基于多边形的交易所交易量也有所增加
快速交换 用户呈指数级增长,与智能合约交互的独特活跃钱包总数升至 60,000 多个。
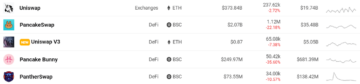
虽然 Uniswap 仍然是总体上使用最多的交易所,但当涉及基于 Polygon 的项目时,QuickSwap 是明显的赢家。不仅如此,QuickSwap还在全球排名中积极与Uniswap展开竞争。有趣的是,Uniswap 的独立用户钱包在过去一周减少了 12% 以上。
QuickSwap 用户和整体性能
DappRadar 数据表明,QuickSwap 在所有关键指标上都表现良好,而不仅仅是在活跃用户增加方面。这家总部位于 Polygon 的交易所过去一周的交易量超过 790 亿美元。因此,交易活动也有所增长,在过去 21 天内增长了 XNUMX% 以上。
在过去的几周里,QuickSwap 一直表现稳定,活动水平相当稳定地增加。在过去的三十天里,该交易所吸引了超过100,000万个独特的钱包地址,而交易数量增长了2,65%以上,达到超过XNUMX万笔交易。
快速的交易处理和较低的费用
QuickSwap 的最大优势之一是 Polygon 区块链提供的生态系统。作为 Polygon dapp,该交易所可以提供非常快速的交易处理。作为以太坊的替代品,Polygon 允许用户以不到两秒的速度进行交易。由于部分链下处理,QuickSwap 的处理速度比基于以太坊的竞争对手要快得多。
此外,无论交换的代币数量有多少,基于 Polygon 的交易所的汽油费都是出了名的低。虽然以太坊主网上的 Gas 费最近也在下降,但 Polygon 提供的 Gas 费率持续较低。
QuickSwap 在 Polygon 交易所中稳居第一的位置。作为最早的 Polygon DeFi 解决方案之一,该交易所已经声名鹊起。按照 DappRadar 数据中注意到的趋势,流行的 QuickSwap 平台将仍然是 Polygon DeFi 生态系统的驱动力。
.mailchimp_widget {
text-align:center;
边距:30px 自动!重要;
显示:flex;
border-radius:10px;
溢出:隐藏;
flex-wrap:包装;
}
.mailchimp_widget__visual img {
max-width:100%;
高度:70px;
过滤器:阴影(3px 5px 10px rgba(0, 0, 0, 0.5));
}
.mailchimp_widget__visual {
背景:#006cff;
弹性:1 1 0;
填充:20px;
align-items:居中;
证明内容:中心;
显示:flex;
弹性方向:列;
颜色:#fff;
}
.mailchimp_widget__content {
填充:20px;
弹性:3 1 0;
背景:#f7f7f7;
text-align:center;
}
.mailchimp_widget__content 标签 {
font-size:24px;
}
.mailchimp_widget__content 输入[type=”text”],
.mailchimp_widget__content 输入[type=”email”] {
填充:0;
padding-left:10px;
border-radius:5px;
盒子阴影:无;
边境:固体#1px的JRC;
line-height:24px;
高度:30px;
font-size:16px;
边距底部:10px!重要;
margin-top:10像素!
}
.mailchimp_widget__content 输入[type=”提交”] {
填充:0!重要;
font-size:16px;
line-height:24px;
高度:30px;
左边距:10px!重要;
border-radius:5px;
边界:无;
背景:#006cff;
颜色:#fff;
光标:指针;
过渡:全0.2s;
边距底部:10px!重要;
margin-top:10像素!
}
.mailchimp_widget__content input[type=”submit”]:hover {
盒子阴影:2px 2px 5px rgba(0, 0, 0, 0.2);
背景:#045fdb;
}
.mailchimp_widget__inputs {
显示:flex;
证明内容:中心;
align-items:居中;
}
@media屏幕和(最大宽度:768px){
.mailchimp_widget {
弹性方向:列;
}
.mailchimp_widget__visual {
弹性方向:行;
证明内容:中心;
align-items:居中;
填充:10px;
}
.mailchimp_widget__visual img {
高度:30px;
右边距:10px;
}
.mailchimp_widget__content 标签 {
font-size:20px;
}
.mailchimp_widget__inputs {
弹性方向:列;
}
.mailchimp_widget__content 输入[type=”提交”] {
左边距:0!重要;
边距顶部:0!重要;
}
}