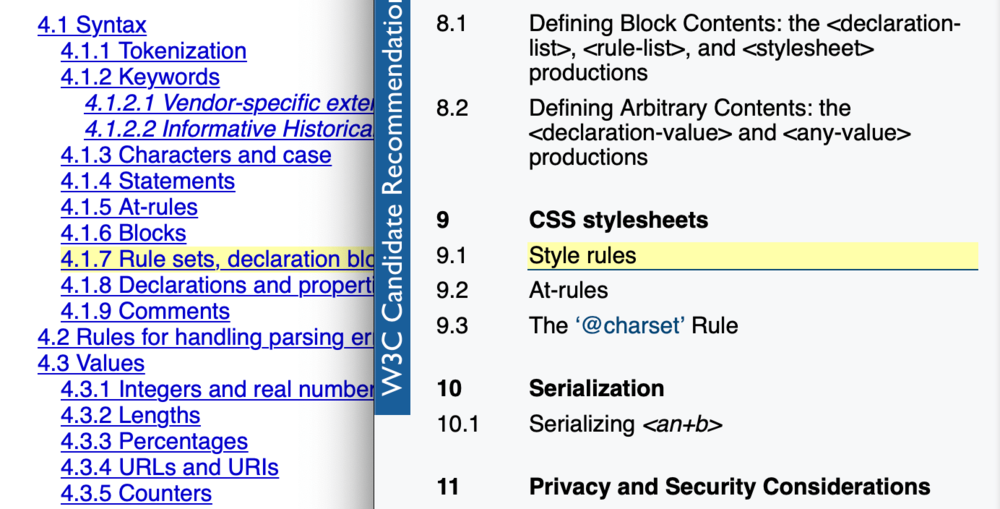
A शैली नियम एक योग्य नियम है जो एक चयनकर्ता सूची को संपत्ति घोषणाओं की सूची और संभवतः नेस्टेड नियमों की सूची के साथ जोड़ता है। उन्हें CSS2 में नियम सेट भी कहा जाता है।
जैसा कि W3C से उपरोक्त उद्धरण इंगित करता है, ऐसा लगता है कि W3C "नियम सेट" को एक पुराना शब्द मानता है, "शैली नियम" (या संभवतः संक्षेप में "नियम") शब्द को प्राथमिकता देता है।
मैंने कभी इस पर ध्यान नहीं दिया! "नियम सेट" मेरे दिमाग पर इतना अधिक ब्रांडेड है कि इसके बजाय "स्टाइल रूल" का उपयोग शुरू करने के लिए बहुत सारी मांसपेशियों की स्मृति खोना है। मुझे spec's . में एक विशिष्ट नोट नहीं दिखाई दिया परिवर्तन अनुभाग, लेकिन आप संस्करणों के बीच सामग्री तालिका में परिवर्तन देख सकते हैं:
लुई अच्छी तरह से एक शैली नियम के कुछ हिस्सों को भी बताता है:
/* Everything below is a style rule (or rule set, or just rule) */
section { /* Everything between the braces is a declaration block */
margin: 0 20px; /* This line is an individual declaration */
color: #888; /* Another declaration */
}मैं संदर्भ के बारे में कुछ नहीं जानता और, सबसे पहले, मैं परिवर्तन को पू-पू करने वाला था, लेकिन "शैली नियम" वास्तव में समझ में आता है जितना मैं इसके साथ बैठता हूं। यदि संपत्ति: मूल्य जोड़े हैं घोषणाओं कि एक में बैठो घोषणा खंड, तो हमारे पास नियमों के एक सेट की तरह कुछ कम और एक नियम की तरह अधिक है जो शैली घोषणाओं के ब्लॉक के साथ चयनकर्ता के लिए शैलियों को परिभाषित करता है। मैं
एक बार फिर, चीजों का नामकरण कठिन है.