A stiili reegel on kvalifitseeritud reegel, mis seob valijaloendi atribuudideklaratsioonide loendiga ja võib-olla ka pesastatud reeglite loendiga. CSS2-s nimetatakse neid ka reeglikomplektideks.
Nagu ülaltoodud tsitaat W3C-lt näitab, tundub, et W3C peab "reeglikomplekti" pisut aegunud terminiks, eelistades terminit "stiilireegel" (või lühidalt "reegel").
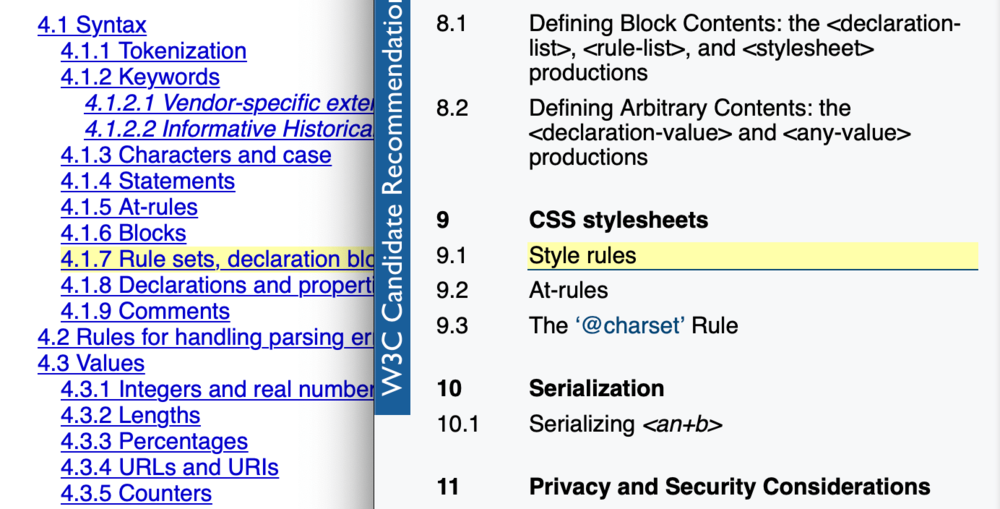
Ma pole seda kunagi märganud! “Reeglite komplekt” on mu ajule nii jumalik, et selle asemel “stiilireegli” kasutamise alustamiseks tuleb kaotada palju lihasmälu. Ma ei näinud tehnilistes andmetes konkreetset märkust Vaidluste lahendamine jaotises, kuid näete sisukorras muudatusi versioonide vahel:
Louis võtab kenasti kokku ka stiilireegli osad:
/* Everything below is a style rule (or rule set, or just rule) */
section { /* Everything between the braces is a declaration block */
margin: 0 20px; /* This line is an individual declaration */
color: #888; /* Another declaration */
}Ma ei tea kontekstist midagi ja algul tahtsin muudatust kakada, kuid stiilireegel on seda mõttekas, mida rohkem ma sellega istun. Kui atribuut:väärtuste paarid on deklaratsioonid mis istuvad a deklaratsiooniplokk, siis on meil midagi vähem nagu reeglite kogum ja rohkem nagu üks reegel, mis määrab stiilideklaratsiooniplokiga valija stiilid. 👌