集权? 我们要去的地方,我们不需要中心化的游戏
我们距离将区块链革命带入游戏世界还有很长的路要走,但 Polygon 似乎处于领先地位。 请与我们一起思考这个区块链到最大的 GameFi 项目的发展轨迹,以及 Polygon 的观点如何定义游戏的未来。
Polygon 及其未来游戏之旅
Polygon 最初是一个专注于去中心化金融(DeFi)应用的区块链,例如 去中心化交易所(DEX).
作为以太坊的第 2 层区块链,Polygon 一直吸引着开发者和用户使用他们的 DeFi dapp。 由于以太坊的安全性以及更快、更便宜的交易,区块链可以“将以太坊和主权区块链的优点结合到一个成熟的多链系统中”。
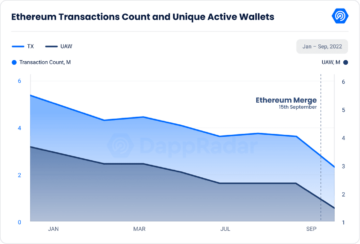
然而,2021 年 XNUMX 月,出现了 趋势略有变化。 Polygon 游戏 dapp 开始出现在 DappRadar 排名的前列,证明新一波浪潮即将到来。
从 DeFi 到 GameFi
2021 年 XNUMX 月,区块链重申了对游戏的关注 创建多边形工作室,自己的游戏生态系统。 随后,NFT 和即玩即赚游戏的新平台为整个 Web3 行业的更大趋势定下了基调。
此后不久,所有基于 Polygon 构建的新游戏的用户数量开始增加——一些 dapp 看到 增加 1000% 以上.
总的来说,GameFi 将成为 dapp 行业的下一个大浪潮,您可以在 2021年XNUMX月BGA区块链游戏报告.
在这个方向上,多款 Polygon 游戏很快就取得了非常成功。 有些名字你可能知道, Arc8, 阿韦戈奇, 向日葵地及 派克西例如,选择与 Polygon 一起发展他们的游戏社区。
无论是在 Polygon 上构建 dapp 还是稍后与其集成,如 沙盒 例如,开发人员确实开始意识到他们可以从这个特定的区块链中受益多少。
这些游戏在排行榜上飙升的方式表明,有了合适的产品, Polygon 可以成为游戏平台 和娱乐。
Polygon Web3 游戏生态系统持续存在
这种演变并没有在 2021 年停止。即使在悲观和下滑的市场中,游戏玩家仍然继续使用游戏 dapp 来娱乐,并为 Web3 行业展示了新的面貌。
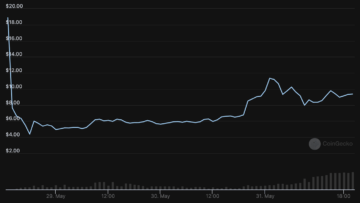
尽管基于游戏的代币价格不断下跌,但区块链游戏通过吸引创纪录的风险投资和巩固的玩家基础,不断描绘出乐观的未来。
Polygon 一年前就已经发起了这一趋势,并坚持为 Web3 游戏开发者带来利益,在加密货币冬天持续时间最长的领域进行投资,获得了回报。
GameSwift、Polygon 和游戏的未来
最近, 多边形宣布 欢迎与 GameSwift 建立改变游戏规则的合作伙伴关系,以增强其用户体验。 特别是对于游戏开发者来说——无论他们是否是区块链原生的。
这就是事情变得有趣的时候。 毕竟,吸引传统游戏玩家是 Web3 游戏爱好者的最佳挑战。
GameSwift 是专注于游戏的去中心化 Web3 生态系统,旨在促进这一过程。 它不仅为开发人员和工作室提供了在 Web3 中开始实施项目所需的一切,而且还为他们提供了简单创新的空间。
一旦我们了解了 去中心化和真正拥有游戏内资产的好处,你不能回去。 但传福音的过程几乎太困难,不值得付出努力。 除非我们一直在尝试错误的策略。
也许到目前为止,我们一直试图在开发者之前征服游戏玩家,这正是大规模采用仍然是一个遥远梦想的确切原因。
区块链游戏行业在图形、游戏玩法以及所有让人们付费玩游戏但从不赚钱的有趣东西方面仍然远远落后于传统游戏行业。
那么我们为什么不首先开始投资开发令人难以抗拒的游戏呢?
嗯,这正是 Polygon 这次的目标。
通过 DappRadar 跟上游戏的发展
我们所知道的游戏必然会随着区块链技术而改变。 作为游戏玩家,这个新行业有很多东西需要学习和适应。 作为 Web3 爱好者,我们不仅需要真正学习如何玩游戏,还需要学习围绕这个世界的一切。
这两个世界将如何融合,以及 Polygon 将在这一切中扮演什么角色,还有待观察。
无论哪种方式,DappRadar 将继续关注 Web3 游戏行业的发展,并通过我们的 新闻 和 Youtube 通道。
一定要关注我们 Twitter 加入我们的 Discord 参与我们的讨论。
加深您对 Web3 游戏理解的文章
.mailchimp_widget {
text-align:center;
边距:30px 自动!重要;
显示:flex;
border-radius:10px;
溢出:隐藏;
flex-wrap:包装;
}
.mailchimp_widget__visual img {
max-width:100%;
高度:70px;
过滤器:阴影(3px 5px 10px rgba(0, 0, 0, 0.5));
}
.mailchimp_widget__visual {
背景:#006cff;
弹性:1 1 0;
填充:20px;
align-items:居中;
证明内容:中心;
显示:flex;
弹性方向:列;
颜色:#fff;
}
.mailchimp_widget__content {
填充:20px;
弹性:3 1 0;
背景:#f7f7f7;
text-align:center;
}
.mailchimp_widget__content 标签 {
font-size:24px;
}
.mailchimp_widget__content 输入[type=”text”],
.mailchimp_widget__content 输入[type=”email”] {
填充:0;
padding-left:10px;
border-radius:5px;
盒子阴影:无;
边境:固体#1px的JRC;
line-height:24px;
高度:30px;
font-size:16px;
边距底部:10px!重要;
margin-top:10像素!
}
.mailchimp_widget__content 输入[type=”提交”] {
填充:0!重要;
font-size:16px;
line-height:24px;
高度:30px;
左边距:10px!重要;
border-radius:5px;
边界:无;
背景:#006cff;
颜色:#fff;
光标:指针;
过渡:全0.2s;
边距底部:10px!重要;
margin-top:10像素!
}
.mailchimp_widget__content input[type=”submit”]:hover {
盒子阴影:2px 2px 5px rgba(0, 0, 0, 0.2);
背景:#045fdb;
}
.mailchimp_widget__inputs {
显示:flex;
证明内容:中心;
align-items:居中;
}
@media屏幕和(最大宽度:768px){
.mailchimp_widget {
弹性方向:列;
}
.mailchimp_widget__visual {
弹性方向:行;
证明内容:中心;
align-items:居中;
填充:10px;
}
.mailchimp_widget__visual img {
高度:30px;
右边距:10px;
}
.mailchimp_widget__content 标签 {
font-size:20px;
}
.mailchimp_widget__inputs {
弹性方向:列;
}
.mailchimp_widget__content 输入[type=”提交”] {
左边距:0!重要;
边距顶部:0!重要;
}
}