أقضي الكثير من الوقت في DevTools ، وأنا متأكد من أنك تفعل ذلك أيضًا. في بعض الأحيان أقوم بالتنقل بينهم ، خاصةً عندما أقوم بتصحيح أخطاء عبر المتصفح. يشبه DevTools المتصفحات نفسها إلى حد كبير - لن تكون جميع الميزات الموجودة في DevTools لمتصفح واحد هي نفسها أو مدعومة في DevTools لمتصفح آخر.
ولكن هناك عددًا غير قليل من ميزات DevTools القابلة للتشغيل البيني ، حتى بعض الميزات الأقل شهرة التي سأشاركها معك.
من أجل الإيجاز ، أستخدم "Chromium" للإشارة إلى جميع المتصفحات القائمة على Chromium ، مثل Chrome و Edge و Opera ، في المقالة. تقدم العديد من أدوات DevTools فيها نفس الميزات والإمكانيات تمامًا مثل بعضها البعض ، لذا فإن هذا مجرد اختصار للإشارة إليها جميعًا مرة واحدة.
عقد البحث في شجرة DOM
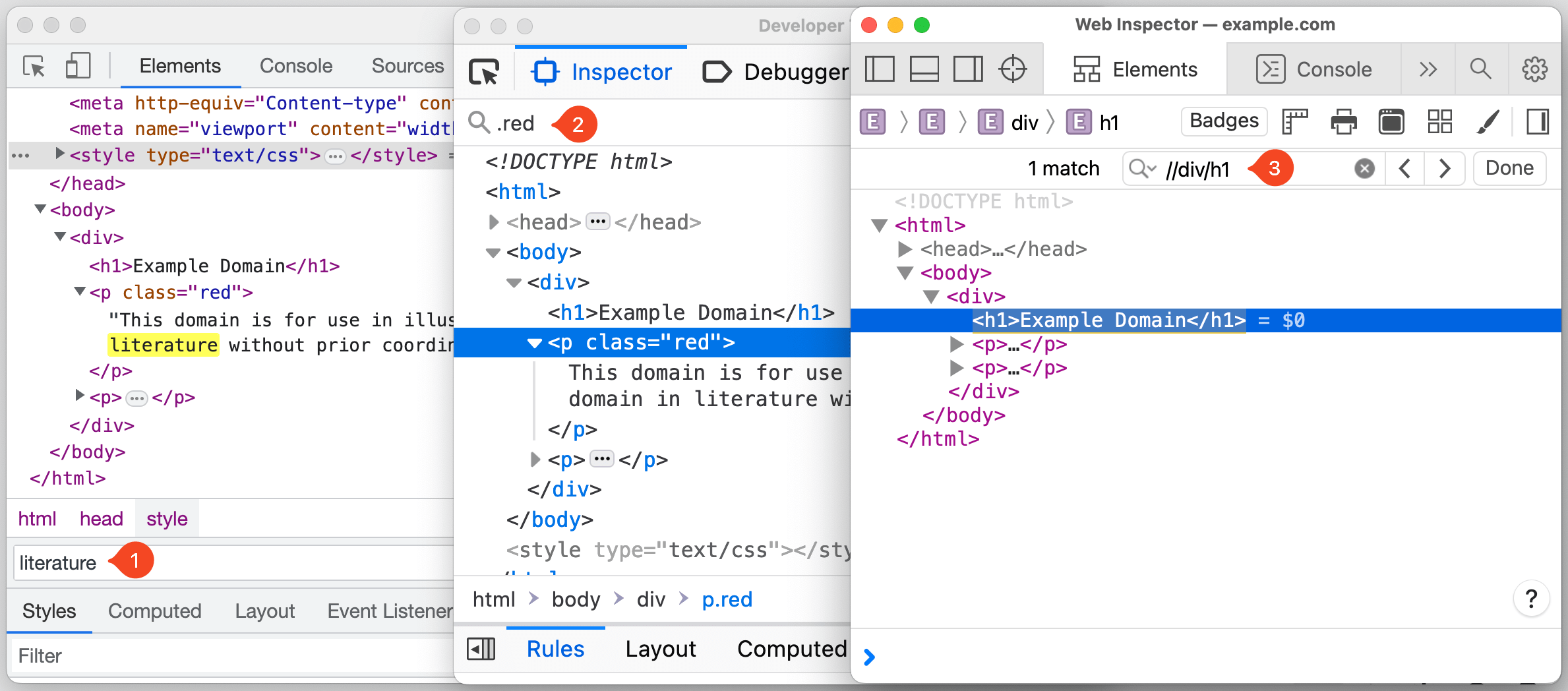
في بعض الأحيان ، تمتلئ شجرة DOM بالعقد المتداخلة في العقد المتداخلة في العقد الأخرى ، وما إلى ذلك. هذا يجعل من الصعب جدًا العثور على الشكل الذي تبحث عنه بالضبط ، ولكن يمكنك البحث بسرعة في شجرة DOM باستخدام Cmd + F (macOS) أو Ctrl + F (ويندوز).
بالإضافة إلى ذلك ، يمكنك أيضًا البحث باستخدام محدد CSS صالح ، مثل .red، أو باستخدام XPath ، مثل //div/h1.

في متصفحات Chromium ، ينتقل التركيز تلقائيًا إلى العقدة التي تطابق معايير البحث أثناء الكتابة ، مما قد يكون مزعجًا إذا كنت تعمل مع استعلامات بحث أطول أو شجرة DOM كبيرة. لحسن الحظ ، يمكنك تعطيل هذا السلوك من خلال التوجه إلى الإعدادات (F1) → التفضيلات → العالمية → ابحث أثناء الكتابة → تعطيل.
