最新规格:
A 风格规则 是将选择器列表与属性声明列表以及可能的嵌套规则列表相关联的限定规则。 它们在 CSS2 中也称为规则集。
正如上面来自 W3C 的引用所表明的那样,W3C 似乎认为“规则集”是一个有点过时的术语,更喜欢术语“样式规则”(或可能简称为“规则”)。
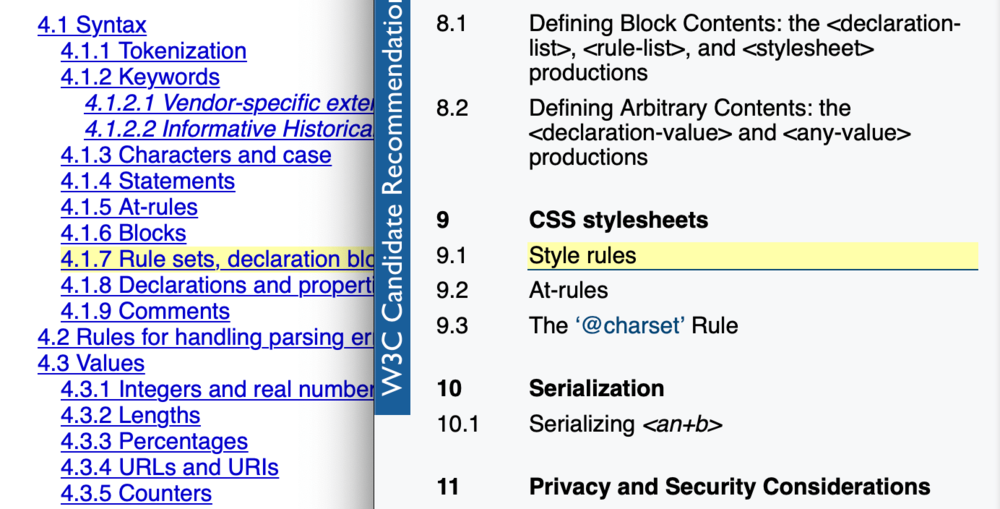
我从来没有注意到这一点! “规则集”在我的大脑中是如此的天哪,以至于它会失去很多肌肉记忆才能开始使用“风格规则”。 我没有在规范中看到具体的注释 更改 部分,但您可以看到版本之间目录的变化:
Louis 也很好地总结了样式规则的各个部分:
/* Everything below is a style rule (or rule set, or just rule) */
section { /* Everything between the braces is a declaration block */
margin: 0 20px; /* This line is an individual declaration */
color: #888; /* Another declaration */
}我对上下文一无所知,起初,我想对这个变化嗤之以鼻,但“风格规则”越是我坐在那里就越有意义。 如果属性:值对是 声明 坐在一个 声明块, 那么我们得到的东西不像是一组规则,更像是一个规则,它用一组样式声明来定义选择器的样式。 👌
再次, 命名事物是困难的.