Insegno in un corso al college locale qui a Long Beach e la maggior parte dei contenuti è ospitata su Canvas LMS in modo che gli studenti possano accedervi online. E, naturalmente, voglio che il contenuto sia il più accessibile possibile, quindi grazie a Dio Canvas lo ha fatto a11a strumenti integrati direttamente in esso.
Ma non è tutto così roseo. Fa ipotesi come tutti gli altri strumenti quotidiani e aderisce alle linee guida che sono state programmate al suo interno. Non è come il WCAG è integrato e aggiornato quando si aggiorna.
Il motivo per cui ho in mente questa cosa è che Jeremy ieri ha descritto il suo amore per la scrittura di descrizioni di immagini:
Mi piace scrivere
alttesto. Recentemente ho descritto come ho aggiornato la mia interfaccia di pubblicazione qui sul mio sito per inserire un filetextareaperalttesto davanti e al centro per i miei appunti con foto. Da allora mi sono divertito con la sfida creativa di scrivere cose utili, ma anche evocative.alttesto.
Ci credo! Scrivere alt il testo è una sfida che richiede una delicata danza tra la tecnica e la creatività. È sia un’opportunità per rendere i contenuti più accessibili che per migliorare l’esperienza dell’utente.
Una di queste linee guida programmate nello strumento Canvas è un limite massimo di 120 caratteri alt testo. Perché 120? Non lo so, non sono riuscito a trovare alcuna linea guida o regola di supporto per quel numero esatto. Una risposta è che gli screen reader smettono di annunciare il testo dopo 125 caratteri, ma questo è apparentemente falso, almeno oggi. Il consiglio generale per quanto tempo alt il testo dovrebbe essere disponibile in vari gradi:
- Jake Archibald parla a lungo in termini di emozione. Il dettaglio è ottimo, ma troppi dettagli potrebbero distorcere il punto focale, il che ha perfettamente senso.
- Dave li vede come paragrafi brevi e concisi.
- Carrie Fisher suggerisce un limite di 150 caratteri non perché gli screen reader li troncheranno ma più come nota mentale che forse le cose stanno migliorando pure descrittivo.
- Daniel Göransson dice questa guida 2017 che dipende dal contesto e dal sapere quando determinati dettagli di un'immagine meritano ulteriori spiegazioni. Ma generalmente pecca per eccesso di concisione.
Quindi, quanto tempo dovrebbe alt il testo sarà? Il consenso generale qui è che non esiste un limite rigido, ma più una consapevolezza contestuale dello scopo che serve l’immagine e un adattamento ad esso di conseguenza.
Il che mi riporta all’articolo di Jeremy. Stava scrivendo alt testo per un gruppo di ritratti di relatori e mi sono reso conto che il testo cominciava a sembrare tutto uguale. Si è fermato, ha riflettuto sull'esperienza, l'ha confrontata con l'esperienza di un utente vedente e ha creato parità tra loro:
Più altoparlanti venivano aggiunti alla line-up, più mi sentivo come se mi stessi ripetendo
alttesto. […] L'esperienza di una persona vedente che guarda una pagina piena di relatori è che dopo un po' le immagini si fondono insieme. Quindi se ilaltanche il testo dopo un po’ inizia a sembrare un po’ ripetitivo, forse non è poi così negativo. Un utente di screen reader otterrebbe un'esperienza equivalente.
Lo apprezzo. Quindi, se stai cercando una regola ferrea sul conteggio dei personaggi, mi dispiace deluderti. Come tante altre cose, il contesto è fondamentale e questo è il genere di cose che non possono essere codificate, o addirittura automatizzato per quella materia.
