بطور UX ڈیزائنر، کیا آپ نے کبھی ڈیزائن کے عمل کے دوران آئیڈییشن اور وائر فریمنگ کے درمیان فرق محسوس کیا ہے؟ کیا آپ نے ڈیزائن کے فیصلوں کے ذریعے صارفین کے نقطہ نظر کا ترجمہ کرنے کے لیے جدوجہد کی ہے؟ کیا آپ نے خلا کو پر کرنے کے لیے درمیانی راستے کی ضرورت محسوس کی ہے؟ پھر، اسٹوری بورڈنگ وہ تکنیک ہوسکتی ہے جس کی آپ تلاش کر رہے ہیں۔
اگر آپ اسٹوری بورڈنگ میں نئے ہیں، تو یہ مضمون ایک اچھا نقطہ آغاز ہوسکتا ہے۔

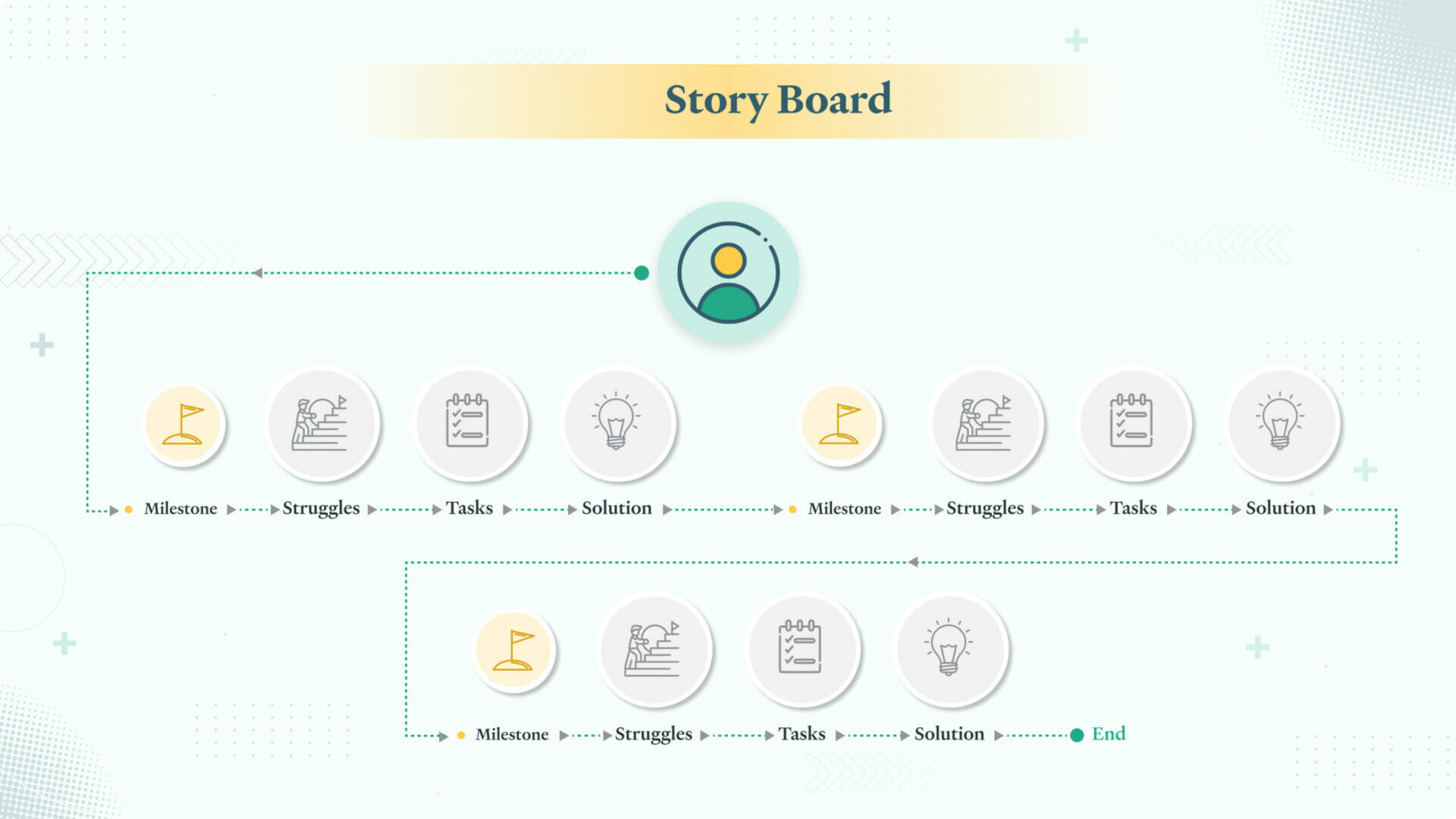
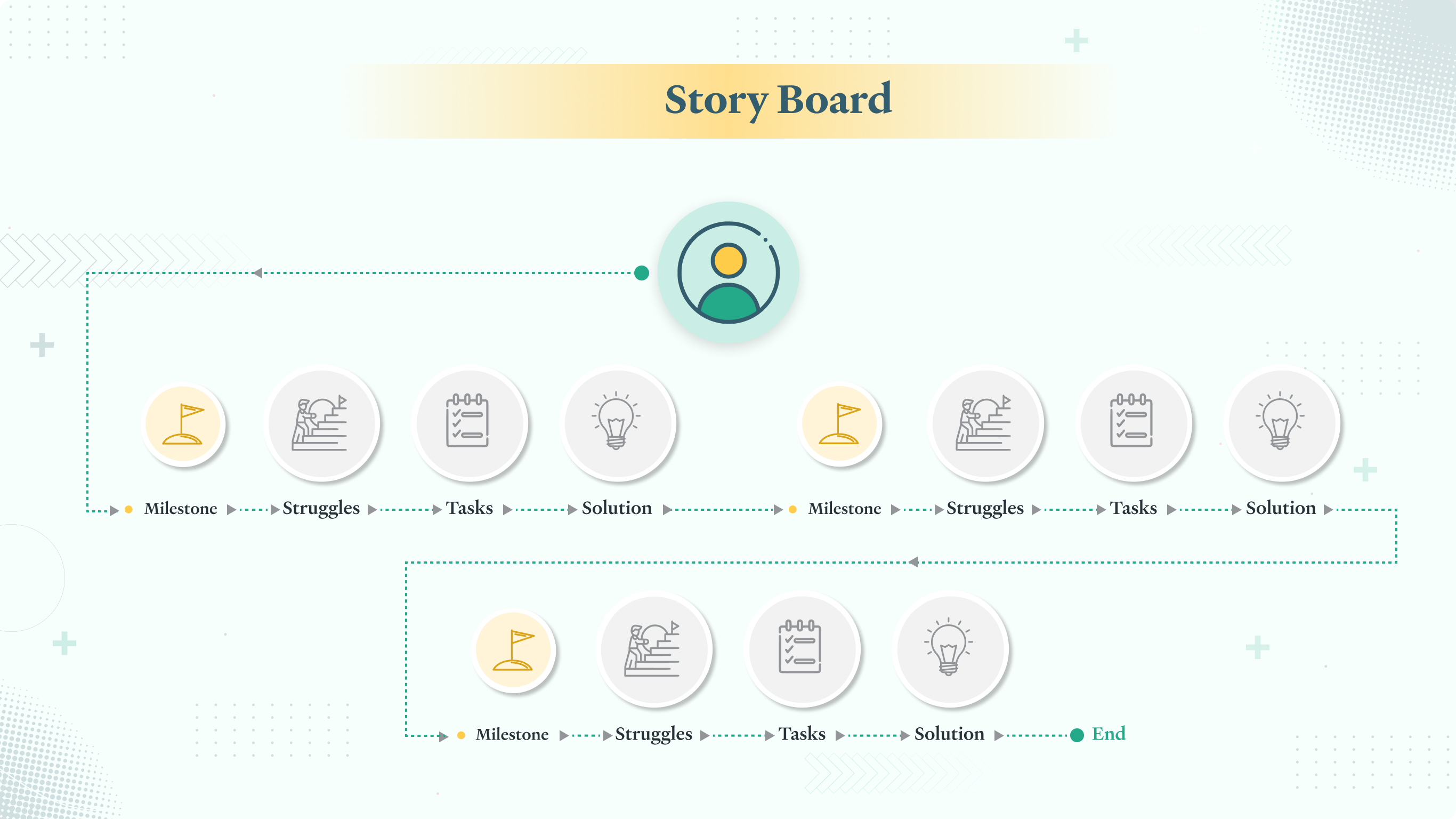
اسٹوری بورڈز کیا ہیں؟
سٹوری بورڈ ایسی تصاویر ہیں جو کہانی کو دیکھنے کے لیے ترتیب وار ترتیب دی جاتی ہیں۔ وہ ون لائنر تصورات کو تفصیلی بیانیہ میں تبدیل کرتے ہیں۔
اس کے ذریعے، اگر آپ سوچتے ہیں کہ 'اسٹوری بورڈنگ' صرف فینسی پینلز اور جمالیاتی طور پر ڈوڈل بصری کے بارے میں ہے، تو آپ شاید جزوی طور پر درست ہیں۔ اسٹوری بورڈ میں اس سے کہیں زیادہ ہے جو آنکھ سے ملتا ہے۔ یہ ایک بصری نمائندگی سے کہیں زیادہ ہے - یہ مصنوعات کی ترقی کے عمل میں الگ قدر کا اضافہ کرتا ہے۔
اسٹوری بورڈز ایک سادہ بصری سمت فراہم کرنے کے بجائے واقعات کی ترتیب پر غور کرتے ہیں اور ان سے بات چیت کرتے ہیں۔ وہ ان ممکنہ طریقوں کو ظاہر کرتے ہیں جن میں اختتامی صارف کسی خاص پروڈکٹ یا سروس کے ساتھ تعامل کر سکتے ہیں۔
اسٹوری بورڈز کیوں بنائیں؟
یہاں کچھ طریقے ہیں کہ کس طرح اسٹوری بورڈنگ پروڈکٹ ڈیزائن کو تیز کرتا ہے۔
