复制人是下一个
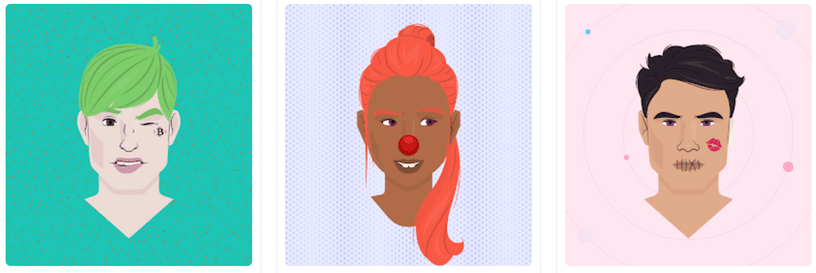
阿凡达,一个 NFT链上头像人物合集,已售罄所有第一代版本。 在过去的 1 小时内,超过 24 个独特的 NFT 更换了所有者,完成了第一代角色的销售。
以太空旅行和阿瓦斯塔星球为中心,所有第一代角色据说都是阿瓦斯塔的原始居民。 所有第一代角色 NFT 都专门存储在以太坊区块链上。 这意味着没有资产甚至图像细节存储在区块链生态系统之外。
第一代 Avastar 分为五个不同的掉落物,每个掉落物包含 1 个 Avastar Prime。 现在所有 Prime 都已售罄,Avastars 正进入 NFT 生产的第二阶段。 根据传说,当最初者登陆地球时,他们带来了复制设施,这将使他们能够创造复制人。
Prime 销售的最后阶段极大地促进了阿凡达系列的活动。 在过去的 100 天里,与该集合互动的独特活跃钱包跃升了 62% 以上。 涉及 Avastars NFT 的交易数量也增长了 79% 以上。 考虑到活动的激增,500,000 天的收藏量也大幅增加了 XNUMX% 以上,达到略低于 XNUMX 美元。
Avastars 无疑受到了 NFT 爱好者的关注和兴趣的提升。 更重要的是,这个项目背后的团队不会在这里结束收集。 随着 Prime 销售的结束,《阿凡达》历史的新时代开始了。
阿凡达复制人简介
随着第一代销售结束,《阿凡达》的创作者正在努力为收藏者带来《阿凡达》宇宙中的下一件大事——复制人。
据 官方网站,工程师将能够通过结合 Prime 已有的特征来创造复制人。 本质上,当 Prime 被传送(即出售)时,其特征的副本会被存储。 然后,该副本只能使用一次来创建单个复制者。 考虑到这一限制,复制体的数量只能与原体的数量相同。 这将为新的复制品系列带来一定程度的稀缺性,并创造一个更加多样化的市场。
Replicants工厂尚未在平台上正式上线。 然而,该公告随时都会发布。 目前,请继续关注 DappRadar,继续关注 Avastars 宇宙和 NFT 的发展。


.mailchimp_widget {
text-align:center;
边距:30px 自动!重要;
显示:flex;
border-radius:10px;
溢出:隐藏;
flex-wrap:包装;
}
.mailchimp_widget__visual img {
max-width:100%;
高度:70px;
过滤器:阴影(3px 5px 10px rgba(0, 0, 0, 0.5));
}
.mailchimp_widget__visual {
背景:#006cff;
弹性:1 1 0;
填充:20px;
align-items:居中;
证明内容:中心;
显示:flex;
弹性方向:列;
颜色:#fff;
}
.mailchimp_widget__content {
填充:20px;
弹性:3 1 0;
背景:#f7f7f7;
text-align:center;
}
.mailchimp_widget__content 标签 {
font-size:24px;
}
.mailchimp_widget__content 输入[type=”text”],
.mailchimp_widget__content 输入[type=”email”] {
填充:0;
padding-left:10px;
border-radius:5px;
盒子阴影:无;
边境:固体#1px的JRC;
line-height:24px;
高度:30px;
font-size:16px;
边距底部:10px!重要;
margin-top:10像素!
}
.mailchimp_widget__content 输入[type=”提交”] {
填充:0!重要;
font-size:16px;
line-height:24px;
高度:30px;
左边距:10px!重要;
border-radius:5px;
边界:无;
背景:#006cff;
颜色:#fff;
光标:指针;
过渡:全0.2s;
边距底部:10px!重要;
margin-top:10像素!
}
.mailchimp_widget__content input[type=”submit”]:hover {
盒子阴影:2px 2px 5px rgba(0, 0, 0, 0.2);
背景:#045fdb;
}
.mailchimp_widget__inputs {
显示:flex;
证明内容:中心;
align-items:居中;
}
@media屏幕和(最大宽度:768px){
.mailchimp_widget {
弹性方向:列;
}
.mailchimp_widget__visual {
弹性方向:行;
证明内容:中心;
align-items:居中;
填充:10px;
}
.mailchimp_widget__visual img {
高度:30px;
右边距:10px;
}
.mailchimp_widget__content 标签 {
font-size:20px;
}
.mailchimp_widget__inputs {
弹性方向:列;
}
.mailchimp_widget__content 输入[type=”提交”] {
左边距:0!重要;
边距顶部:0!重要;
}
}