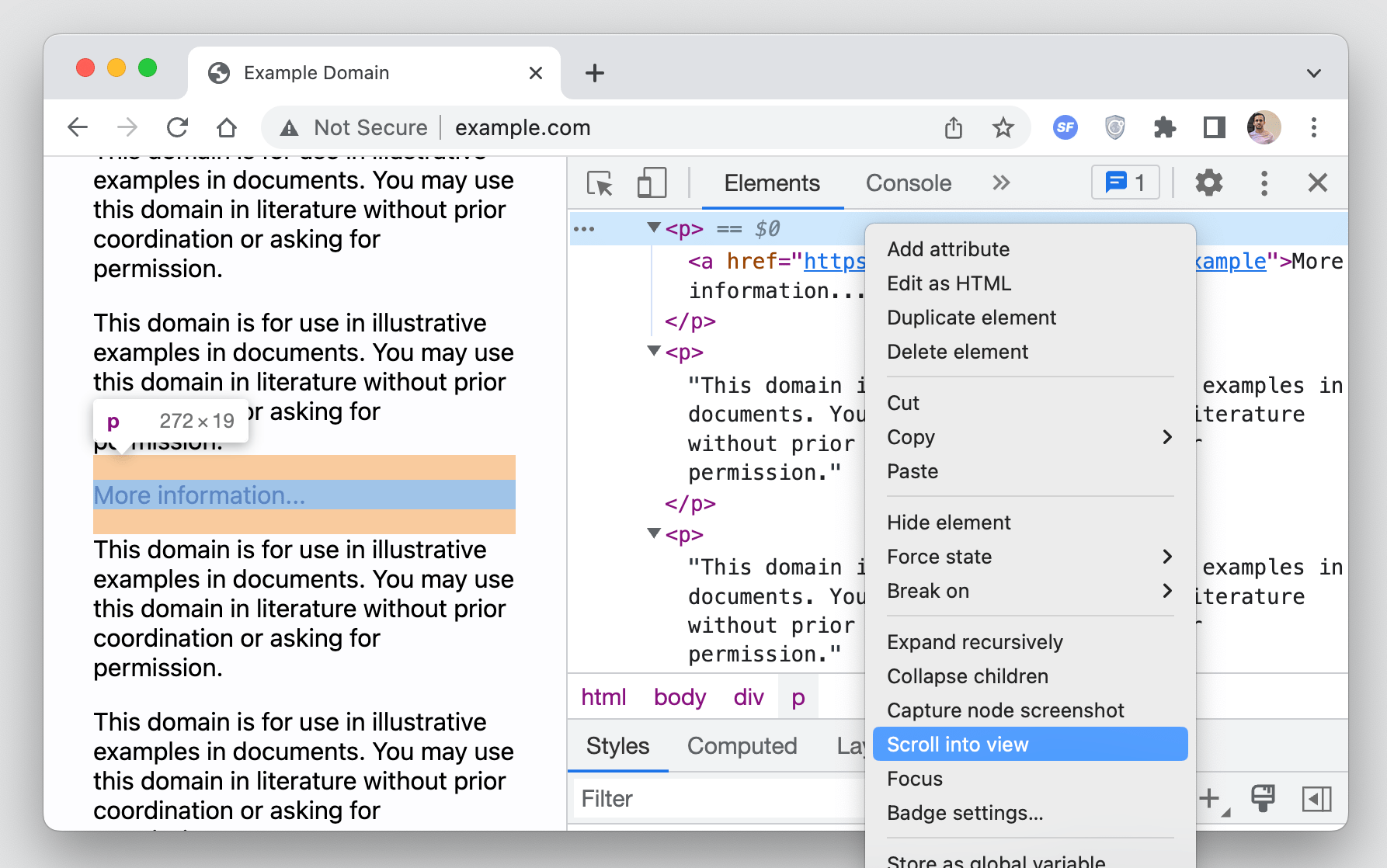
بعد تحديد موقع العقدة في شجرة DOM ، يمكنك تمرير الصفحة لإحضار العقدة داخل منفذ العرض عن طريق النقر بزر الماوس الأيمن على العقدة ، وتحديد "التمرير إلى العرض".

عقد الوصول من وحدة التحكم
يوفر DevTools العديد من الطرق المختلفة للوصول إلى عقدة DOM مباشرة من وحدة التحكم.
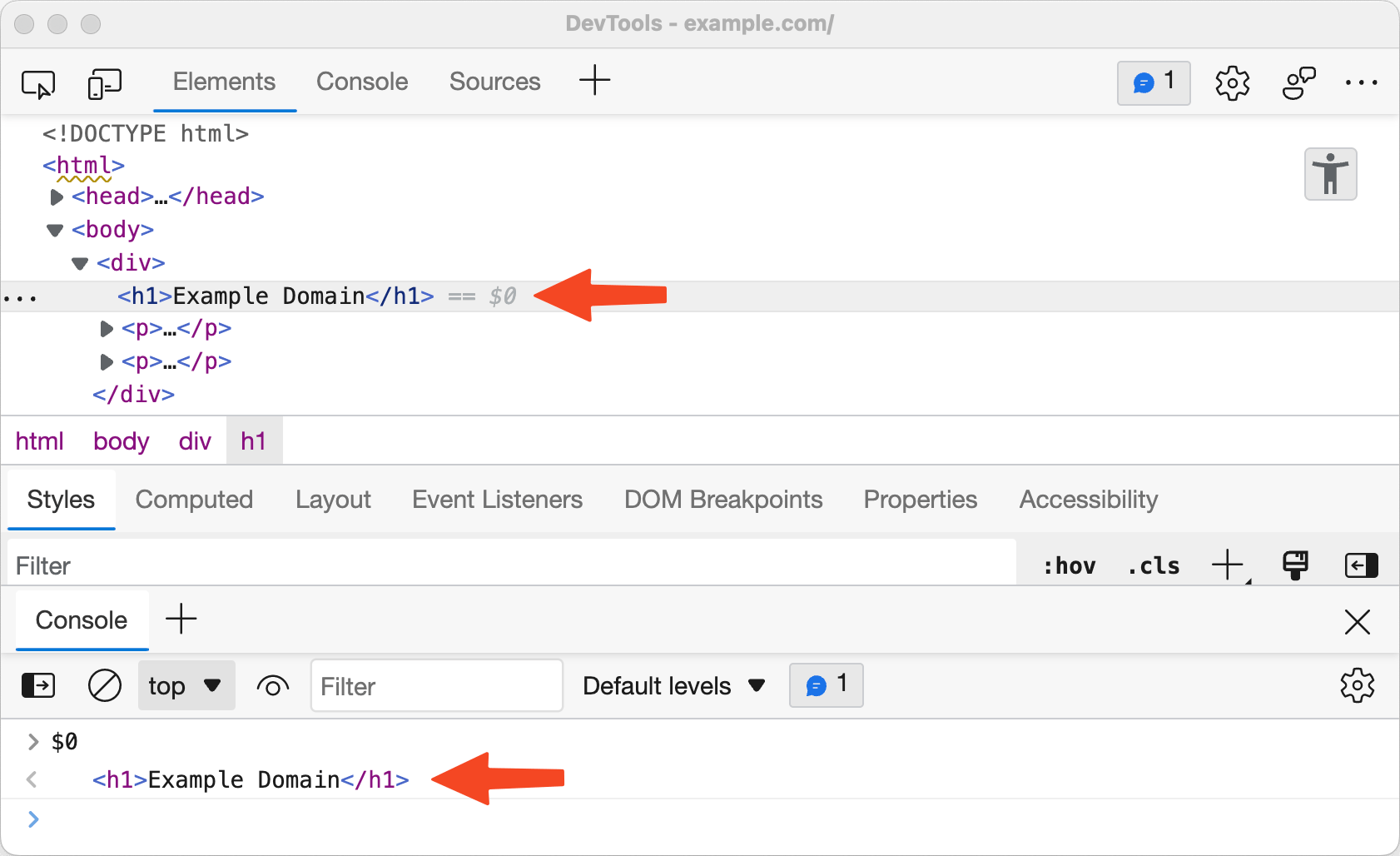
على سبيل المثال ، يمكنك استخدام ملفات $0 للوصول إلى العقدة المحددة حاليًا في شجرة DOM. تأخذ متصفحات Chromium هذه الخطوة إلى الأمام من خلال السماح لك بالوصول إلى العقد المحددة بترتيب زمني عكسي للاختيار التاريخي باستخدام ، $1, $2, $3، الخ.

الشيء الآخر الذي تسمح لك متصفحات Chromium بفعله هو نسخ مسار العقدة كتعبير JavaScript في شكل document.querySelector عن طريق النقر بزر الماوس الأيمن على العقدة والاختيار نسخ → انسخ مسار JS، والتي يمكن استخدامها بعد ذلك للوصول إلى العقدة في وحدة التحكم.