1. سیاق و سباق فراہم کرتا ہے: اسٹوری بورڈز کو سمجھنے اور ان پر غور کرنا آسان ہے۔ اسٹوری بورڈ ڈیزائن ٹیم سے باہر کسی کو صارف کے سفر کی وضاحت کرنا آسان بناتا ہے۔ خاکوں اور وضاحتوں کا مجموعہ آسانی سے بتاتا ہے کہ آپ کا آئیڈیا کس طرح بہتر صارف کا تجربہ بنا سکتا ہے۔
2. کہانی سنانے کے ایک طاقتور ٹول کے طور پر کام کرتا ہے: اسٹوری بورڈز کے ذریعے، آپ ایک کہانی سنا سکتے ہیں جو ہر کسی کو دیکھے اور اس سے متعلق ہو۔ لوگ ایسے کرداروں کے ساتھ زیادہ ہمدردی رکھتے ہیں جن کے اپنے جیسے حقیقی زندگی کے چیلنجز ہوتے ہیں۔ صارف پر مبنی ڈیزائن صارفین کو سب سے آگے رکھتا ہے اور ان کے درد کے نکات کو ذہن میں رکھتے ہوئے مصنوعات تیار کرنے میں مدد کرتا ہے۔ اس لیے اسٹوری بورڈ بناتے وقت، آپ فطری طور پر صارف کے جذبات کا اندازہ لگاتے ہیں اور ان کے ساتھ منسلک ہوتے ہیں۔
3. تخلیق مختلف صارف شخصیات کے ساتھ کام کرنے میں مدد کرتا ہے: ہر صارف کی خواہشات، ضروریات اور توقعات دوسرے سے مختلف ہیں۔ آپ اسٹوری بورڈ کے ذریعے ان تمام شخصیات سے رابطہ قائم کرسکتے ہیں اور آسانی سے شناخت کرسکتے ہیں کہ ان میں سے ہر ایک کے لیے کیا کام کرتا ہے۔
4. غلطیوں کی نشاندہی کریں: UX اسٹوری بورڈنگ آپ کو اپنے سوچنے کے عمل میں خلاء کی نشاندہی کرنے کی اجازت دیتا ہے۔ یہ آپ کو قدم بہ قدم سوچنے میں مدد کرتا ہے اور غلطیوں، بہاؤ میں وقفہ، اور دیگر مشکلات کو تصور کرنے میں مدد کرتا ہے جن کا آپ کو پروڈکٹ ڈیزائن کرتے وقت سامنا کرنا پڑ سکتا ہے۔ یہ صارف کے تجربے کو منطقی طور پر ترتیب دینے اور اس بات کا جواز پیش کرنے میں بھی مدد کرتا ہے کہ کسی خاص تناظر میں ایک ڈیزائن کا فیصلہ دوسرے پر ترجیح کیوں ہے۔
