Kể từ khi con người bắt đầu xếp đá, họ đã phải đối mặt với một vấn đề: bạn không thể nhìn thấy một tòa nhà trước khi nó được xây dựng. Nếu bạn chỉ xếp đá, đó không phải là vấn đề quá lớn. Tuy nhiên, nếu bạn đang chi hàng trăm nghìn đô la để xây một ngôi nhà mới, bạn muốn chắc chắn rằng đó chính xác là những gì bạn muốn. Thực tế tăng cường cung cấp một công cụ mới để giải quyết vấn đề này.
nhà AR, của Reactar Labs, là một "nền tảng hình ảnh hóa trước khi xây dựng" cho phép chủ sở hữu bất động sản và nhà phát triển tham quan ảo một tòa nhà trước khi nó được xây dựng. Để hiểu thêm về ứng dụng thực tế tăng cường này và vấn đề mà nó giải quyết, chúng tôi đã nói chuyện với người sáng lập kiêm Giám đốc điều hành Richard Penny.
Xây dựng một ngôi nhà
"Bạn không thể thử một ngôi nhà mới trước khi xây dựng và điều đó gây ra nhiều vấn đề trong suốt" Penny giải thích. "Quay trở lại một vài năm, đây là về cách chúng ta sử dụng công nghệ mà chúng ta có hoặc đang phát triển để giải quyết những vấn đề cơ bản này."
Vào năm 2017, những gì sẽ trở thành homeAR bắt đầu như một kế hoạch cho một công cụ tiếp thị thực tế tăng cường - thứ mà các nhà phát triển có thể sử dụng để hiển thị ý tưởng của họ cho khách hàng tiềm năng và khách hàng. Mọi người có thể và thực sự sử dụng homeAR để tiếp thị các thiết kế xây dựng của họ, nhưng khái niệm này đã có một sức sống hoàn toàn mới khi Penny tình cờ xây nhà riêng của mình.
“Những điều này thường xảy ra, nó trùng hợp với một số kinh nghiệm cá nhân - mua một mảnh đất và cố gắng xây dựng quê hương mơ ước gặp phải những vấn đề đó ngay từ đầu,” Penny nói.
Cùng lúc đó, ARkit và ARCore ra mắt. “Thực tế tăng cường đã chuyển từ một thứ đòi hỏi một số khoa học nghiêm túc… sang điểm mà rất nhiều phép toán cơ bản đã được giải quyết và bạn có thể tập trung vào những điều cơ bản của một trải nghiệm.”
Hiện đã ở trong không gian thực tế tăng cường, Penny và nhóm của anh ấy đã xem xét liệu có ai khác đang làm việc trên hình ảnh hóa trước khi xây dựng và nhận thấy rằng không có ai thực sự như vậy.
"Mặc dù ý tưởng đã có sẵn và có một số điều mang tính khái niệm, nhưng không ai thực sự làm nó" Penny nói. “Chúng tôi đã hỏi 'Nó có thể khó đến mức nào' và nhận ra rằng câu trả lời là, 'Khó hơn bạn tưởng rất nhiều.' Đó có lẽ là lý do tại sao chưa ai làm điều này. "
Ngôi nhà tăng cường thực tế được xây dựng
“Chúng tôi nghĩ, 'Mọi người đang thiết kế nhà ở dạng 3D, chúng tôi sẽ đưa điều đó vào AR', và nó không đơn giản như vậy," Penny nói.
Có điều, rất nhiều kiến trúc sư và nhà thiết kế vẫn đang làm việc trên 2D. Hơn nữa, những người làm thiết kế 3D thường tạo ra các mô hình CAD lớn có thể là quá nhiều cho thực tế tăng cường - đặc biệt là trên thiết bị di động. Để có thể tạo một ứng dụng thực tế tăng cường dựa trên CAD chạy trên thiết bị di động, các mô hình sẽ phải được tối ưu hóa rất nhiều.

“Chúng tôi đã phải xây dựng một đường dẫn nội dung mang các mô hình từ các công cụ dành cho người sáng tạo… và sau đó có thể làm cho mô hình đó có thể sử dụng được và nhất quán khi chúng tôi trình bày trong AR,” Penny nói.