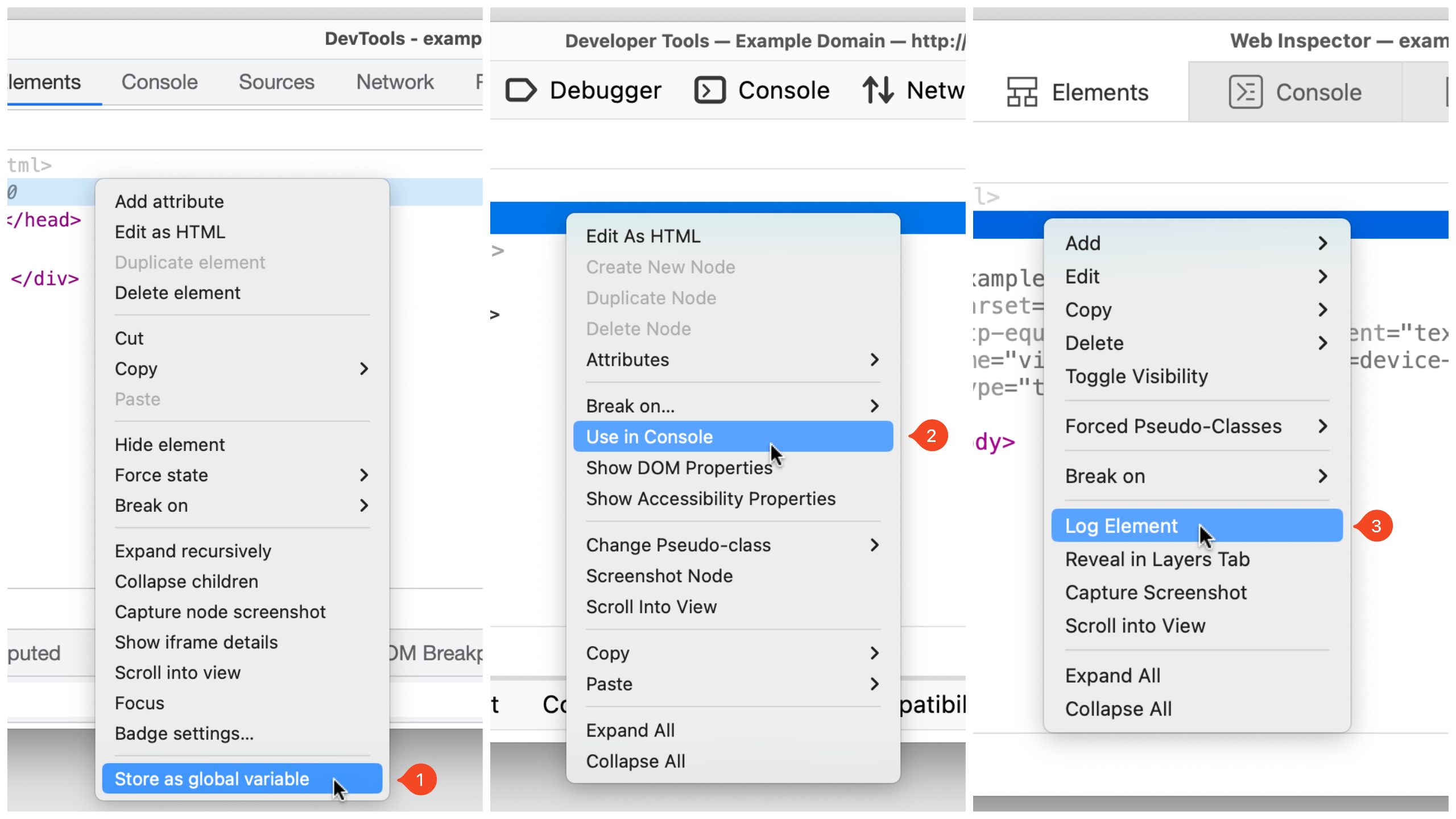
إليك طريقة أخرى للوصول إلى عقدة DOM مباشرة من وحدة التحكم: كمتغير مؤقت. يتوفر هذا الخيار عن طريق النقر بزر الماوس الأيمن على العقدة وتحديد خيار. يتم تصنيف هذا الخيار بشكل مختلف في DevTools لكل متصفح:
- الكروم: انقر بزر الماوس الأيمن → "تخزين كمتغير عام"
- برنامج فايرفوكس: انقر بزر الماوس الأيمن → "استخدام في وحدة التحكم"
- سفاري: انقر بزر الماوس الأيمن → "عنصر السجل"

تصور العناصر بشارات
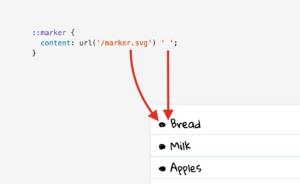
يمكن أن تساعد DevTools في تصور العناصر التي تطابق خصائص معينة من خلال عرض شارة بجوار العقدة. يمكن النقر فوق الشارات ، وتقدم المتصفحات المختلفة مجموعة متنوعة من الشارات المختلفة.