5. علمی تعصبات کو دور کرنے میں مدد کرتا ہے: اسٹوری بورڈز آپ کو علمی تعصبات سے دور رکھتے ہیں۔ ڈیزائن کے عمل کے دوران، آپ کا دماغ آپ کو مثبت نتائج پر توجہ مرکوز کرنے کی تدبیر کرتا ہے۔ اسے امید پرستی کا تعصب کہا جاتا ہے۔ تخلیقی کام کرنے کے لیے، آپ کا دماغ جو کچھ آپ تخلیق کر رہے ہیں اس کی منفی خصوصیات کو کم سمجھتا ہے، جس سے آپ کے لیے حتمی مصنوع کی خامیوں کا ادراک کرنا ناممکن ہو جاتا ہے۔ یہ وہ جگہ ہے جہاں اسٹوری بورڈنگ ایک اہم کردار ادا کرتی ہے۔ اسٹوری بورڈ کی ساخت بناتے وقت، آپ کے پاس ہر اس پہلو کو روکنے اور تجزیہ کرنے کی گنجائش ہوتی ہے جو ڈیزائن میں غلط ہو سکتا ہے۔ اس طرح، اسٹوری بورڈنگ آپ کو امید پرستی کے تعصب پر قابو پانے کی اجازت دیتی ہے۔
6. تعاون کو فروغ دیتا ہے: اسٹوری بورڈنگ ایک ٹیم کی کوشش ہے۔ نہ صرف ڈیزائنرز بلکہ تکنیکی اور کاروباری ٹیموں کے ہر فرد کا اس عمل میں اپنی معلومات کا اشتراک کرنے کا خیرمقدم ہے۔ کہانی سنانے کے ذریعے UX ڈیزائن تک پہنچنا ٹیموں کو قریب لاتا ہے، نئے آئیڈیاز کی ترغیب دیتا ہے، اور آپ کو حتمی مصنوعات کی واضح تصویر دیکھنے کے قابل بناتا ہے۔
ایک بار اچھی طرح سے مہارت حاصل کرنے کے بعد، اسٹوری بورڈنگ کافی دلچسپ اور پرکشش ہوسکتی ہے۔ ابتدائی آئیڈییشن کا عمل مکمل ہونے کے بعد آپ اسٹوری بورڈنگ شروع کر سکتے ہیں۔
سفری نقشوں پر اسٹوری بورڈز کا استعمال کرنا اسٹوری بورڈ سفری نقشوں سے کیسے مختلف ہیں؟
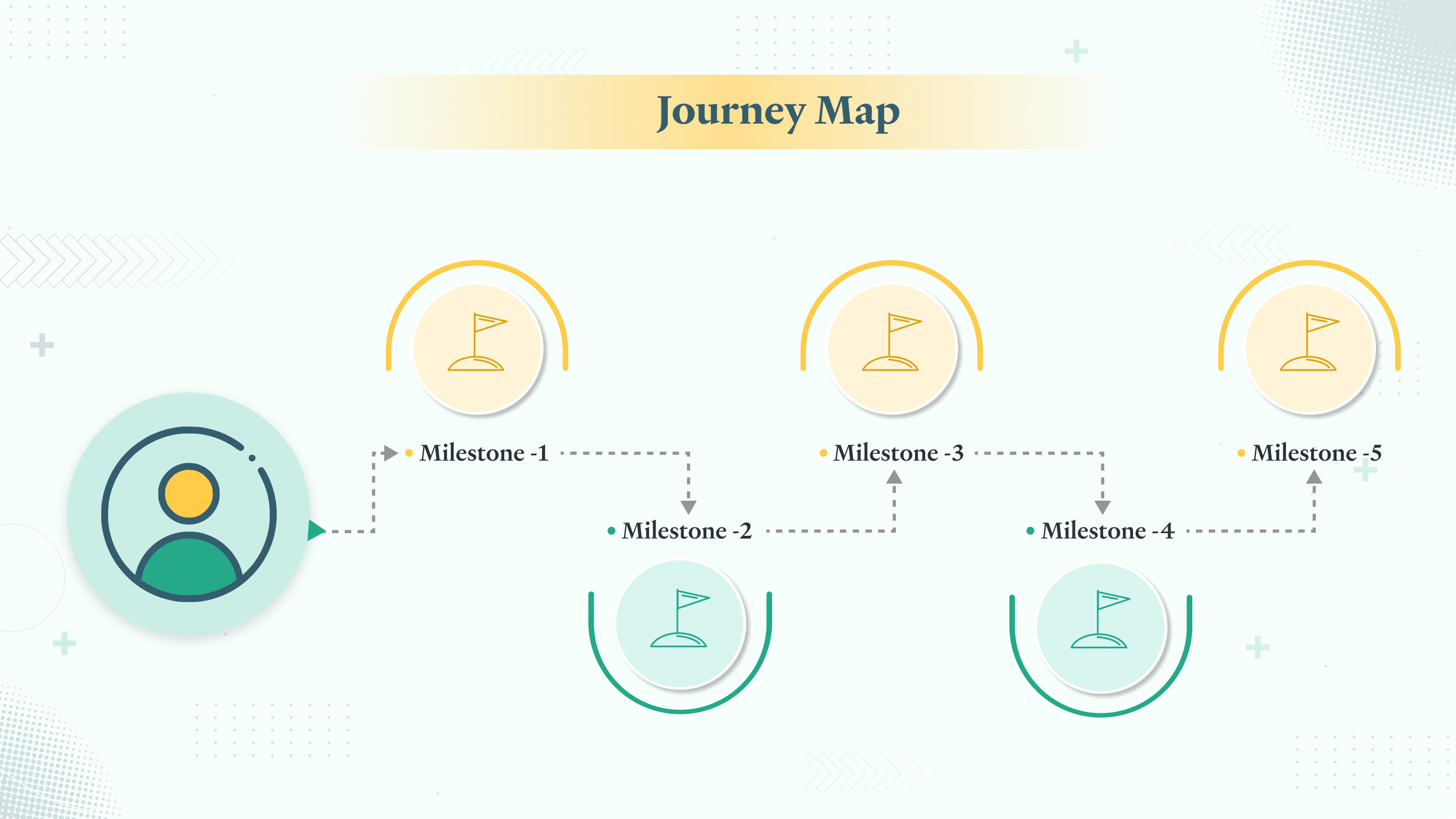
سفر کا نقشہ کسی مقصد کے حصول کے لیے صارف کے سفر کی تشریح ہے۔ یہ مختلف متنی یا تصویری معلومات پر مشتمل ہے، بعض صورتوں میں سفر کے اہم سنگ میلوں کی وضاحت کرتا ہے۔ اس کے برعکس، اسٹوری بورڈز ایک منظر نامے کی ترتیب وار عکاسی ہیں۔
