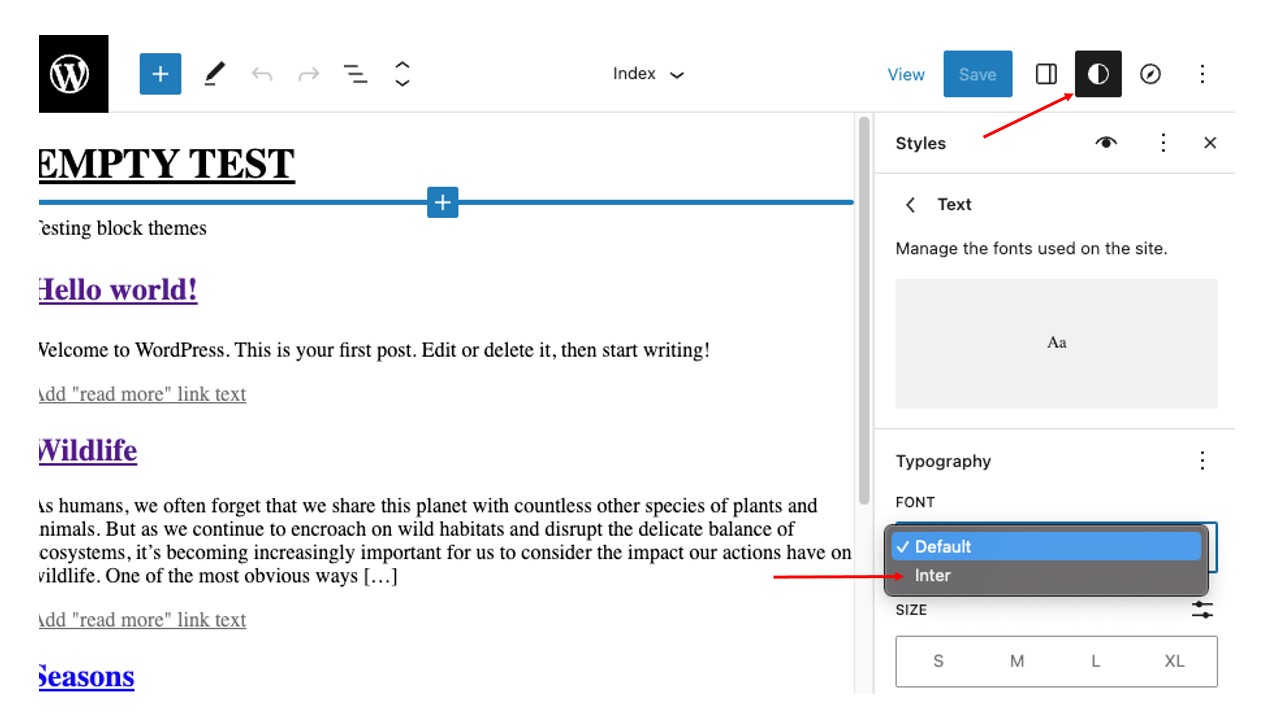
منتخب کردہ فونٹ (فونٹ) سائٹ ایڈیٹر میں بھی دستیاب ہیں۔ عالمی طرزیں (ظاہری شکل → ایڈیٹر)، خاص طور پر ڈیزائن پینل میں۔

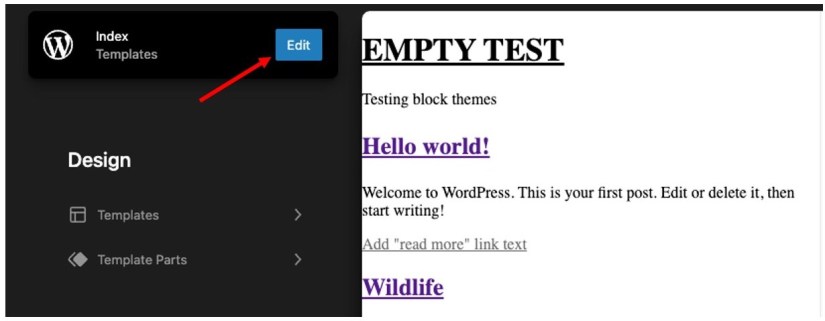
یہاں سے، تشریف لے جائیں۔ سانچے → انڈیکس اور نیلے رنگ پر کلک کریں۔ ترمیم کریں ترمیم کرنے کے لئے بٹن index.html سانچے. ہم کھولنا چاہتے ہیں۔ عالمی طرزیں ترتیبات، جو اسکرین کے اوپری دائیں جانب واقع کنٹراسٹ آئیکن کے طور پر پیش کی جاتی ہیں۔ جب ہم کلک کریں۔ متن ترتیبات اور کھولیں۔ فونٹ میں مینو نوع ٹائپ سیکشن… ہم انٹر دیکھتے ہیں!