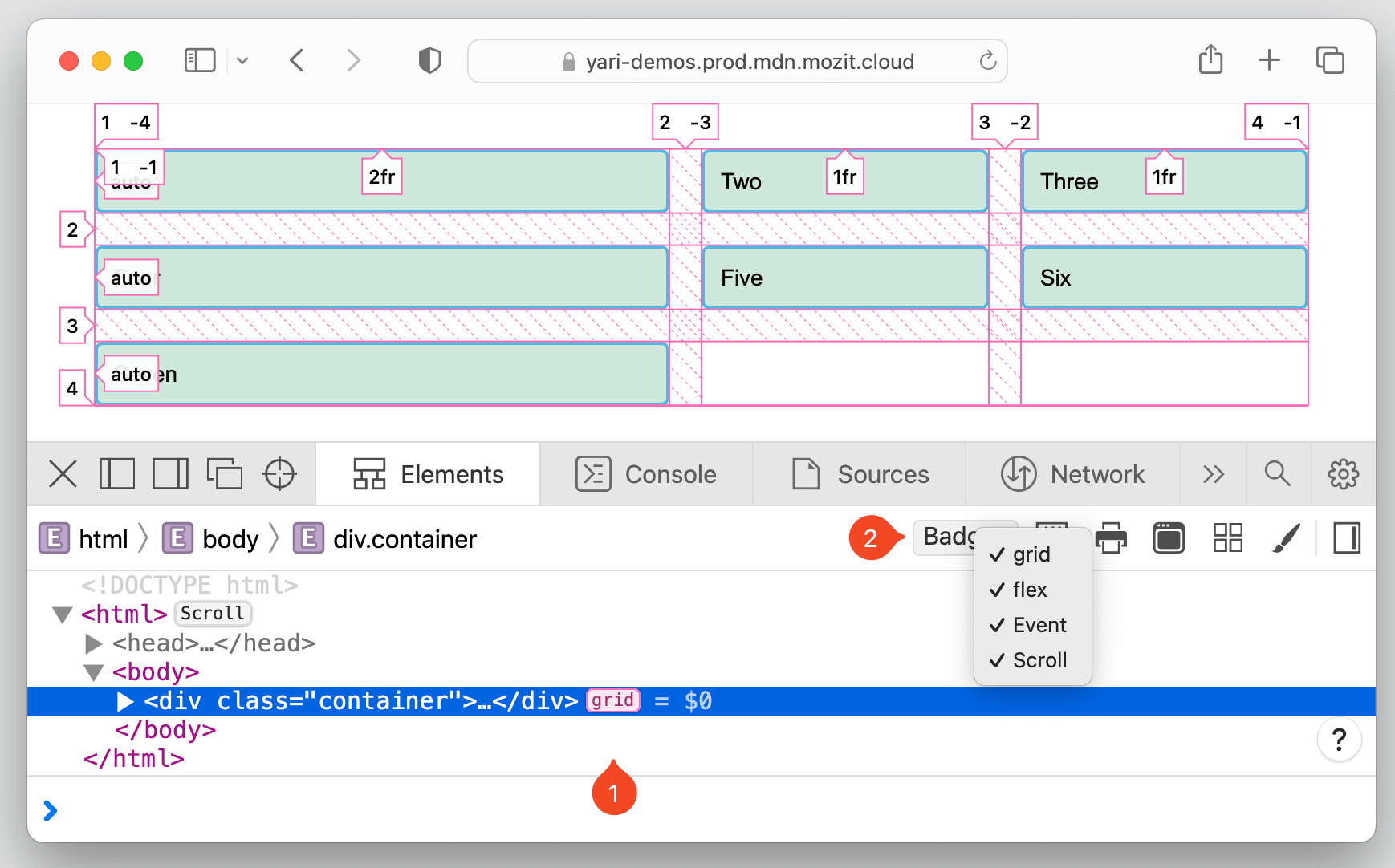
In سفاري، يوجد زر شارة في شريط أدوات لوحة العناصر يمكن استخدامه لتبديل رؤية شارات معينة. على سبيل المثال ، إذا كانت العقدة تحتوي على ملف display: grid or display: inline-grid إعلان CSS المطبق عليه ، أ grid يتم عرض الشارة بجانبها. سيؤدي النقر فوق الشارة إلى تحديد مناطق الشبكة وأحجام المسار وأرقام الأسطر والمزيد على الصفحة.

