Suzy Naschansky mistä HTMHell Adventtikalenteri:
All About Dragons
I like dragons. Blah blah blah blah blah.
Näetkö tuon aria-labelledby attribuutti? Se ketjuttaa kaksi tunnusta merkinnöistä, yksi otsikolle (#article1-heading) ja yksi linkille (#article1-read-more). Mitä tapahtuu, jos näytönlukuohjelma korvaa olemassa olevan semanttisen otsikon linkkitunnisteiden välissä ja käyttää molempien elementtien sisältöä ja ilmoittaa ne yhdessä yhtenä tekstijonona:
Read more All About DragonsOlen aina hämmentynyt, kun tajuan, että minun pitäisi tietää jotain, mutta en tiedä. Tämä on ehdottomasti yksi niistä tapauksista, ja olen todella kiitollinen, että Suzy jakoi sen.
Olin itse asiassa juuri äskettäin tilanteessa, jossa olisi voinut olisi pitänyt tehdä tämä. Yritän aina välttää joukkoa "Lue lisää" -linkkejä samalla sivulla, mutta eri makujen keksiminen samasta asiasta on vaikeaa, kun työskentelet 15 viestin silmukan kanssa (vaikka on resursseja auttamaan). Ja jos meidän on pidettävä tarrat lyhyinä esteettisistä syistä – suunnitteluvaatimuksista ja muista – se on vielä haastavampaa. The aria-labelledby attribuutti antaa minulle juuri sen, mitä haluan: johdonmukaiset visuaaliset tunnisteet ja kontekstuaalisemmat ilmoitukset aputekniikasta.
Ja tämä on vain asia, kun teksti, jota haluat käyttää esteettömässä tunnisteessa, on jo olemassa sivulla. Muuten haluaisit lähteä mukaan aria-label ja sillä varoituksena, että se on tarkoitettu vain interaktiivisille elementeille, jotka eivät pysty merkitsemään asioita helposti semanttisella HTML:llä.
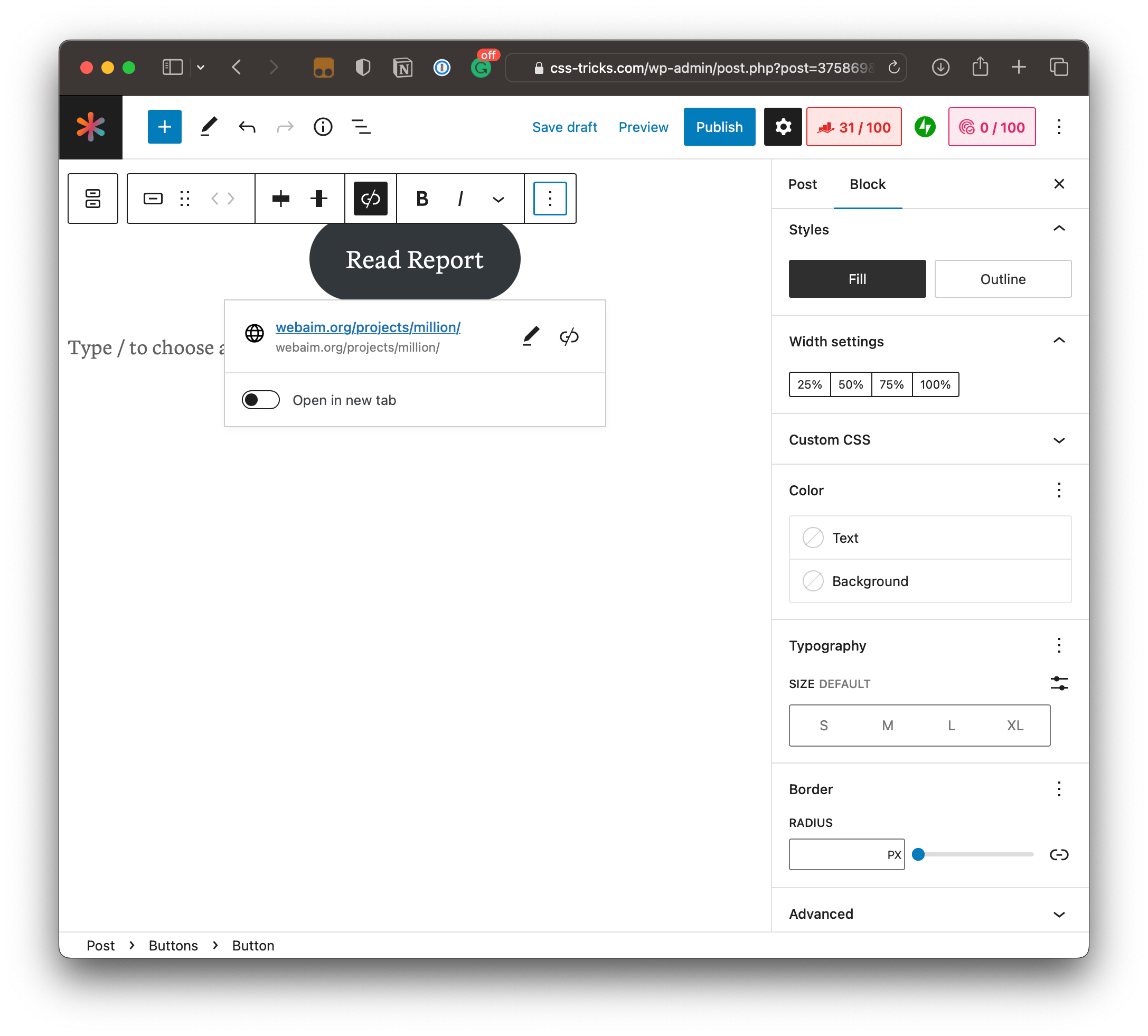
Jos työskentelet sisällönhallintajärjestelmässä, kuten WordPress (joka olen), saatat joutua tekemään hieman ylimääräistä työtä. Kuten pudotessani painikelohkon sivulle, minun on käytettävä seuraavia vaihtoehtoja:
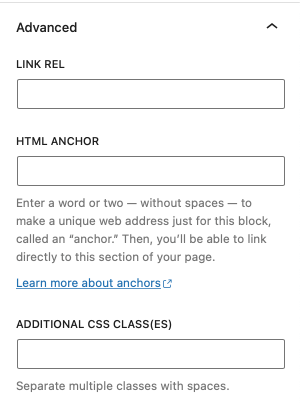
Siellä on mukavia vaihtoehtoja, mutta ei mitään tekemistä helppokäyttöisten merkintöjen kanssa. Jos mietit, mitä lisäpaneelissa on:

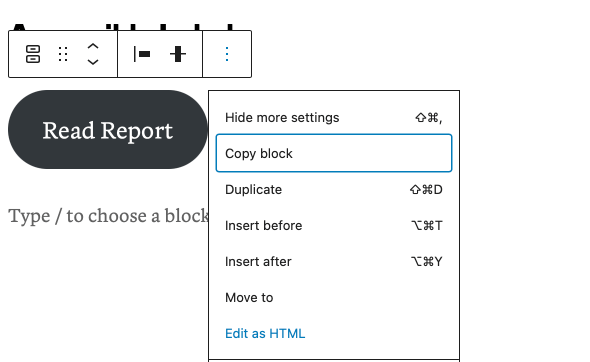
Sen sijaan sinun on muokattava painiketta HTML-tilassa:

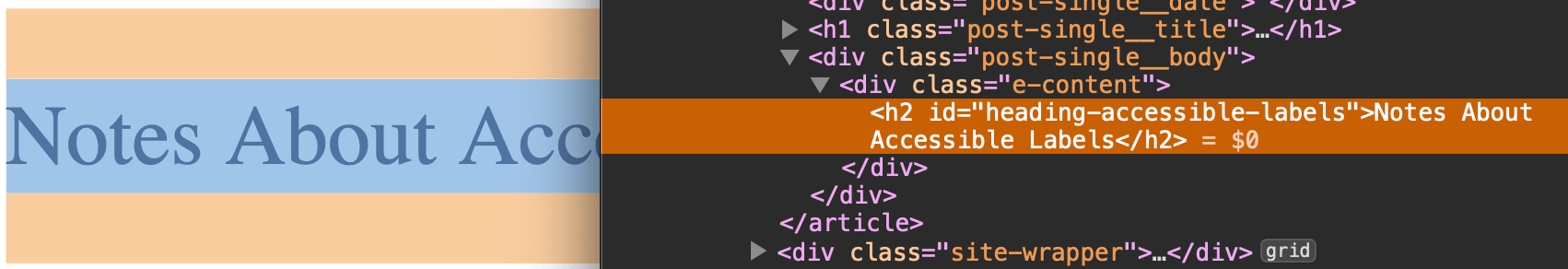
Mutta ennen kuin teet sen, sinun on lisättävä tunnus otsikkoon, jota haluat käyttää. Otsikko-lohkossa on sama Advanced-paneeliasetus ankkurin lisäämiseksi, joka lisää tunnuksen elementtiin:

Sitten voit muokata painikelohkoa HTML-tilassa ja lisätä sen accessible-labels ID sekä itse painikkeen tunnus. Tämä on esimerkki muokatusta merkinnästä:
Loistava! Mutta WordPress ei vain ole siistiä sen kanssa:

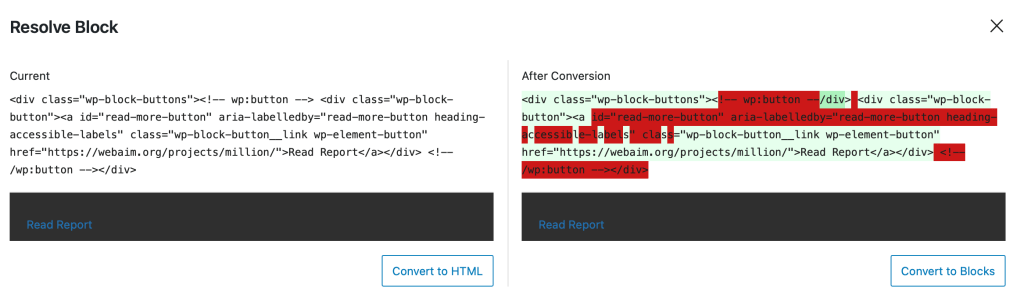
Voit yrittää ratkaista ongelman:

Le huokaus. Painikelohko on muutettava mukautetuksi HTML-lohkoksi. Jotenkin kukistaa koko visuaalisen editoinnin, jossa WordPress on niin hyvä. Tein erittäin nopean haun laajennukselle, joka voisi lisätä ARIA-merkintävaihtoehtoja tiettyihin lohkoihin, mutta se jäi lyhyeksi. Näyttää olevan kypsä tilaisuus tehdä sellainen tai lähettää PR:t lohkoista, jotka voisivat käyttää näitä vaihtoehtoja.