ایک ہی چیز، لیکن مقامی فونٹس کے ساتھ
ہم ایک تھیم میں مقامی فونٹس کو شامل کرنے پر بھی غور کر سکتے ہیں کیونکہ Create Block Theme پلگ ان یہ آپشن فراہم کرتا ہے۔ فائدہ یہ ہے کہ آپ اپنی پسند کی کسی بھی فونٹ سروس سے کسی بھی فونٹ فائل کو استعمال کرسکتے ہیں۔
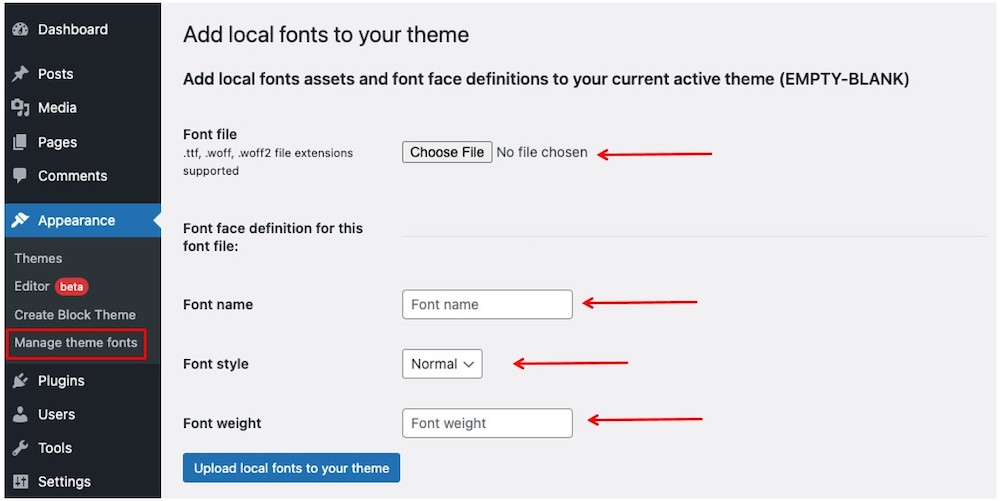
پلگ ان کے بغیر، ہمیں اپنی فونٹ فائلوں کو پکڑنا پڑے گا، انہیں تھیم فولڈر میں کہیں چھوڑنا پڑے گا، پھر ان کو قطار میں لگانے کے روایتی پی ایچ پی روٹ کا سہارا لینا پڑے گا۔ functions.php فائل لیکن ہم ورڈپریس کو فونٹ فائل پر اپ لوڈ کرکے اپنے لیے اس بوجھ کو اٹھانے دے سکتے ہیں۔ مقامی فونٹس شامل کریں۔ تخلیق بلاک تھیم انٹرفیس کا استعمال کرتے ہوئے اسکرین۔ ایک بار جب فائل اپ لوڈ کرنے کے لیے منتخب ہو جاتی ہے، فونٹ کے چہرے کی تعریف کے خانے خود بخود بھر جاتے ہیں۔

اگرچہ ہم کسی کو بھی استعمال کر سکتے ہیں۔ .ttf, .woff، یا .woff2 فائل، میں نے صرف ڈاؤن لوڈ کیا گوگل فونٹس سے سینز فونٹ فائلیں کھولیں۔ اس مشق کے لئے. میں نے دو وزن کی مختلف حالتیں چھین لیں، باقاعدہ اور 800۔
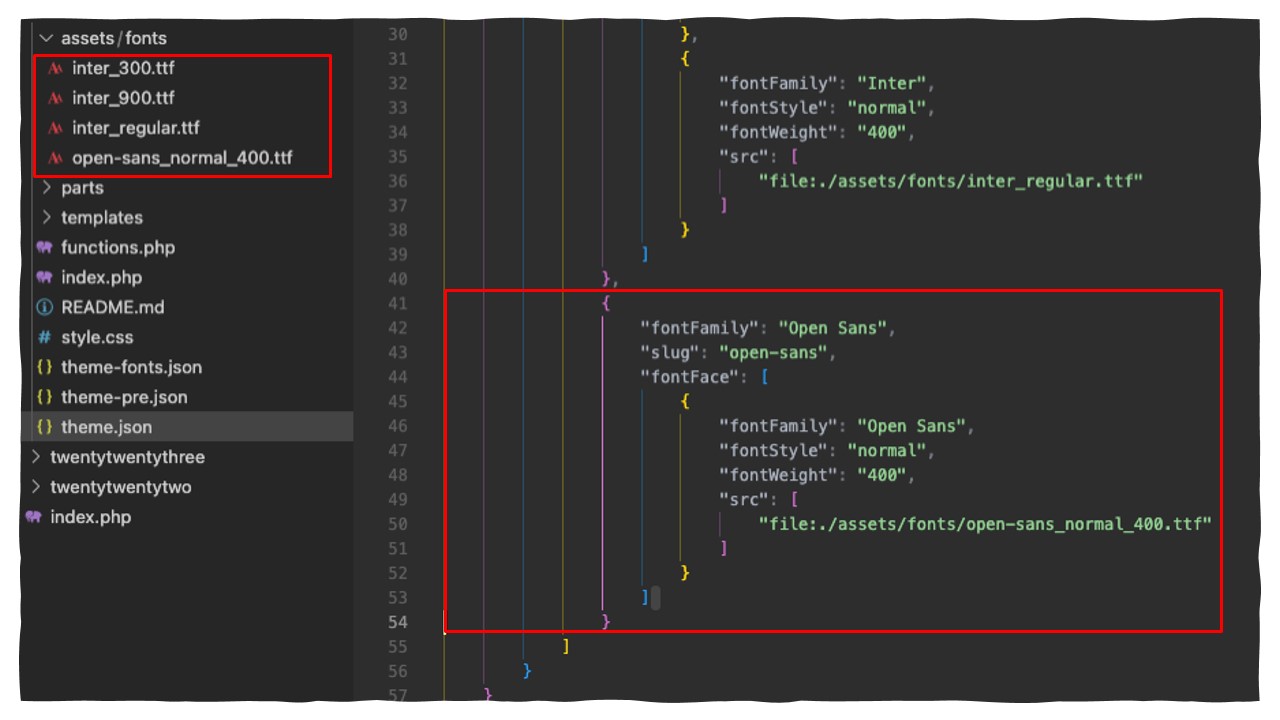
وہی آٹو میجیکل فائل مینجمنٹ اور theme.json اپ ڈیٹ جو ہم نے گوگل فونٹس کے آپشن کے ساتھ دیکھا ہے وہ ایک بار پھر اس وقت ہوتا ہے جب ہم فونٹ فائلوں کو اپ لوڈ کرتے ہیں (جو ایک وقت میں ایک کیا جاتا ہے)۔ چیک کریں کہ میرے تھیم فولڈر میں فونٹس کہاں سے آئے ہیں اور انہیں کیسے شامل کیا گیا ہے۔ theme.json:

فونٹس کو ہٹانا
