
Af Clay Kohut, Senior Software Engineer
TLDR: I løbet af det seneste år har Coinbase investeret i værktøjer til at eliminere statisk indhold på tværs af vores web-frontend. Dette er historien om, hvordan vi gjorde det, og hvorfor det er vigtigt.
Coinbase Learn(ed)
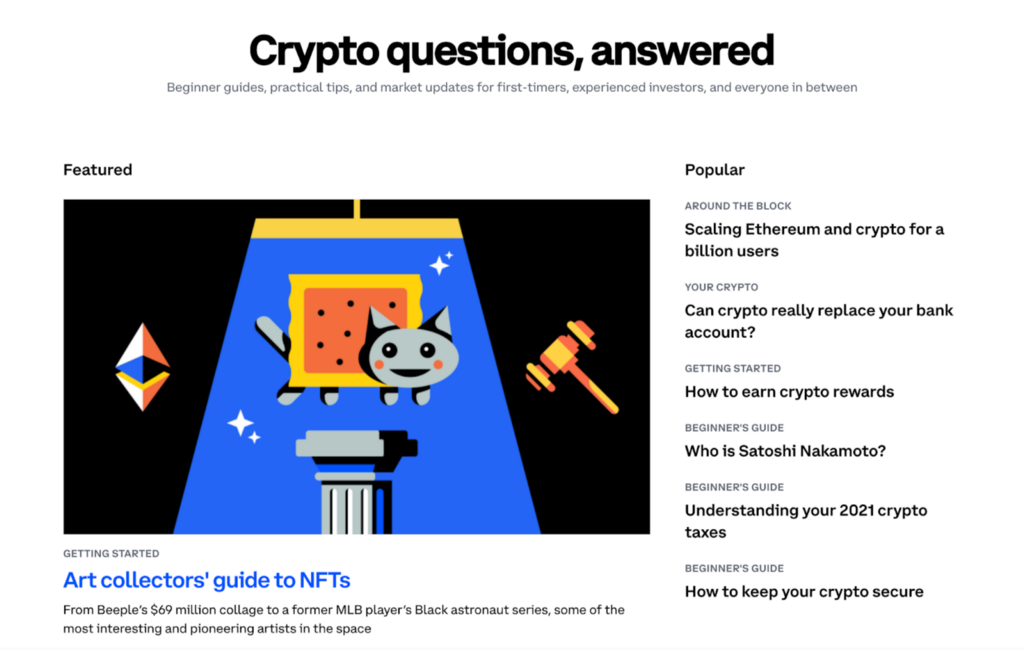
Coinbase uddannelsesportal, Coinbase Lær, lanceret i slutningen af 2020. Lær indeholder hundreder af begyndervejledninger, praktiske selvstudier og markedsopdateringer og vedligeholdes af et dedikeret team af indholdsredaktører.

Vores ingeniører undersøgte forskellige muligheder for at drive Learn. Ideelt set ønskede vi en løsning, der ville give os mulighed for problemfrit at integrere indhold i Coinbase logget ud.
Hostede muligheder for bloglignende indhold såsom Medium gav for lidt fleksibilitet.
WordPress-rammen var det også meningsfuld og direkte knyttet til brugergrænsefladen.
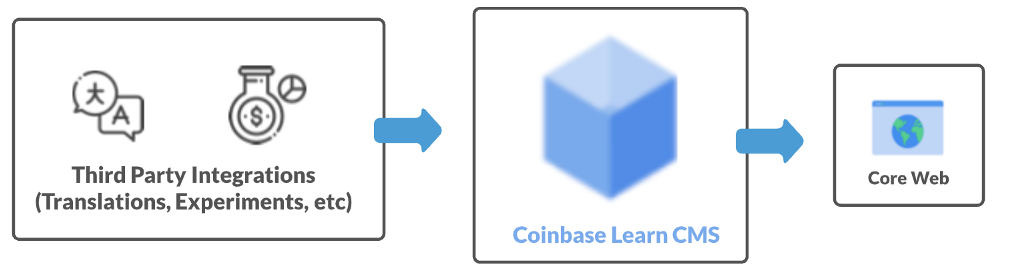
Vi endte med at vælge en hovedløst CMS, specifikt Tilfreds. Indholdsfyldt er en indholdsplatform der leverer en hovedløs tilgang til indhold samt backend-udvidelsesmuligheder til at integrere med vores foretrukne værktøjer og måder at arbejde på. At være "hovedløs" betyder, at CMS'et er UI-agnostisk - det adskiller indhold fra oplevelsen, blot at levere struktureret JSON til frontend, hvilket giver os mulighed for fuldstændig at kontrollere frontend-oplevelsen.
