真实空气 可供美国消费者使用。 对于那些寻找更多虚拟屏幕显示用例的人来说,该公司有一个重大消息:主要控制台支持,以及其 AR YouTube 应用程序和 Mac 版 Nebula 操作系统的测试版。
此外,我们还对期待已久的 Nreal Air 实际试用进行了亲身体验。
到目前为止的路
就在两个月前, Nreal Air 面向美国消费者推出. Nreal Air 是一款比 虚幻之光,一款全给力的AR智能眼镜产品。
这意味着 Nreal Air 的技术要求要低得多(例如,它不需要特定的 5G 网络和旗舰手机),而且价格要便宜得多。 这也意味着该产品对渴望更强大的 AR 体验的消费者的直接吸引力较低,因为 Nreal Air 主要是一种虚拟屏幕解决方案。
Nreal 有什么新功能?
直到最近,这还意味着 Nreal Air 在很大程度上是一种将连接的手机屏幕镜像到平视显示器上的方法。 该设备还适用于 Steam Deck 和 Nintendo Switch。 这对这些设备的用户来说是一个福音,但它仍然让其他游戏玩家——该设备的主要市场——陷入困境。 最近的公告改变了游戏规则。
用于娱乐的 Nreal
Nreal 上周宣布支持最新版本的 SteamOS、Xbox Series S 和 X,以及 PlayStation 5。对于 PlayStation 5 用户,这意味着让你的游戏进入 Nreal 虚拟屏幕,这本身就非常棒。

“AR 眼镜是一个很棒的游戏伴侣,为游戏社区服务是一个 对我们来说是重要的战略,” Nreal 联合创始人 Peng Jin 在与 邮政. “用户现在可以将 Nreal 眼镜连接到流行的游戏设备,通过镜像模式在 130 英寸便携式高清屏幕上享受玩游戏的乐趣。”
对于 Xbox 和 Steam 游戏玩家来说,这意味着所有这些以及通过云服务流式传输到设备上。 该公告还报道说,对 Nvidia 游戏流媒体服务 GeForce Now 的支持将在年底前推出。
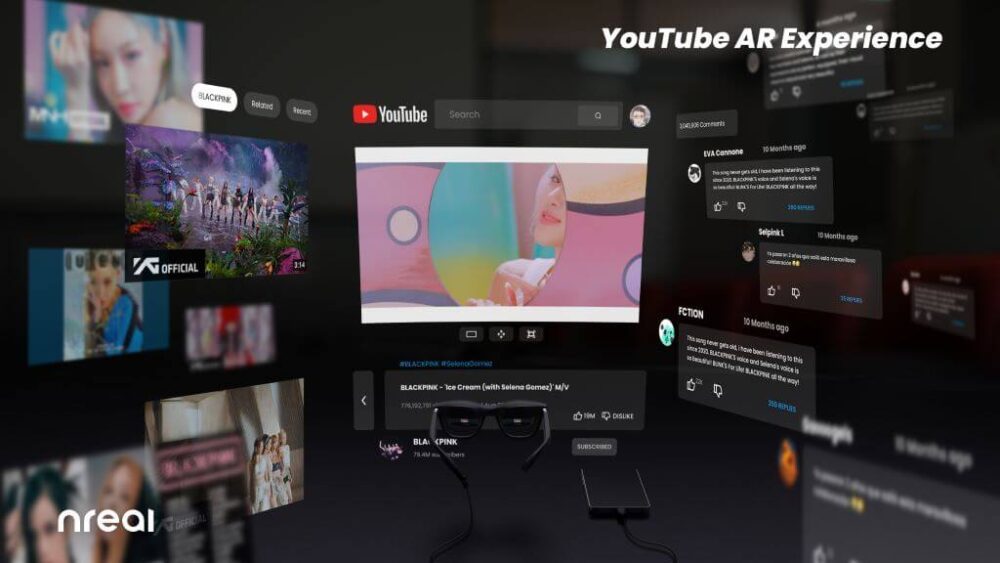
虚幻 还宣布了 AR YouTube 应用程序的测试版。 需要明确的是,Nreal 上的 YouTube 已经可以通过标准手机镜像实现。 这是一个改进,但仍然有点令人失望,因为手机本身必须用作输入设备。 YouTube AR 应用更好地利用了 Nreal 控件。 但是,更多内容在实践部分。

