Trong khi chúng tôi đã thảo luận về việc thiết kế để đạt được hiệu quả và sự tự tránh xa như hai cách tiếp cận khác biệt đối với một thiết kế lấy người dùng làm trung tâm, lấy sự đồng cảm dẫn dắt trong phần 1, trong phần 2 của blog, chúng tôi sẽ mô tả chi tiết một vài khái niệm quan trọng hơn đóng vai trò quan trọng trong việc thiết kế trải nghiệm người dùng trực quan cho các sản phẩm kỹ thuật số của bạn.
Thiết kế để đạt được hiệu quả và khả năng tự phát triển là hai cách tiếp cận khác biệt đối với một thiết kế lấy sự đồng cảm, lấy người dùng làm trung tâm.
Trong phần 2 của blog, chúng tôi sẽ mô tả chi tiết một vài khái niệm quan trọng hơn đóng vai trò quan trọng trong việc thiết kế trải nghiệm người dùng trực quan cho các sản phẩm kỹ thuật số của bạn.

Tải trọng nhận thức là gì và tại sao người dùng của bạn lại ghét nó?
Tải trọng nhận thức là lượng thông tin mà bộ nhớ làm việc của bạn có thể lưu giữ. Thông tin không liên quan và quá tải sẽ dẫn đến việc người dùng bị quá tải và mắc lỗi. Tải trọng nhận thức xảy ra trong cuộc sống hàng ngày, bất cứ khi nào bạn cảm thấy quá áp lực trước kỳ thi do phần lớn bạn cần nhớ, bạn đang trải qua tải trọng nhận thức.
Khi bạn đặt ra những yêu cầu không cần thiết đối với người dùng, điều đó sẽ khiến người dùng choáng ngợp và cản trở quá trình học tập. Những sự phân tâm không cần thiết và những lời giải thích không thỏa đáng là hai ví dụ như vậy.
Người dùng sẽ không thích phải suy nghĩ nhiều để thực hiện một hành động và đó là nơi mà tính trực quan đóng một vai trò quan trọng. Trong khi thiết kế để tự phát triển bản thân, bạn nên tránh sử dụng nhiều nội dung văn bản và sử dụng tư duy hình ảnh minh họa và chúng tôi ở đây để giúp họ thực hiện ít công việc đó hơn nhưng đồng thời đạt được mục tiêu. Thay vì giải thích nó thông qua văn bản dài, mọi người hiểu rõ hơn thông qua các ví dụ. Điều này dẫn đến tỷ lệ thành công được cải thiện, hiệu suất tốt hơn và nâng cao sự tự tin của họ. Niềm tin của người dùng tỷ lệ thuận với trải nghiệm người dùng tuyệt vời.
Trong tâm lý học, lý thuyết Gestalt nói rằng tâm trí của chúng ta nhận thức tổng các phần lớn hơn tổng thể. Các nguyên tắc Gestalt có thể được khai thác để làm cho cuộc sống của người dùng dễ dàng hơn. Bộ não con người cố gắng sắp xếp và lọc thông tin phức tạp để xử lý và hiểu nó. Luật tương tự nói rằng tâm trí con người xử lý thông tin tương tự như một. Bằng cách nhóm các mục giống nhau về mặt hình ảnh với nhau, chúng tôi có thể giúp xử lý thông tin của người dùng nhanh hơn. Việc sử dụng các luật như vậy để nhóm các mục giúp người dùng dễ dàng tìm hiểu và giảm tải nhận thức cho người dùng.
