سوزي ناشانسكي من تقويم القدوم HTMHell:
All About Dragons
I like dragons. Blah blah blah blah blah.
أنظر لهذا aria-labelledby ينسب؟ إنها تسلسل معرّفين من العلامة ، أحدهما للعنوان (#article1-heading) وواحد للرابط (#article1-read-more). ما يحدث هو أن قارئ الشاشة سيحل محل التسمية الدلالية الموجودة بين علامات الارتباط ويستخدم المحتوى من كلا العنصرين ويعلن عنهما معًا كسلسلة نصية واحدة:
Read more All About Dragonsأنا دائمًا خجول عندما أدرك أن هناك شيئًا أعتقد أنني يجب أن أعرفه ولكنني لا أعرفه. هذه بالتأكيد واحدة من تلك الحالات وأنا ممتن للجميع لأن سوزي شاركتها.
كنت في الواقع في موقف مؤخرًا حيث كنت يمكن أن يكون كان يجب أن تفعل هذا. أحاول دائمًا تجنب مجموعة من روابط "قراءة المزيد" على نفس الصفحة ، ولكن من الصعب الخروج بنكهات مختلفة لنفس الشيء عندما تعمل مع شيء مثل حلقة من 15 منشورًا (على الرغم من وجود موارد للمساعدة). وإذا احتجنا إلى إبقاء الملصقات