Tôi dạy một lớp học tại trường cao đẳng địa phương ở Long Beach và phần lớn nội dung được lưu trữ trên Canvas LMS để sinh viên có thể truy cập trực tuyến. Và, theo lẽ tự nhiên, tôi muốn nội dung dễ tiếp cận nhất có thể, vì vậy, cảm ơn trời đất Canvas đã 11 tuổi công cụ được tích hợp ngay trong nó.
Nhưng tất cả không phải là màu hồng. Nó tạo ra các giả định giống như tất cả các công cụ a11y khác và tuân thủ các nguyên tắc đã được lập trình trong đó. Nó không giống như WCAG được nướng ngay trong và cập nhật khi nó cập nhật.
Lý do điều này thậm chí còn nằm trong tâm trí tôi là Jeremy hôm qua đã mô tả tình yêu của anh ấy đối với việc viết mô tả hình ảnh:
Tôi thích viết
altchữ. Gần đây tôi đã mô tả cách tôi cập nhật giao diện đăng bài của mình tại đây trên trang web của riêng tôi để đưatextareachoaltvăn bản phía trước và trung tâm cho các ghi chú của tôi với ảnh. Kể từ đó, tôi đã tận hưởng thử thách sáng tạo trong việc viết lách hữu ích — nhưng cũng gợi mở —altvăn bản.
Tôi mua đó! Viết alt văn bản là một thử thách đòi hỏi sự kết hợp nhuần nhuyễn giữa kỹ thuật và sự sáng tạo. Đó vừa là cơ hội để làm cho nội dung dễ tiếp cận hơn vừa nâng cao trải nghiệm người dùng.
Một trong những hướng dẫn được lập trình trong công cụ Canvas là giới hạn 120 ký tự trên alt chữ. Tại sao lại là 120? Tôi không biết, tôi không thể tìm thấy bất kỳ hướng dẫn hoặc quy tắc hỗ trợ nào cho con số chính xác đó. Một câu trả lời là trình đọc màn hình ngừng thông báo văn bản sau 125 ký tự, nhưng điều đó rõ ràng là không đúng sự thật, ít nhất là hôm nay. Lời khuyên chung trong thời gian bao lâu alt văn bản phải ở các mức độ khác nhau:
- Jake Archibald nói về độ dài về mặt cảm xúc. Chi tiết là rất tốt, nhưng quá nhiều chi tiết có thể làm sai lệch tiêu điểm, điều này hoàn toàn hợp lý.
- Dave coi họ là đoạn văn ngắn gọn, súc tích.
- Carrie Fisher đề xuất giới hạn 150 ký tự không phải vì trình đọc màn hình sẽ cắt ngắn chúng mà nhiều hơn như một lưu ý rằng có thể mọi thứ đang trở nên quá mô tả.
- Daniel Göransson nói trong hướng dẫn năm 2017 này rằng nó phụ thuộc vào ngữ cảnh và biết khi nào các chi tiết nhất định của hình ảnh đáng được giải thích thêm. Nhưng anh ấy thường sai ở khía cạnh của sự đồng tình.
Vì vậy, bao lâu nên alt văn bản được? Sự đồng thuận chung ở đây là không có giới hạn cứng, mà là nhận thức theo ngữ cảnh về mục đích mà hình ảnh phục vụ và điều chỉnh nó cho phù hợp.
Điều đó đưa tôi trở lại bài báo của Jeremy. Anh ấy đang viết alt văn bản cho một nhóm ảnh chụp nhanh của người nói và nhận ra rằng tất cả văn bản đều bắt đầu phát ra âm thanh giống nhau. Anh ấy dừng lại, suy nghĩ về trải nghiệm, so sánh nó với trải nghiệm của một người dùng có thị giác và tạo ra sự ngang bằng giữa chúng:
Càng thêm nhiều diễn giả vào danh sách, tôi càng cảm thấy như đang lặp lại chính mình với
altchữ. […] Kinh nghiệm của một người tinh mắt khi nhìn vào một trang đầy người nói là sau một lúc các hình ảnh sẽ hòa trộn với nhau. Vì vậy, nếualtvăn bản cũng bắt đầu lặp đi lặp lại một chút sau một thời gian, có lẽ đó không phải là một điều xấu. Người dùng trình đọc màn hình sẽ nhận được trải nghiệm tương đương.
Tôi đào cái đó. Vì vậy, nếu bạn đang tìm kiếm một quy tắc khó và nhanh chóng về số lượng ký tự, rất tiếc phải thất vọng. Giống như rất nhiều thứ khác, ngữ cảnh là vua và đó là thứ không thể được hệ thống hóa, hoặc thậm chí tự động cho vấn đề đó.
