ہیلو کوڈرز!
یہ مضمون ایک اوپن سورس فل اسٹیک اسٹارٹر پیش کرتا ہے جو توثیق کی پرت کے لیے Firebase کے ذریعے تقویت یافتہ React UI استعمال کرتا ہے۔ Horizon Firebase کا رد عمل Github سے ڈاؤن لوڈ کیا جا سکتا ہے اور اجازت دینے والے (MIT) لائسنس کی بنیاد پر، تجارتی منصوبوں اور eLearning سرگرمیوں میں استعمال کیا جا سکتا ہے۔ نئے آنے والوں کے لیے، جواب دیں ایک معروف JS لائبریری ہے جو انٹرایکٹو یوزر انٹرفیس کو کوڈ کرنے کے لیے استعمال ہوتی ہے۔ فائر بیس گوگل کی طرف سے بیک کی جانے والی ایک مقبول بیک اینڈ سروس ہے۔ Thanks for reading!
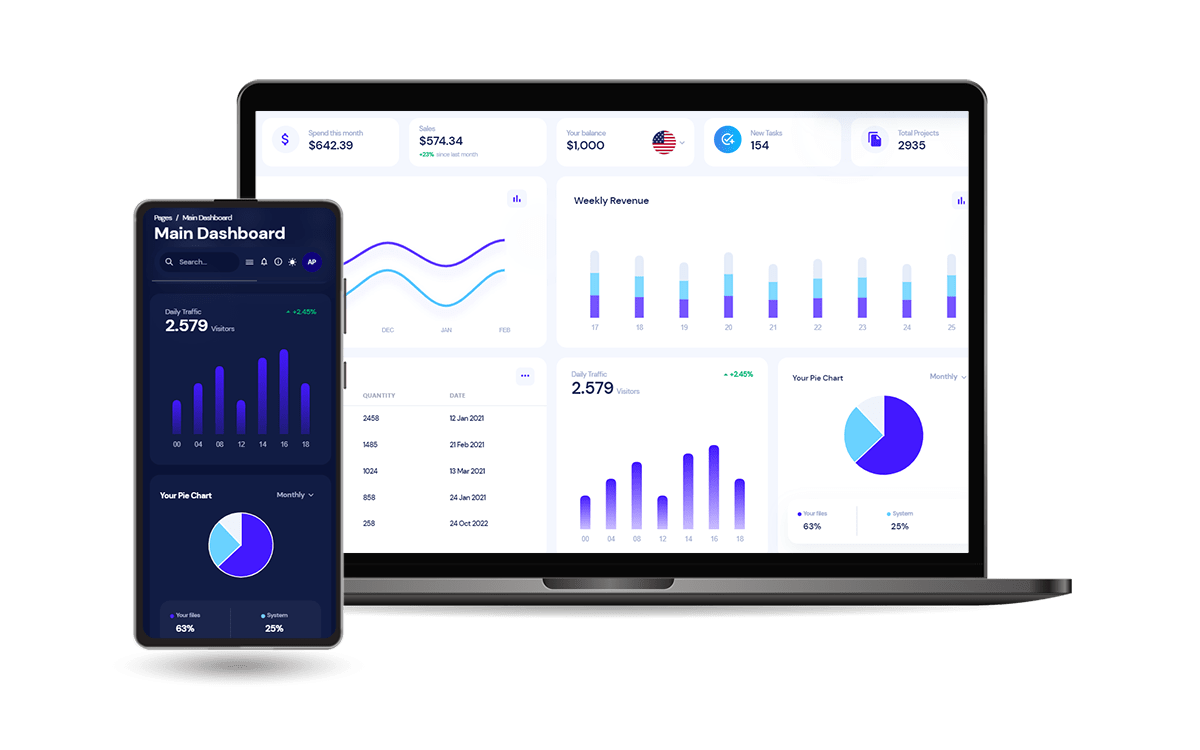
