تایپوگرافی سیال یک است راه فانتزی "توصیف ویژگی های فونت، مانند اندازه یا ارتفاع خط، که به طور سیال با توجه به اندازه درگاه دید مقیاس بندی می شوند". این است با نام های دیگری نیز شناخته می شودمانند تایپوگرافی پاسخگو، نوع انعطاف پذیر، نوع سیال، تایپوگرافی با اندازه درگاه دید، تایپوگرافی سیال و حتی متن نمایشی پاسخگو.
در اینجا یک نمونه ای از تایپوگرافی سیال که می توانید زنده بازی کنید (با اجازه مستندات MDN). CSS-Tricks تایپوگرافی سیال را پوشش داده است به طور گسترده نیز. اما نکته اینجا این نیست که شما را با تایپوگرافی سیال آشنا کنیم، بلکه نحوه استفاده از آن است. به طور خاص، میخواهم نحوه پیادهسازی تایپوگرافی سیال در وردپرس 6.1 را به شما نشان دهم که اخیراً یک ویژگی نوع مایع را مستقیماً در ویرایشگر بلاک وردپرس معرفی کرده است.
خودت را باز کن style.css فایل، سیلی در یک قانون سبک با فانتزی clamp()بر روی font-size اموال، و خوب است، درست است؟ مطمئناً، این متن روان به شما میدهد، اما برای دریافت کنترلهای Block Editor که استفاده از نوع سیال را در هر جایی از سایت وردپرس شما ممکن میسازد؟ که نیازمند رویکردی متفاوت در این روزهای بلوک شده است.
پشتیبانی از تایپوگرافی سیال در گوتنبرگ
برخی از توسعه دهندگان پوسته وردپرس از آن استفاده کرده اند clamp() عملکرد تعریف سیال font-size، در قالب های وردپرس خود، حتی در تم های جدیدتر «بلاک» مانند بیست و بیست و دو, بیست و بیست و سه، و دیگران.
اما افزونه گوتنبرگ - افزونه ای که شامل توسعه آزمایشی برای ویژگی های بلاک وردپرس و ویرایشگر سایت است - پشتیبانی از تایپوگرافی سیال را معرفی کرد. شروع در نسخه 13.8. این دریچه را برای پیاده سازی در سطح موضوعی باز کرد، به طوری که نوع سیال را می توان روی عناصر و بلوک های خاص به طور مستقیم در ویرایشگر بلاک اعمال کرد. CSS-Tricks حتی در آن فریاد زد درخواست کشش که این ویژگی را ادغام کرد.
آن کار به بخشی از هسته وردپرس تبدیل شد وردپرس 6.1 ریچ تابور، یکی از مدافعان قبلی تایپوگرافی سیال در ویرایشگر بلاک می گوید:
[تایپوگرافی سیال] همچنین بخشی از قدرتمندتر کردن وردپرس است، در حالی که پیچیده تر نیست (که همه ما می دانیم که کاملاً یک چالش است). […] تایپوگرافی سیال فقط کار می کند. در واقع، به نظر من عالی کار می کند.
این نکات برجسته پست وردپرس را ایجاد کنید رویکردی که برای پشتیبانی از ویژگی در سطح بلوک اتخاذ میشود، به طوری که یک اندازه فونت سیال بهطور پیشفرض برای بلوکها به صورت پویا اعمال میشود. وجود دارد برخی از مزایای البته به این:
- این روشی را برای نویسندگان تم فراهم می کند تا تایپوگرافی سیال را بدون نگرانی در مورد پیاده سازی آن در کد فعال کنند.
- تایپوگرافی سیال را برای موجودیت های تایپوگرافی خاص، مانند عناصر یا بلوک ها به روشی قابل نگهداری و قابل استفاده مجدد اعمال می کند.
- این امکان انعطاف پذیری را از نظر واحدهای اندازه فونت (مثلاً
px,rem,emو%).
اکنون که این ویژگی جدید به صورت پیشفرض در ویرایشگر بلاک وردپرس در دسترس است، نویسندگان تم میتوانند تایپوگرافی سیال یکنواخت را بدون نوشتن کد اضافی اعمال کنند.