پلگ ان ہمیں ورڈپریس ایڈمن سے بلاک تھیم سے فونٹ فائلوں کو ہٹانے کی بھی اجازت دیتا ہے۔ آئیے ہم نے پچھلے حصے میں انسٹال کردہ Open Sans کی مختلف حالتوں میں سے ایک کو حذف کرتے ہیں تاکہ یہ دیکھیں کہ یہ کیسے کام کرتا ہے۔

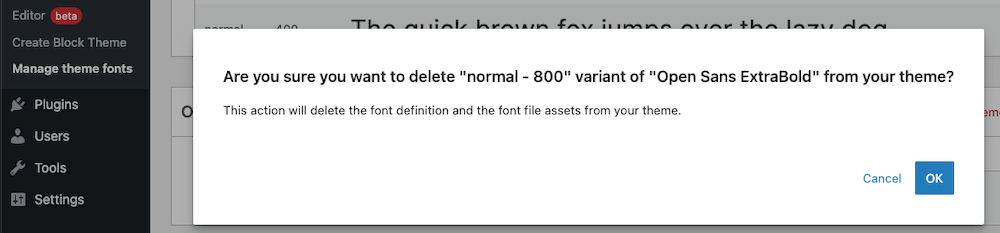
کلک کریں ہٹا دیں لنکس آپ کو حذف کرنے کی تصدیق کرنے کے لیے ایک انتباہ کو متحرک کرتا ہے۔ ہم کلک کریں گے۔ OK جاری رکھنے کے لئے.

آئیے اپنا تھیم فولڈر کھولیں اور چیک کریں۔ theme.json فائل یقینی طور پر، اوپن سانز 800 فائل جسے ہم نے پلگ ان اسکرین پر حذف کر دیا تھا، تھیم فولڈر سے فونٹ فائل کو ہٹا دیا، اور اس کا حوالہ کافی عرصے سے اندر چلا گیا ہے۔ theme.json.

وہاں کام جاری ہے۔
اس "فونٹ مینیجر" کی خصوصیت کو ورڈپریس کور میں شامل کرنے پر بات ہو رہی ہے۔ ایک علیحدہ پلگ ان کی ضرورت کے بجائے۔
خصوصیت کی ابتدائی تکرار ریپو میں دستیاب ہے۔، اور یہ بالکل وہی طریقہ استعمال کرتا ہے جو ہم نے اس مضمون میں استعمال کیا ہے۔ یہ ہونا چاہئے جی ڈی پی آر کے مطابق، بھی خصوصیت یہ ہے۔ ورڈپریس 6.3 کے ساتھ لینڈ کرنے کا شیڈول اس سال کے آخر میں ریلیز.
اپ ریپنگ
جب ورڈپریس بلاک تھیمز میں فونٹس کو سنبھالنے کی بات آتی ہے تو تخلیق بلاک تھیم پلگ ان صارف کے تجربے کو نمایاں طور پر بڑھاتا ہے۔ پلگ ان ہمیں جی ڈی پی آر کی ضروریات کا احترام کرتے ہوئے کسی بھی فونٹ کو شامل یا حذف کرنے کی اجازت دیتا ہے۔
ہم نے دیکھا کہ کس طرح گوگل فونٹ کو منتخب کرنے یا مقامی فونٹ فائل اپ لوڈ کرنے سے فونٹ خود بخود تھیم فولڈر میں رکھتا ہے اور اسے theme.json فائل ہم نے یہ بھی دیکھا کہ کس طرح فونٹ سائٹ ایڈیٹر میں گلوبل اسٹائل سیٹنگز میں دستیاب آپشن ہے۔ اور اگر ہمیں ایک فونٹ کو ہٹانے کی ضرورت ہے؟ تھیم فائلوں یا کوڈ کو چھوئے بغیر - پلگ ان مکمل طور پر اس کا بھی خیال رکھتا ہے۔
