Augmentation des effectifs, nouveaux partenariats, page Dapp unique mise à jour et position de DappRadar sur le marché
Le mercredi 30 août, le cinquième appel communautaire de DappRadar a donné aux gens l'occasion d'entendre ce que nous faisons et de poser leurs propres questions. Nous avons augmenté nos effectifs de plus de 50 %, retravaillé notre stratégie de contenu et commencé la diffusion en direct avec des sociétés de jeux. Nous sommes également sur le point de mettre en œuvre notre DAO et notre nouvelle page de dapps unique approche à grands pas.
L'appel présente des mises à jour de la vice-présidente de l'inspiration Monika Vasiliauskaite, du responsable du contenu Robert Hoogendoorn, du vice-président de la croissance Inan Aksoy, du propriétaire du produit Julija Bakané, du consultant DAO Nathan Vandy, du directeur des partenariats Fabrizio La Vita et de nos cofondateurs Skirmantas Januškas et Dragos Dunica. Ian Kane est notre hôte.
Faits saillants de l'appel communautaire DappRadar n°5
- 2:33 – Monika Vasiliauskaite nous parle de la croissance des effectifs de DappRadar en 2022. De 54 collègues au début de l'année à 84 aujourd'hui. DappRadar recrute toujours aujourd'hui et vous pouvez vous rendre sur notre page Carrières pour trouver tous les postes ouverts.
- 5h43 – Inan Aksoy parle du succès de notre festival DappDays de cinq jours. Toutes les interviews sont en ligne notre chaîne YouTube. Il passe également en revue nos offres accrues de contenu audio et visuel.
- 10h02 – Robert Hoogendoorn explique à tout le monde la nouvelle stratégie de contenu de DappRadar. Désormais, notre blog, nos interviews et nos articles constitueront un pont vers les produits de DappRadar. Nous voulons que nos utilisateurs s'engagent avec nos outils et notre contenu est un moyen d'y parvenir. Bientôt, DappRadar introduira le système Contribute-to-Earn, ce qui signifie que notre communauté pourra commencer à produire du code, du contenu et des idées pour notre plateforme et gagner des récompenses pour cela.
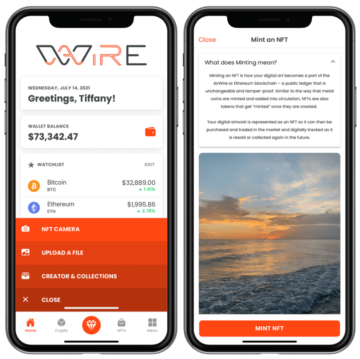
- 13h25 – Julija Bakané présente la toute nouvelle page single dapp. Les travaux ont pris beaucoup de temps et promettent de faire passer les produits de DappRadar au niveau supérieur. Les mises à jour des pages de classement de DappRadar ont commencé. L’application mobile native est sur le point d’être publiée. Attendez-vous bientôt à des alertes personnalisées pour les dapps et les NFT. Dragos Dunica
- 16h44 – Nathan Vandy dit que DappRadar effectue actuellement un audit en vue de la transition de DappRadar vers un DAO complet. Une feuille de route de haut niveau sera bientôt disponible. Nous mettons également à jour un tableau de bord avec des mesures d'activité pour afficher les niveaux d'engagement des utilisateurs avec notre DAO.
- 20h00 – Fabrizio La Vita parle des mises à jour de jeux et des collaborations de DappRadar sur lesquelles nous travaillons pour créer des événements massifs dont notre communauté pourra profiter. Attendez-vous à une diffusion en direct, à des AMA et à de superbes cadeaux.
- 23h43 – Skirmantas Januškas nous donne ses dernières réflexions sur la façon dont DappRadar se positionne à la fin du marché baissier.
- 24h42 – l’équipe DappRadar répond aux questions de la communauté d’écoute. Les gens ont posé des questions sur tout, des parachutages NFT à la toute nouvelle page d'application unique.
En savoir plus sur le jalonnement inter-chaînes de DappRadar
DappRadar a introduit le Cross-Chain Staking en juin. Il permet aux utilisateurs de miser leurs jetons RADAR sur une blockchain et de récolter le rendement sur une autre. C'est le premier du genre au monde et montre que DappRadar ouvre la voie en matière d'interopérabilité du Web3.
Essayez vous-même et commencez à récolter votre propre RADAR dès maintenant.