Sự chuyển giao xảy ra khi một người thể hiện tình cảm của họ dành cho một người khác vào một người hoàn toàn khác. Một ví dụ về điều này là khi bạn gặp một ai đó mới và họ nhắc bạn về bạn của mình, bạn có thể ngay lập tức cảm thấy thân thiện với họ và cho rằng cách cư xử của bạn bè đối với họ. Tôi rất ngạc nhiên khi biết nguyên tắc này có thể được áp dụng trong thực tế UX như thế nào. Con người dựa vào trí nhớ và thói quen trong khi hoàn thành nhiệm vụ. Đây được gọi là nguyên tắc của thói quen vĩnh viễn. Dựa trên trải nghiệm trước đây của họ, người dùng có xu hướng mong đợi các mẫu thiết kế nhất định khi truy cập trang web lần đầu tiên. Việc đáp ứng nhu cầu quen thuộc này sẽ không chỉ làm cho thiết kế dễ sử dụng hơn mà còn tăng khả năng học hỏi của người dùng.

Ví dụ: khi truy cập trang web thương mại điện tử lần đầu tiên, bạn có thể thấy tùy chọn giỏ hàng ở góc trên cùng bên phải.
Một mùi hương thông tin mạnh mẽ sẽ đi được một chặng đường dài
Một phép ẩn dụ phổ biến của trường phái Freud sử dụng tảng băng để giải thích ba cấp độ của tâm trí có ý thức. Điều này tương tự như hội chứng tảng băng trôi được đề cập bởi Quỹ thiết kế tương tác. Freud nói rằng phần đỉnh của tảng băng, là phần rõ ràng nhất của tảng băng, đại diện cho tâm trí có ý thức. Phần chìm hoàn toàn trong nước, phần ít rõ ràng nhất của tảng băng, là tâm trí vô thức. Hội chứng tảng băng trôi nói rằng người dùng cho rằng một sản phẩm / thông tin không có sẵn trên một trang web nếu nó không được xem khi họ truy cập trang web lần đầu tiên. Nếu nó không nằm ở phần rõ ràng nhất của trang web, người dùng có thể nghĩ rằng nó không có sẵn.
Mùi hương thông tin là xu hướng chỉ chú ý đến những điều hiển nhiên, rõ ràng và phù hợp với mục tiêu của chúng ta. Một thông tin tốt sẽ giúp người dùng trên hành trình hoàn thành nhiệm vụ với chỉ dẫn rõ ràng về các bước cần thiết để đạt được mục tiêu tương ứng của họ. Mục đích của mùi thông tin là loại bỏ sự mù mờ, nhầm lẫn và chỉ rõ những gì bạn muốn người dùng làm. Nó nên được tự giải thích. Bối cảnh rõ ràng, dấu hiệu trực quan và các liên kết đi kèm văn bản dễ hiểu rất hữu ích.

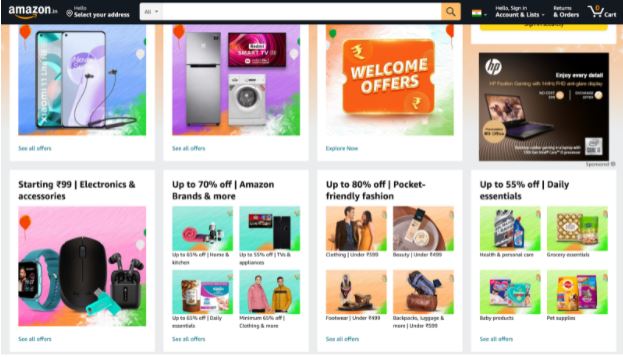
Ví dụ: Amazon.com sử dụng hình ảnh lớn để đi kèm với tiêu đề sản phẩm để tăng cường mùi hương thông tin.
Luôn đảm bảo người dùng của bạn cảm thấy thoải mái và kiểm soát trong suốt hành trình của người dùng
Một trong những kỹ năng quan trọng nhất mà bạn được dạy khi còn là sinh viên tâm lý học là cách điều hướng các tình huống có vấn đề bằng sự đồng cảm; điều này cũng rất quan trọng đối với các nhà thiết kế UX. Nền tảng tâm lý học của tôi đã giúp tôi đồng cảm với người dùng, suy nghĩ về các tình huống khác nhau và phân tích từng phần của vấn đề để phân tích cách làm cho giao diện thân thiện hơn với người dùng.