پڑھنے کا شکریہ! اگر آپ کے پاس کوئی رائے یا مشورے ہیں تو انہیں تبصروں میں شیئر کریں۔ میں جاننا پسند کروں گا کہ آپ ورڈپریس میں فونٹ مینجمنٹ کے لیے اس ممکنہ سمت کے بارے میں کیا سوچتے ہیں۔
اضافی وسائل
میں نے اس مضمون کو لکھنے کے لیے کافی تحقیق پر انحصار کیا اور سوچا کہ میں ان مضامین اور وسائل کا اشتراک کروں گا جو میں آپ کو اضافی سیاق و سباق فراہم کرنے کے لیے استعمال کرتا ہوں۔
ورڈپریس فونٹ مینجمنٹ
GitHub کے مسائل
یورپی جی ڈی پی آر کی ضروریات
- SEO سے چلنے والا مواد اور PR کی تقسیم۔ آج ہی بڑھا دیں۔
- پلیٹو بلاک چین۔ Web3 Metaverse Intelligence. علم میں اضافہ۔ یہاں تک رسائی حاصل کریں۔
- ماخذ: https://css-tricks.com/managing-fonts-in-wordpress-block-themes/
- : ہے
- $UP
- 1
- 10
- 11
- 2022
- 7
- 8
- 9
- 98
- a
- عمل
- فعال
- شامل کیا
- ایڈیشنل
- پتہ
- جوڑتا ہے
- منتظم
- تمام
- کی اجازت دیتا ہے
- پہلے ہی
- اور
- اے پی آئی
- اپلی کیشن
- نقطہ نظر
- کیا
- مضمون
- مضامین
- AS
- اثاثے
- At
- خود کار طریقے سے
- دستیاب
- واپس
- BE
- کیونکہ
- اس سے پہلے
- کیا جا رہا ہے
- نیچے
- فائدہ
- BEST
- بلاک
- بلیو
- پایان
- باکس
- مختصر
- لاتا ہے
- بنڈل
- بوجھ
- بٹن
- by
- فون
- کہا جاتا ہے
- کر سکتے ہیں
- پرواہ
- لے جانے کے
- کیس
- تبدیل
- خصوصیت
- حروف
- چیک کریں
- بچے
- میں سے انتخاب کریں
- کلاسک
- کلک کریں
- cloudways
- کوڈ
- COM
- تبصروں
- کامن
- مکمل طور پر
- کی توثیق
- مواد
- سیاق و سباق