Integration med Contentful var simpelthen et spørgsmål om at skabe datastrukturer, der repræsenterede forskellige typer indhold (via Contentful UI) og derefter kortlægge disse datastrukturer til React-komponenter (som faktisk håndterede at gengive dataene)

Tager flyverdragten på
Med Coinbase Lær under vores bælte og Coinbase Direkte offentligt udbud (DPO) i horisonten startede et samhørighedsinitiativ (betragtet Projekt Flyverdragt). Project Flightsuit søgte at bringe et sammenhængende udseende og følelse på tværs af Coinbase-logerede egenskaber samt håndhæve designstandarder på tværs af nyoprettede landingssider.
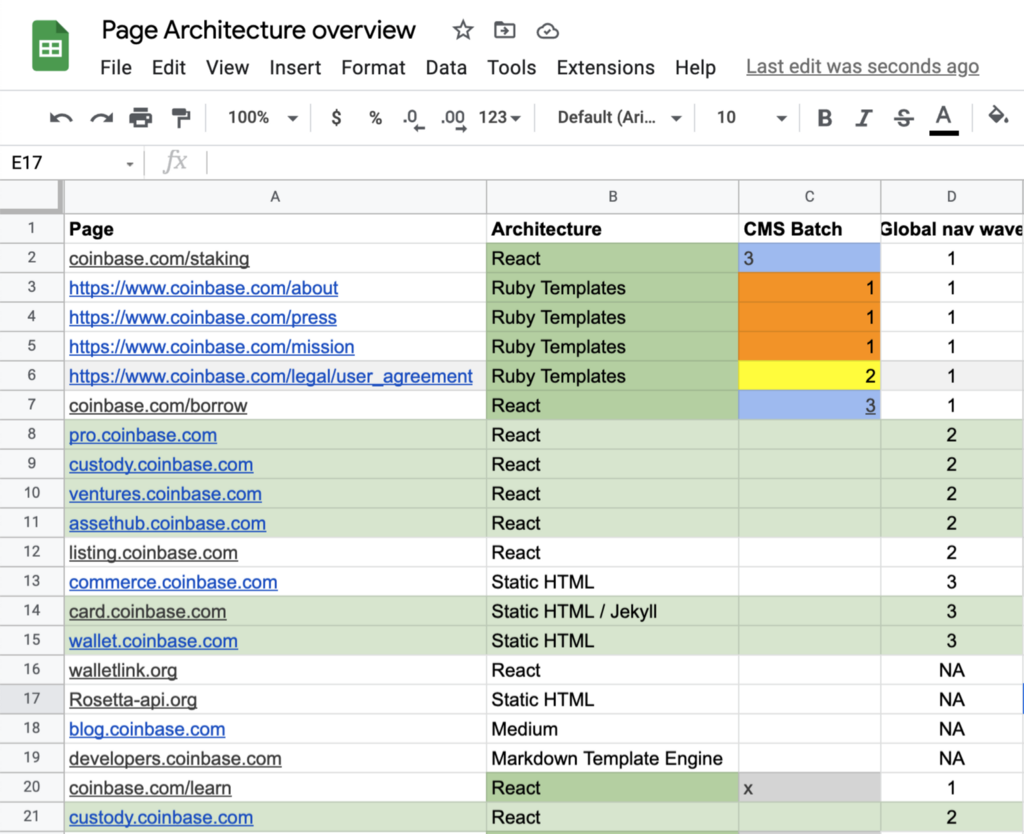
Mens vi undersøgte tilstanden af Coinbase-produktets landingssider, afslørede vi 40 produktoverflader fordelt på 15 forskellige repositories/frontend-applikationer. De forskellige frontends blev bygget ved hjælp af en række forskellige teknologier - alt fra React with Typescript (vores nuværende standard) til ældre Ruby on Rails-skabeloner til statisk HTML.