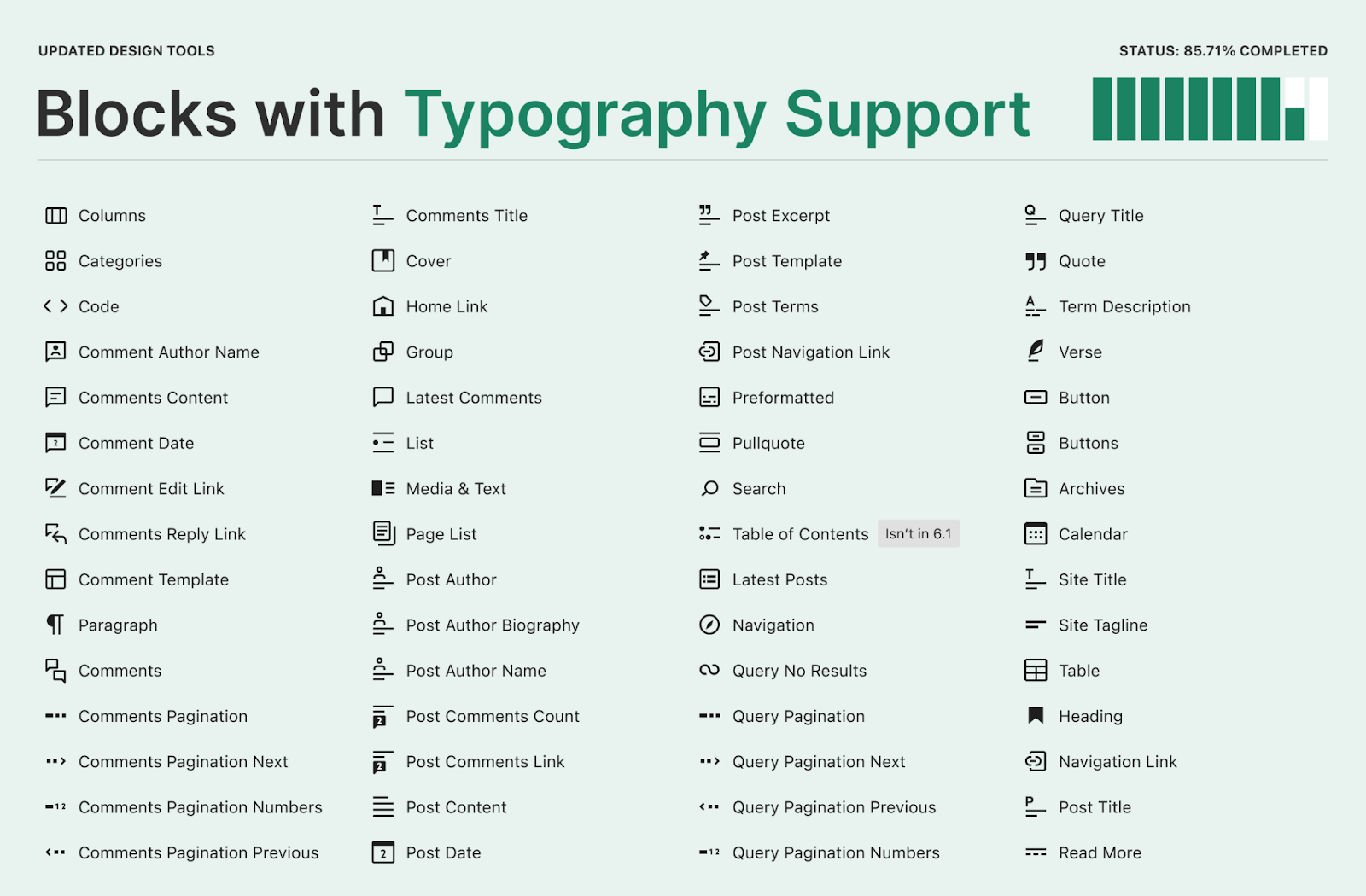
بلوک هایی که از تنظیمات تایپوگرافی و فاصله پشتیبانی می کنند
گوتنبرگ 14.1 منتشر شده در 16 سپتامبر 2022، و تنظیمات تایپوگرافی را روی دسته ای از بلوک ها معرفی کرد. این بدان معناست که تنظیمات متن برای آن بلوک ها قبلاً در CSS تنظیم شده بود و باید در CSS نیز تغییر می کرد. اما این بلوکها اکنون کنترلهای فونت و فاصله را در رابط Block Editor ارائه میکنند.