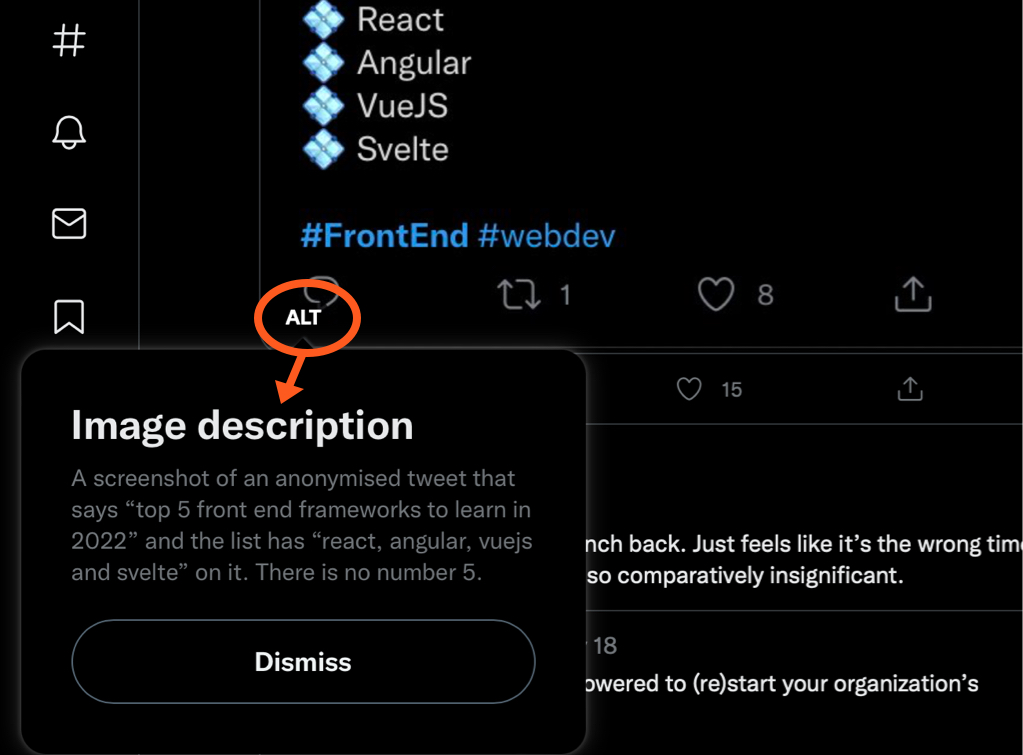
E già che siamo in argomento, ho appena notato che Twitter ha un'interfaccia utente da visualizzare alt il testo:

Quanto dovrebbe essere lungo il testo alternativo? originariamente pubblicato il CSS-Tricks. Dovresti ricevi la newsletter.
- "
- a
- WRI
- accesso
- accessibile
- di conseguenza
- aggiunto
- aggiuntivo
- consigli
- Tutti
- annunciando
- articolo
- consapevolezza
- perché
- fra
- Po
- Acquistare
- tela
- certo
- Challenge
- caratteri
- classe
- College
- rispetto
- Consenso
- contenuto
- creato
- Creative
- descritta
- dettaglio
- dettagli
- Dsiplay
- giù
- esperienza
- FAST
- anteriore
- pieno
- Generale
- generalmente
- ottenere
- grande
- Gruppo
- linee guida
- qui
- ospitato
- Come
- HTTPS
- HubSpot
- Immagine
- immagini
- Interfaccia
- IT
- King
- locale
- Lunghi
- cerca
- amore
- Maggioranza
- make
- FA
- mentale
- forza
- mente
- Scopri di più
- Mozilla
- Note
- numero
- online
- Opportunità
- Altro
- proprio
- persona
- punto
- possibile
- scopo
- RE
- Lettore
- lettori
- realizzato
- recentemente
- richiede
- stesso
- allo
- vede
- senso
- da
- site
- So
- Speaker
- Altoparlanti
- inizio
- Supporto
- trattativa
- Consulenza
- condizioni
- Il
- cosa
- cose
- oggi
- insieme
- argomento
- ui
- Aggiornamenti
- W3
- Che
- while
- valore
- sarebbe
- scrittura