Udnyttelse af den Contentful-integration, der oprindeligt var konfigureret til Coinbase Lær, begyndte vi at oprette et sæt "blokke", som kunne bruges til at standardisere landingssidelayouts (mens vi tilpassede vores nye brandretningslinjer).
"Blokkere", også kendt som indholdstyper, er komponenter på højt niveau, som kombineres for at skabe landingssider. For eksempel kan en "Hero"-blok indeholde en "Titel", "Undertekst" og "CTA-knap" i CMS'et, hvilket svarer til en React-komponent på frontend.

Ved at skabe et gennemtænkt "Blok-baseret system" (og omarbejde vores eksisterende landingssider for at bruge dette system), var vi i stand til effektivt at migrere næsten alle landingssider til en enkelt frontend-applikation, drevet af React og integreret med Contentful.
Når først bloksystemet var på plads, var migrering af sider en relativt simpel opgave med at trække/slippe forskellige blokke via Contentful UI og omdirigere de gamle sideruter til det nye, CMS-drevne alternativ.
1, 2, Automatiser
Post-Project Flightsuit fokuserede vores team på at forbedre brugervenligheden og robustheden af CMS. Et par erfaringer:
- At lave CMS nem at bruge for ikke-tekniske teammedlemmer er ekstremt vigtigt. Med vores første pass på CMS-landingssider havde vi oprettet nogle datastrukturer med avancerede funktioner (såsom generisk layoutoprettelse), som stort set kun blev forstået og serviceret af ingeniører (og dermed besejrede CMS'ets vigtigste værdirekvisit). Vi modvirkede dette ved at favorisere redaktørerfaring frem for alt andet. Ved at automatisere avancerede funktioner i Contentful, hvor det er muligt (såsom automatisk at bestemme, hvilket layout der passer bedst til et sæt indhold), kunne vi tillade redaktører at fokusere på redigering snarere end bygning.