یہ حیرت انگیز UI تیار کیا گیا ہے اور مفت فراہم کیا گیا ہے۔ سادہ، ایک تخلیقی ویب ایجنسی جو Charka UI کو مرکزی UI لائبریری کے طور پر استعمال کرتی ہے۔
✨ مصنوعات کی خصوصیات
- چکرا UI کے ذریعہ تقویت یافتہ UI کوڈ بیس
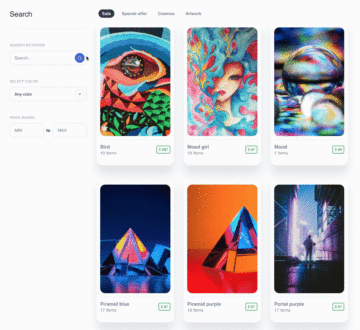
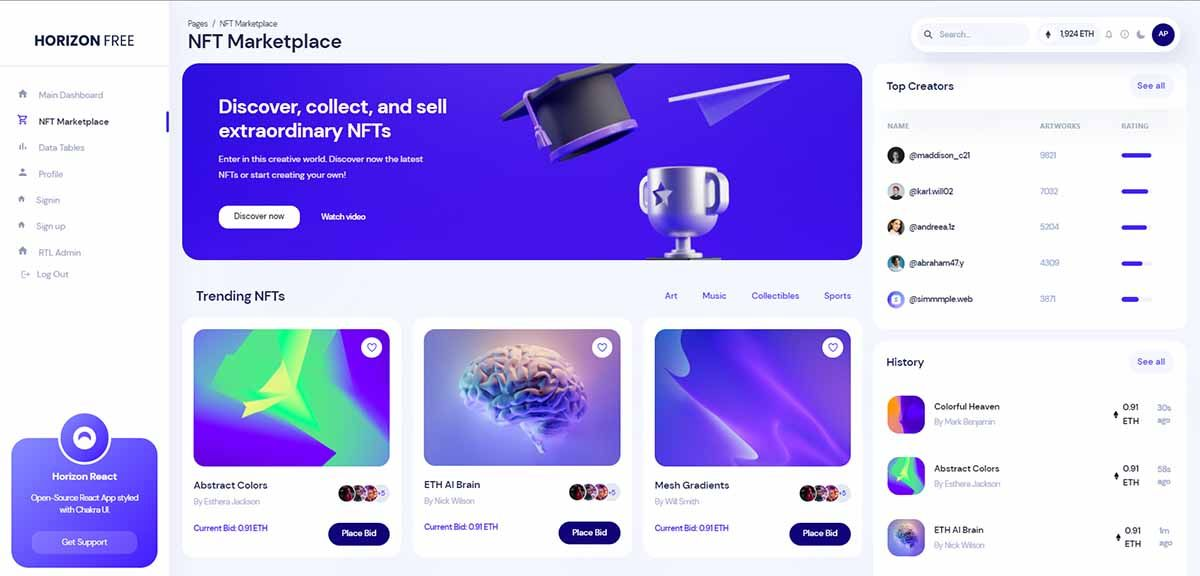
- 7 نمونے کے صفحات: ڈیش بورڈ، این ایف ٹی مارکیٹ، صارف پروفائل
- 70+ اجزاء - اچھی طرح سے یہاں دستاویزی کیا گیا ہے۔
- ڈارک موڈ، RTL سپورٹ
- فائر بیس بیک اینڈ
- گوگل کے ذریعے سوشل لاگ ان
- کلاسیکی توثیق (صارف/پاس ورڈ)
ٹیمپلیٹ ورژن (بغیر تصدیق کے) سرکاری صفحہ سے پایا اور ڈاؤن لوڈ کیا جا سکتا ہے: Horizon UI.