سفر کے نقشے کے برعکس، ایک اسٹوری بورڈ ان بیانیوں اور سیاق و سباق پر زیادہ توجہ مرکوز کرتا ہے جن کے اندر صارف کے مختلف منظرنامے سامنے آتے ہیں۔ اسٹوری بورڈز ڈیزائنرز کو اسکرینوں کو باہر رکھنے کی اجازت دیتے ہیں اور اس طرح یہ کام کرتے ہیں کہ صارف کسی خاص پروڈکٹ کے ذریعے کیسے تشریف لے سکتے ہیں۔ آپ ایسا کیوں کریں گے – خلا کو تلاش کرنے اور سیاق و سباق کو مستقل بنیادوں پر یاد کرنے کے لیے۔

آئیے اوپر کی مثال لیتے ہیں۔ ہر ڈاٹ ایک سنگ میل کی نمائندگی کرتا ہے جہاں صارف ایک کام شروع یا مکمل کرتا ہے۔
سفری نقشوں میں، آپ صرف سنگ میل پر توجہ مرکوز کرتے ہیں۔ آپ صارف کے نتائج کی وضاحت کرنے اور ان کے تجربات کا اندازہ لگانے کی کوشش کرتے ہیں، اور اس کی بنیاد پر، آپ وائر فریم تیار کرتے ہیں۔ دوسری طرف، ایک اسٹوری بورڈ میں، آپ پورے سیاق و سباق پر غور کرتے ہیں، یعنی آپ پورے راستے پر توجہ مرکوز کرتے ہیں نہ کہ الگ تھلگ سنگ میلوں پر۔ اسٹوری بورڈ کو ڈرائنگ/چاک کیے بغیر، ہم ان ذیلی کاموں کی تعداد کا اندازہ نہیں لگا سکتے جو صارفین کو سنگ میل تک پہنچنے کے لیے مکمل کرنا ہوں گے۔ چونکہ ایک اسٹوری بورڈ آپ کو سنگ میلوں کے درمیان ان تمام ذیلی کاموں کی شناخت میں مدد کرتا ہے، اس لیے ممکنہ غلطیوں کی نشاندہی کرنا اور آپ کے ڈیزائن کی سوچ کے ہر منظر نامے پر غور کرنا آسان ہو جاتا ہے۔ دوسری طرف، سفر کے نقشے بنیادی طور پر ہر سنگ میل پر صارف کے بہترین تجربے کو ڈیزائن کرنے کے لیے استعمال ہوتے ہیں۔