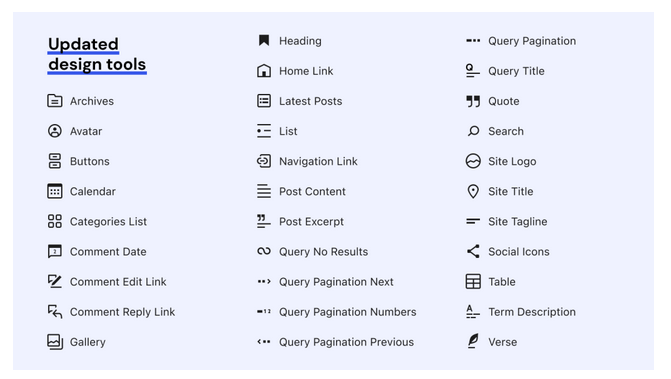
این کار در حال حاضر قرار است به وردپرس 6.1 اضافه شود، همانطور که در جزئیات توضیح داده شده است این پست وبلاگ ساخت وردپرس. و با آن تعداد بلوک های گسترده ای وجود دارد که با پشتیبانی تایپوگرافی.

اعلام نوع سیال در قالب بلوک وردپرس
بنابراین، چگونه این تایپوگرافی سیال جدید را برای استفاده در وردپرس قرار دهیم؟ پاسخ در است theme.json، یک فایل جدید خاص برای مسدود کردن تمها که حاوی مجموعهای از تنظیمات تم در جفتهای key:value است.
بیایید به یک قانون برای فونت بزرگ نگاه کنیم theme.json جایی که contentSize: 768px و ما در حال کار با a widesize: 1600px چیدمان. به این ترتیب می توانیم یک CSS را مشخص کنیم font-size با استفاده از clamp() عملکرد:
"settings": {
"appearanceTools": true,
"layout": {
"contentSize": "768px",
"wideSize": "1600px"
},
"typography": {
"fontSizes": [
{
"name": "Large",
"size": "clamp(2.25rem, 6vw, 3rem)",
"slug": "large"
}
]
}
}فقط از وردپرس 6.1 rem, em و px واحدها پشتیبانی می شوند.
این عالی است و کار می کند، اما با ویژگی جدید نوع مایع، ما در واقع از یک رویکرد متفاوت استفاده می کنیم. اول، ما تایپوگرافی سیال را انتخاب می کنیم settings.typography، که دارای جدید است fluid ویژگی:
"settings": {
"typography": {
"fluid": true
}
}سپس ما را مشخص می کنیم settings.fontSizes مثل قبل اما با جدید fluidSize ویژگی که در آن می توانیم تنظیم کنیم min و max مقادیر اندازه برای محدوده نوع سیال ما.
"settings": {
"appearanceTools": true,
"layout": {
"contentSize": "768px",
"wideSize": "1600px"
},
"typography": {
"fontSizes": [
{
"size": "2.25rem",
"fluidSize": {
"min": "2.25rem",
"max": "3rem"
},
"slug": "large",
"name": "Large"
}
]
}
}واقعا همین است. ما فقط نوع سیال را به اندازه قلمی به نام "Large" با محدوده ای که از شروع می شود اضافه کردیم 2.25rem و مقیاس می شود تا 3rem. اکنون میتوانیم فونت "Large" را برای هر بلوکی با تنظیمات فونت اعمال کنیم.
این زیر کاپوت چگونه کار می کند؟ Rich Tabor توضیح خوبی ارائه می دهدهمانطور که می کند این درخواست کشش در GitHub. به طور خلاصه، وردپرس آن را تبدیل می کند theme.json خواص در قانون CSS زیر:
.has-large-font-size {
font-size: clamp(36px, calc(2.25rem + ((1vw - 7.68px) * 1.4423)), 48px);
}... که روی عنصر اعمال می شود، می گوییم یک پاراگراف بلوک:
...
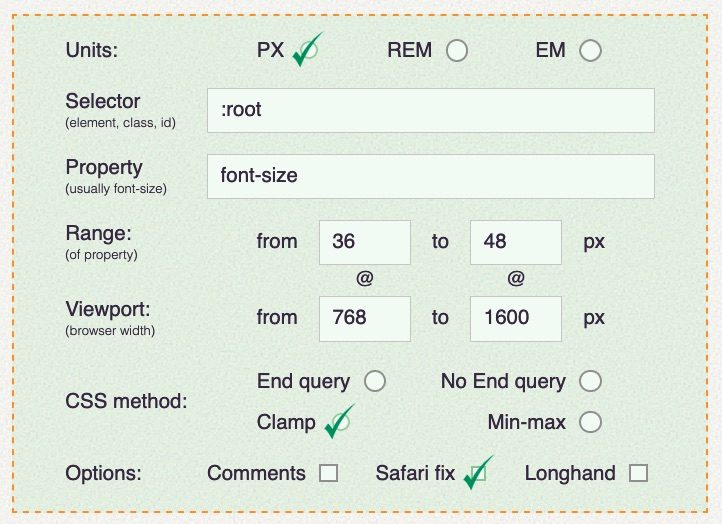
در ابتدا، درک و جمع کردن مفهوم CSS در ذهنم سخت بود clamp() بدون یادگیری در مورد min(), max()و calc() توابع. این ابزار ماشین حساب به من کمک زیادی کرد، به خصوص برای تعیین اینکه از چه مقادیری در پروژه های موضوعی خودم استفاده کنم.
