Introducción
Vue.js es un marco de aplicación web simple para crear interfaces web dinámicas y Aplicaciones de una sola página (SPA). A medida que creamos estas aplicaciones, muchas veces queremos renderizar algo basado en un criterio particular – esta es la esencia de la interpretación condicional.
La representación condicional se refiere a la capacidad de representar marcas distintas de la interfaz de usuario (UI) en función de si una condición es verdadera o no. Esta noción se usa con frecuencia en contextos como mostrar u ocultar componentes (alternar), cambiar la funcionalidad de la aplicación, manejar la autenticación y la autorización, y muchos más.
En este artículo, veremos varias formas de renderizar condicionalmente en Vue.js usando el
v-if,v-else-ifyv-elsedirectivas. También vamos a echar un vistazo a algunos ejemplos y resaltar la diferencia entre elv-ifyv-show.
v-si
La v-if directiva se utiliza para renderizar condicionalmente un bloque es decir, el bloque con el v-if el atributo solo será producido si la expresión de la directiva devuelve un true valor. Si la expresión produce un resultado no válido (por ejemplo, null, 0, cuerda vacía, false), el elemento es borrado del DOM.
Ilustremos este comportamiento en el ejemplo práctico:
<div v-if="login"> <p>This user has been logged in!... Welcome.</p>
</div> <script>
export default { data() { return { login: true, }; }
};
</script>
Como login se establece a true, el <div> bloque que contiene v-if se producirá la directiva y, por lo tanto, se mostrará.
v-si vs v-mostrar
Vale la pena señalar que el v-show también funcionaría en el ejemplo anterior y funcionaría aparentemente de manera idéntica, pero hay una distinción entre los dos.
v-ifhace condicionalmente un elemento, mientras quev-showmuestra/muestra condicionalmente un elemento.
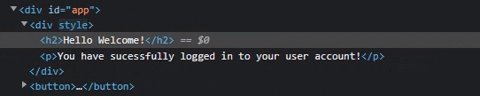
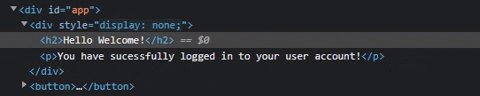
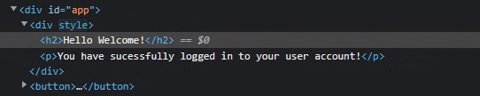
Esto implica que cuando se alterna el condicional, v-if en realidad eliminará y restaurará componentes mientras v-show simplemente los hace invisibles o visibles. La siguiente animación ilustra cómo v-if en realidad elimina y reproduce bloques de código:

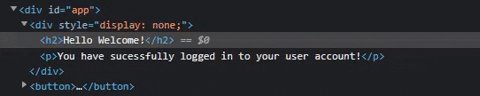
Mientras tanto, v-show siempre mantendrá el elemento en el DOM y solo cambiará su CSS para alternar su apariencia (configurando su display a none):

v-otro
La v-else directiva es una v-if directiva que le permite personalizar la false valor en representaciones condicionales. si no es true, puedes usar v-else para definir lo que debería suceder en su lugar.
Por ejemplo, supongamos que tenemos una entrada de contraseña y queremos que produzca un mensaje de error, "Contraseña debil", si la longitud de la entrada es inferior a 6 o muestra "Contraseña segura" si la longitud es mayor que 6.
Este es un renderizado condicional, con una opción para manejar el caso falso:
<form> <input type="password" v-model="password" placeholder="Enter your password" /> <p v-if="password.length > 6">Strong Password</p> <p v-else>Weak Password</p>
</form> <script>
export default { data() { return { password: "" }; }
};
</script>
Nota: v-if/v-else funciona como el normal if y if...else expresión en JavaScript.
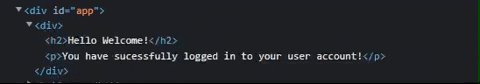
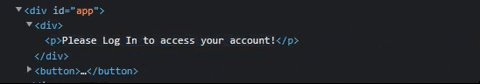
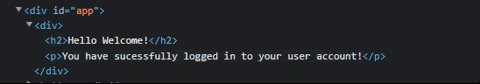
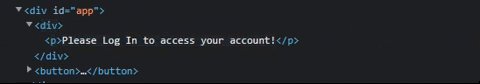
Utilicemos esto para alternar el contenido de una página de inicio de sesión simple para que cambie el mensaje en función de si un usuario ha iniciado sesión o no. Modificaremos la redacción del botón según el userLoggedIn estado también:
<div id="app"> <div v-if="userLoggedIn"> <h2>Hello Welcome!</h2> <p>You have sucessfully logged in to your user account!</p> </div> <div v-else> <p>Please Log In to access your account!</p> </div> <button @click="userLoggedIn = !userLoggedIn"> <p v-if="!userLoggedIn">Login</p> <p v-else>LogOut</p> </button>
</div> <script>
export default { data() { return { userLoggedIn: false }; }
};
</script>
El evento de clic del botón cambiará el userLoggedIn elemento de datos, y esto afectará los datos mostrados como se ve a continuación:

v-otro-si
v-else-if extends a v-if con una else...if cuadra. Esto es similar a JavaScript else...if bloque que nos permite agregar una declaración if a una existente v-if. Esto se usa cuando hay muchos criterios para verificar y se puede encadenar varias veces:
<form> <input type="password" v-model="password" placeholder="Enter your password" /> <p v-if="password.length < 4">Weak Password</p> <p v-else-if="password.length < 7">Fairly Strong Password</p> <p v-else>Strong Password</p>
</form> <script>
export default { data() { return { password: "" }; }
};
</script>
Nota: Cuando ambos v-if y v-for están acostumbrados al mismo elemento, v-if se evalúa primero. Esto simplemente implica que usar v-if y v-for en el mismo elemento no se aconseja, debido a la precedencia implícita.
Conclusión
En este artículo, hemos visto cómo renderizar condicionalmente un elemento con v-if, v-elsey v-else-if. También explicamos la diferencia entre v-if y v-show.
- Coinsmart. El mejor intercambio de Bitcoin y criptografía de Europa.
- Platoblockchain. Inteligencia del Metaverso Web3. Conocimiento amplificado. ACCESO LIBRE.
- CriptoHawk. Radar de altcoins. Prueba gratis.
- Fuente: https://stackabuse.com/conditional-rendering-in-vue-with-v-if-v-show-v-else-and-v-else-if/
- 7
- de la máquina
- applicación
- Aplicación
- aplicaciones
- artículo
- Autenticación
- autorización
- Bloquear
- el cambio
- código
- condición
- contenido
- Creamos
- datos
- Pantalla
- lugar de trabajo dinámico
- esencia
- Evento
- ejemplo
- Nombre
- siguiendo
- Marco conceptual
- función
- a la fatiga
- Manejo
- Destacar
- Cómo
- Como Hacer
- HTTPS
- ICON
- Interfaz
- IT
- JavaScript
- mantener
- HACE
- sentido
- más,
- Noción
- Optión
- Contraseña
- producir
- producido
- regular
- devoluciones
- set
- pólipo
- similares
- sencillos
- So
- algo
- Posicionamiento
- Estado
- fuerte
- ui
- us
- utilizan el
- utilizar
- propuesta de
- diversos
- visibles
- web
- bienvenido
- ¿
- sean
- Actividades:
- funciona
- valor
- XML