J'enseigne une classe au collège local ici à Long Beach et la majorité du contenu est hébergé sur le Canvas LMS afin que les étudiants puissent y accéder en ligne. Et, naturellement, je veux que le contenu soit aussi accessible que possible, alors Dieu merci, Canvas a a11y outillage intégré.
Mais tout n'est pas si rose. Il fait des hypothèses comme tous les autres outils et adhère aux directives qui y ont été programmées. Ce n'est pas comme le WCAG est intégré et mis à jour lorsqu'il est mis à jour.
La raison pour laquelle c'est même dans mon esprit est que Jeremy hier a décrit son amour pour la rédaction de descriptions d'images :
j'aime écrire
alttexte. J'ai récemment décrit comment j'ai mis à jour mon interface de publication ici sur mon propre site pour mettre untextareaenalttexte devant et au centre pour mes notes avec photos. Depuis, j'apprécie le défi créatif d'écrire utile mais aussi évocateur.alttexte.
J'y adhère ! L'écriture alt le texte est un défi qui demande une danse délicate entre le technique et le créatif. C'est à la fois une opportunité de rendre le contenu plus accessible et d'améliorer l'expérience utilisateur.
L'une de ces directives programmées dans l'outil Canvas est un plafond de 120 caractères sur alt texte. Pourquoi 120 ? Je ne sais pas, je n'ai trouvé aucune directive ou règle à l'appui pour ce nombre exact. Une réponse est que les lecteurs d'écran arrêtent d'annoncer le texte après 125 caractères, mais c'est apparemment faux, du moins aujourd'hui. Les conseils généraux pour combien de temps alt le texte doit être livré à des degrés divers :
- Jake Archibald parle de longueur en termes d'émotion. Les détails sont excellents, mais trop de détails peuvent déformer le point focal, ce qui est tout à fait logique.
- Dave les voit comme paragraphes courts et succincts.
- Carrie Fisher suggère une limite de 150 caractères non pas parce que les lecteurs d'écran les tronqueront, mais plutôt comme une note mentale que peut-être les choses deviennent trop descriptif.
- Daniel Göransson dit dans ce guide 2017 qu'il s'agit de contexte et de savoir quand certains détails d'une image méritent une explication supplémentaire. Mais il pèche généralement par excès de concision.
Alors, combien de temps faut-il alt texte être? Le consensus général ici est qu'il n'y a pas de limite stricte, mais plutôt une prise de conscience contextuelle de l'objectif de l'image et de son adaptation en conséquence.
Ce qui me ramène à l'article de Jeremy. Il écrivait alt texte pour un groupe de portraits de haut-parleurs et j'ai réalisé que le texte commençait à avoir le même son. Il a fait une pause, a réfléchi à l'expérience, l'a comparée à l'expérience d'un utilisateur voyant et a créé une parité entre eux :
Plus on ajoutait d'orateurs au line-up, plus j'avais l'impression de me répéter avec le
alttexte. […] L'expérience d'une personne voyante regardant une page remplie d'orateurs est qu'au bout d'un moment, les images se mélangent en quelque sorte. Donc si lealtle texte commence également à sembler un peu répétitif après un certain temps, ce n'est peut-être pas une si mauvaise chose. Un utilisateur de lecteur d'écran obtiendrait une expérience équivalente.
Je creuse ça. Donc, si vous recherchez une règle stricte et rapide sur le nombre de personnages, désolé de vous décevoir. Comme tant d'autres choses, le contexte est roi et c'est le genre de choses qui ne peuvent pas être codifiées, ou même automatisé d'ailleurs.
