一些 dapps 的涨幅高达 1000%
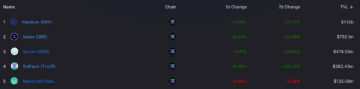
在过去 XNUMX 天里,Polygon 游戏与其互动的唯一活跃钱包数量急剧增加。 根据 DappRadar 的数据,排名前 XNUMX 位的基于 Polygon 的游戏 dapp 都增加了用户群。
基于区块链的游戏行业目前正在经历 兴趣激增. 游戏化 DeFi 正在吸引越来越多的跨链用户。 虽然 Polygon 传统上被视为 DeFi 区块链,但游戏领域也表现不俗。 当然,像 Wax 这样最流行的游戏诞生地的竞争对手,拥有更多的观众。 然而,基于多边形的游戏正迎来大量玩家涌入,稳步追赶竞争对手。
值得注意的是,基于 Polygon 的游戏的积极数据趋势也跨越了过去三十天。 随着一些预期的位置变化,并且在过去 30 天内只有几个 dapp 显示负输出,很明显游戏正在接管 Polygon 区块链。
一些著名的多边形游戏
在本周排名前 XNUMX 位的 Polygon 游戏中,有几款游戏以惊人的收益脱颖而出。 作为一个新的dapp 失败者小鸡 已经看到访问其智能合约的用户数量出现一些预期的峰值。 有趣的是,该平台允许玩家参与“爪鹤”的经典游戏,这是该领域的一个创新想法。 作为该类型的第一款 Polygon 游戏,LoserChick 的用户群将进一步激增。
My Crypto Heroes on Polygon 是在以太坊上推出的原始 dapp 的重生。 基于多边形的版本仅在上个月初推出。 与 LoserChick 不同,My Crypto Heroes 让玩家有机会在 RPG 风格的游戏中互相战斗。 令人印象深刻的是,在过去的一周里,该平台吸引了 1197% 以上的独立活跃钱包。
虽然这些只是本周最令人印象深刻的收获,但从本周 Polygon 游戏的表现中得出的结论是显而易见的。 游戏行业在所有区块链中都在稳步增长,Polygon 也不例外。 DappRadar 将持续关注这一趋势的发展,敬请期待。
.mailchimp_widget {
text-align:center;
边距:30px 自动!重要;
显示:flex;
border-radius:10px;
溢出:隐藏;
flex-wrap:包装;
}
.mailchimp_widget__visual img {
max-width:100%;
高度:70px;
过滤器:阴影(3px 5px 10px rgba(0, 0, 0, 0.5));
}
.mailchimp_widget__visual {
背景:#006cff;
弹性:1 1 0;
填充:20px;
align-items:居中;
证明内容:中心;
显示:flex;
弹性方向:列;
颜色:#fff;
}
.mailchimp_widget__content {
填充:20px;
弹性:3 1 0;
背景:#f7f7f7;
text-align:center;
}
.mailchimp_widget__content 标签 {
font-size:24px;
}
.mailchimp_widget__content 输入[type=”text”],
.mailchimp_widget__content 输入[type=”email”] {
填充:0;
padding-left:10px;
border-radius:5px;
盒子阴影:无;
边境:固体#1px的JRC;
line-height:24px;
高度:30px;
font-size:16px;
边距底部:10px!重要;
margin-top:10像素!
}
.mailchimp_widget__content 输入[type=”提交”] {
填充:0!重要;
font-size:16px;
line-height:24px;
高度:30px;
左边距:10px!重要;
border-radius:5px;
边界:无;
背景:#006cff;
颜色:#fff;
光标:指针;
过渡:全0.2s;
边距底部:10px!重要;
margin-top:10像素!
}
.mailchimp_widget__content input[type=”submit”]:hover {
盒子阴影:2px 2px 5px rgba(0, 0, 0, 0.2);
背景:#045fdb;
}
.mailchimp_widget__inputs {
显示:flex;
证明内容:中心;
align-items:居中;
}
@media屏幕和(最大宽度:768px){
.mailchimp_widget {
弹性方向:列;
}
.mailchimp_widget__visual {
弹性方向:行;
证明内容:中心;
align-items:居中;
填充:10px;
}
.mailchimp_widget__visual img {
高度:30px;
右边距:10px;
}
.mailchimp_widget__content 标签 {
font-size:20px;
}
.mailchimp_widget__inputs {
弹性方向:列;
}
.mailchimp_widget__content 输入[type=”提交”] {
左边距:0!重要;
边距顶部:0!重要;
}
}