我在长滩的当地大学教授一门课程,大部分内容都托管在 Canvas LMS 上,因此学生可以在线访问。 当然,我希望内容尽可能易于访问,所以感谢 Canvas 11天 内置工具。
但这并不是那么美好。 它像所有其他 a11y 工具一样做出假设,并遵守编程到其中的准则。 它不像 世界CAG 在更新时直接烘焙并更新。
我什至想到这一点的原因是杰里米 昨天 描述了他对写图像描述的热爱:
我喜欢写作
alt文本。 我最近描述了我如何在我自己的网站上更新我的发布界面以放置一个textareaalt在我的笔记的前面和中心加上照片。 从那时起,我一直享受写作有用的创造性挑战——但也令人回味——alt文本。
我对此表示赞同! 写作 alt 文本是一项挑战,需要在技术和创意之间进行微妙的舞蹈。 这既是使内容更易于访问并增强用户体验的机会。
画布工具中的其中一个编程指南是 120 个字符的上限 alt 文本。 为什么是120? 我不知道,我找不到该确切数字的任何支持指南或规则。 一个答案 是屏幕阅读器在 125 个字符后停止朗读文本,但是 这显然是不真实的,至少今天。 多长时间的一般建议 alt 文本应该在不同程度上出现:
- 杰克·阿奇博尔德谈到长度 在情感方面. 细节很棒,但太多的细节可能会扭曲焦点,这是完全有道理的。
- 戴夫认为他们 简短、简洁的段落.
- Carrie Fisher 建议 150 个字符的限制不是因为屏幕阅读器会截断它们,而是更多地作为一种心理提示,也许事情正在发生 也有 描述性的。
- Daniel Göransson 说 这份 2017 年指南 这取决于上下文并知道图像的某些细节何时值得额外解释。 但他通常会在简洁性方面犯错。
那么,应该多久 alt 文字是? 这里的普遍共识是没有硬性限制,但更多的是对图像服务的目的的上下文意识并相应地适应它。
这让我回到了 Jeremy 的文章。 他在写 alt 一组扬声器爆头的文本,并意识到文本开始听起来都一样。 他停顿了一下,想了想这种体验,将其与有视力的用户的体验进行比较,并在他们之间创造了平等:
添加到阵容中的扬声器越多,我就越觉得自己在重复自己
alt文本。 […] 一个有视力的人看着一个满是演讲者的页面的体验是,一段时间后,图像会融合在一起。 所以如果alt一段时间后,文本也开始听起来有点重复,也许这不是一件坏事。 屏幕阅读器用户将获得相同的体验。
我挖那个。 因此,如果您正在寻找关于字符计数的硬性规定,很抱歉让您失望了。 像许多其他事情一样,语境为王,这是无法编纂的事情,甚至 为此自动化.
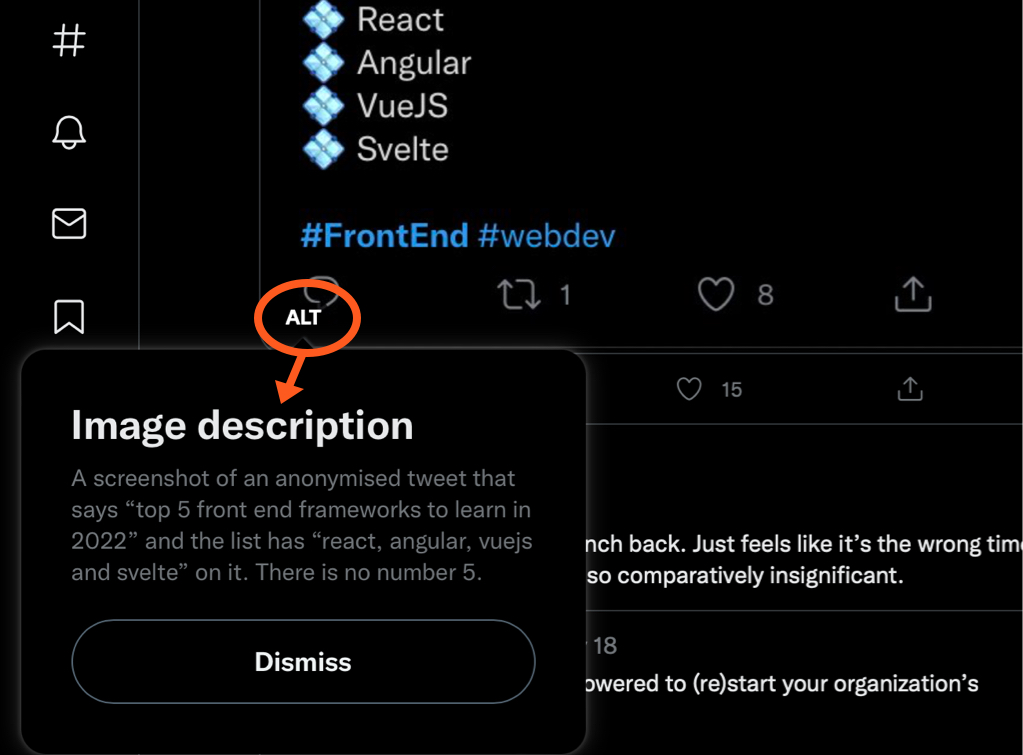
当我们讨论这个话题时,刚刚注意到 Twitter 有 UI 可以显示 alt 文本:

替代文本应该有多长? 最初发表于 CSS技巧。 你应该 获取时事通讯.