Nhóm nghiên cứu đã giải quyết trở ngại đó cũng như vấn đề iOS và Android có các cảm biến bản đồ và không gian khác nhau. Penny nói rằng trải nghiệm hơi khác trên Android và Apple thiết bị, nhưng có tính năng ngang bằng trên cả hai nền tảng. Bất kể bạn sử dụng ứng dụng nào, bạn đều có thể tải xuống ứng dụng miễn phí và khám phá các mô hình mẫu.
Khám phá homeAR
“Toàn bộ trải nghiệm đều dựa trên ứng dụng. Chúng tôi vẫn tin rằng trải nghiệm mà chúng tôi muốn cung cấp cho người dùng cuối yêu cầu phải có ứng dụng… Đằng sau đó, có một cổng web nơi khách hàng truy cập để tải nội dung của họ lên, ” Penny nói. “Sự bất tiện của việc tải xuống một ứng dụng là khá nhỏ khi bạn chuẩn bị chi một triệu đô la cho một ngôi nhà mới.”
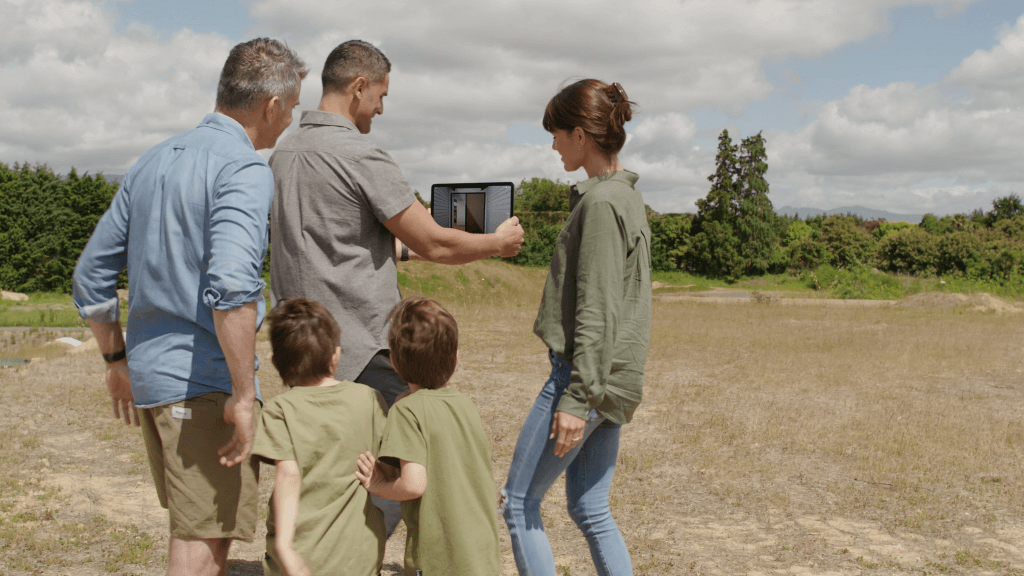
Nếu bạn đang ở trên trang web của tòa nhà trong tương lai của mình, bạn có thể xem qua một mô hình quy mô đầy đủ được ánh xạ tới vị trí thực tế trong tương lai của ngôi nhà. Ngoài ra còn có một "chế độ nhà búp bê" có thể được triển khai ở bất cứ đâu. Công ty gần đây cũng đã triển khai bản cập nhật cho phép nhiều người dùng xem cùng một mô hình trên các thiết bị khác nhau cùng một lúc.

“Với tư cách là người xây dựng, bạn có thể hướng dẫn người mua trải nghiệm trên một chiếc điện thoại, nhưng đó không phải là trải nghiệm người dùng tốt nhất” Penny nói. “[Bây giờ] bạn có thể đi trên các phần hoàn toàn khác nhau của trang web và trải nghiệm nó hoàn toàn độc lập, sau đó quay lại và nói về nó.”
Bổ sung ứng dụng
Đầu tháng này, ứng dụng cũng đã đồ họa nâng cao và một plugin Revit®. Công ty, một Nhà phát triển được Ủy quyền của Autodesk, cũng đang lên kế hoạch về một plugin ArchiCAD.
“Khi một người đang sử dụng thiết bị này và mong đợi nó hoạt động như một ngôi nhà, chúng tôi muốn làm cho nó có thể sử dụng được để mọi người không chỉ tương tác với một tiện ích 3D mà họ đang tương tác với một ngôi nhà” Penny nói.
