Mampu memutar instance WordPress dengan cepat telah menjadi kekuatan WordPress sejak terkenal "instalasi lima menit". Unggah beberapa file, konfigurasikan beberapa pengaturan, dan Anda tidak aktif.
Gesekan mengunggah file menjadi jauh lebih mudah, berkat banyak opsi pemasangan "sekali klik" yang ditawarkan banyak host (termasuk DigitalOcean dan Cloudways).
Beberapa perusahaan telah mencoba mengabstraksi prosesnya lebih jauh lagi, menggunakan fitur multi-situs WordPress untuk menjalankan instans sekali pakai untuk pengujian dan demo. Kotak Pasir WordPress dan Kotak Pasir WP kepikiran. Penskalaan dapat menjadi masalah di sini, karena instans berjalan pada pemasangan yang sama sehingga menambah kelambatan ke seluruh jaringan. Saya mengerjakan proyek WordPress tanpa kepala yang melakukan ini di latar belakang untuk pengguna, dan saya ingat menunggu sangat lama yang dibutuhkan pengguna untuk membuat akun baru karena jumlah situs di jaringan menumpuk.
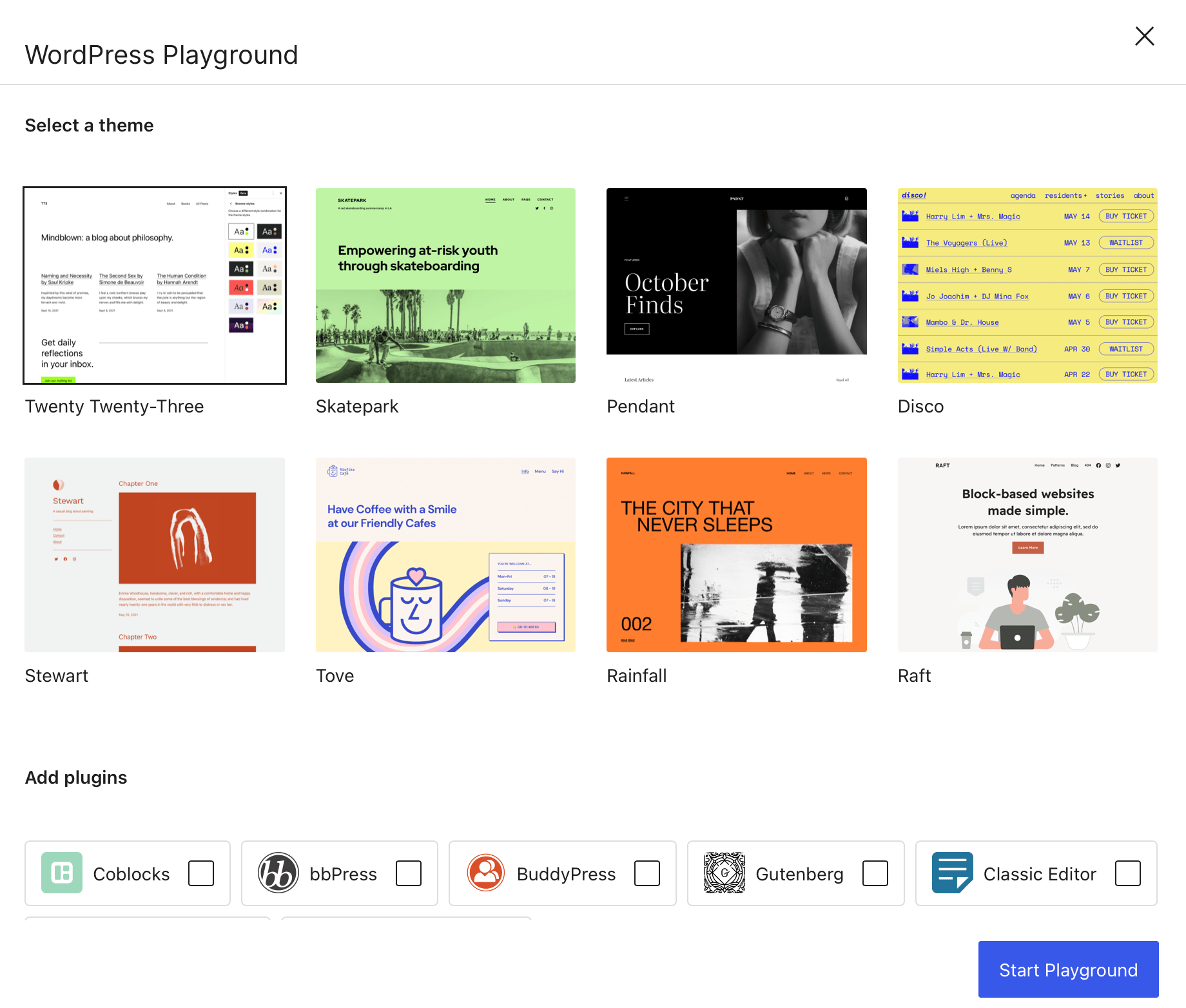
Masuk ke Taman Bermain WordPress. Itu berjalan sepenuhnya di browser yang mengejutkan saya sebagai pengguna WordPress lama. Jika Anda mengalami kesulitan memahami cara kerjanya seperti yang saya lakukan, tautan ke ikhtisar itu menjelaskannya dengan baik:
Astaga, itu keren. Perpindahan ke SQLite sangat menarik, karena dapat membawa peningkatan kinerja yang sangat besar ke banyak situs yang mungkin tidak membutuhkannya bobot penuh WordPress — sebuah "WordPress Lite" sebagai Chris baru-baru ini menggambarkannya dalam konteks yang berbeda. Faktanya, pekerjaan itu sudah terjadi di plugin kinerja WordPress eksperimental.
Evolusi ke WordPress yang ringan dan tanpa gesekan adalah ruang yang menyenangkan untuk ditonton. Saya membayangkan ada banyak situs WordPress yang ada yang mendapat manfaat dari CMS yang ramping. Demo menawarkan sekilas seperti apa pengalaman orientasi untuk hal semacam itu.