برای اهداف نمایشی، بیایید از ماشین حساب برای تعریف خود استفاده کنیم font-size محدوده به طوری که اندازه باشد 36px در 768px عرض نمای و 48px در 1600px عرض درگاه دید

ماشین حساب به طور خودکار CSS زیر را تولید می کند:
/* 36px @ 768px increasing to 48px @ 1600px */
font-size: clamp(36px, calc(2.25rem + ((1vw - 7.68px) * 1.4423)), 48px);ماشین حساب گزینه هایی را برای انتخاب واحدهای ورودی به عنوان ارائه می دهد px, remو em. اگر انتخاب کنیم rem واحد، ماشین حساب موارد زیر را تولید می کند clamp() مقدار:
/* 2.25rem @ 48rem increasing to 3rem @ 100rem */
font-size: clamp(2.25rem, calc(2.25rem + ((1vw - 0.48rem) * 1.4423)), 3rem);بنابراین، آن مقادیر حداقل و حداکثر با مقدار مطابقت دارد fluidSize.min و fluidSize.max مقادیر در theme.json. min مقدار در viewport هایی که هستند اعمال می شود 768px پهن و زیر. سپس font-size با افزایش عرض درگاه دید، افزایش می یابد. اگر دریچه دید عریض تر از 1600pxاز max اعمال می شود و font-size در آنجا محدود شده است.
مثال ها
وجود دارد دستورالعمل های دقیق تست در درخواست کشش ادغام شده که این ویژگی را معرفی کرد. حتی دستورالعمل های تست بیشتری از پست پیش از انتشار جاستین تدلاک در ساخت وردپرس.
مثال 1: تنظیم یک تنظیم جدید فونت سیال
بیایید با مجموعه دستورالعمل های جاستین شروع کنیم. من در یک نسخه اصلاح شده از پیش فرض استفاده کردم موضوع بیست و بیست و سه که در حال حاضر در حال توسعه است.