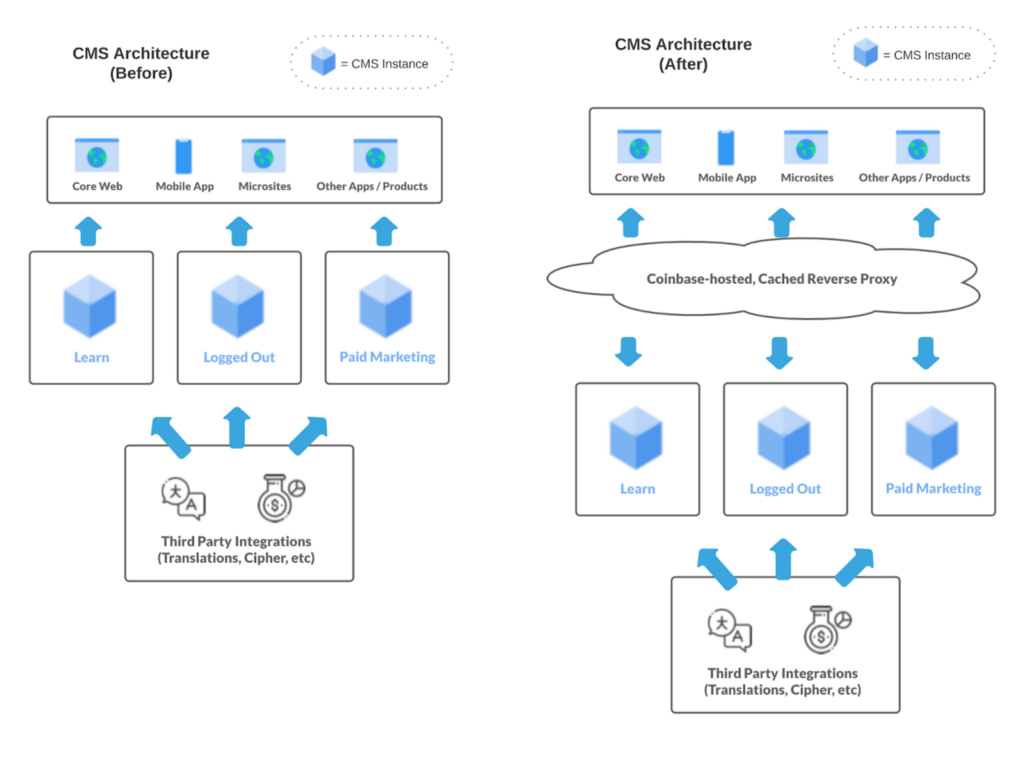
- Ved at integrere med Contentful (en tredjepart) blev vores frontends afhængige af Contentfuls oppetid. Contentful har en meget konsekvent track record med næsten 100 % oppetid, men denne afhængighed blev udfordret, da Contentful oplevede to udfald på grund af nogle udbredte DNS-problemer. (For at være retfærdig over for Contentful blev disse udfald også oplevet af nogle af verdens største websteder og var de eneste tilfælde, vi har set, hvor Contentful ikke var tilgængelig). For at sikre tilgængeligheden af vores sider med højere synlighed (såsom vores hjemmeside), besluttede vi, at den bedste vej frem var at introducere en omvendt API-proxy, som udnytter stale-if-error header, for at vores CDN kan levere cachelagret indhold, hvis upstream-opkaldet tilfældigvis mislykkes. Dette giver os mulighed for at holde os oppe, selvom CMS'et går ned (i X antal dage).

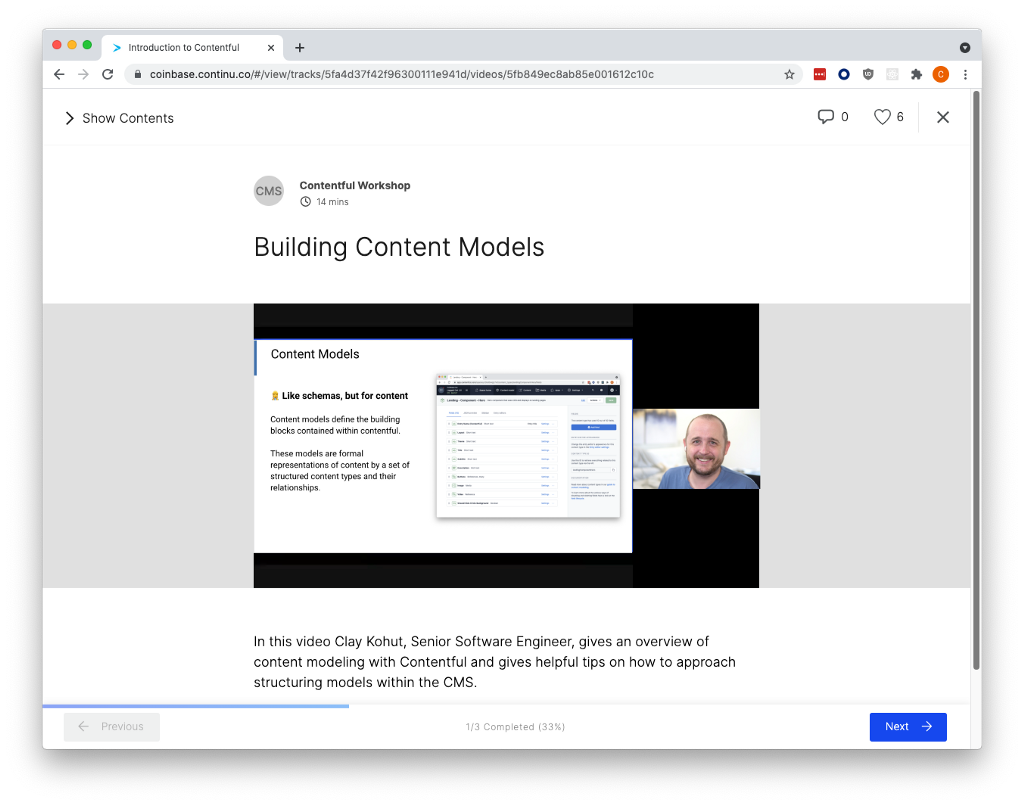
3. Uddannelse af nye ingeniørteams i at arbejde med og udvide CMS var et primært fokus. Mit team var blevet den eneste kilde til viden om et mere og mere brugt system og blev ofte hentet til nye ingeniører til systemet på en engangsbasis. For bedre at udbrede kendskabet til rammerne udviklede vi CMS Ambassadør Program, som havde til formål at uddanne og samle fageksperter til CMS i hele virksomheden. Programmet begynder med en 1.5 times struktureret workshop, hvor deltagerne lærer ins og outs ved at integrere med CMS. Selvom dette program i øjeblikket køres i realtid, og onboarding-sessioner afholdes efter behov, er vi i øjeblikket i gang med at konvertere dette til et selvbetjeningskursus via et internt træningsværktøj.