Cũng trong các hoạt động: ghi video trong ứng dụng và ghi chú liên tục có thể cho phép người mua và nhà xây dựng giao tiếp không đồng bộ thông qua mô hình nhà. Mặc dù Penny có rất nhiều ý tưởng về ứng dụng có thể trông như thế nào trong nhiều năm tới, nhưng hiện tại anh ấy đang tập trung vào những gì có thể xảy ra ngày hôm nay.
“Đó là thách thức đối với tất cả chúng tôi trong ngành này… khiến mọi người quay lại và sử dụng nó thường xuyên vì nó tăng thêm giá trị chứ không chỉ vì nó là một thứ mới sáng bóng,” Penny nói. “Chúng tôi đảm bảo rằng chúng tôi cung cấp giá trị ngay bây giờ thay vì luôn mong đợi khi nào chúng tôi có tai nghe, khi nào chúng tôi có 5G…”
AR biến điều gì đó thành hiện thực
Thực tế tăng cường thường được ca ngợi vì khả năng mang những điều tưởng tượng hoặc không thể vào thế giới vật chất. Nhưng, đối với nhiều người, giá trị lớn hơn của thực tế tăng cường là hành trình quay trở lại - biến những tầm nhìn ảo đó thành các đối tượng vật chất. Đó là lời hứa mà các ứng dụng như homeAR mang lại.
- 3d
- Giới thiệu
- hoạt động
- Tất cả
- Đã
- Android
- bất cứ nơi nào
- ứng dụng
- Apple
- Các Ứng Dụng
- các ứng dụng
- AR
- tăng cường
- Augmented Reality
- Khái niệm cơ bản
- trở nên
- được
- BEST
- Chặn
- biên giới
- xây dựng
- xây dựng
- Xây dựng
- người mua
- Mua
- CAD
- nguyên nhân
- giám đốc điều hành
- thách thức
- đến
- công ty
- hoàn toàn
- khái niệm
- nội dung
- có thể
- yaratıcı
- khách hàng
- Thiết kế
- thiết kế
- thiết kế
- Phát hiện
- Nhà phát triển
- phát triển
- thiết bị
- Thiết bị (Devices)
- khác nhau
- Giao diện
- đô la
- mới nổi
- kinh nghiệm
- khám phá
- phải đối mặt
- Đặc tính
- Tập trung
- tập trung
- Forward
- tìm thấy
- người sáng lập
- Miễn phí
- xa hơn
- tương lai
- nhận được
- đồ họa
- hướng dẫn
- có
- Trang Chủ
- House
- nhà
- Độ đáng tin của
- HTTPS
- Con người
- Hàng trăm
- ý tưởng
- hình ảnh
- không thể
- Internet
- iOS
- vấn đề
- IT
- Phòng thí nghiệm
- địa điểm thư viện nào
- nhìn
- tìm kiếm
- LÀM CHO
- thị trường
- Marketing
- lớn
- chất
- triệu
- di động
- thiết bị di động
- kiểu mẫu
- mô hình
- tháng
- chi tiết
- Chú ý
- Cung cấp
- tối ưu hóa
- chủ sở hữu
- người
- riêng
- vật lý
- lập kế hoạch
- nền tảng
- Nền tảng
- Plugin
- Điểm
- Portal
- có thể
- tiềm năng
- khách hàng tiềm năng
- trình bày
- khá
- Vấn đề
- vấn đề
- tài sản
- Thực tế
- cần phải
- chạy
- Nói
- Khoa học
- Đơn giản
- website
- nhỏ
- So
- động SOLVE
- một cái gì đó
- Không gian
- tiêu
- Chi
- bắt đầu
- Thảo luận
- nhóm
- Công nghệ
- Khái niệm cơ bản
- hàng ngàn
- Thông qua
- khắp
- thời gian
- bây giờ
- công cụ
- hiểu
- Cập nhật
- us
- sử dụng
- Người sử dụng
- thường
- giá trị
- Video
- Xem
- ảo
- hình dung
- đi bộ
- web
- Điều gì
- liệu
- CHÚNG TÔI LÀ
- đang làm việc
- công trinh
- thế giới
- năm