✨ پروڈکٹ کا استعمال کیسے کریں۔
مقامی ماحول میں پروڈکٹ بنانے کے لیے، ہمیں چند بنیادی ٹولز جیسے Git اور ایک مہذب NodeJS ورژن (16.x یا اس سے اوپر) کی ضرورت ہے۔
مقامی ماحول میں پروڈکٹ بنانے کے لیے، ہمیں چند بنیادی ٹولز جیسے Git اور ایک مہذب NodeJS ورژن (16.x یا اس سے اوپر) کی ضرورت ہے۔
؟؟؟؟ مرحلہ 1 - ذرائع کو کلون کریں۔
$ git clone https://github.com/app-generator/react-horizon-ui-chakra-firebase.git
$ cd react-horizon-ui-chakra-firebase
؟؟؟؟ مرحلہ 2 - انحصار انسٹال کریں۔
$ npm i
// OR
$ yarn
؟؟؟؟ مرحلہ 3 - Firebase کی اسناد کو کنفیگر کریں۔
const config = {
...
firebase: {
apiKey: 'YOUR_API_KEY',
authDomain: 'YOUR_DOMAIN_HERE',
projectId: 'YOUR_PROJECT_ID',
storageBucket: 'YOUR_STORAGE_BUCKET',
messagingSenderId: 'YOUR_MESSAGING_SENDER_ID',
appId: 'YOUR_APP_ID',
measurementId: 'YOUR_TRACKER_ID'
}
};
؟؟؟؟ مرحلہ 4 - ایپ شروع کریں۔
$ npm run start
// OR
$ yarn start
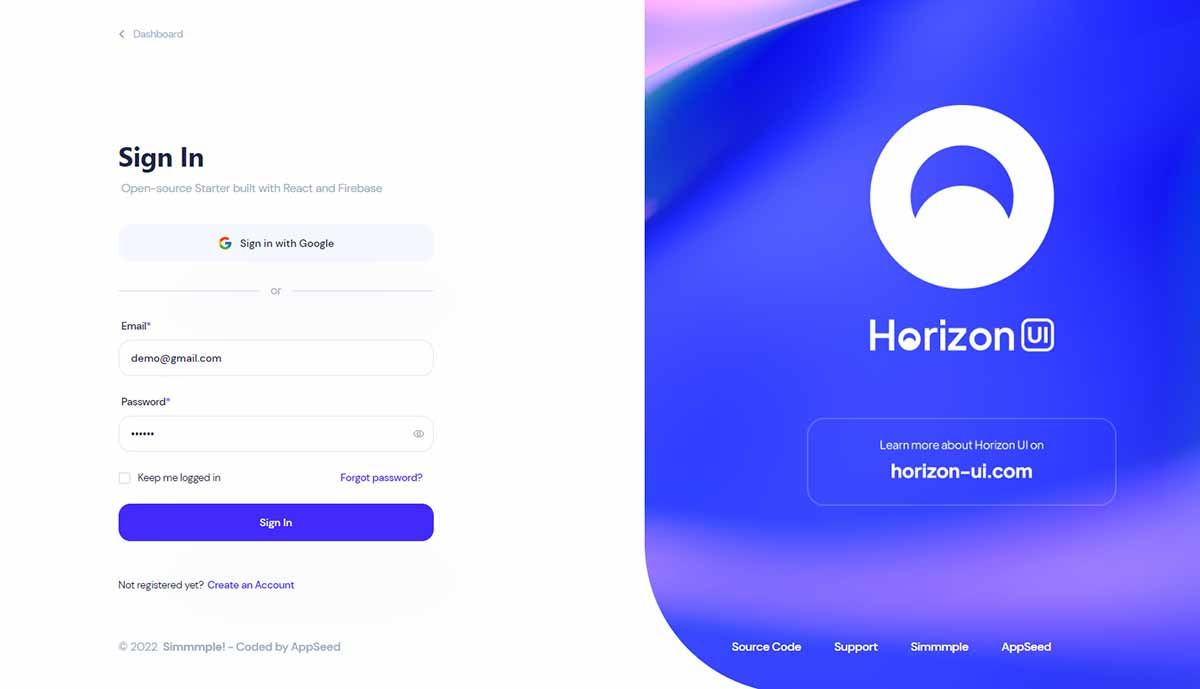