“我们非常感谢 YouTube 的团队,他们非常支持这次试验,” 金在发布会上说。 “这个测试版是定义空间娱乐的一小步。 我们还有一个
在这方面有很多想法可以探索,我希望人们能找到这种第一眼的体验
有趣且易于使用。”
工作用 Nreal
上周的公告对游戏玩家来说意义重大,但不仅仅针对游戏玩家。 对于使用 Mac 的办公室工作人员,这里有一个重要的部分。
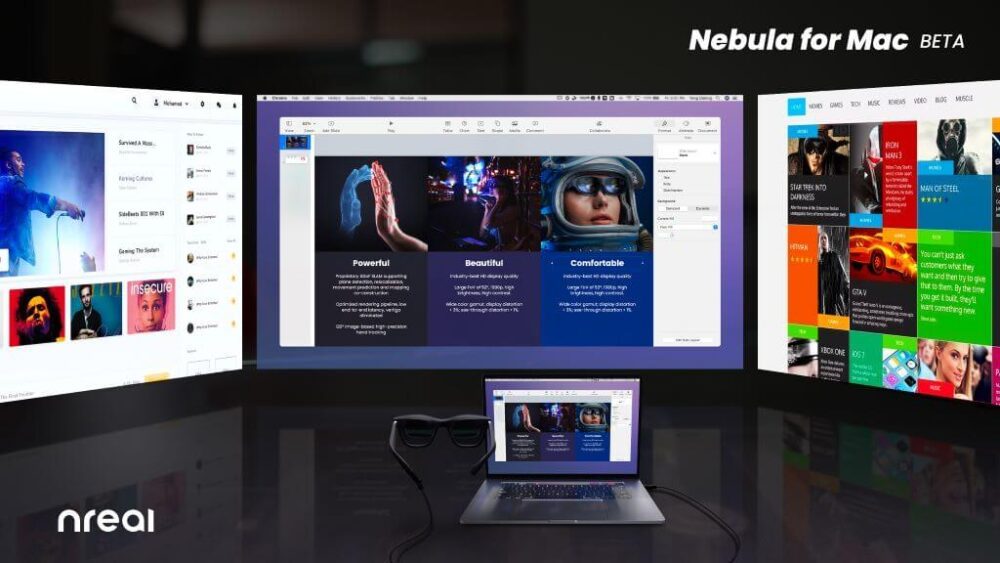
Nreal 不是超级 Apple 友好型设备。 例如,Nreal Air 可与 iOS 配合使用,但需要额外的 59 美元适配器。 这扩展到桌面的功能——当然,桌面有游戏应用程序,但对于使用 AR 通过虚拟屏幕扩展工作空间的办公桌工作人员来说,这可能真的很重要。 这就是 Mac Nebula 测试版如此令人兴奋的原因。

“在别人的技术范围内工作并不容易。 此版本旨在让人们预览可能发生的事情。 我们希望将日常 AR 体验带入大众消费市场,因此我们很高兴为 Mac 用户提供此解决方案,” 金说。
Nreal Air 的实践回顾
Nreal 把一对 379 美元的 Nreal Air 放在我手里。 在 Nreal Air 面向消费者发布之前,我曾在一次博览会上先睹为快,但这只是一睹为快。 这一次,我必须在完全无人监督的情况下在自己家里花一些有意义的时间使用产品。 这些是我对该设备的真实想法。
设备设置和第一天的紧张情绪
该设备的设置非常简单。 至少,比像这样的设备的初始设置要简单得多 探索 2(回顾). 这也有助于 Quest 应用程序是耳机的配套应用程序,而电话是 Nreal Air 的配套设备,因此确认我的电子邮件地址等操作更加顺利。
第一天我遇到了一些小问题,眼镜上的显示屏会冻结和溅射,我不得不重新连接它。 然而,这似乎是一次性的事情,只发生在我使用该设备的第一天。
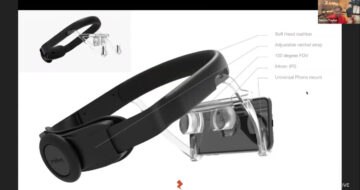
大多数设置都是软件,但耳机本身也有一两点可以调整。 例如,手臂上的按钮控制显示屏的亮度。 手臂也可以手动上下调节。 这是巨大的,因为显示器本身与你的眼睛成一定角度,所以调整手臂可以真正提高体验的舒适度。
当我们谈论诸如显示和舒适度之类的事情时,显示器之外的眼镜就像太阳镜一样有色。 这减少了其他人感知到的“眼睛发光”,但这也意味着眼镜在明亮的条件下也能很好地工作。 顺便说一句,您的眼睛也可以聚焦在显示器之外,以查看虚拟屏幕后面的环境中正在发生的事情。