.mailchimp_widget { text-align: center; marge : 30px auto !important; affichage : flexible ; rayon de bordure : 10 px ; débordement caché; flex-wrap : enveloppe ; } .mailchimp_widget__visual img { largeur max : 100 % ; hauteur : 70px ; filtre : ombre portée (3px 5px 10px rgba(0, 0, 0, 0.5)); } .mailchimp_widget__visual { arrière-plan : #006cff ; flexible : 1 1 0 ; rembourrage : 20px ; align-items : center ; justifier-contenu : centrer ; affichage : flexible ; flex-direction : colonne ; couleur : #fff ; } .mailchimp_widget__content { rembourrage : 20px ; flexibilité : 3 1 0 ; arrière-plan : #f7f7f7 ; aligner le texte : centrer ; } .mailchimp_widget__étiquette de contenu { font-size : 24px ; } .mailchimp_widget__content input[type=”text”], .mailchimp_widget__content input[type=”email”] { padding: 0; rembourrage à gauche : 10 px ; rayon de bordure : 5 px ; boîte-ombre : aucune ; bordure : 1px solide #ccc ; hauteur de ligne : 24 px ; hauteur : 30px ; taille de police : 16 px ; marge inférieure : 10px !important ; marge-haut : 10px !important ; } .mailchimp_widget__content input[type="submit"] { rembourrage : 0 !important; taille de police : 16 px ; hauteur de ligne : 24 px ; hauteur : 30px ; marge-gauche : 10px !important; rayon de bordure : 5 px ; bordure : aucune ; arrière-plan : #006cff ; couleur : #fff ; curseur : pointeur ; transition : toutes les 0.2 s ; marge inférieure : 10px !important ; marge-haut : 10px !important ; } .mailchimp_widget__content input[type=”submit”]:hover { box-shadow : 2px 2px 5px rgba(0, 0, 0, 0.2); arrière-plan : #045fdb ; } .mailchimp_widget__inputs { display: flex; justifier-contenu : centrer ; align-items : center ; } Écran @media et (max-width : 768px) { .mailchimp_widget { flex-direction : colonne ; } .mailchimp_widget__visual { flex-direction : ligne ; justifier-contenu : centrer ; align-items : center ; rembourrage : 10px ; } .mailchimp_widget__visual img { hauteur : 30px ; marge droite : 10 px ; } .mailchimp_widget__étiquette de contenu { font-size : 20px ; } .mailchimp_widget__inputs { flex-direction : colonne ; } .mailchimp_widget__content input[type=”submit”] { margin-left: 0 !important; marge-haut : 0 !important ; } }
- Contenu propulsé par le référencement et distribution de relations publiques. Soyez amplifié aujourd'hui.
- Platoblockchain. Intelligence métaverse Web3. Connaissance Amplifiée. Accéder ici.
- La source: https://dappradar.com/blog/fifth-dappradar-community-call-highlights
- 1
- 2022
- 84
- a
- Qui sommes-nous
- activité
- Airdrops
- Tous
- permet
- AMA
- ainsi que le
- Une autre
- répondre
- Application
- autour
- sur notre blog
- acoustique
- audit
- Août
- auto
- fond
- Gardez
- Bear Market
- Début
- blockchain
- Blog
- frontière
- brand
- NOUVEAU
- PONT
- Apporter
- Appelez-nous
- carrières
- la réalisation
- Canaux centraux
- Chance
- Fermer
- co-fondateurs
- code
- collaborations
- collègues
- Couleur
- Colonne
- Venir
- Communautés
- Sociétés
- consultant
- contenu
- Coin
- engendrent
- Cross-Chain
- Lecture
- Cuspide
- Customiser
- DAO
- dapp
- DappRadar
- DappRadar
- DApps
- tableau de bord
- Commande
- faire
- gagner
- intégré
- se termine
- s'engager
- participation
- jouir
- événements
- tout le monde
- peut
- exécutif
- attendre
- Fonctionnalités:
- FESTIVAL
- une fonction filtre
- finale
- Trouvez
- Prénom
- De
- plein
- jeux
- obtenez
- cadeaux
- donne
- Go
- Goes
- l'
- Croissance
- récolte
- Récoltes
- front
- la taille
- caché
- Haute
- Faits saillants
- Embauchons
- hôte
- flotter
- Comment
- HTTPS
- et idées cadeaux
- la mise en œuvre
- in
- increased
- Inspiration
- Interopérabilité
- Interviews
- introduire
- introduit
- Introduit
- IT
- lui-même
- Genre
- Libellé
- conduisant
- Niveau
- niveaux
- Écoute
- Diffusion en direct
- Location
- Longtemps
- Marge
- Marché
- massif
- largeur maximale
- veux dire
- Métrique
- PLUS
- Nouveauté
- next
- NFT
- NFTs
- Offrandes
- ONE
- ouvert
- propre
- propriétaire
- partenariats
- chemin
- Personnes
- plateforme
- Platon
- Intelligence des données Platon
- PlatonDonnées
- position
- positionnement
- positions
- Produit
- Produits
- promet
- fréquemment posées
- radar
- libérer
- Programme de fidélité
- feuille de route
- ROBERT
- RANGÉE
- pour écran
- montrer
- Spectacles
- unique
- solide
- parle
- L'équipe
- pieu
- Staking
- Commencer
- j'ai commencé
- Encore
- de Marketing
- soumettre
- succès
- combustion propre
- Prenez
- Talks
- Les
- le monde
- leur
- Là.
- Avec
- fiable
- à
- aujourd'hui
- Tokens
- les outils
- vers
- transition
- a actualisé
- Actualités
- la mise à jour
- us
- Utilisateur
- utilisateurs
- Web3
- Mercredi
- Quoi
- qui
- sera
- de travail
- vos contrats
- world
- envelopper
- an
- Rendement
- Vous n'avez
- Votre
- Youtube
- zéphyrnet