Bạn không muốn người dùng của mình cảm thấy khó chịu hoặc bối rối; họ phải luôn cảm thấy mình được kiểm soát để hoàn thành xuất sắc mục tiêu của mình. Bất kể bạn có đang thiết kế để tự phát triển và hiệu quả hay không, người dùng của bạn nên biết phải làm gì khi họ truy cập vào giao diện bạn đã thiết kế. Họ có thể đạt được mục tiêu của mình trong khoảng thời gian ngắn nhất có thể. Nếu bạn không thể làm cho nó rõ ràng, hãy cố gắng làm cho nó dễ hiểu, để người dùng có thể tìm ra cách nó hoạt động với các hướng dẫn rõ ràng.
Tác giả Bio
 Thendrl là một sinh viên ngành Tâm lý học với tư cách là Nhà thiết kế UX tại Ionixx Technologies. Cô ấy tin rằng tâm lý học và thiết kế đi đôi với nhau trong việc tạo ra các sản phẩm lấy người dùng làm trung tâm để xác định lại tương lai của UX.
Thendrl là một sinh viên ngành Tâm lý học với tư cách là Nhà thiết kế UX tại Ionixx Technologies. Cô ấy tin rằng tâm lý học và thiết kế đi đôi với nhau trong việc tạo ra các sản phẩm lấy người dùng làm trung tâm để xác định lại tương lai của UX.
Các bài viết Thiết kế để đạt hiệu quả so với Thiết kế để tự tránh xuất hiện đầu tiên trên ixBlog.
- "
- 98
- Hoạt động
- đàn bà gan dạ
- số lượng
- Một
- có sẵn
- lý lịch
- tin
- Blog
- nhận thức
- hoàn toàn
- phức tạp
- sự tự tin
- nhầm lẫn
- nội dung
- điều khiển
- Tạo
- quan trọng
- Thiết kế
- thiết kế
- chi tiết
- khác nhau
- kỹ thuật số
- trực tiếp
- thương mại điện tử
- hiệu quả
- loại bỏ
- ví dụ
- mong đợi
- kinh nghiệm
- Kinh nghiệm
- nhanh hơn
- Hình
- Tên
- lần đầu tiên
- tương lai
- nhận được
- mục tiêu
- Các mục tiêu
- tốt
- tuyệt vời
- Nhóm
- có
- giúp đỡ
- hữu ích
- tại đây
- tổ chức
- Độ đáng tin của
- Hướng dẫn
- HTTPS
- Nhân loại
- Con người
- quan trọng
- Tăng lên
- thông tin
- tương tác
- Giao thức
- trực quan
- IT
- Key
- nổi tiếng
- lớn
- Luật
- Luật
- học tập
- liên kết
- tải
- dài
- LÀM CHO
- Làm
- Bộ nhớ
- tâm
- chi tiết
- hầu hết
- Tùy chọn
- gọi món
- Trả
- người
- hiệu suất
- người
- Play
- Phổ biến
- có thể
- thực hành
- Vấn đề
- quá trình
- Quy trình
- Sản phẩm
- Sản phẩm
- dự án
- Tâm lý học
- có liên quan
- đại diện cho
- cần phải
- Kết quả
- có ý nghĩa
- tương tự
- website
- kỹ năng
- So
- Một người nào đó
- Bang
- ở lại
- mạnh mẽ
- Sinh viên
- thành công
- Thành công
- Công nghệ
- Suy nghĩ
- Thông qua
- khắp
- thời gian
- bên nhau
- hàng đầu
- đối với
- hiểu
- sử dụng
- Người sử dụng
- ux
- Xem
- có thể nhìn thấy
- Nước
- Điều gì
- liệu
- trong khi
- đang làm việc
- công trinh