ایک موثر اسٹوری بورڈ بنانے کے اقدامات
اگرچہ ابتدائی طور پر یہ مشکل لگ سکتا ہے، لیکن آپ بغیر کسی پریشانی کے اسٹوری بورڈ بنا سکتے ہیں۔ یہاں چند فوری اقدامات ہیں جن پر آپ عمل کر سکتے ہیں:
1. ڈیٹا اکٹھا کریں
صارف کے انٹرویوز، ویب سائٹ میٹرکس، یا قابل استعمال ٹیسٹ کے ذریعے اپنے پروڈکٹ سے متعلق معاون ڈیٹا اکٹھا کریں۔ ریئل ٹائم ڈیٹا آپ کو اپنے ہدف کے سامعین کو بہتر طور پر سمجھنے کے قابل بناتا ہے۔
2. وفاداری کی سطح پر فیصلہ کریں۔
سٹوری بورڈز کو ہمیشہ زیادہ تفصیل پر مبنی نہیں ہونا چاہیے۔ پوسٹ اس کے اور ہاتھ سے بنائے گئے خاکے کے ذریعے کم مخلص پروٹو ٹائپنگ اکثر ساتھی ڈیزائنرز تک خیالات کو پہنچانے کا تیز ترین اور آسان ترین طریقہ ہے۔ اس کے برعکس، اعلیٰ مخلص پروٹو ٹائپس اور جدید عکاسی بحث کو جنم دیتے ہیں اور اہم اسٹیک ہولڈرز کے درمیان اتفاق رائے پیدا کرتے ہیں۔
3. بنیادی باتوں کا خاکہ پیش کریں۔
ایک شخصیت اور اس سے متعلقہ منظر نامے کی وضاحت کریں تاکہ اسٹوری بورڈ تقسیم نہ ہو۔ آپ کو پیچیدہ منظرناموں کے لیے متعدد اسٹوری بورڈز بنانے پڑ سکتے ہیں، ہر صارف کے راستے کے لیے ایک۔
4. تصور کے ساتھ شروع کریں۔
اسٹوری بورڈ کے ساتھ شروع کرنے سے پہلے، تصور کریں کہ ہر فریم میں کیا شامل ہونا چاہیے۔ قدموں کو لکھیں، تیر کے ساتھ ان میں شامل ہوں، اور جذباتی حالتوں کو ظاہر کرنے کے لیے شبیہیں شامل کریں۔
5. متعلقہ بصری تخلیق کریں اور سرخیوں کے ساتھ ان کی حمایت کریں۔
