আপনি যখন ম্যানিলা ফোল্ডারে কিছু রাখেন - কাগজের একটি নিয়মিত শীট বলুন - তখন সেই জিনিসটির একটি অংশ ফোল্ডার থেকে কিছুটা উঁকি দিতে পারে। একটি ওয়ালেট এবং ক্রেডিট কার্ডের সাথে একই ধরণের জিনিস। কার্ডগুলি কেবল একটি স্মিজ বের করে যাতে আপনি কোন কার্ডগুলি বহন করছেন তা দ্রুত এক নজরে দেখতে পারেন৷
আমি এই ধরনের জিনিস একটি "চেরা" কল. একটি স্লিট হল যেখানে আমরা একটি খোলার বিভ্রম তৈরি করি যার মাধ্যমে আমরা এটি থেকে উঁকি দেওয়া একটি ভিজ্যুয়াল উপাদানকে টিজ করতে পারি। এবং আমরা সিএসএসে তা করতে পারি!
নকশার গুরুত্বপূর্ণ অংশ হল ছায়া, যা সেখানে একটি চেরা থাকার চাক্ষুষ সংকেত দেয়। তারপরে স্লিটের জন্য কভার রয়েছে যা প্রদর্শিত উপাদানটিকে নীচে থেকে উঁকি দেওয়ার জন্য স্থান প্রদান করে।
আমরা একসাথে যা করতে যাচ্ছি তা এখানে:
এর ছায়া তৈরি দিয়ে শুরু করা যাক
আপনি বিস্মিত হতে পারেন যে উদাহরণের ছায়া একটি প্রকৃত CSS ছায়া দিয়ে তৈরি করা হয় না, যেমন box-shadow বা একটি drop-shadow() ছাঁকনি. পরিবর্তে, ছায়া নিজেই একটি পৃথক উপাদান, অন্ধকার এবং অস্পষ্ট। এটি ডিফল্ট এবং অ্যানিমেটেড উভয় অবস্থায়ই ডিজাইনটিকে আরও অভিযোজিত করার জন্য গুরুত্বপূর্ণ।
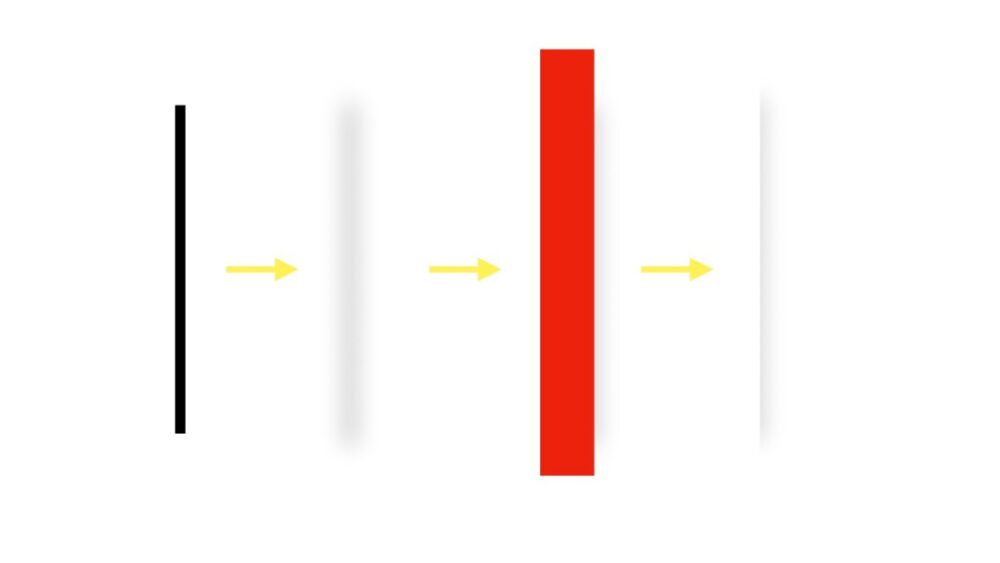
কভারটি ডিজাইনের অন্য উপাদান। আবরণ হল ছায়াকে ওভারল্যাপ করে এমন উপাদানটিকে আমি বলি৷ এখানে একটি চিত্র দেখানো হয়েছে যে কীভাবে ছায়া এবং কভার একত্রিত হয়।

ছায়াটি একটি ছোট খাড়া আয়তক্ষেত্র থেকে তৈরি করা হয়েছে যার একটি গ্রেডিয়েন্ট ব্যাকগ্রাউন্ড রয়েছে। গ্রেডিয়েন্ট মাঝখানে গাঢ়। তাই যখন উপাদানটি অস্পষ্ট হয়, এটি একটি ছায়া তৈরি করে যা মাঝখানে গাঢ় হয়; তাই আরো মাত্রিক।
এখন, পুনঃনির্মিত ছায়ার বাম অর্ধেক উপরে একটি আয়তক্ষেত্র দিয়ে আচ্ছাদিত, এটির পাত্রের পটভূমির মতোই রঙিন।
আবরণ এবং ছায়া উভয়ই তারপরে বাম দিকে এতটা সামান্য সরানো হয় যাতে এটি স্তরযুক্ত বলে মনে হয়
প্রচ্ছদে কাজ করছে
কভারটি ডিজাইনের পটভূমির সাথে মিশ্রিত করার জন্য, এর পটভূমির রঙটি এর অন্তর্ভুক্ত উপাদান থেকে উত্তরাধিকারসূত্রে পাওয়া যায়। বিকল্পভাবে, আপনি মানগুলি ব্যবহার করে কভারটিকে এর পটভূমিতে মিশ্রিত করার চেষ্টা করতে পারেন সিএসএস মাস্ক এবং মিশ্রিত মোড, আপনার নকশা পছন্দ এবং প্রয়োজনীয়তা উপর নির্ভর করে।
