Suzy Naschansky tól HTMHell adventi naptár:
All About Dragons
I like dragons. Blah blah blah blah blah.
Nézd azt aria-labelledby tulajdonság? Két azonosítót láncol a jelölésből, egyet a címsorhoz (#article1-heading) és egy a linkhez (#article1-read-more). Mi történik akkor, ha egy képernyőolvasó lecseréli a meglévő szemantikai címkét a linkcímkék között, és felhasználja mindkét elem tartalmát, és egyetlen szövegláncként jelenti be őket:
Read more All About DragonsMindig szégyellem magam, amikor rájövök, hogy van valami, amit tudnom kellene, de nem. Ez határozottan az egyik ilyen eset, és nagyon hálás vagyok, hogy Suzy megosztotta ezt.
Valójában nemrég voltam olyan helyzetben, amikor lehetett volna ezt kellett volna csinálni. Mindig igyekszem elkerülni egy csomó „Tovább” linket ugyanazon az oldalon, de nehéz ugyanazt a dolgot különböző ízekkel kitalálni, ha valami 15 bejegyzésből álló hurokkal dolgozol (annak ellenére, hogy forrásokat, hogy segítsenek). És ha esztétikai okokból – a tervezési követelmények és miegymás miatt – rövidre kell címkéznünk a címkéket, az még nagyobb kihívást jelent. Az aria-labelledby Az attribútum pontosan azt adja, amit akarok: következetes vizuális címkéket és kontextuálisabb bejelentéseket a kisegítő technológiához.
És ez csak akkor lehetséges, ha az elérhető címkéhez használni kívánt szöveg már létezik az oldalon. Különben szívesen mennél vele aria-label és azzal a kitétellel, hogy pusztán olyan interaktív elemekre vonatkozik, amelyek nem képesek a dolgokat elérhető módon szemantikus HTML-lel címkézni.
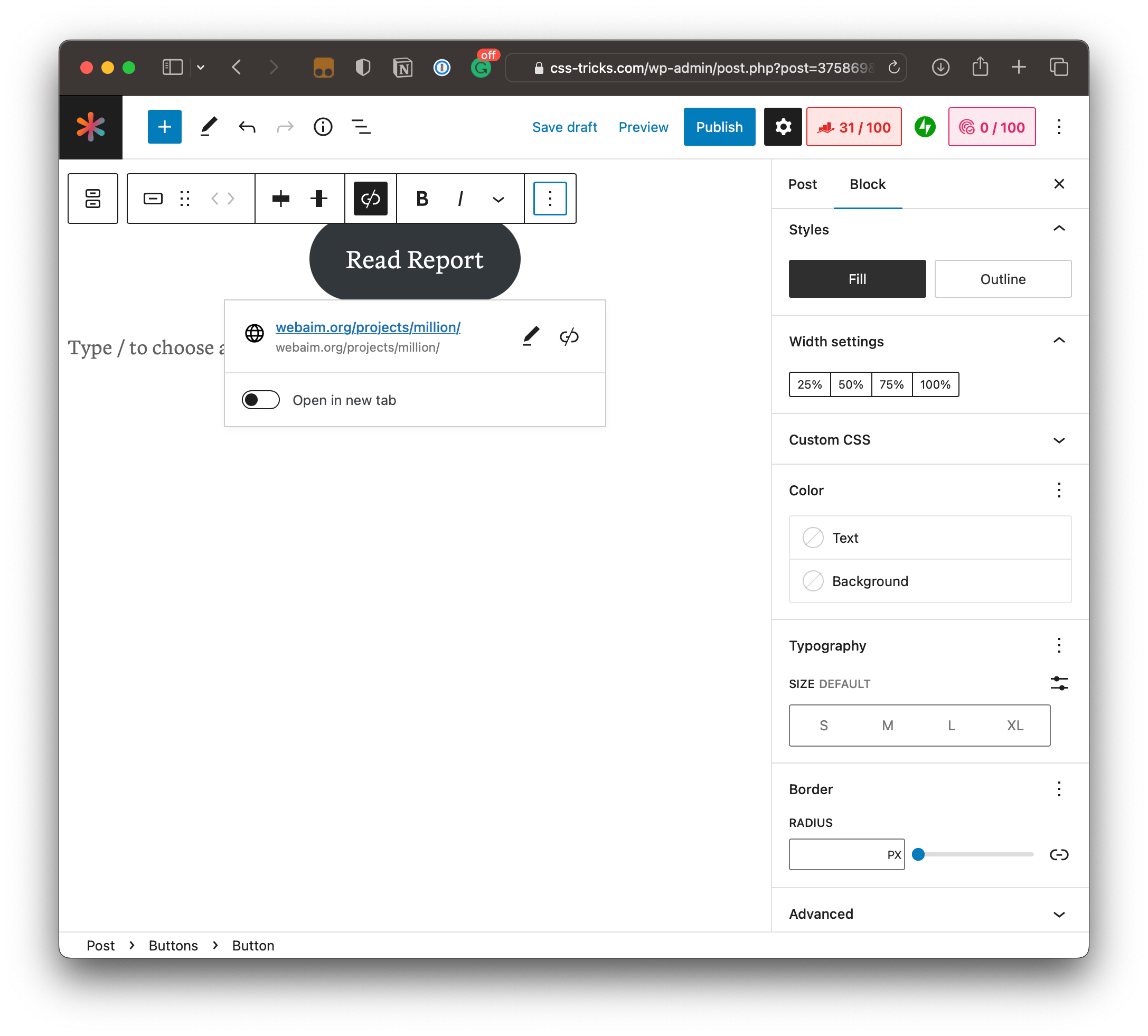
Ha olyan CMS-ben dolgozik, mint a WordPress (ami én vagyok), akkor lehet, hogy egy kis plusz munkát kell végeznie. Mint amikor eldobok egy gombblokkot az oldalon, ezekkel a lehetőségekkel kell dolgoznom:
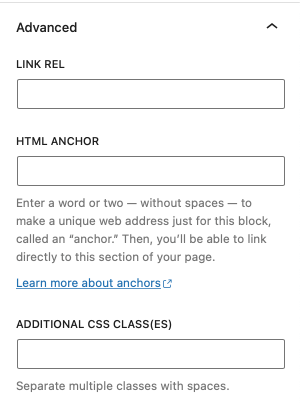
Néhány szép lehetőség van benne, de semmi köze a hozzáférhető címkézéshez. Ha kíváncsi arra, hogy mi van a Speciális panelen:

Ehelyett HTML módban kell szerkesztenie a gombot:

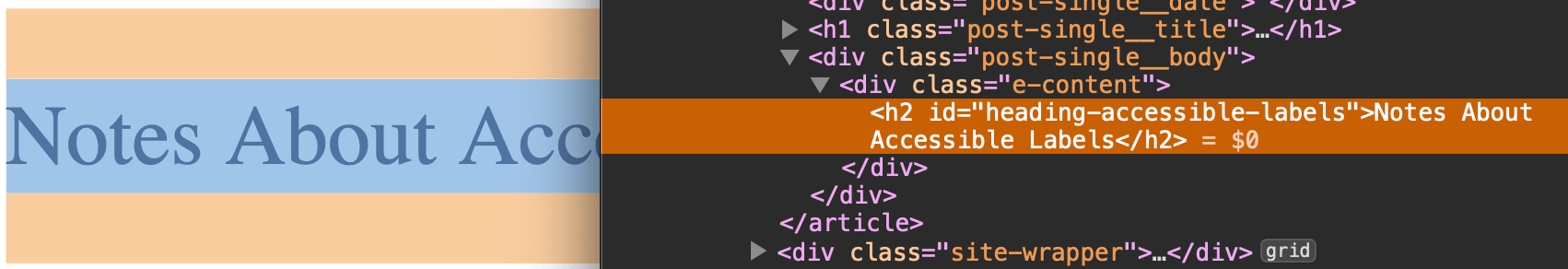
De mielőtt ezt megtenné, hozzá kell adnia egy azonosítót a használni kívánt címsorhoz. A Fejléc blokk ugyanazzal a Speciális panelbeállítással rendelkezik egy horgony hozzáadásához, amely azonosítót szúr be az elembe:

Ezután szerkesztheti a gombblokkot HTML módban, és hozzáadhatja a accessible-labels ID, valamint magának a gombnak az azonosítója. Ez egy példa a szerkesztett jelölésre:
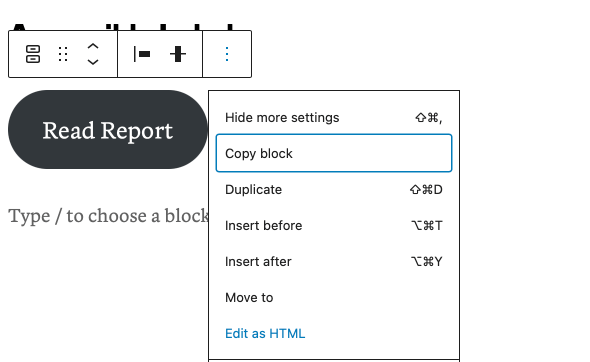
Nagy! De a WordPress egyszerűen nem megy ezzel:

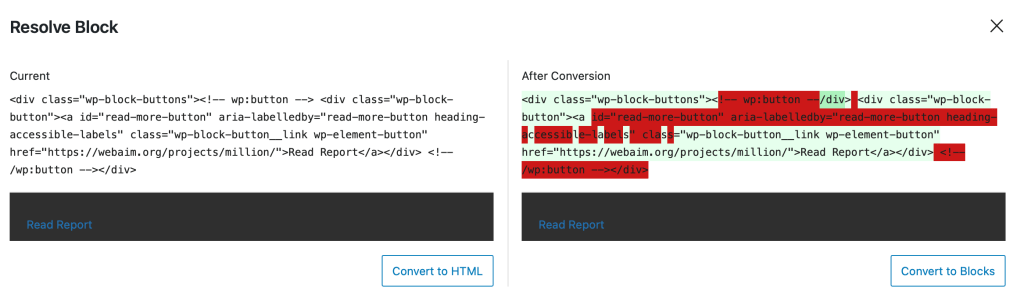
Megpróbálhatja megoldani a problémát:

Le sóhajt. A gombblokkot egyéni HTML-blokkká kell konvertálni. Valahogy legyőzi az egész vizuális szerkesztést, amiben a WordPress olyan jó. Szupergyorsan kerestem egy olyan bővítményt, amely ARIA címkézési opciókat adhat hozzá bizonyos blokkokhoz, de nem sikerült. Megérett lehetőségnek tűnik egy ill küldjön be PR-okat azokhoz a blokkokhoz, amelyek használhatják ezeket a lehetőségeket.