سیٹ اپ مکمل ہونے کے بعد، ہمیں براؤزر میں ایپ تک رسائی حاصل کرنے، نئے صارفین کو رجسٹر کرنے، یا گوگل سوشل لاگ ان کا استعمال کرکے تصدیق کرنے کے قابل ہونا چاہیے۔

React Horizon Firebase - NFT صفحہ

✨ فائر بیس کا تعارف
یہ سیکشن اس حیرت انگیز سروس کے چند اہم نکات پیش کرتا ہے اور ایک سادہ Firebase ایپ بنانے کے اقدامات بھی پیش کرتا ہے۔
Firebase ایک پلیٹ فارم ہے جسے گوگل نے موبائل اور ویب ایپلیکیشنز بنانے کے لیے تیار کیا ہے۔ یہ ایک بیک اینڈ-ای-سروس (BaaS) ہے۔ یہ ڈیولپرز کو معیاری ایپس تیار کرنے اور ان کے صارف کی بنیاد کو بڑھانے میں مدد کے لیے مختلف ٹولز اور خدمات فراہم کرتا ہے۔
Firebase ڈویلپرز کو صارف کے شاندار تجربات تیار کرنے پر توجہ مرکوز کرنے سے آزاد کرتا ہے۔ آپ کو سرورز کا نظم کرنے یا APIs لکھنے کی ضرورت نہیں ہے۔ Firebase آپ کا سرور، API، اور ڈیٹا اسٹور ہے۔ سب کچھ اتنا عام لکھا گیا ہے کہ آپ اپنی زیادہ تر ضروریات کے مطابق اس میں ترمیم کر سکتے ہیں۔
✨ Firebase کیوں استعمال کریں۔
- ؟؟؟؟
Realtime Database: Firebase WebSockets کے ذریعے اپ ڈیٹ ہوتے ہی آپ کو نیا ڈیٹا بھیجتا ہے۔ - ؟؟؟؟