ابتدا مطمئن شویم که افزونه گوتنبرگ (13.8 و بالاتر) یا وردپرس 6.1 را اجرا می کنیم، سپس نوع مایع را در settings.typography.fluid اموال در theme.json فایل:
{
"version": 2,
"settings": {
"appearanceTools": true,
"layout": {
"contentSize": "768px",
"wideSize": "1600px"
},
"typography": {
"fluid": true
}
}
}حالا، بیایید رها کنیم settings.typography.fontSizes نمونه هایی در آنجا:
{
"version": 2,
"settings": {
"appearanceTools": true,
"layout": {
"contentSize": "768px",
"wideSize": "1600px"
},
"typography": {
"fluid": true
"fontSizes": [
{
"name": "Normal",
"size": "1.125rem",
"fluid": {
"min": "1rem",
"max": "1.5rem"
},
"slug": "normal"
}
]
}
}
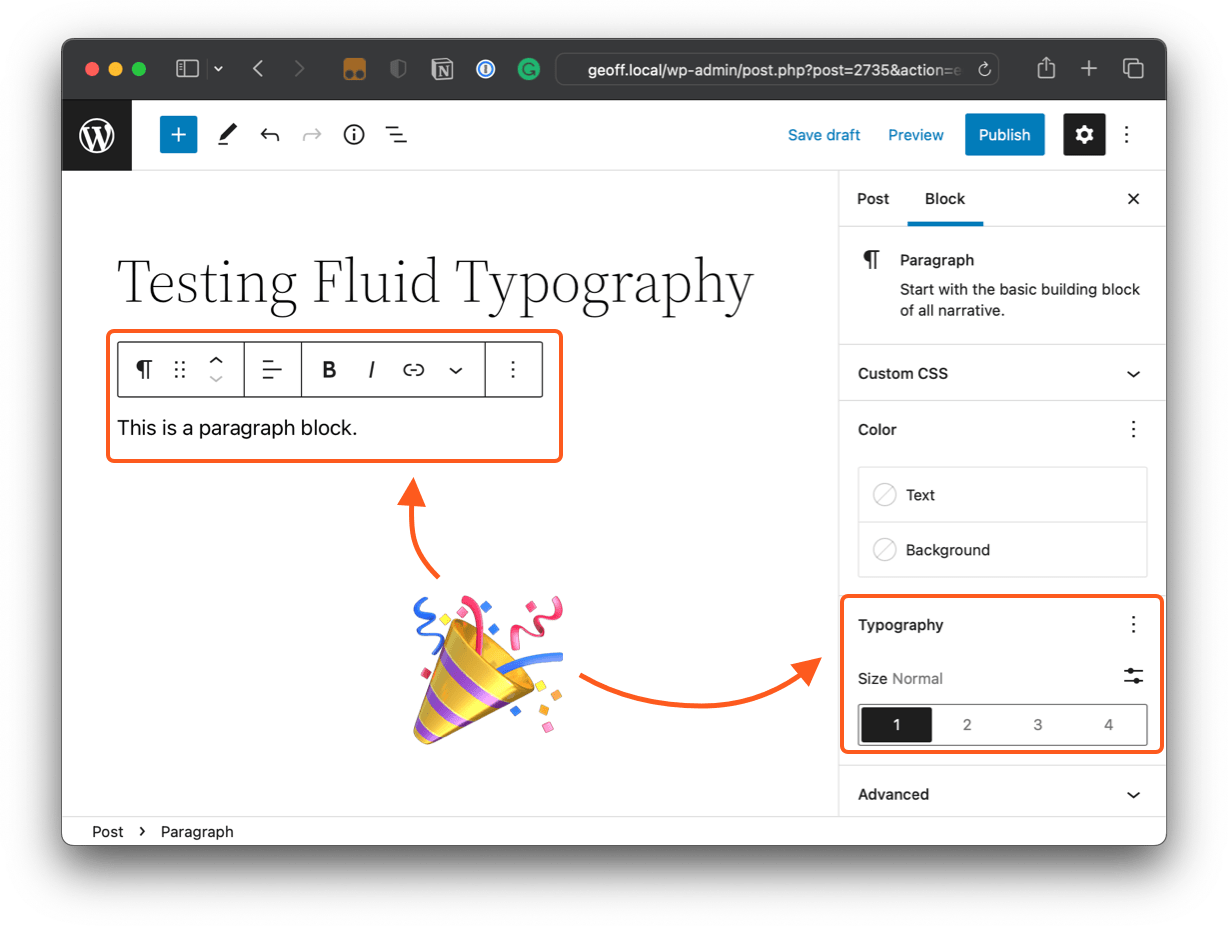
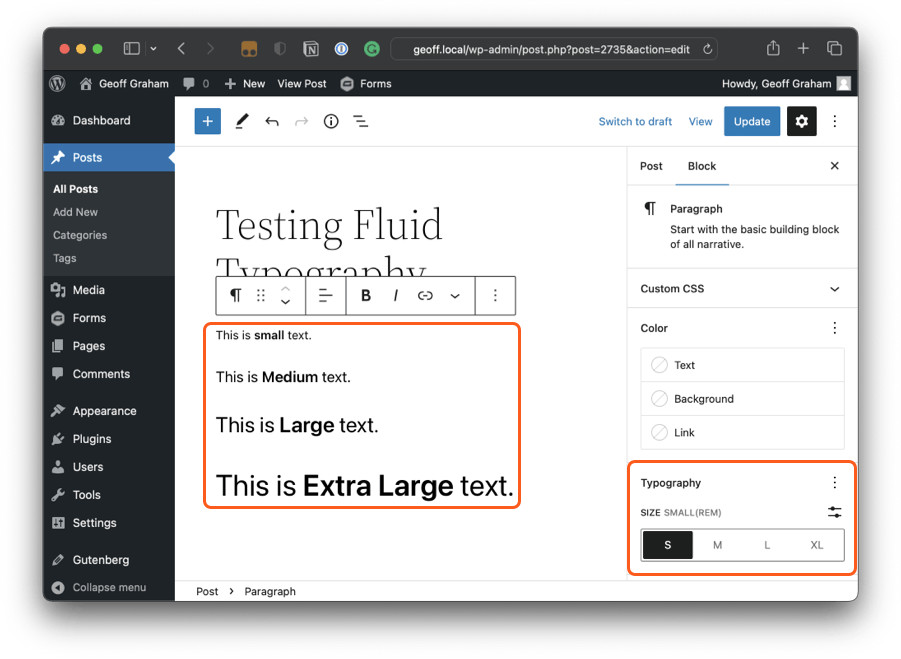
}اگر همه چیز به درستی کار میکند، اکنون میتوانیم وارد ویرایشگر بلاک وردپرس شده و تنظیمات فونت "Normal" را در بلوک خود اعمال کنیم:

خوب! و اگر آن عنصر را در قسمت جلویی ذخیره و بررسی کنیم، این نشانه گذاری است:

خیلی خوب. حالا بیایید مطمئن شویم که CSS واقعاً وجود دارد:

خوب، خوب بیایید ویژگی سفارشی CSS را در معرض دید قرار دهیم تا ببینیم آیا واقعاً چیزها را محکم می کند یا خیر:

به نظر می رسد همه چیز همانطور که ما می خواهیم کار می کند! بیایید به مثال دیگری نگاه کنیم…
مثال 2: حذف یک تنظیم فونت از نوع سیال
این بار، بیایید دنبال کنیم دستورالعمل ها از درخواست کشش ادغام شده با اشاره به این مثال توسط Carolina Nymark که نشان می دهد چگونه می توانیم نوع مایع را در یک تنظیم فونت خاص غیرفعال کنیم.