قصيرة لأسباب جمالية - متطلبات التصميم وما إلى ذلك - فإن الأمر أكثر صعوبة. ال aria-labelledby السمة تعطيني ما أريده بالضبط: تسميات مرئية متسقة والمزيد من الإعلانات السياقية للتقنية المساعدة.
وهذا شيء فقط عندما يكون النص الذي تريد استخدامه للتسمية التي يمكن الوصول إليها موجودًا بالفعل على الصفحة. خلاف ذلك ، كنت تريد الذهاب مع aria-label مع التحذير بأنه مخصص فقط للعناصر التفاعلية غير القادرة على تصنيف الأشياء بسهولة باستخدام لغة HTML الدلالية.
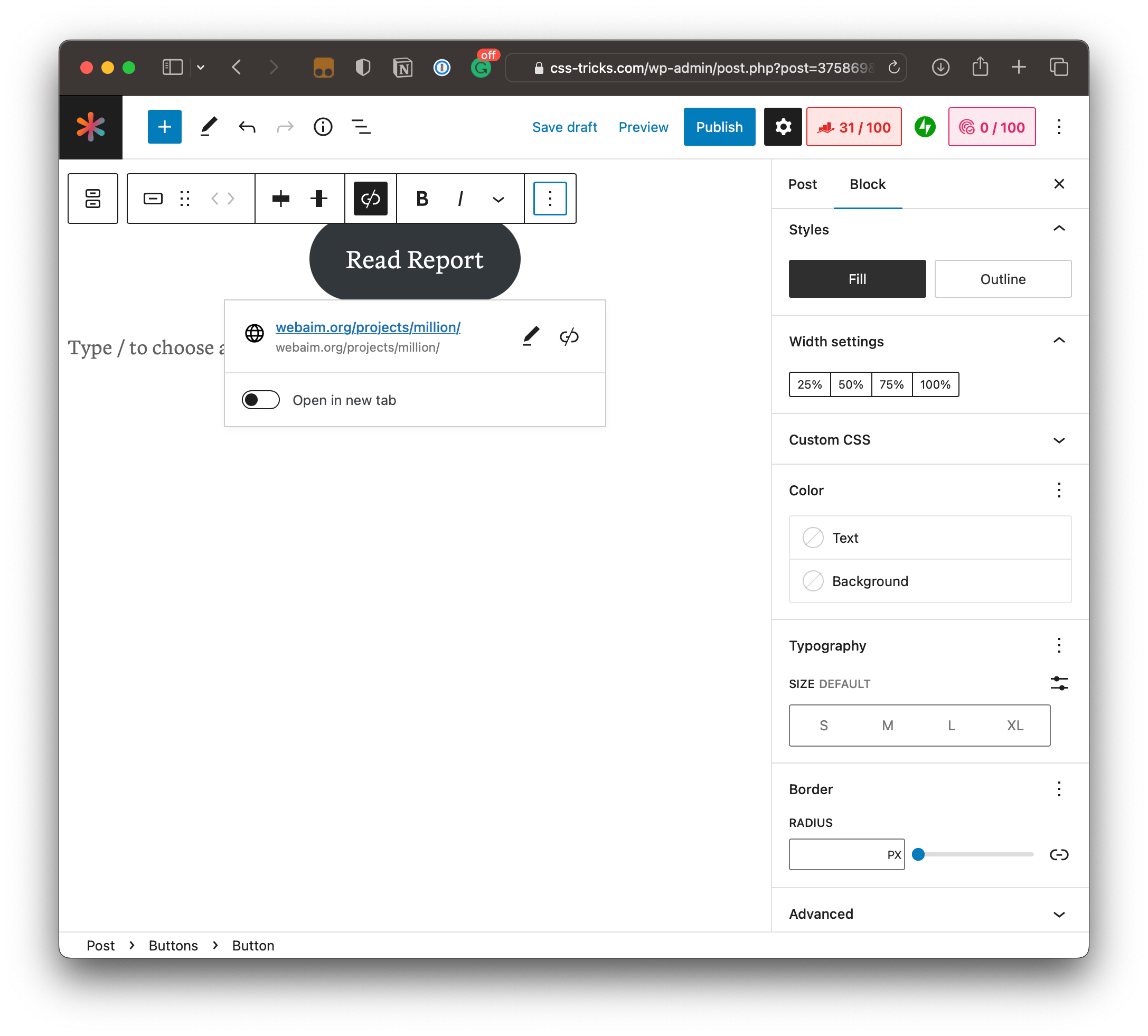
إذا كنت تعمل في نظام إدارة محتوى مثل WordPress (وأنا كذلك) ، فقد تحتاج إلى القيام ببعض الأعمال الإضافية. مثل عندما أسقط كتلة زر على الصفحة ، فهذه هي الخيارات التي يجب أن أعمل معها:
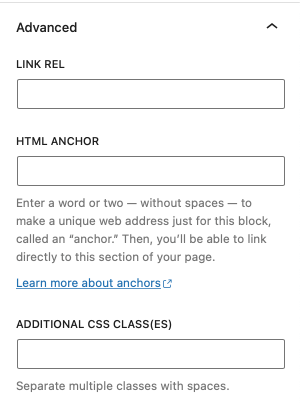
بعض الخيارات الرائعة هناك ، ولكن لا علاقة لها بوضع العلامات التي يمكن الوصول إليها. إذا كنت تتساءل ما الذي تم دفنه في تلك اللوحة المتقدمة:

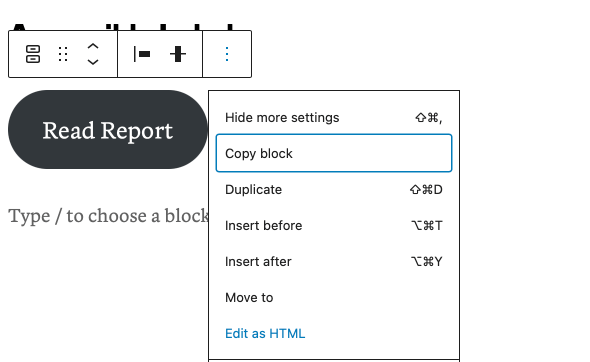
بدلاً من ذلك ، ستحتاج إلى تعديل الزر في وضع HTML:

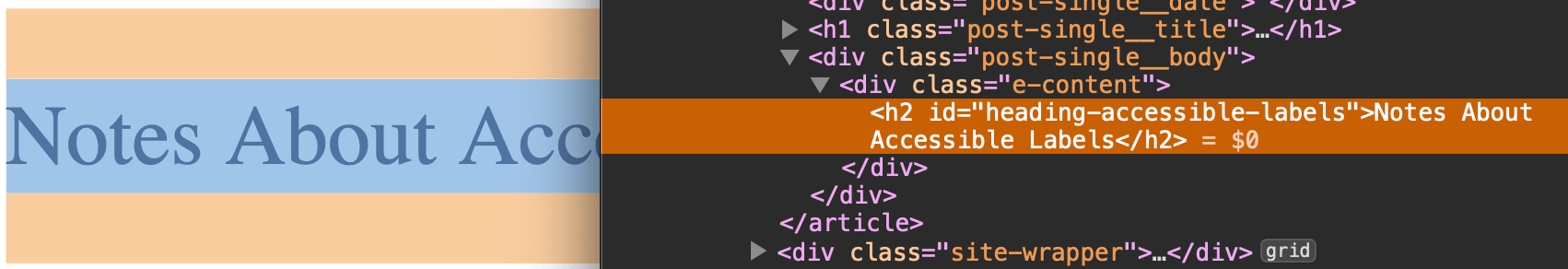
ولكن قبل القيام بذلك ، يجب عليك إضافة معرف إلى العنوان الذي تريد استخدامه. تحتوي كتلة العنوان على نفس إعداد اللوحة المتقدمة لإضافة نقطة ارتساء ، والتي ستحقن معرفًا على العنصر:

ثم يمكنك تحرير كتلة الأزرار في وضع HTML وإضافة ملف accessible-labels معرّف ومعرّف للزر نفسه. هذا مثال على الترميز المعدل:
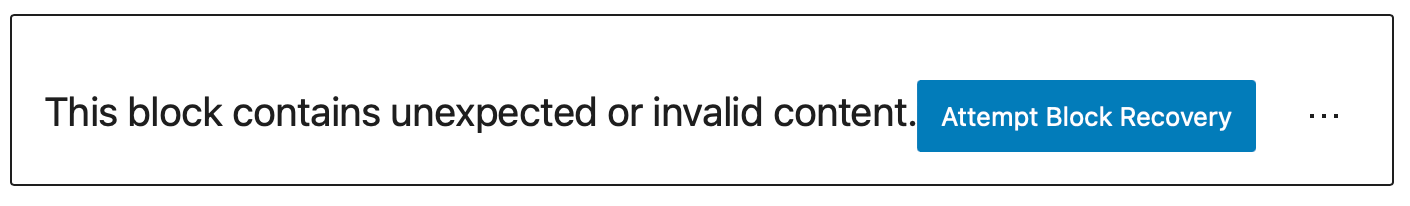
رائعة! لكن WordPress ليس رائعًا مع ذلك:

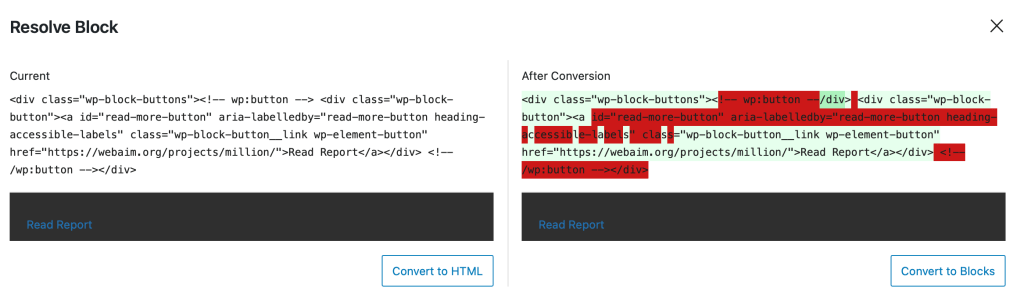
يمكنك محاولة حل المشكلة:

لو تنهد. يجب تحويل كتلة الزر إلى كتلة HTML مخصصة. Kinda يهزم كل شيء التحرير المرئي الذي يجيده WordPress. لقد أجريت بحثًا سريعًا للغاية عن مكون إضافي قد يضيف خيارات تصنيف ARIA إلى بعض الكتل ، ولكنه جاء قصيرًا. يبدو أنه فرصة سانحة لعمل واحدة أو إرسال ملفات PR للكتل التي يمكنها استخدام تلك الخيارات.