Nøgleresultater
Når 2021 nærmer sig sin afslutning, er vi stolte af at se tilbage på, hvor langt vi er nået i løbet af det seneste år. Her er de fremskridt, vi har set efter succesfuld implementering af vores virksomhedsdækkende CMS:
- Landingsside oprettelsestid reduceret fra et gennemsnit på 2 uger til mindre end én dag.
- Gennemløbstiden for indholdsændringer reduceres fra en timelang proces af kodeændring/gennemgang/fletning/implementering til under 10 minog uden ingeniørmæssig involvering.
- Ved årets udgang vil 90% af alle overflader på øverste niveau være dækket. Det betyder at næsten alle produkter, der er logget ud på øverste niveau på Coinbase vil blive drevet via Contentful ved årets udgang.
Disse effektivitetsgevinster er opnået hovedsageligt takket være vores ledelses investering i infra- og udviklerværktøjer. Coinbase bekymrer sig virkelig om ingeniørmæssig ekspertise, udvikleroplevelse og automatisering af rutineprocesser.
Vi kunne heller ikke have opnået dette uden det hårde arbejde fra nogle forbløffende tankevækkende, talentfulde personer (som jeg hver især er utrolig stolt over at arbejde sammen med):
- Leon Haggarty, Askat Bakyev, João Melo, Stephen Lee, Wilhelm Willie, Bryant Gallardo, Guiherme Luersen, Raymond Sohn, Leonardo Zizzamia, Christopher Nascone (Eng)
- Bobby Rasmusson, Russ Ballard (produkt)
- Ananth Chandrasekharan, Goutham Buchi, Manish Gupta (EVP for Eng)
Vi er alle glade for at gå ind i 2022 med en skinnende, samlet frontend og minimale engangsanmodninger om indholdsændringer i horisonten. Hvis du er interesseret i at deltage i Coinbase, tjek vores karriereside her. Her er et godt nytår!
![]()
Skalering af indhold hos Coinbase blev oprindeligt offentliggjort i Coinbase-bloggen på Medium, hvor folk fortsætter samtalen ved at fremhæve og svare på denne historie.
- "
- 2020
- Alle
- api
- Anvendelse
- applikationer
- arkitektur
- omkring
- tilgængelighed
- BEDSTE
- ringe
- lave om
- CNBC
- kode
- coinbase
- selskab
- komponent
- indhold
- Samtale
- Oprettelse af
- Nuværende
- data
- Design
- Udvikler
- DID
- dns
- drevet
- editor
- uddannelsesmæssige
- effektivitet
- Engineering
- Ingeniører
- erfaring
- eksperter
- retfærdig
- Funktionalitet
- Fornavn
- Fleksibilitet
- Fokus
- Videresend
- Framework
- retningslinjer
- Guides
- link.
- hjemmeside
- Hvordan
- HTTPS
- initiativ
- integration
- investering
- IT
- viden
- LÆR
- lærte
- Niveau
- Marked
- medium
- Medlemmer
- tilbyde
- onboarding
- Indstillinger
- ordrer
- Mennesker
- Portal
- Produkt
- Program
- proxy
- offentlige
- Reagerer
- realtid
- afhængighed
- vende
- skalering
- sæt
- Simpelt
- Snapshot
- Software
- spredes
- standarder
- Tilstand
- forblive
- systemet
- Teknologier
- tid
- værktøjer
- top
- spor
- Kurser
- tutorials
- ui
- opdateringer
- us
- usability
- værdi
- synlighed
- web
- websites
- inden for
- WordPress
- Arbejde
- Verdens
- X
- år