من از تم خالی همانطور که در دستورالعمل توصیه می شود و باز شد theme.json فایل برای تست ابتدا، دقیقاً همانطور که قبلاً انجام دادیم، نوع مایع را انتخاب می کنیم:
{
"version": 2,
"settings": {
"appearanceTools": true,
"layout": {
"contentSize": "768px",
"wideSize": "1000px"
},
"typography": {
"fluid": true
}
}
}این بار، ما با کوچکتر کار می کنیم wideSize ارزش 1000px بجای 1600px. این باید به ما اجازه دهد که نوع سیال را در محدوده دقیقی ببینیم.
خوب، برای تعریف برخی از اندازههای فونت سفارشی در زیر settings.typography.fontSizes:
{
"version": 2,
"settings": {
"typography": {
"fluid": true,
"fontSizes": [
{
"size": ".875rem",
"fluid": {
"min": "0.875rem",
"max": "1rem"
},
"slug": "small",
"name": "Small"
},
{
"size": "1rem",
"fluid": {
"min": "1rem",
"max": "1.5rem"
},
"slug": "normal",
"name": "Normal"
},
{
"size": "1.5rem",
"fluid": {
"min": "1.5rem",
"max": "2rem"
},
"slug": "large",
"name": "Large"
},
{
"size": "2.25rem",
"fluid": false,
"slug": "x-large",
"name": "Extra large"
}
]
}
}
}توجه داشته باشید که ما ویژگی نوع مایع را فقط در تنظیمات فونت "Normal"، "Medium" و "Large" اعمال کردهایم. "بسیار بزرگ" یکی از موارد عجیب است fluid شی تنظیم شده است false.