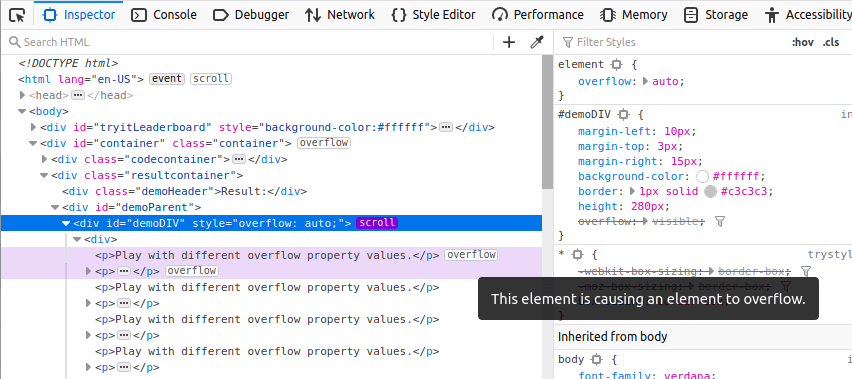
الشارات التي يتم دعمها حاليًا في برنامج فايرفوكستم إدراج أدوات DevTools الخاصة بـ DevTools في متصفح Firefox مستندات المصدر. على سبيل المثال ، scroll تشير الشارة إلى عنصر قابل للتمرير. يؤدي النقر فوق الشارة إلى إبراز العنصر الذي يتسبب في تجاوز الفائض بامتداد overflow شارة بجانبه.

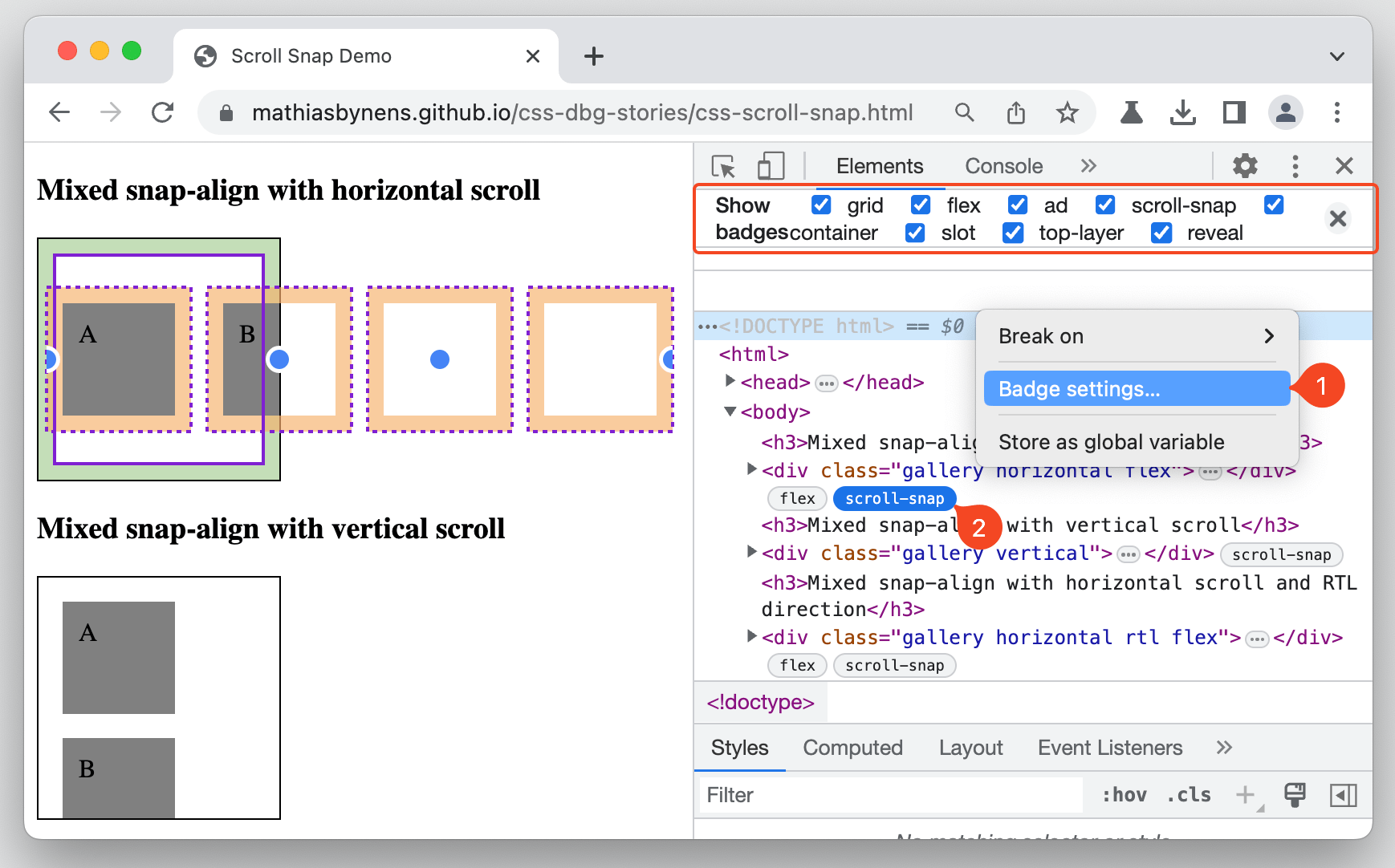
In الكروم المتصفحات ، يمكنك النقر بزر الماوس الأيمن فوق أي عقدة وتحديد "إعدادات الشارة ..." لفتح حاوية تسرد جميع الشارات المتاحة. على سبيل المثال ، العناصر ذات الامتداد scroll-snap-type سوف يكون لها scroll-snap الشارة المجاورة لها ، والتي عند النقر عليها ، ستقوم بتبديل scroll-snap تراكب على هذا العنصر.

أخذ لقطات
لقد تمكنا من التقاط لقطات شاشة من بعض أدوات DevTools لفترة من الوقت الآن ، ولكنها متوفرة الآن بجميع هذه الأدوات وتتضمن طرقًا جديدة لأخذ لقطات كاملة الصفحة.