Authentication: Firebase auth میں ایک بلٹ ان ای میل/پاس ورڈ تصدیقی نظام ہے جو Google، Facebook، Twitter، اور GitHub کے لیے OAuth2 کو سپورٹ کرتا ہے۔ - ؟؟؟؟
Static Files Hosting: اس میں ایک آسان سٹیٹک فائل ہوسٹنگ سروس ہے جو آپ کی فائلوں کو CDN کے ذریعے پیش کرتی ہے، انہیں تیزی سے دستیاب کرتی ہے۔ - ؟؟؟؟
Push Notifications: یہ صارف کے آلات اور سرورز کو جوڑنے میں مدد کرتا ہے تاکہ مقامی/پش اطلاعات بھیجنا آسان اور قابل اعتماد بن جائے۔ - ؟؟؟؟
Analytics: Firebase گوگل کے تجزیات کے ساتھ ضم کرنے کا ایک ہموار طریقہ فراہم کرتا ہے۔ - ؟؟؟؟
Crash Reporting: یہ ریئل ٹائم مانیٹرنگ اور کیڑے ٹھیک کرنے کے لیے ریئل ٹائم کریش رپورٹنگ بھی فراہم کرتا ہے۔ - ؟؟؟؟
Remote Configuration: Firebase ریموٹ کنفیگریشن کے ذریعے اختتامی صارفین کے لیے فوری اپ ڈیٹس شائع کرنے کی اجازت دیتا ہے۔ ٹیسٹ لیب: سروس آپ کی ایپلی کیشنز کو گوگل کے فراہم کردہ حقیقی اور ورچوئل آلات پر جانچنے میں مدد کرتی ہے۔
✨Firebase ایپ کو کنفیگر کرنے کا طریقہ