کاری که وردپرس از اینجا انجام می دهد – از طریق موتور سبک گوتنبرگ - خواصی است که در CSS تنظیم کرده ایم clamp() توابع برای هر تنظیم اندازه فونت که در نوع سیال و یک مقدار اندازه واحد برای تنظیم Extra Large انتخاب شده است:
--wp--preset--font-size--small: clamp(0.875rem, 0.875rem + ((1vw - 0.48rem) * 0.24), 1rem);
--wp--preset--font-size--medium: clamp(1rem, 1rem + ((1vw - 0.48rem) * 0.962), 1.5rem);
--wp--preset--font-size--large: clamp(1.5rem, 1.5rem + ((1vw - 0.48rem) * 0.962), 2rem);
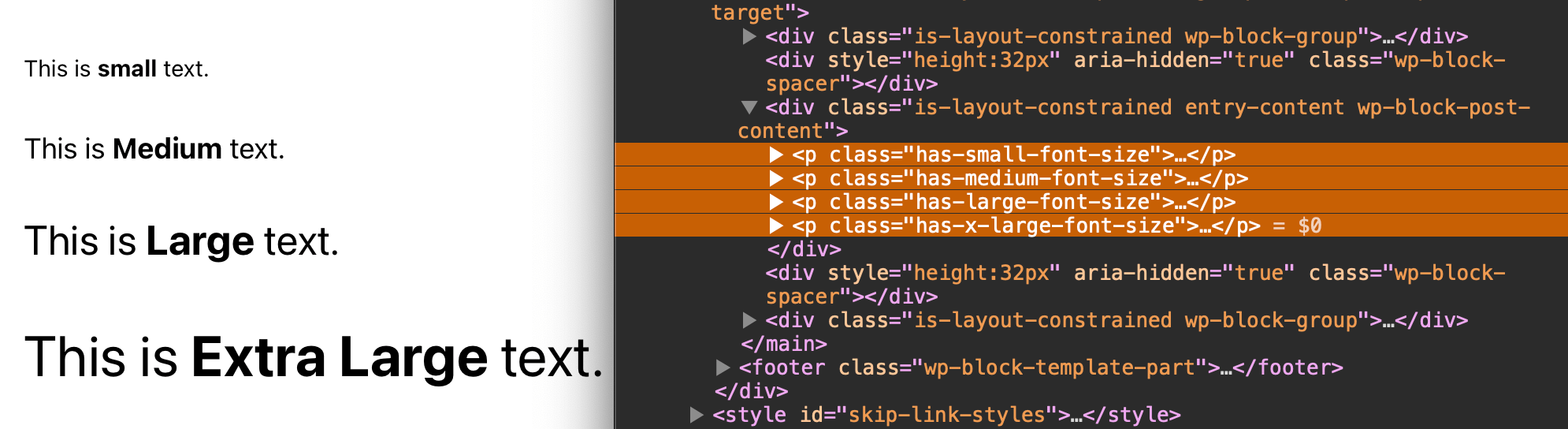
--wp--preset--font-size--x-large: 2.25rem;بیایید نشانه گذاری در قسمت جلویی را بررسی کنیم:

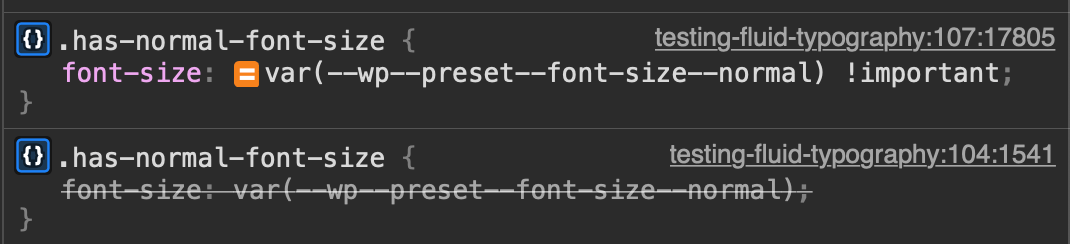
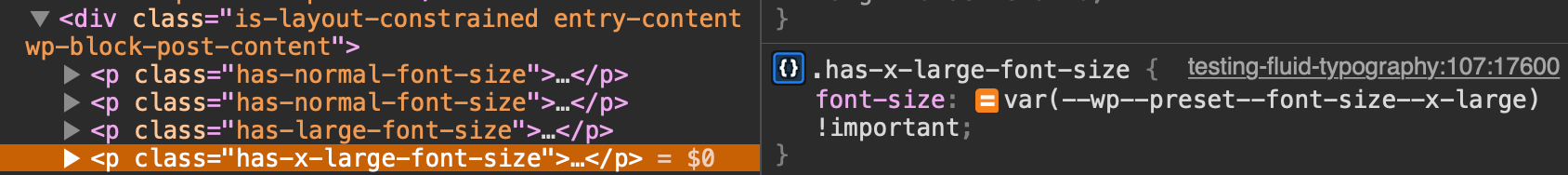
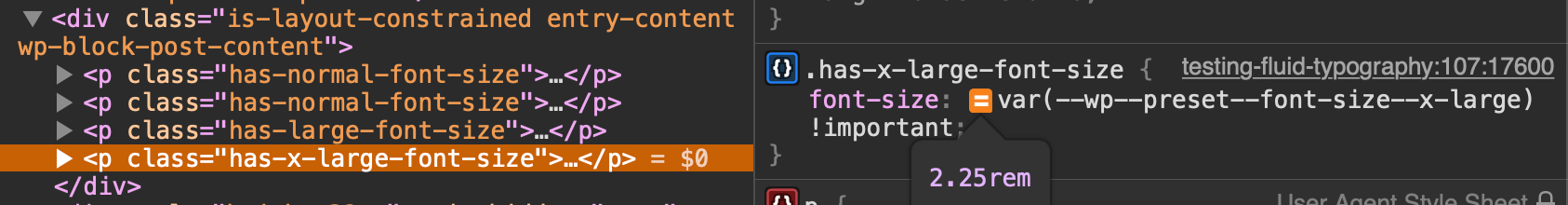
شروع خوب! بیایید تایید کنیم که .has-x-large-font-size کلاس از نوع سیال مستثنی است:

اگر افشا کنیم --wp--preset--font-size--x-large متغیر، خواهیم دید که تنظیم شده است 2.25rem.

این دقیقا همان چیزی است که ما می خواهیم!
مضامینی را که تایپوگرافی سیال را پشتیبانی می کنند مسدود کنید
بسیاری از تم های وردپرس در حال حاضر از آن استفاده می کنند clamp() عملکرد برای نوع مایع در هر دو تم بلوک و کلاسیک. یک مثال خوب از استفاده از تایپوگرافی سیال، نمونه ای است که اخیراً منتشر شده است تم پیشفرض بیست و بیست و سه.
