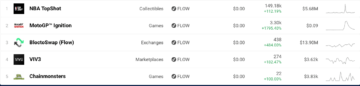
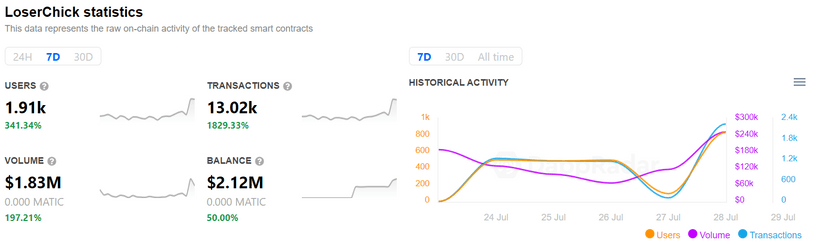
处理的交易量跃升 2000%
LoserChick 是首款基于 Polygon 的 3D“爪鹤”游戏,就使用该平台的独特活跃钱包数量而言,本周表现出色。 在过去 340 天内,LoserChick 吸引的独立用户数量增加了 XNUMX% 以上。 对于该平台来说,这是一个非常陡峭的跳跃,暗示着更大的用户社区的兴趣增加。
除了 UAW 数量增加之外,LoserChick 还发现其智能合约必须处理的交易数量大幅增加。 该平台一周内验证的交易量增加了 1829%,即约 13,020 笔交易。
目前,这款基于 Polygon 的游戏销量为 1.83 万美元。 这意味着每周增加 197%。

过去 XNUMX 天的强劲表现表明 LoserChick 可能有所作为。 不仅如此,作为首个区块链上的“娃娃抓娃娃”游戏,它绝对勾起了人们对嘉年华和游乐园的回忆。 但它是如何运作的呢?
LoserChick 是什么?
LoserChick 是一种在区块链上进行游戏的创新方法。 虽然目前 NFT 集换式卡牌游戏、PvP 和战斗风格游戏蓬勃发展,但 LoserChick 正在采取不同的方法。 通过将“爪鹤”带入区块链,LoserChick 唤醒了我们童年的记忆。
LoserChick 是根据众所周知的传统实体游戏设计的,旨在将流行的游戏机制与创新的区块链技术相结合。 为了充分受益于Polygon区块链的力量,游戏融入了DeFi元素和NFT,为玩家带来奖励。 不仅如此,这是一种完全链上的游戏体验。
此外,该平台支持两种原生代币。 CHICK 代币在游戏中用于抓取或抢夺 EGG 代币。 然后 EGG 代币被烧录成 NFT,可以收集或出售。 EGG 代币也可以被锁定或质押在流动性池中
作为一个相当新的项目,该游戏正在加密货币和 DeFi 爱好者中稳步获得关注。 它结合了传统游戏的元素和基于区块链的去中心化应用程序的元素。 考虑到区块链游戏在所有链上的兴起,LoserChick 正在踏上一段有趣的旅程。
DappRadar 将持续关注 LoserChick 的发展,敬请期待。 如果您想获得一些 CHICK 或 EGG 代币,请尝试我们的新产品 令牌交换服务.
.mailchimp_widget {
text-align:center;
边距:30px 自动!重要;
显示:flex;
border-radius:10px;
溢出:隐藏;
flex-wrap:包装;
}
.mailchimp_widget__visual img {
max-width:100%;
高度:70px;
过滤器:阴影(3px 5px 10px rgba(0, 0, 0, 0.5));
}
.mailchimp_widget__visual {
背景:#006cff;
弹性:1 1 0;
填充:20px;
align-items:居中;
证明内容:中心;
显示:flex;
弹性方向:列;
颜色:#fff;
}
.mailchimp_widget__content {
填充:20px;
弹性:3 1 0;
背景:#f7f7f7;
text-align:center;
}
.mailchimp_widget__content 标签 {
font-size:24px;
}
.mailchimp_widget__content 输入[type=”text”],
.mailchimp_widget__content 输入[type=”email”] {
填充:0;
padding-left:10px;
border-radius:5px;
盒子阴影:无;
边境:固体#1px的JRC;
line-height:24px;
高度:30px;
font-size:16px;
边距底部:10px!重要;
margin-top:10像素!
}
.mailchimp_widget__content 输入[type=”提交”] {
填充:0!重要;
font-size:16px;
line-height:24px;
高度:30px;
左边距:10px!重要;
border-radius:5px;
边界:无;
背景:#006cff;
颜色:#fff;
光标:指针;
过渡:全0.2s;
边距底部:10px!重要;
margin-top:10像素!
}
.mailchimp_widget__content input[type=”submit”]:hover {
盒子阴影:2px 2px 5px rgba(0, 0, 0, 0.2);
背景:#045fdb;
}
.mailchimp_widget__inputs {
显示:flex;
证明内容:中心;
align-items:居中;
}
@media屏幕和(最大宽度:768px){
.mailchimp_widget {
弹性方向:列;
}
.mailchimp_widget__visual {
弹性方向:行;
证明内容:中心;
align-items:居中;
填充:10px;
}
.mailchimp_widget__visual img {
高度:30px;
右边距:10px;
}
.mailchimp_widget__content 标签 {
font-size:20px;
}
.mailchimp_widget__inputs {
弹性方向:列;
}
.mailchimp_widget__content 输入[type=”提交”] {
左边距:0!重要;
边距顶部:0!重要;
}
}