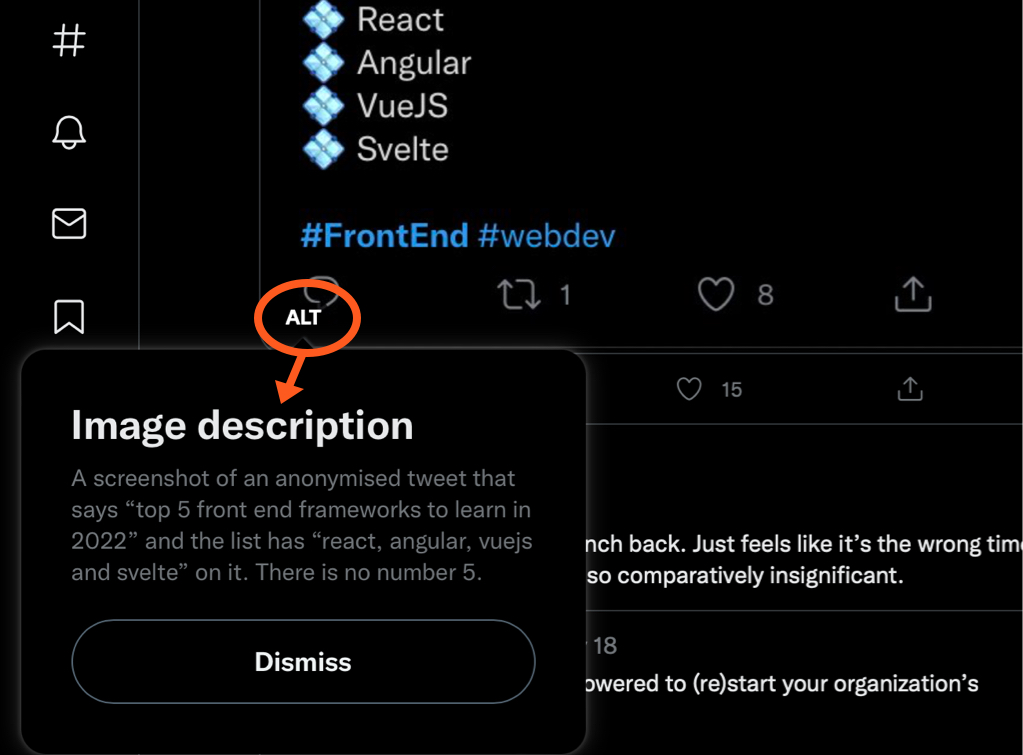
Và trong khi chúng ta đang nói về chủ đề này, chỉ cần nhận thấy rằng Twitter có giao diện người dùng để hiển thị alt bản văn:

Văn bản thay thế sẽ dài bao lâu? ban đầu được xuất bản trên CSS-Thủ thuật. Bạn nên nhận bản tin.
- "
- a
- Giới thiệu
- truy cập
- có thể truy cập
- cho phù hợp
- thêm
- thêm vào
- tư vấn
- Tất cả
- Thông báo
- bài viết
- nhận thức
- bởi vì
- giữa
- Một chút
- mua
- vải
- nhất định
- thách thức
- nhân vật
- tốt nghiệp lớp XNUMX
- Trường đại học
- so
- Sự đồng thuận
- nội dung
- tạo ra
- Sáng tạo
- mô tả
- chi tiết
- chi tiết
- Giao diện
- xuống
- kinh nghiệm
- NHANH
- trước mặt
- Full
- Tổng Quát
- nói chung
- nhận được
- tuyệt vời
- Nhóm
- hướng dẫn
- tại đây
- tổ chức
- Độ đáng tin của
- HTTPS
- HubSpot
- hình ảnh
- hình ảnh
- Giao thức
- IT
- Vua
- địa phương
- dài
- tìm kiếm
- yêu
- Đa số
- làm cho
- LÀM CHO
- tâm thần
- Might
- tâm
- chi tiết
- Mozilla
- Chú ý
- con số
- Trực tuyến
- Cơ hội
- Nền tảng khác
- riêng
- người
- Điểm
- có thể
- mục đích
- RE
- Người đọc
- độc giả
- nhận ra
- gần đây
- đòi hỏi
- tương tự
- Màn
- nhìn
- ý nghĩa
- kể từ khi
- website
- So
- Loa
- diễn giả
- bắt đầu
- Hỗ trợ
- Các cuộc đàm phán
- Kỹ thuật
- về
- Sản phẩm
- điều
- điều
- bây giờ
- bên nhau
- công cụ
- chủ đề
- ui
- Cập nhật
- W3
- Điều gì
- trong khi
- giá trị
- sẽ
- viết








