A regola di stile è una regola qualificata che associa un elenco di selezione con un elenco di dichiarazioni di proprietà ed eventualmente un elenco di regole nidificate. Sono anche chiamati set di regole nei CSS2.
Come indica la citazione sopra del W3C, sembra che il W3C consideri "set di regole" un termine un po' obsoleto, preferendo il termine "regola di stile" (o forse "regola" in breve).
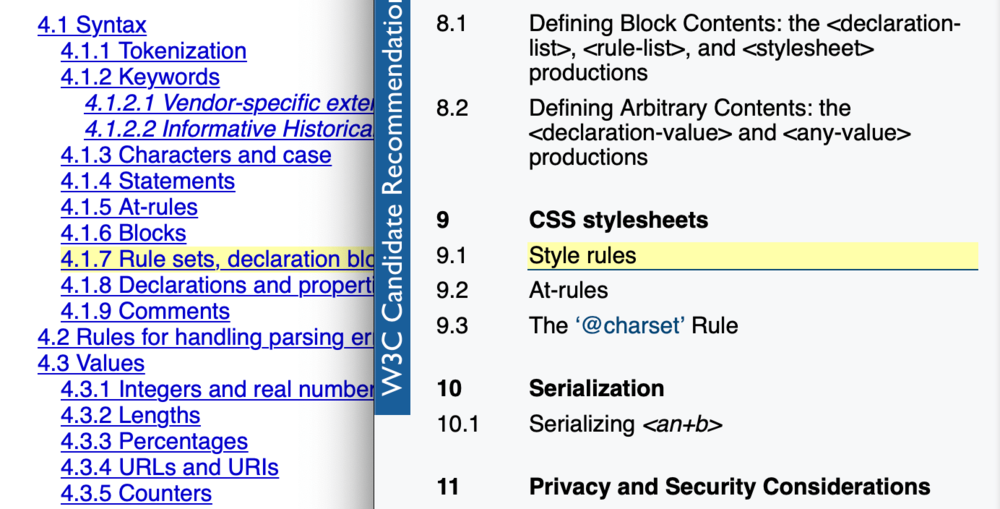
Non me ne sono mai accorto! "Set di regole" è così maledettamente marchiato sul mio cervello che è necessario perdere un sacco di memoria muscolare per iniziare a usare invece la "regola di stile". Non ho visto una nota specifica nelle specifiche Modifiche sezione, ma puoi vedere la modifica nel sommario tra le versioni:
Louis riassume bene anche le parti di una regola di stile:
/* Everything below is a style rule (or rule set, or just rule) */
section { /* Everything between the braces is a declaration block */
margin: 0 20px; /* This line is an individual declaration */
color: #888; /* Another declaration */
}Non so nulla del contesto e, all'inizio, stavo per fare la cacca con il cambiamento, ma la "regola di stile" ha davvero senso più mi siedo con essa. Se le coppie proprietà:valore sono dichiarazioni che siedono in a blocco di dichiarazione, quindi abbiamo qualcosa di meno simile a un insieme di regole e più simile a una regola che definisce gli stili per un selettore con un blocco di dichiarazioni di stile. 👌
Ancora una volta, dare un nome alle cose è difficile.