এই মানগুলি কীভাবে প্রয়োগ করা যেতে পারে তার কিছু মৌলিক বিষয় জানতে, আপনি এই নিবন্ধগুলি উল্লেখ করতে পারেন: সারাহ ড্রাসনার "মাস্কিং বনাম ক্লিপিং: কখন প্রতিটি ব্যবহার করবেন" মুখোশগুলিতে একটি দুর্দান্ত প্রাইমার সরবরাহ করে। আমি CSS ব্লেন্ড মোড সম্পর্কেও লিখেছি এই অনুচ্ছেদে যেখানে আপনি বিষয়ের উপর ব্রাশ করতে পারেন।
আমার উদাহরণের সোর্স কোডে, আপনি লক্ষ্য করবেন যে আমি এর ভিতরে উপাদানগুলি সারিবদ্ধ এবং স্ট্যাক করেছি
সিএসএস গ্রিড আমাকে যা করতে দেয় তা হল তিনটিই সেট করা divs তাই তারা সব পূর্ণ-প্রস্থ
main > div {
grid-area: 1 / 1;
}এটি একে অপরের উপরে স্ট্যাক করার জন্য সবকিছু পায়। সাধারণত, আমরা একটি গ্রিডে অন্যান্য উপাদানের সাথে উপাদানগুলিকে আবরণ এড়াতে কঠোর পরিশ্রম করি। কিন্তু এই উদাহরণ এটির উপর নির্ভর করে। আমি দিয়েছি .slit-cover 50% এর প্রস্থে যা স্বাভাবিকভাবেই এর নীচের চিত্রটি প্রকাশ করে। সেখান থেকে, আমি একটি সেট transform এটিতে যা এটিকে 50% নেতিবাচক দিকে নিয়ে যায়, যোগ অল্প পরিমাণে আমি ছায়াটি আগে স্থানান্তরিত করেছি (25px) সেইসাথে প্রকাশ করা হয় তা নিশ্চিত করতে.
.slit-cover {
width: 50%;
transform: translatex(calc(-50% - 25px));
/* etc. */
}এবং সেখানে আমরা এটা আছে! একটি চমত্কার প্রাকৃতিক-সুদর্শন স্লিট যা একটি ফোল্ডার, মানিব্যাগ, বা যাই হোক না কেন উঁকি দেওয়া কিছু অনুকরণ করে।
এটি করার আরও উপায় আছে! একের জন্য, ফ্লেক্সবক্স একটি সারিতে সারিবদ্ধ হওয়ার জন্য উপাদান পেতে পারে এবং কেন্দ্রে এইভাবে সারিবদ্ধ করতে পারে। পাশাপাশি জিনিস পেতে অনেক উপায় আছে. এবং সম্ভবত আপনি ব্যবহার করার একটি উপায় আছে box-shadow সম্পত্তি, drop-shadow() ফিল্টার, বা এমনকি SVG ফিল্টার একই ধরণের ছায়া প্রভাব পেতে যা সত্যই বিভ্রম বিক্রি করে।
এবং আপনি আপনার নিজের চেহারা এবং অনুভূতি পেতে এটি সম্পূর্ণরূপে রিফ করতে পারেন। উদাহরণস্বরূপ, ছায়া এবং চিত্রের অবস্থান অদলবদল করার চেষ্টা করুন। অথবা রঙ সমন্বয় সঙ্গে খেলা এবং পরিবর্তন blur() ছাঁকনি মান কভার এবং ছায়ার আকৃতিতেও টুইক করা যেতে পারে — আমি বাজি ধরতে পারি যে আপনি একটি সোজার পরিবর্তে একটি বাঁকা ছায়া তৈরি করতে পারেন এবং মন্তব্যে আমাদের সাথে শেয়ার করুন!








