Suzy Naschansky dal HTMHell Calendario dell'Avvento:
All About Dragons
I like dragons. Blah blah blah blah blah.
Guarda quello aria-labelledby attributo? Concatena due ID dal markup, uno per l'intestazione (#article1-heading) e uno per il collegamento (#article1-read-more). Quello che succede è che uno screen reader sostituirà l'etichetta semantica esistente tra i tag di collegamento e utilizzerà il contenuto di entrambi gli elementi e li annuncerà insieme come un'unica stringa di testo:
Read more All About DragonsSono sempre imbarazzato quando mi rendo conto che c'è qualcosa che penso dovrei sapere ma non lo so. Questo è sicuramente uno di quei casi e sono grato come diamine che Suzy lo abbia condiviso.
Di recente mi trovavo in una situazione in cui io avrei potuto avrei dovuto farlo. Cerco sempre di evitare un mucchio di link "Leggi di più" sulla stessa pagina, ma trovare versioni diverse della stessa cosa è difficile quando lavori con qualcosa come un loop di 15 post (anche se ci sono risorse per aiutare). E se dobbiamo mantenere le etichette corte per motivi estetici - requisiti di progettazione e quant'altro - è ancora più impegnativo. Il aria-labelledby L'attributo mi dà esattamente quello che voglio: etichette visive coerenti e annunci più contestuali per la tecnologia assistiva.
E questa è una cosa solo quando il testo che vuoi usare per l'etichetta accessibile esiste già nella pagina. Altrimenti, vorresti andare con aria-label e con l'avvertenza che è puramente per elementi interattivi che non sono in grado di etichettare le cose in modo accessibile con HTML semantico.
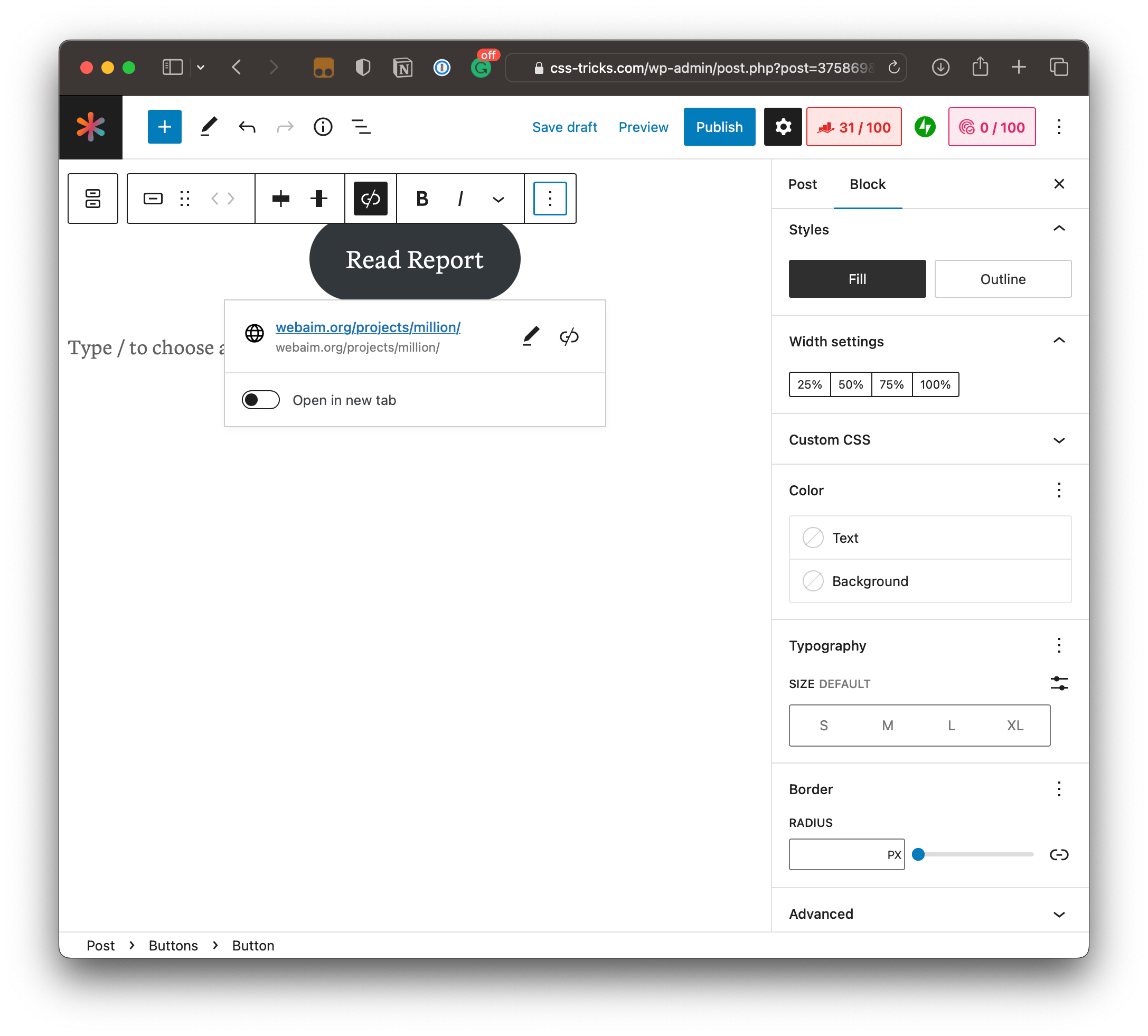
Se lavori in un CMS come WordPress (che sono io), potresti aver bisogno di fare un po' di lavoro in più. Come quando lascio cadere un blocco Button sulla pagina, queste sono le opzioni con cui devo lavorare:
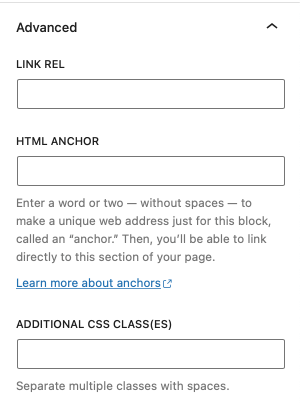
Alcune belle opzioni lì dentro, ma niente a che fare con l'etichettatura accessibile. Se ti stai chiedendo cosa c'è sepolto in quel pannello avanzato:

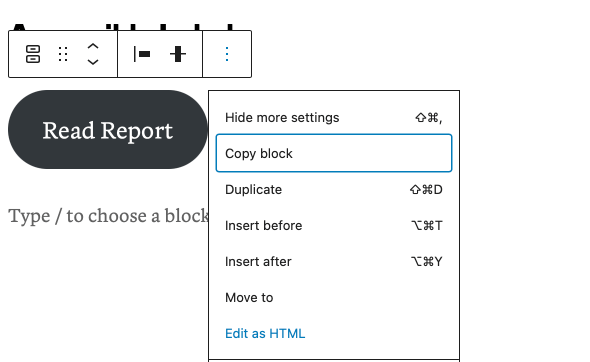
Dovrai invece modificare il pulsante in modalità HTML:

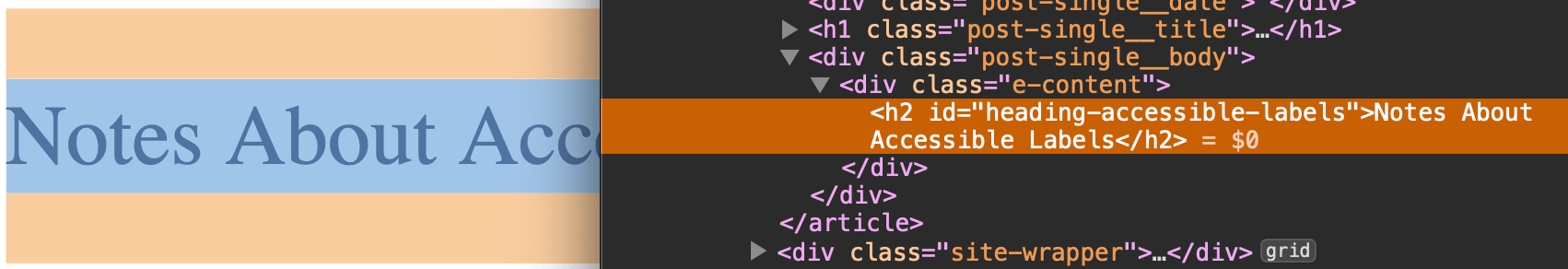
Ma prima di farlo, devi aggiungere un ID all'intestazione che vuoi usare. Il blocco di intestazione ha la stessa impostazione del pannello Avanzate per l'aggiunta di un'ancora, che inietterà un ID sull'elemento:

Quindi puoi andare a modificare il blocco Button in modalità HTML e aggiungere il file accessible-labels ID così come un ID per il pulsante stesso. Questo è un esempio del markup modificato:
Grande! Ma WordPress non va bene con questo:

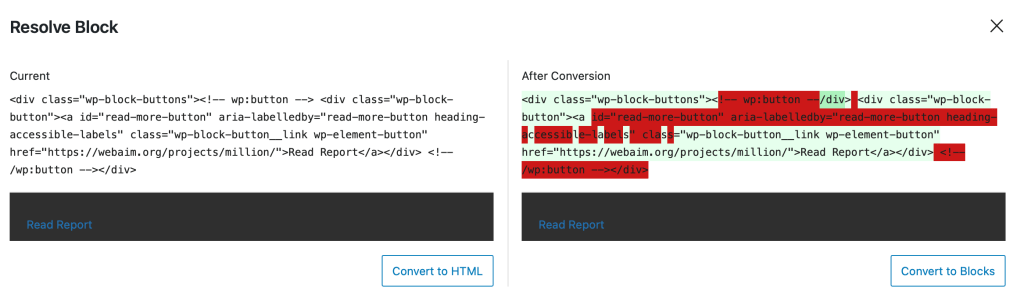
Puoi provare a risolvere il problema:

Le sospiro. Il blocco Button deve essere convertito in un blocco HTML personalizzato. In un certo senso sconfigge l'intera cosa dell'editing visivo in cui WordPress è così bravo. Ho fatto una ricerca super veloce per un plug-in che potrebbe aggiungere opzioni di etichettatura ARIA a determinati blocchi, ma non ci sono riuscito. Sembra un'opportunità matura per fare uno o inviare PR per i blocchi che potrebbero utilizzare tali opzioni.