مؤثر اسٹوری بورڈنگ ہمیشہ کامل عکاسی کے بارے میں نہیں ہوتی ہے۔ سب سے اہم بات یہ ہے کہ جہاں بھی ضروری ہو سیاق و سباق کی وضاحت کے لیے سب سے بنیادی خاکے بھی مناسب عنوانات کے ذریعے سپورٹ کیے جاتے ہیں۔ نیز، قابل ترمیم فارمیٹس مزید تکرار کو شامل کرنے میں مدد کرتے ہیں۔
6. بانٹیں اور اعادہ کریں۔
سامعین کے ساتھ اپنے اسٹوری بورڈز کا اشتراک کریں - اندرونی طور پر یا یہاں تک کہ کلائنٹس کے ساتھ۔ اگر ضروری ہو تو دہرائیں اور بہتر بنائیں۔
اسٹوری بورڈز آپ کو آخری صارفین کے بارے میں کہانیاں سنانے میں مدد کرتے ہیں۔ جب حقیقی ڈیٹا کی مدد سے اور دیگر UX سرگرمیوں کے ساتھ مل کر، اسٹوری بورڈنگ ہمارے اندرونی تعصبات سے توجہ ہٹاتی ہے اور آپ کو صارفین کی ضروریات کا بہتر اندازہ لگانے دیتی ہے۔ یہ اسٹیک ہولڈرز اور کلائنٹس کو مخصوص منظرناموں کو یاد رکھنے میں مدد کرتا ہے اور یہ سمجھنے میں مدد کرتا ہے کہ صارف کا بہاؤ وسیع تر کہانی میں کس طرح فٹ بیٹھتا ہے۔ اگر آپ کا مقصد عام استعمال کے منظرناموں کا تصور کرنا اور صارفین کے بارے میں مزید جاننا ہے، تو اسٹوری بورڈنگ صرف وہ ٹول ہے جسے آپ چاہتے ہیں۔
مصنف بائیو
 وبیشا Ionixx میں UX ڈیزائنر ہے۔ سائیکالوجی میں ایک میجر کے ساتھ، اس نے اپنے ڈیزائن کیریئر کو شروع کرنے کے لیے صنعت کے ماہرین سے تربیت حاصل کی ہے۔
وبیشا Ionixx میں UX ڈیزائنر ہے۔ سائیکالوجی میں ایک میجر کے ساتھ، اس نے اپنے ڈیزائن کیریئر کو شروع کرنے کے لیے صنعت کے ماہرین سے تربیت حاصل کی ہے۔
پیغام مصنوعات کی ترقی میں UX اسٹوری بورڈنگ کی مطابقت پہلے شائع ixBlog.
- "
- ہمارے بارے میں
- سرگرمیوں
- اعلی درجے کی
- ایڈز
- تمام
- کے درمیان
- مضمون
- اوصاف
- سامعین
- بنیاد
- تعمیر
- کاروبار
- کیپشن
- کیریئر کے
- مقدمات
- چیلنجوں
- کلائنٹس
- قریب
- سنجیدگی سے
- تعاون
- جمع
- مجموعہ
- مل کر
- کامن
- پیچیدہ
- اتفاق رائے
- پر مشتمل ہے
- پیدا
- تخلیق
- اعداد و شمار
- مظاہرہ
- ڈیزائن
- ڈیزائن سوچ
- ڈیزائننگ
- ترقی
- ترقی
- مختلف
- بات چیت
- نہیں کرتا
- آسانی سے
- موثر
- جذبات
- تخمینہ
- واقعات
- سب
- توقعات
- تجربہ
- تجربات
- ماہرین
- آنکھ
- چہرہ
- مخلص
- اعداد و شمار
- پہلا
- بہاؤ
- توجہ مرکوز
- توجہ مرکوز
- پر عمل کریں
- سب سے اوپر
- فریم
- مزید
- فرق
- پیداواری
- مقصد
- اچھا
- مدد
- مدد کرتا ہے
- یہاں
- کس طرح
- HTTPS
- خیال
- شناخت
- اہم
- ناممکن
- شامل
- صنعت
- معلومات
- انٹرویوز
- IT
- میں شامل
- رکھتے ہوئے
- کلیدی
- تلاش
- اہم
- بناتا ہے
- بنانا
- انداز
- نقشہ
- نقشہ جات
- پیمائش کا معیار
- سنگ میل
- برا
- زیادہ
- سب سے زیادہ
- ایک سے زیادہ
- ضروری
- تعداد
- زیادہ سے زیادہ
- دیگر
- خود
- درد
- لوگ
- کامل
- نقطہ نظر
- تصویر
- پوائنٹ
- مثبت
- ممکن
- طاقتور
- عمل
- مصنوعات
- حاصل
- prototyping کے
- فراہم کرتا ہے
- فراہم کرنے
- نفسیات
- تک پہنچنے
- اصل وقت
- اصل وقت کا ڈیٹا
- احساس
- کی عکاسی
- متعلقہ
- کی نمائندگی کرتا ہے
- سروس
- سیکنڈ اور
- سادہ
- So
- کچھ
- کسی
- تقسیم
- کمرشل
- شروع کریں
- امریکہ
- خبریں
- حمایت
- تائید
- امدادی
- ہدف
- ٹیم
- ٹیکنیکل
- ٹیسٹ
- سوچنا
- کے ذریعے
- کے آلے
- ٹریننگ
- سمجھ
- استعمالی
- صارفین
- ux
- قیمت
- مختلف
- ویب سائٹ
- آپ کا استقبال ہے
- کیا
- جبکہ
- ڈبلیو
- کے اندر
- بغیر
- کام
- مشقت
- کام کر
- کام کرتا ہے
- گا