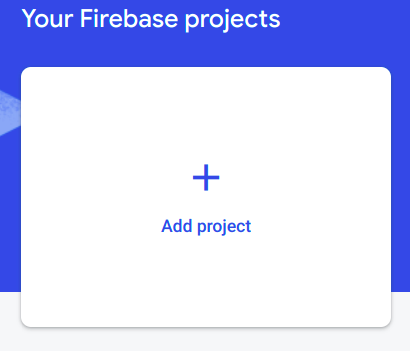
پہلی چیز فائربیس اکاؤنٹ بنانا اور اس تک رسائی حاصل کرنا ہے۔ کنسول. ایک بار جب ہم تصدیق کر لیتے ہیں، تو ہمیں ایک "نیا پروجیکٹ" بنانے کی ضرورت ہوتی ہے۔

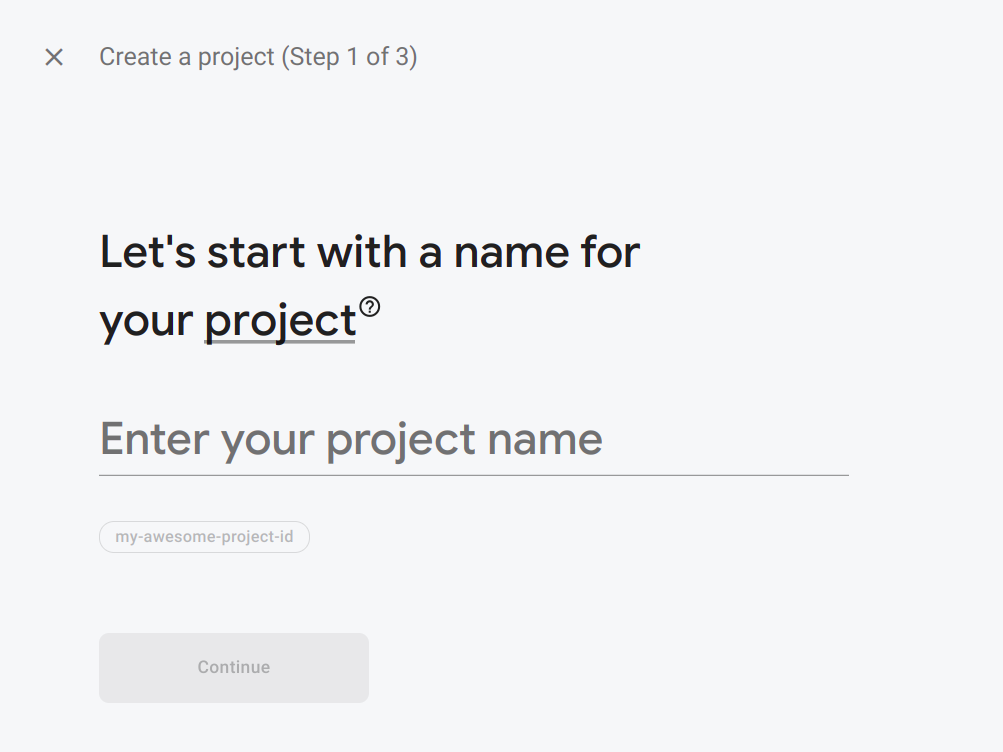
؟؟؟؟ مرحلہ #2 - پروجیکٹ میں ایک نام شامل کریں۔

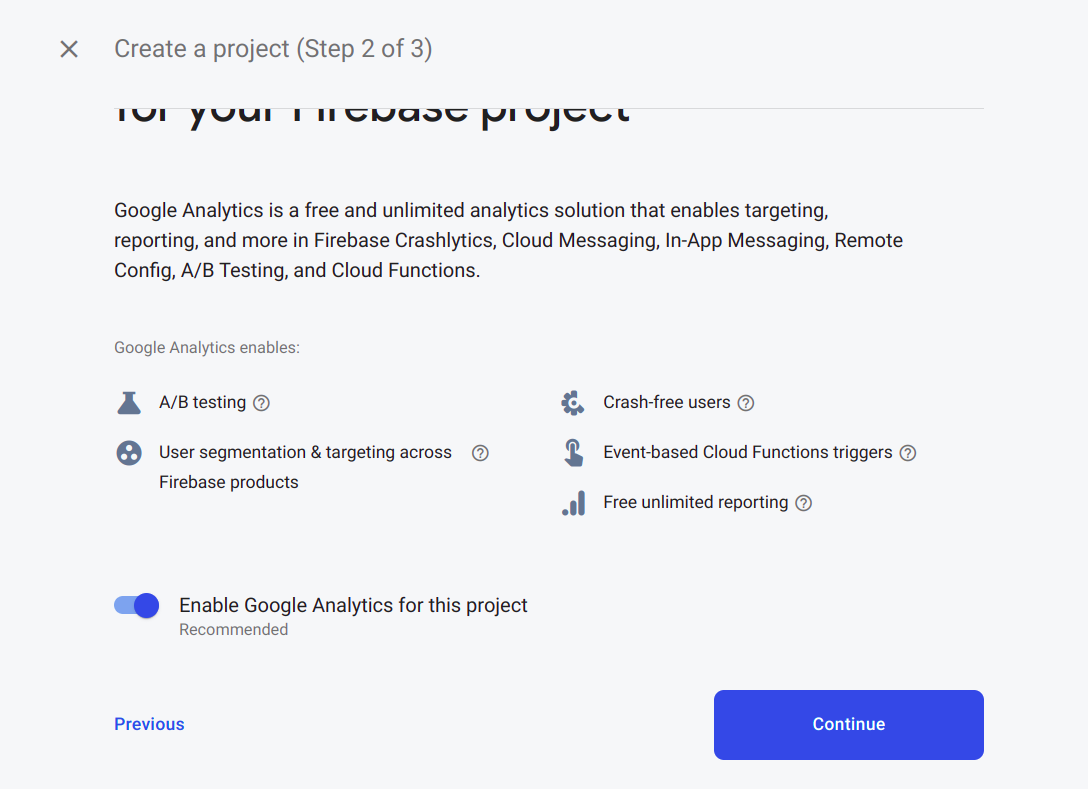
؟؟؟؟ مرحلہ #3 - گوگل تجزیات کو فعال / غیر فعال کریں۔

؟؟؟؟ مرحلہ #4 - پروجیکٹ کی تخلیق کی تصدیق کریں۔
پروجیکٹ بننے کے بعد، آپ کو خود بخود پروجیکٹ پر بھیج دیا جائے گا۔
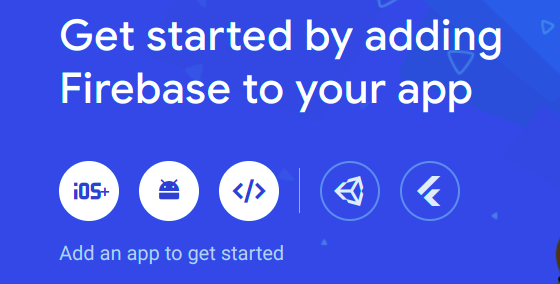
؟؟؟؟ مرحلہ #5 - اس پروجیکٹ کے لیے ایک کلائنٹ تیار کریں۔
ایک پلیٹ فارم (Android/iOS/Web) منتخب کریں جس کے لیے آپ اس پروجیکٹ کے لیے کلائنٹ ایپلیکیشن بنانا چاہتے ہیں۔

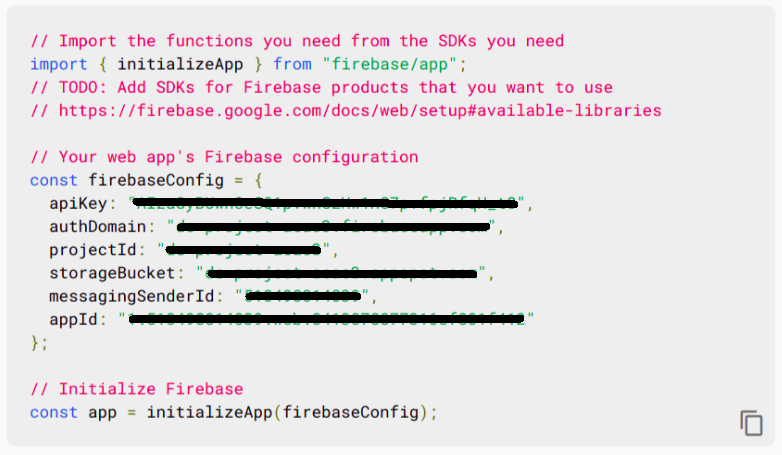
ایک بار جب ہم کلائنٹ ایپ کے لیے نام فراہم کر دیتے ہیں، تو ہمارے پاس Horizon Frontend میں استعمال ہونے والی اسناد تک رسائی ہونی چاہیے۔

Thanks for reading!مزید وسائل کے لیے، براہ کرم رسائی حاصل کریں: