A stílusszabály egy minősített szabály, amely egy választólistát társít a tulajdonságnyilatkozatok listájához, és esetleg egy beágyazott szabályok listájához. A CSS2-ben szabálykészleteknek is nevezik őket.
Ahogy a W3C fenti idézete is jelzi, úgy tűnik, hogy a W3C a „szabálykészletet” kissé elavult kifejezésnek tartja, és inkább a „stílusszabály” (vagy esetleg röviden „szabály”) kifejezést részesíti előnyben.
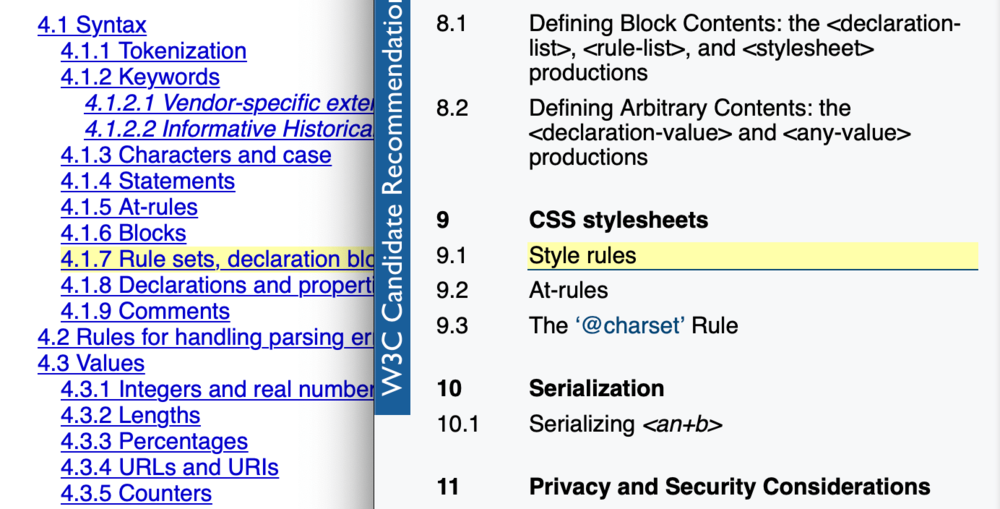
Ezt soha nem vettem észre! A „szabálykészlet” annyira az agyamon van, hogy a „stílusszabály” használatához sok izommemóriát kell elveszíteni. Nem láttam konkrét megjegyzést a specifikációban Változások szakaszban, de láthatja a tartalomjegyzékben a verziók közötti változást:
Louis szépen összefoglalja egy stílusszabály részeit is:
/* Everything below is a style rule (or rule set, or just rule) */
section { /* Everything between the braces is a declaration block */
margin: 0 20px; /* This line is an individual declaration */
color: #888; /* Another declaration */
}Semmit sem tudok a szövegkörnyezetről, és eleinte ki akartam ülni a változást, de a „stílusszabálynak” annál inkább van értelme, minél többet ülök vele. Ha a tulajdonság:érték párok nyilatkozatok hogy ülnek a deklarációs blokk, akkor van valami, ami nem olyan, mint egy szabálykészlet, és inkább egy olyan szabály, amely egy stílusdeklarációs blokk segítségével határozza meg a szelektor stílusait. 👌
Még egyszer, nehéz megnevezni a dolgokat.