屏幕镜像和应用程序
如上所述,屏幕镜像工作得很好,但它将手机作为输入设备。 因此,如果您正在做需要您大量活动的事情,您通常还是会看手机。 所以这个功能对于导航到视频文件然后观看它很方便,但对于电子邮件之类的东西来说不一定是一个巨大的改进。
此外,我发现阅读眼镜上的细则有点费力。 例如,滚动浏览 YouTube 我可以很好地阅读视频标题,但阅读较小的描述文本更具挑战性。 公平地说,我没有注意到这个问题 试用联想 ThinkReality A3,但是——尽管外形相似——这是一款比 Nreal Air 贵一千美元的企业设备。

使用实际的 AR 模式是另一回事。 电话仍然是输入设备,但具有触摸屏功能。 手机将光线投射到您在眼镜上的视野中,然后点击屏幕进行选择。 在手机的触摸屏上滚动也可以滚动浏览菜单等,捏合设备可以控制虚拟屏幕的位置和缩放级别。
再次回到 YouTube,但这次是在测试版应用程序中,我发现控件更加有机,但我也能够放大屏幕,这样我就可以更轻松地使用这种小字体。 这时,我拿出了一条乐一通短片,把眼镜递给了我弟弟,这样我就可以看看他们在行动时的样子。
从外面看
使用眼镜时,眼镜内的反射几乎不存在。 看着我哥哥戴的眼镜,我很难分辨镜片中的光线是来自眼镜的操作还是来自环境的反射。 无论如何,我无法通过从外面看眼镜来判断里面在玩什么。
音频是类似的情况。 Nreal Air 的手臂上有板载扬声器。 音频质量非常好,我认为音量对其他人来说也很明显,但事实并非如此。 与“眼睛发光”一样,我可以看出他戴眼镜时眼镜发出噪音,但我无法分辨。 扬声器有效且独立。
我还注意到,虽然缺少手势控制对我来说确实有点贬低,但使用手机作为输入也非常离散。 它看起来不像是在拍假想中的苍蝇来导航菜单,而是轻轻轻敲屏幕——也许是手机本身的轻微移动。 比方说,机场里的某个人带着这个设备会融入其中。
对于我所有的意见,我兄弟的意见可能更有影响力。 他是一个比我更狂热的主机游戏玩家,但对 XR 的接触要少得多。 在 Nreal Air 的虚拟屏幕上观看了大约 20 秒后,他问我:“那么,我们基本上不再需要电视了吗?”
胜利的虚拟屏幕
有时您仍然希望计算机来完成您的工作。 有时您仍然需要电视来玩游戏或看电影。 但 AR 眼镜和虚拟屏幕越来越受欢迎。 我很高兴我在笔记本电脑上打字。 但是,在使用 Nreal Air 后,在手机屏幕上观看视频感觉有点傻。 而且它只会出现在更多设备上。