- جاری
- اس کے برعکس
- کنٹرول
- سکتا ہے
- جوڑے
- کورس
- کورٹ
- احاطہ کرتا ہے
- تخلیق
- پیدا
- موجودہ
- اس وقت
- اعداد و شمار
- پہلے سے طے شدہ
- کی وضاحت
- وضاحت
- ضرور
- ثبوت
- ڈیزائن
- ترقی یافتہ
- ڈویلپرز
- ترقی
- مختلف
- سمت
- براہ راست
- دکھاتا ہے
- ڈاؤن لوڈ، اتارنا
- چھوڑ
- ابتدائی
- ایڈیٹر
- بڑھاتا ہے
- کافی
- پوری
- یورپ
- بھی
- کبھی نہیں
- مثال کے طور پر
- بہترین
- ورزش
- تجربہ
- ایکسپلورر
- ظاہر
- چہرہ
- خاندان
- نمایاں کریں
- خصوصیات
- فائل
- فائلوں
- بھرے
- پہلا
- فونٹ
- کے لئے
- سے
- GDPR
- جرمن
- حاصل
- حاصل کرنے
- GitHub کے
- دی
- گلوبل
- Go
- جا
- اچھا
- گوگل
- گوگل فونٹس
- گوگل
- قبضہ
- ہدایات
- گٹنبرگ
- ہینڈلنگ
- ہوتا ہے
- ہے
- ہونے
- یہاں
- روشنی ڈالی گئی
- اجاگر کرنا۔
- رکاوٹ
- میزبانی کی
- کس طرح
- تاہم
- HTTPS
- i
- آئکن
- عائد کیا
- in
- شامل ہیں
- ابتدائی
- نصب
- ضم
- انضمام کرنا
- انٹرفیس
- IP
- IP ایڈریس
- مسئلہ
- IT
- تکرار
- میں
- جنوری
- فوٹو
- JSON
- جان
- لینڈ
- زبان
- آخری
- لاطینی
- لے آؤٹ
- قیادت
- جانیں
- لیتا ہے
- کی طرح
- لائن
- لنکس
- لسٹ
- تھوڑا
- مقامی
- واقع ہے
- لانگ
- دیکھو
- بہت
- محبت
- مین
- انتظام
- انتظام
- مینیجنگ
- دستی طور پر
- معاملہ
- کا مطلب ہے کہ
- یاد داشت
- مینو
- شاید
- نظر ثانی کی
- نام
- تشریف لے جائیں
- سمت شناسی
- ضرورت ہے
- ضرورت ہے
- نئی
- عام
- of
- on
- ایک
- جاری
- کھول
- اختیار
- آپشنز کے بھی
- دیگر
- مجموعی جائزہ
- خود
- مالک
- صفحہ
- پینل
- راستہ
- پی ایچ پی
- مقامات
- پلاٹا
- افلاطون ڈیٹا انٹیلی جنس