من تمام مضامین بلوک را بررسی کرده ام دایرکتوری تم بلوک وردپرس، بررسی theme.json فایل هر طرح زمینه و مشاهده اینکه در حال حاضر چند تم بلوک از تایپوگرافی سیال پشتیبانی می کنند – این ویژگی جدید نیست زیرا هنوز در پلاگین گوتنبرگ تا زمان نوشتن این مقاله وجود دارد – با استفاده از CSS clamp() عملکرد. از 146 موضوعی که من بررسی کردم، اکثر آنها از الف استفاده کردند clamp() تابعی برای تعریف فاصله کمی بیشتر از نیمی از آنها استفاده کردند clamp() برای تعریف اندازه فونت را آلارا تم تنها مورد استفاده است clamp() برای تعریف اندازه ظروف چیدمان.
قابل درک است که تنها چند تم اخیراً منتشر شده دارای ویژگی جدید تایپوگرافی سیال هستند. اما در اینجا مواردی هستند که من پیدا کردم که آن را در آنها تعریف می کنند theme.json:
و اگر پست قبلی من را در اینجا در CSS-Tricks بخوانید، بلوک های گوفر TT2 موضوعی که برای نسخه ی نمایشی استفاده کردم نیز برای پشتیبانی از ویژگی تایپوگرافی سیال به روز شده است.
واکنشهای انتخابی به ویژگیهای تایپوگرافی سیال وردپرس
داشتن تایپوگرافی سیال در وردپرس در سطح تنظیمات فوق العاده هیجان انگیز است! فکر کردم برخی از افکار را از افراد جامعه توسعه دهندگان وردپرس که در مورد آن نظر داده اند به اشتراک بگذارم.
ماتیاس ونتورا، معمار اصلی پروژه گوتنبرگ:
بهعنوان یکی از تلاشهای بزرگتر برای انتشار صفحات زیبا و غنی در وردپرس، تایپوگرافی سیال یک پیروزی بسیار بزرگ برای افرادی است که با وردپرس میسازند – و هم کسانی که محتوا را مصرف میکنند.
توسعه دهنده خودکار رامون داد نظر در درخواست کشش:
این ایده را با اندازههای فونتی که به اندازههای درگاه دید خاص پاسخ میدهند، مقایسه کنید، مانند اندازههایی که توسط آن تعریف شدهاند داستان های رسانه، اما هیچ کاری بین این اندازه ها انجام ندهید.
theme.jsonدر حال حاضر به نویسندگان اجازه می دهد تا مقادیر اندازه فونت سیال خود را وارد کنند. این تغییر نخواهد کرد، اما این روابط عمومی آن را به افرادی که نمیخواهند نگران جزئیات پیادهسازی باشند، ارائه میکند.
نیک کرافت، نویسنده GenesisWP:
برایان گارنر، طراح و مدافع اصلی توسعه دهنده در WPEngine:
چند توسعه دهنده فکر می کنم برخی از ویژگیها باید یک انتخاب باشد. جیسون کریست Automattic می گوید:
من عاشق قدرت تایپوگرافی سیال هستم، اما همچنین معتقد نیستم که باید به طور پیش فرض فعال شود. استفاده از آن (و جزئیات آن) تصمیمات طراحی مهمی است که باید با دقت انجام شود.
شما همچنین می توانید یک دسته نظرات بیشتر را در رسمی پیدا کنید دستورالعمل آزمایش برای ویژگی
پسگفتار
ویژگی سیال تایپوگرافی در وردپرس است هنوز در حال توسعه فعال است در زمان نگارش این مقاله بنابراین، در حال حاضر، نویسندگان تم باید به استفاده از آن ادامه دهند، اما با احتیاط و انتظار برخی تغییرات احتمالی قبل از انتشار رسمی آن را داشته باشند. جاستین هشدار می دهد نویسندگان تم از این ویژگی استفاده میکنند و پیشنهاد میکنند که مراقب دو مشکل GitHub زیر باشند:
همچنین هنوز تعداد زیادی وجود دارد کارهای در حال انجام در تایپوگرافی و سایر ابزارهای مرتبط با طراحی وردپرس. اگر علاقه دارید، این را تماشا کنید ردیابی تایپوگرافی بلیط GitHub و ابزار طراحی مربوط به مسائل GitHub.
منابع
من از مقالات زیر هنگام تحقیق در مورد نوع سیال و نحوه اجرای وردپرس به عنوان یک ویژگی استفاده کردم.