لقد أمضينا آخر مقالتين في هذه السلسلة المكونة من ثلاثة أجزاء نلعب مع التدرجات لعمل زخارف صور أنيقة حقًا باستخدام لا شيء سوى outline منشأه. قد يبدو هذا غريباً لأننا نستخدمه بشكل عام outline لرسم خط بسيط حول عنصر - مثل شيء مثل border ولكن يمكنه فقط رسم الجوانب الأربعة دفعة واحدة وليست جزءًا من نموذج الصندوق.
يمكننا فعل المزيد معها ، وهذا ما أريد تجربته في هذه المقالة.
سلسلة ديكورات الصور الفاخرة
لنبدأ بمثالنا الأول - تراكب يختفي عند المرور بالماوس برسوم متحركة رائعة:
يمكننا تحقيق ذلك عن طريق إضافة عنصر إضافي على الصورة ، ولكن هذا ما نتحدى أنفسنا ليس للقيام به في هذه السلسلة. بدلاً من ذلك ، يمكننا الوصول إلى CSS outline الملكية والرافعة المالية التي يمكن أن يكون لها تعويض سلبي وقادر على تداخل عنصرها.
img {
--s: 250px; /* the size of the image */
--b: 8px; /* the border thickness*/
--g: 14px; /* the gap */
--c: #4ECDC4;
width: var(--s);
aspect-ratio: 1;
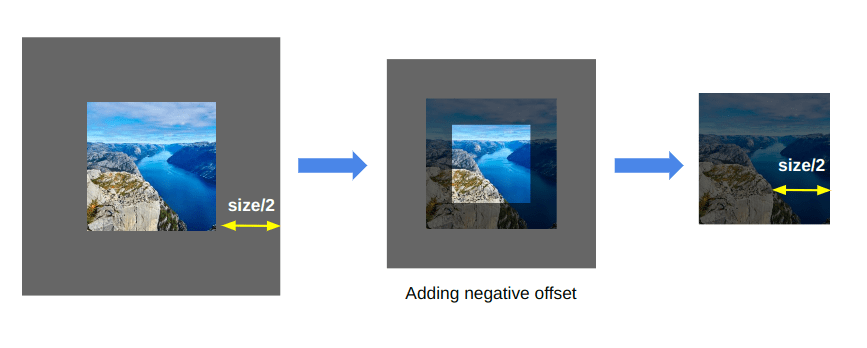
outline: calc(var(--s) / 2) solid #0009;
outline-offset: calc(var(--s) / -2);
cursor: pointer;
transition: 0.3s;
}
img:hover {
outline: var(--b) solid var(--c);
outline-offset: var(--g);
}الحيلة هي إنشاء ملف outline يصل سمكه إلى نصف حجم الصورة ، ثم يقابله بمقدار نصف حجم الصورة بقيمة سالبة. أضف بعض شبه الشفافية مع اللون ولدينا تراكب خاص بنا!
الباقي هو ما يحدث :hover. نقوم بتحديث outline ويؤدي الانتقال بين كلا المخططين إلى إنشاء تأثير التمرير الرائع. يمكن أيضًا استخدام نفس الأسلوب لإنشاء تأثير يتلاشى حيث لا نقوم بتحريك ملف outline ولكن اجعلها شفافة.
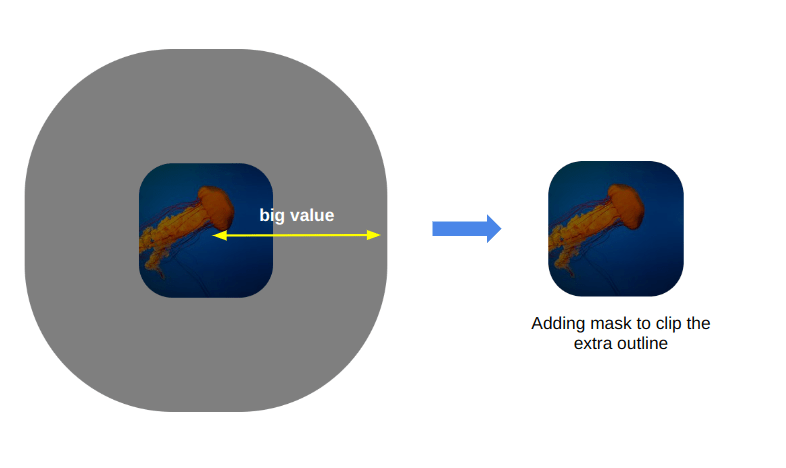
بدلاً من استخدام نصف حجم الصورة في هذا ، أستخدم حجمًا كبيرًا جدًا outline قيمة سمك (100vmax) أثناء تطبيق قناع CSS. مع هذا ، لم تعد هناك حاجة لمعرفة حجم الصورة - إنها خدعة تعمل في جميع الأحجام!

