Depuis que les humains ont commencé à empiler des pierres, ils sont confrontés à un problème : vous ne pouvez pas voir un bâtiment avant qu'il ne soit construit. Si vous ne faites qu'empiler des pierres, ce n'est pas un trop gros problème. Mais, si vous dépensez des centaines de milliers de dollars pour faire construire une nouvelle maison, vous voulez être sûr que c'est exactement ce que vous voulez. Réalité augmentée propose un nouvel outil pour résoudre ce problème.
accueilAR, par Reactar Labs, est une "plate-forme de visualisation pré-construction" qui permet aux propriétaires et aux développeurs de faire une visite virtuelle d'un bâtiment avant sa construction. Pour en savoir plus sur cette application de réalité augmentée et le problème qu'elle résout, nous avons parlé avec le fondateur et PDG Richard Penny.
Construire un homeAR
"Vous ne pouvez pas essayer une nouvelle maison avant de la construire, et cela cause des problèmes tout au long", a expliqué Penny. "Revenons quelques années en arrière, il s'agit de savoir comment utilisons-nous la technologie que nous avons ou qui émerge pour résoudre ces problèmes de base."
En 2017, ce qui allait devenir homeAR a commencé comme un plan pour un outil de marketing de réalité augmentée - quelque chose que les développeurs pourraient utiliser pour montrer leurs idées à des clients et clients potentiels. Les gens peuvent utiliser homeAR pour commercialiser leurs conceptions de bâtiments, mais le concept a pris une toute nouvelle vie lorsque Penny a fait construire sa propre maison.
"Comme souvent ces choses le font, cela a coïncidé avec une expérience personnelle - acheter une parcelle de terrain et essayer de construire une patrie de rêve en rencontrant ces problèmes de première main", dit Penny.
À peu près au même moment, ARkit et ARCore sont sortis. "La réalité augmentée est passée de quelque chose qui nécessitait une science sérieuse… au point où une grande partie des mathématiques de base avaient été résolues et vous pouviez vous concentrer sur les bases d'une expérience."
Déjà dans l'espace de la réalité augmentée, Penny et son équipe ont cherché à savoir si quelqu'un d'autre travaillait sur la visualisation de pré-construction et ont découvert que personne ne l'était vraiment.
"Même si l'idée était déjà là et qu'il y avait des choses conceptuelles, personne ne le faisait vraiment", dit Penny. "Nous avons demandé 'Comment cela pourrait-il être difficile' et avons découvert que la réponse était 'Beaucoup plus difficile que vous ne le pensez.' C'est probablement pourquoi personne ne le faisait encore.
La maison en réalité augmentée construite
"Nous avons pensé : "Les gens conçoivent des maisons en 3D, nous allons simplement intégrer cela dans la réalité augmentée", et ce n'est pas aussi simple que cela." dit Penny.
D'une part, de nombreux architectes et designers travaillent encore en 2D. De plus, ceux qui conçoivent en 3D créent généralement des modèles CAO massifs qui peuvent être trop pour la réalité augmentée, en particulier sur un appareil mobile. Pour pouvoir créer une application de réalité augmentée basée sur la CAO qui fonctionnerait sur un appareil mobile, les modèles devraient être fortement optimisés.

"Nous avons dû créer un pipeline de contenu qui apporte des modèles à partir d'outils de création… et ensuite être en mesure de le rendre utilisable et cohérent lorsque nous le présentons dans AR", dit Penny.
L'équipe s'est attaquée à cet obstacle ainsi qu'au problème d'iOS et d'Android ayant différents capteurs spatiaux et cartographiques. Penny dit que l'expérience est légèrement différente sur Android ainsi que Apple appareils, mais il existe une parité de fonctionnalités sur les deux plates-formes. Peu importe ce que vous utilisez, vous pouvez télécharger l'application gratuitement et explorer des exemples de modèles.
Explorer homeAR
« Toute l'expérience est basée sur l'application. Nous croyons toujours que l'expérience que nous voulons offrir aux utilisateurs finaux nécessite une application… Derrière cela, il y a un portail Web où les clients vont télécharger leur contenu », dit Penny. "L'inconvénient de télécharger une application est assez faible lorsque vous êtes sur le point de dépenser un million de dollars pour une nouvelle maison."
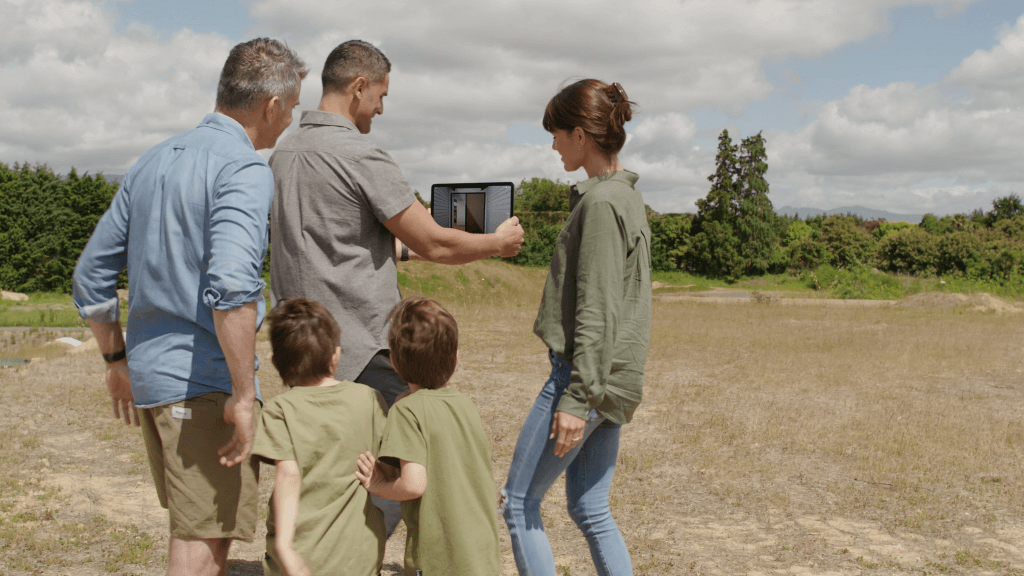
Si vous vous trouvez sur le site de votre futur bâtiment, vous pouvez vous promener dans un modèle grandeur nature cartographié sur le futur emplacement physique de la maison. Il existe également un "mode maison de poupée" qui peut être déployé n'importe où. La société a également récemment déployé une mise à jour qui permet à plusieurs utilisateurs de voir le même modèle sur différents appareils en même temps.

"En tant que constructeur, vous pouviez guider un acheteur à travers l'expérience sur un seul téléphone, mais ce n'était pas la meilleure expérience utilisateur." dit Penny. "[Maintenant], vous pouvez marcher sur des parties complètement différentes du site de la maison et en faire l'expérience de manière totalement indépendante, puis revenir et en parler."
Ajouts d'applications
Plus tôt ce mois-ci, l'application a également vu graphismes améliorés et plugin Revit®. La société, un développeur agréé Autodesk, prévoit également un plug-in ArchiCAD.
"Lorsqu'une personne l'utilise et s'attend à ce qu'il se comporte comme une maison, nous voulons le rendre utilisable afin que les gens n'interagissent pas seulement avec un widget 3D, ils interagissent avec une maison." dit Penny.
Également en préparation : enregistrement vidéo intégré à l'application et notes persistantes qui pourraient permettre aux acheteurs et aux constructeurs de communiquer de manière asynchrone via le modèle de maison. Alors que Penny a beaucoup d'idées sur ce à quoi l'application pourrait ressembler dans les années à venir, pour le moment, il se concentre sur ce qui est possible aujourd'hui.
"C'est le défi pour nous tous dans cette industrie… amener les gens à revenir et à l'utiliser régulièrement parce que cela ajoute de la valeur, pas seulement parce que c'est une nouvelle chose brillante", dit Penny. "Nous nous assurons de fournir de la valeur maintenant au lieu de toujours attendre avec impatience quand aurons-nous des casques, quand aurons-nous la 5G…"
AR qui rend quelque chose de réel
La réalité augmentée est souvent louée pour sa capacité à apporter des choses imaginatives ou impossibles dans le monde physique. Mais, pour beaucoup, la plus grande valeur de la réalité augmentée est le voyage de retour - transformer ces visions virtuelles en objets physiques. C'est le genre de promesse que des applications comme homeAR apportent à la table.
- 3d
- Description
- infection
- Tous
- déjà
- android
- de n'importe où
- appli
- Apple
- Candidature
- applications
- AR
- augmentée
- Réalité Augmentée
- Basics
- devenez
- va
- LES MEILLEURS
- Block
- frontière
- construire
- constructeur
- Développement
- acheteurs
- Achat
- CAD
- les causes
- CEO
- challenge
- Venir
- Société
- complètement
- concept
- contenu
- pourriez
- créateur
- Clients
- Conception
- conception
- Avec nos Bagues Halo
- Détection
- Développeur
- mobiles
- dispositif
- Compatibles
- différent
- Commande
- dollars
- économies émergentes.
- Découvrez
- explorez
- face
- Fonctionnalité
- Focus
- concentré
- Avant
- trouvé
- fondateur
- Test d'anglais
- plus
- avenir
- obtention
- graphique
- guide
- ayant
- Accueil
- Villa
- maisons
- Comment
- HTTPS
- Les êtres humains
- Des centaines
- idée
- image
- impossible
- Internet
- iOS
- aide
- IT
- Labs
- emplacement
- regardé
- recherchez-
- FAIT DU
- Marché
- Stratégie
- massif
- Matière
- million
- Breeze Mobile
- appareil mobile
- modèle
- numériques jumeaux (digital twin models)
- Mois
- PLUS
- Notes
- Offres Speciales
- optimisé
- propriétaires
- Personnes
- personnel
- Physique
- et la planification de votre patrimoine
- plateforme
- Plateformes
- plug-in
- Point
- Portail
- possible
- défaillances
- clients potentiels
- représentent
- assez
- Problème
- d'ouvrabilité
- propriété
- Réalité
- conditions
- Courir
- Saïd
- Sciences
- étapes
- site
- petit
- So
- RÉSOUDRE
- quelque chose
- Space
- passer
- Dépenses
- j'ai commencé
- Discours
- équipe
- Technologie
- Les bases
- milliers
- Avec
- tout au long de
- fiable
- aujourd'hui
- outil
- comprendre
- Mises à jour
- us
- utilisé
- utilisateurs
- d'habitude
- Plus-value
- Vidéo
- Voir
- Salle de conférence virtuelle
- visualisation
- marche
- web
- Quoi
- que
- WHO
- de travail
- vos contrats
- world
- années