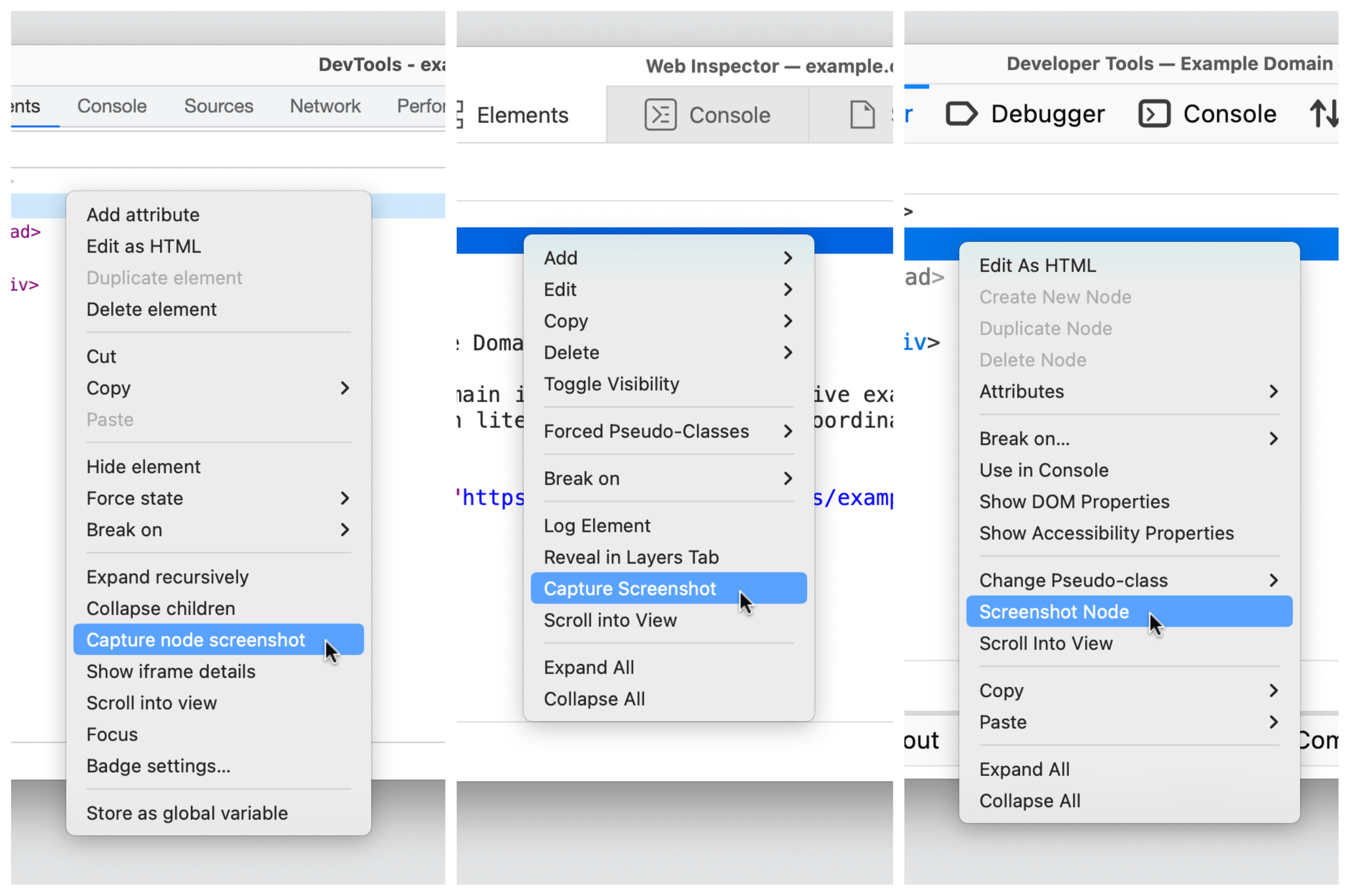
تبدأ العملية بالنقر بزر الماوس الأيمن على عقدة DOM التي تريد التقاطها. ثم حدد خيار التقاط العقدة ، والتي تمت تسميتها بشكل مختلف بناءً على DevTools الذي تستخدمه.

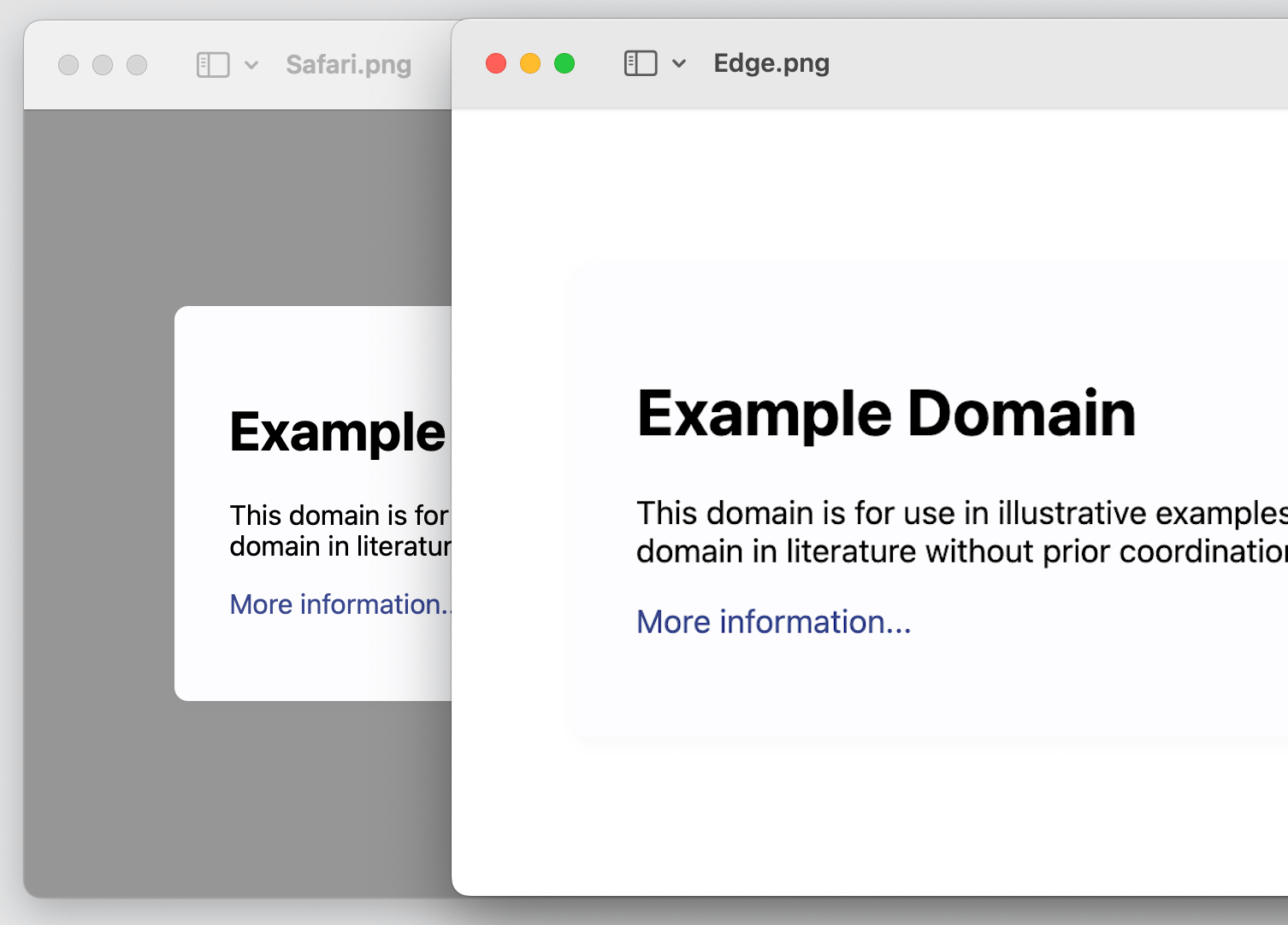
كرر نفس الخطوات على ملف html العقدة لالتقاط لقطة شاشة بصفحة كاملة. عندما