- پلیٹو ڈیٹا
- رابطہ بحال کرو
- پلگ ان
- ممکن
- کو ترجیح دیتے ہیں
- خوبصورت
- پیش نظارہ
- کی رازداری
- عمل
- منصوبے
- حفاظت
- فراہم
- فراہم کرتا ہے
- فراہم کرنے
- پراکسی
- مقصد
- جلدی سے
- بلکہ
- حال ہی میں
- ریڈ
- حوالہ جات
- علاقائی
- رجسٹر
- رجسٹر
- باقاعدہ
- جاری
- جاری
- ہٹا
- ہٹا دیا گیا
- کو ہٹانے کے
- نمائندگی
- ضروریات
- کی ضرورت ہے
- تحقیق
- ریزورٹ
- وسائل
- احترام کرنا
- واپسی
- لپیٹنا
- روٹ
- حکمران
- s
- کہا
- اسی
- کا کہنا ہے کہ
- سکرین
- سیکشن
- منتخب
- منتخب
- انتخاب
- سزا
- علیحدہ
- خدمت
- سرورز
- سروس
- مقرر
- ترتیبات
- سیکنڈ اور
- مختصر
- ہونا چاہئے
- دکھائیں
- دکھایا گیا
- نمایاں طور پر
- سادہ
- صرف
- بعد
- سائٹ
- سائز
- سلائیڈر
- So
- کہیں
- خلا
- خاص طور پر
- شروع
- مراحل
- ابھی تک
- ذخیرہ
- ساخت
- سٹائل
- تائید
- لیتا ہے
- بات
- ٹیم
- سانچے
- ٹیسٹ
- ٹیسٹنگ
- کہ
- ۔
- ان
- موضوع
- بات
- چیزیں
- اس سال
- سوچا
- وقت
- کرنے کے لئے
- آج کا
- بھی
- سب سے اوپر
- مکمل طور پر
- چھو
- چھونے
- روایتی
- ترجمہ کریں
- سچ
- نوع ٹائپ
- ui
- اپ ڈیٹ کریں
- اپ ڈیٹ
- اپ لوڈ کرنا
- us
- استعمال کی شرائط
- رکن کا
- صارف کا تجربہ
- صارف کی پرائیویسی
- مختلف
- وینڈر
- ورژن
- لنک
- خلاف ورزی کرنا
- vs
- بمقابلہ کوڈ
- چاہتے تھے
- انتباہ
- راستہ..
- ویب سائٹ
- وزن
- آپ کا استقبال ہے
- اچھا ہے
- کیا
- جس
- جبکہ
- گے
- ساتھ
- کے اندر
- بغیر
- WordPress
- ورڈپریس تھیم
- ورڈپریس موضوعات
- کام
- کام کرتا ہے
- قابل
- لکھنا
- تحریری طور پر
- لکھا
- غلط
- سال
- تم
- اور
- زیفیرنیٹ