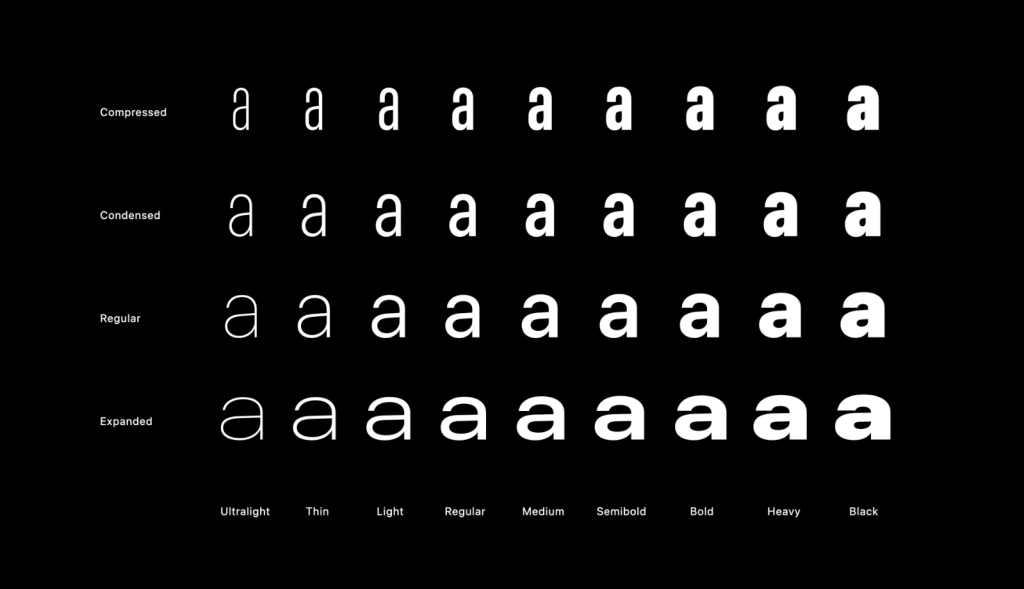
Apple 亮相 WWDC 2022 上其旧金山系统字体的扩展版本。然后,上个月,吉姆尼尔森将注意力集中在字体的变化上, 说明 字体如何根据 宽度 和 重量. 如果您还没有检查过,那将是一本了不起的书。
有了所有这些很棒的新选项,您可能会想在网页设计中使用它们。 克里斯是 也浏览扩展集 在他的个人博客上思考了一下:
但目前还不清楚我们如何利用 CSS 中的压缩、压缩和扩展种类,或者是否有计划允许这样做。 我想我们最终可以浏览一下 Apple.com,看看如果他们开始在那里使用它们是如何做到的。
将其构建为可变字体并以这种方式运送整个套件和 kaboodle 不是很有意义吗?
事实证明,是的。 这确实很有意义。 克里斯跟进 最新帖子:
但就在昨天,我偶然发现了一个事实 内置 San Francisco 字体(在内置它的 Apple 设备上)已经是可变的(!!)。 看,我是 使用 Roboto Flex并且
system-ui作为后备字体,我注意到在 FOUT 期间,font-variation-settings我使用的对后备字体有影响,它在我的 Mac 上呈现为旧金山。 哪个……除非我很笨……意味着旧金山是可变字体。
那么,至于使用它呢? 克里斯当然有一个演示:
所有这一切都有一些问题,最重要的是非 Apple 设备的后备方案。 毕竟,那个演示只是简单地调用 system-ui 对于字体系列——它不会告诉浏览器下载字体文件或任何东西,谁知道 Apple 是否会发布一个可变字体文件,我们可以将其用作实际的自定义 Web 字体。
另一个有趣的事情? Chris 做了一些调查,并计算了该系统字体中包含的 35 个布局。 去 阅读帖子的其余部分 看到他们所有人(并获得一剂好的基督教主义——我知道我想念他们!)。