تفعل ذلك ، من الجدير بالذكر أن Safari يحتفظ بشفافية لون خلفية العنصر - حيث يلتقطه Chromium و Firefox كخلفية بيضاء.

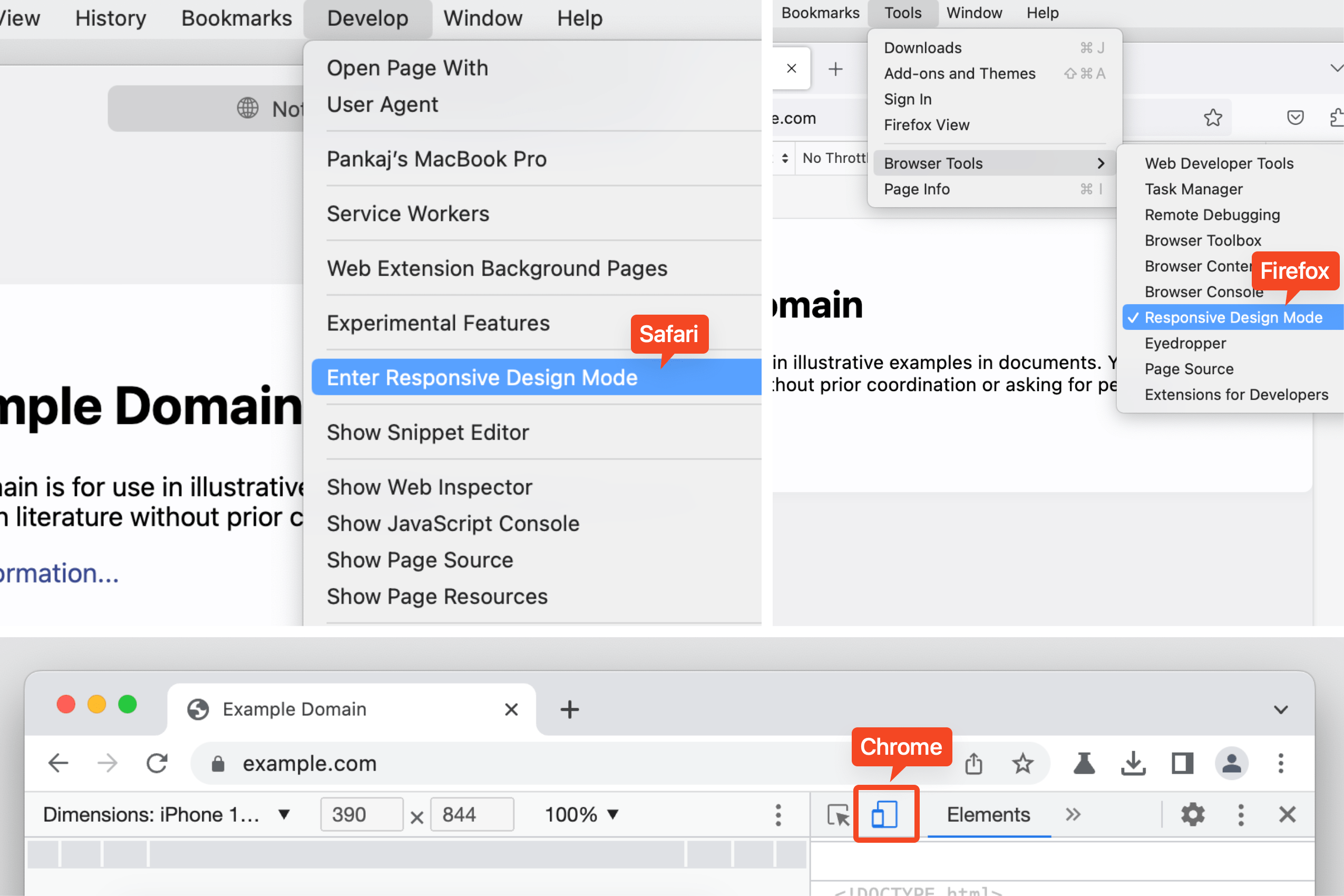
هناك خيار آخر! يمكنك التقاط لقطة شاشة "سريعة الاستجابة" للصفحة ، مما يتيح لك التقاط الصفحة بعرض إطار عرض معين. كما قد تتوقع ، لكل متصفح طرق مختلفة للوصول إليه.