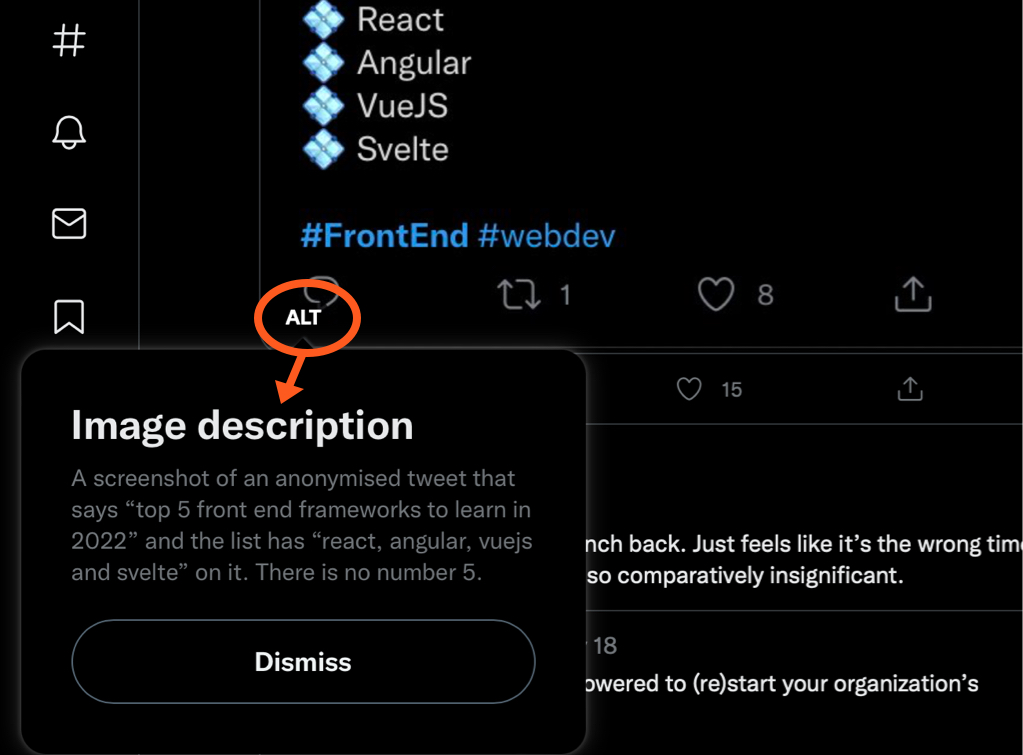
Et pendant que nous sommes sur le sujet, je viens de remarquer que Twitter a une interface utilisateur à afficher alt texte:

Quelle doit être la longueur du texte alternatif ? publié à l'origine le Astuces CSS. Vous devriez recevoir le bulletin.
- "
- a
- A Propos
- accès
- accessible
- en conséquence
- ajoutée
- Supplémentaire
- conseils
- Tous
- Annoncer
- article
- car
- jusqu'à XNUMX fois
- Bit
- acheter
- la toile
- certaines
- challenge
- caractères
- classe
- Université
- par rapport
- Consensus
- contenu
- créée
- Conception
- décrit
- détail
- détails
- Commande
- down
- d'experience
- RAPIDE
- avant
- plein
- Général
- généralement
- obtention
- l'
- Réservation de groupe
- lignes directrices
- ici
- organisé
- Comment
- HTTPS
- HubSpot
- image
- satellite
- Interfaces
- IT
- King
- locales
- Location
- recherchez-
- love
- Majorité
- a prendre une
- FAIT DU
- mental
- pourrait
- l'esprit
- PLUS
- Mozilla
- Notes
- nombre
- en ligne
- Opportunités
- Autre
- propre
- personne
- Point
- possible
- but
- RE
- Reader
- lecteurs
- réalisé
- récemment
- a besoin
- même
- pour écran
- voit
- sens
- depuis
- site
- So
- Speaker
- haut-parleurs
- départs
- Appuyer
- Talks
- Technique
- conditions
- La
- chose
- des choses
- aujourd'hui
- ensemble
- outil
- sujet
- ui
- Actualités
- W3
- Quoi
- tout en
- vaut
- pourra
- écriture