قد تواجه مشاكل في استخدام 100vmax كقيمة كبيرة في Safari. إذا كان الأمر كذلك ، ففكر في الحيلة السابقة حيث تستبدل ملف 100vmax بنصف حجم الصورة.
يمكننا أن نأخذ الأمور إلى أبعد من ذلك! على سبيل المثال ، بدلاً من مجرد قص الزائد outline، يمكننا إنشاء أشكال وتطبيق رسوم متحركة رائعة للكشف.
رائع ، أليس كذلك؟ ال outline هو ما يخلق التراكب الأصفر. ال clip-path مقاطع اضافية outline للحصول على شكل نجمة. ثم ، عند التمرير ، نجعل اللون شفافًا.
أوه ، هل تريد قلوب بدلاً من ذلك؟ يمكننا بالتأكيد فعل ذلك!
تخيل كل التركيبات الممكنة التي يمكننا إنشاؤها. كل ما علينا فعله هو رسم شكل بقناع CSS و / أو clip-path ودمجها مع outline حيلة. حل واحد ، إمكانيات غير محدودة!
ونعم ، يمكننا بالتأكيد تحريك هذا أيضًا. دعونا لا ننسى ذلك clip-path هو متحرك و mask يعتمد على التدرجات - وهو شيء قمنا بتغطيته بتفصيل كبير للغاية في أول مقالتين من هذه السلسلة.
أعلم أن الرسوم المتحركة معيبة بعض الشيء. هذا أكثر من مجرد عرض توضيحي لتوضيح الفكرة بدلاً من "المنتج النهائي" الذي سيتم استخدامه في موقع الإنتاج. نرغب في تحسين الأشياء من أجل انتقال أكثر طبيعية.
هنا هو العرض الذي يستخدم mask في حين أن. إنه الشخص الذي أزعجك به في نهاية المادة الاخيرة:
هل تعلم أن outline كانت الممتلكات قادرة على الكثير من الذهول؟ أضفه إلى صندوق الأدوات الخاص بك للحصول على زخارف رائعة للصور!
اجمع كل الأشياء!
الآن وقد تعلمنا العديد من الحيل باستخدام التدرجات والأقنعة والقص والمخطط ، فقد حان الوقت للنهاية الكبرى. دعنا نخرج هذه السلسلة من خلال الجمع بين كل ما تعلمناه في الأسابيع القليلة الماضية ليس فقط لعرض التقنيات ، ولكن لإظهار مدى مرونة هذه الأساليب ووحداتها.
إذا كنت تشاهد هذه العروض التوضيحية لأول مرة ، فقد تفترض أن هناك مجموعة من أغلفة divs الإضافية والعناصر الزائفة المستخدمة لسحبها. لكن كل شيء يحدث مباشرة على
اختتام
حسنًا ، شكرًا جزيلاً على التسكع معي في هذه السلسلة المكونة من ثلاثة أجزاء في الأسابيع القليلة الماضية. اكتشفنا عددًا كبيرًا من التقنيات المختلفة التي تحول الصور البسيطة إلى شيء جذاب وتفاعلي. هل ستستخدم كل ما قمنا بتغطيته؟ بالتاكيد لا! لكن آمل أن يكون هذا تمرينًا جيدًا بالنسبة لك للبحث في الاستخدامات المتقدمة لميزات CSS ، مثل التدرجات ، mask, clip-pathو outline.
وفعلنا كل شيء بواحد فقط