- الكروم:
Cmd+Shift+M(macOS) أوCtrl+Shift+M(شبابيك). أو انقر فوق رمز "الأجهزة" بجوار رمز "فحص". - برنامج فايرفوكس: الأدوات ← أدوات المتصفح ← "وضع التصميم المستجيب"
- سفاري: تطوير → "أدخل وضع التصميم المتجاوب"

نصيحة من الكروم: افحص الطبقة العلوية
يتيح لك Chrome تصور وفحص عناصر الطبقة العليا ، مثل مربع حوار أو تنبيه أو مشروط. عند إضافة عنصر إلى ملف #top-layer، يحصل على أ top-layer الشارة المجاورة لها ، والتي عند النقر عليها ، تنقلك إلى حاوية الطبقة العليا الموجودة بعد ملف </html> العلامة.
ترتيب العناصر في top-layer تتبع الحاوية ترتيب التراص ، مما يعني أن آخرها في الأعلى. انقر على reveal شارة للعودة إلى العقدة.
نصيحة بخصوص Firefox: انتقل إلى ID
يربط Firefox العنصر الذي يشير إلى سمة المعرف بالعنصر المستهدف الخاص به في نفس DOM ويميزه بتسطير. يستخدم CMD + Click (macOS) أو CTRL + Click (Windows)) للانتقال إلى العنصر الهدف باستخدام المعرف.
اختتام
عدد غير قليل من الأشياء ، أليس كذلك؟ إنه لأمر رائع أن هناك بعض ميزات DevTools المفيدة بشكل لا يصدق والتي يتم دعمها في Chromium و Firefox و Safari على حد سواء. هل هناك أي ميزات أخرى أقل شهرة تدعمها الثلاثة التي تعجبك؟
هناك بعض الموارد التي أظل قريبًا منها للبقاء على اطلاع على كل ما هو جديد. ظننت أنني سأشاركها هنا:
- محتوى مدعوم من تحسين محركات البحث وتوزيع العلاقات العامة. تضخيم اليوم.
- بلاتوبلوكشين. Web3 Metaverse Intelligence. تضخيم المعرفة. الوصول هنا.
- المصدر https://css-tricks.com/some-cross-browser-devtools-features-you-might-not-know/
- :يكون
- 1
- 11
- 7
- 8
- 9
- 98
- a
- ماهرون
- من نحن
- الوصول
- الوصول
- وأضاف
- بعد
- ملاحظه
- الكل
- السماح
- يسمح
- و
- آخر
- تطبيقي
- هي
- المناطق
- البند
- AS
- At
- تلقائيا
- متاح
- الى الخلف
- خلفية
- شارات
- BE
- ما بين
- الملابس السفلية
- وثب
- جلب
- المتصفح
- المتصفحات
- زر
- by
- CAN
- قدرات
- أسر
- مما تسبب في
- مركز
- معين
- الكروم
- الكروم
- انقر
- اغلاق
- اللون
- كنسولات
- وعاء
- قريني
- استطاع
- المعايير
- عبر المتصفح
- CSS
- حاليا
- اعتمادا
- تصميم
- تطوير
- حوار
- مختلف
- مباشرة
- عرض
- DOM
- كل
- حافة
- العنصر
- عناصر
- أدخل
- خاصة
- إلخ
- حتى
- مثال
- توقع
- المميزات
- قليل
- برنامج فايرفوكس
- تركز
- متابعات
- في حالة
- النموذج المرفق
- لحسن الحظ
- تبدأ من
- بالإضافة إلى
- إضافي
- دولار فقط واحصل على خصم XNUMX% على جميع
- العالمية
- شبكة
- يملك
- عنوان
- مساعدة
- هنا
- تسليط الضوء
- سلط الضوء
- ويبرز
- تاريخي
- HTML
- HTTPS
- i
- اي كون
- ID
- معرف
- in
- في أخرى
- يشمل
- لا يصدق
- يشير
- قابلة للتشغيل المتبادل
- مسائل
- IT
- انها
- جافا سكريبت
- قفز
- يقفز
- احتفظ
- علم
- كبير
- اسم العائلة
- أقل شهرة
- يتيح
- مثل
- خط
- وصلات
- المدرج
- قوائم
- تقع
- يعد
- أبحث
- الكثير
- ماك
- يصنع
- كثير
- مباراة
- يعني
- القائمة
- وسط
- ربما
- موضة
- الأكثر من ذلك
- موزيلا
- جديد
- التالي
- العقدة
- العقد
- أرقام
- of
- عرض
- on
- ONE
- جاكيت
- العمل
- خيار
- مزيد من الخيارات
- طلب
- أخرى
- صفحة
- لوحة
- مسار
- أفلاطون
- الذكاء افلاطون البيانات
- أفلاطون داتا
- جميل
- عملية المعالجة
- HAS
- ويوفر
- بسرعة
- الموارد
- استجابة
- عكس
- انقر بزر الماوس الأيمن
- سفاري
- صالح
- نفسه
- لقطات
- انتقل
- بحث
- مختار
- اختيار
- اختيار
- مشاركة
- اختزال
- أظهرت
- الأحجام
- So
- بعض
- محدد
- أنفق
- التراص
- يبدأ
- إقامة
- خطوة
- خطوات
- مدعومة
- TAG
- أخذ
- الهدف
- مؤقت
- أن
- •
- منهم
- أنفسهم
- شيء
- الأشياء
- فكر
- ثلاثة
- الوقت
- معلومات سرية
- إلى
- جدا
- أدوات
- تيشرت
- مسار
- الشفافية
- صحيح
- تستخدم
- تشكيلة
- المزيد
- رؤية
- طريق..
- طرق
- التي
- في حين
- أبيض
- عرض
- سوف
- نوافذ
- مع
- في غضون
- بدون
- عامل
- قيمة
- أنت
- زفيرنت