Da quando gli esseri umani hanno iniziato a impilare pietre, hanno dovuto affrontare un problema: non puoi vedere un edificio prima che sia costruito. Se stai solo impilando pietre, non è un grosso problema. Ma se stai spendendo centinaia di migliaia di dollari per costruire una nuova casa, vuoi essere sicuro che sia esattamente quello che vuoi. Realtà aumentata offre un nuovo strumento per risolvere questo problema.
casaAR, di Reactar Labs, è una "piattaforma di visualizzazione pre-costruzione" che consente ai proprietari e agli sviluppatori di immobili di fare un tour virtuale di un edificio prima che venga costruito. Per saperne di più su questa applicazione di realtà aumentata e sul problema che risolve, abbiamo parlato con il fondatore e CEO Richard Penny.
Costruire una casaAR
"Non puoi provare una nuova casa prima di averla costruita, e questo causa problemi dappertutto", ha spiegato Penny. "Tornando indietro di alcuni anni, si tratta di come utilizziamo la tecnologia che abbiamo o che sta emergendo per risolvere questi problemi di base".
Nel 2017, quello che sarebbe diventato homeAR è iniziato come un piano per uno strumento di marketing in realtà aumentata, qualcosa che gli sviluppatori potevano utilizzare per mostrare le loro idee a potenziali clienti e clienti. Le persone possono e usano homeAR per commercializzare i loro progetti di edifici, ma il concetto ha preso una vita completamente nuova quando Penny si è fatta costruire la propria casa.
"Come spesso accade, ha coinciso con un'esperienza personale: acquistare un appezzamento di terreno e cercare di costruire una patria da sogno incontrando questi problemi in prima persona", disse Penny.
Più o meno nello stesso periodo, sono usciti ARkit e ARCore. "La realtà aumentata è passata dall'essere qualcosa che richiedeva una scienza seria... al punto in cui molte delle basi matematiche erano state risolte e potevi concentrarti sulle basi di un'esperienza".
Essendo già nello spazio della realtà aumentata, Penny e il suo team hanno esaminato se qualcun altro stesse lavorando alla visualizzazione pre-compilazione e hanno scoperto che nessuno lo faceva davvero.
"Anche se l'idea era già là fuori e c'erano alcune cose concettuali, nessuno la stava davvero realizzando", disse Penny. “Ci siamo chiesti 'Quanto potrebbe essere difficile' e abbiamo scoperto che la risposta era: 'Molto più difficile di quanto si possa pensare.' Probabilmente è per questo che nessuno lo stava ancora facendo".
La casa costruita in realtà aumentata
"Abbiamo pensato: 'Le persone progettano case in 3D, lo porteremo semplicemente in AR' e non è così semplice", disse Penny.
Per prima cosa, molti architetti e designer stanno ancora lavorando in 2D. Inoltre, coloro che progettano in 3D di solito realizzano enormi modelli CAD che possono essere troppo per la realtà aumentata, in particolare su un dispositivo mobile. Per poter creare un'app di realtà aumentata basata su CAD che possa essere eseguita su un dispositivo mobile, i modelli dovrebbero essere fortemente ottimizzati.

"Abbiamo dovuto creare una pipeline di contenuti che portasse modelli da strumenti per i creatori... e poi essere in grado di renderla utilizzabile e coerente quando la presenteremo in AR", disse Penny.
Il team ha affrontato questo ostacolo così come il problema di iOS e Android con diversi sensori spaziali e di mappatura. Penny dice che l'esperienza è leggermente diversa Android ed Apple dispositivi, ma c'è parità di funzionalità su entrambe le piattaforme. Non importa quale utilizzi, puoi scaricare l'app gratuitamente ed esplorare modelli di esempio.
Esplorando homeAR
"L'intera esperienza è basata su app. Crediamo ancora che l'esperienza che vogliamo offrire agli utenti finali richieda un'app... Dietro a ciò, c'è un portale web in cui i clienti si recano per caricare i loro contenuti", disse Penny. "L'inconveniente di scaricare un'app è piuttosto piccolo quando stai per spendere un milione di dollari per una nuova casa."
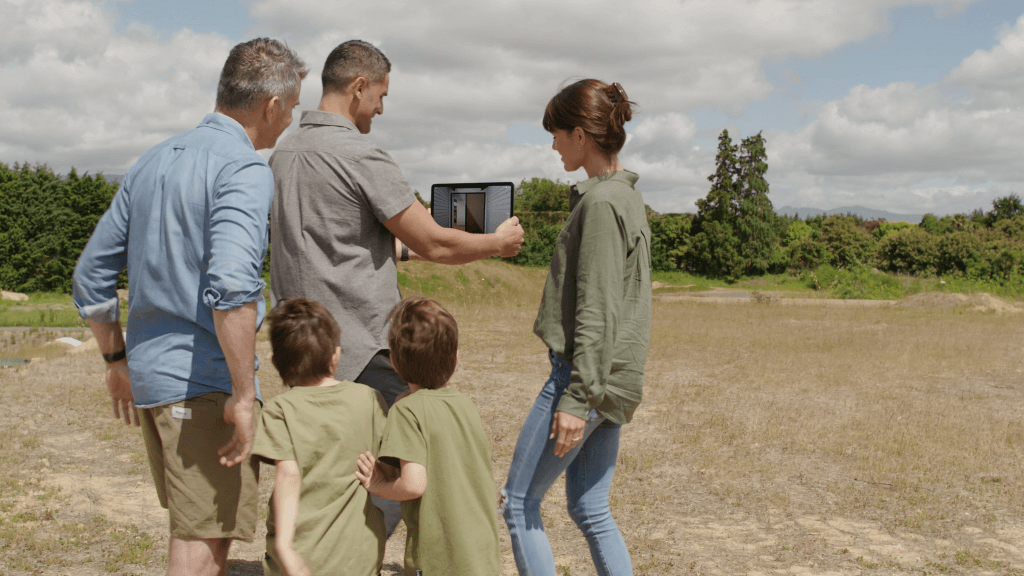
Se ti trovi sul sito del tuo futuro edificio, puoi percorrere un modello in scala reale mappato sulla posizione futura fisica della casa. C'è anche una "modalità casa delle bambole" che può essere implementata ovunque. Anche la società è stata recentemente lanciata un aggiornamento che consente a più utenti di visualizzare lo stesso modello su dispositivi diversi contemporaneamente.

"Come builder, potresti guidare un acquirente attraverso l'esperienza su un telefono, ma non è stata la migliore esperienza utente", disse Penny. "[Ora] puoi camminare in parti completamente diverse del sito della casa e sperimentarlo in modo completamente indipendente, quindi tornare indietro e parlarne".
Aggiunte app
All'inizio di questo mese, anche l'app ha visto grafica migliorata e un plug-in Revit®. L'azienda, uno sviluppatore autorizzato Autodesk, sta pianificando anche un plug-in ArchiCAD.
"Quando una persona lo usa e si aspetta che si comporti come una casa, vogliamo renderlo utilizzabile in modo che le persone non interagiscano solo con un widget 3D, ma interagiscano con una casa", disse Penny.
In lavorazione anche: registrazione video in-app e note persistenti che potrebbero consentire ad acquirenti e costruttori di comunicare attraverso il modello di casa in modo asincrono. Mentre Penny ha molte idee su come potrebbe essere l'app anni nel futuro, in questo momento è concentrato su ciò che è possibile fare oggi.
"Questa è la sfida per tutti noi in questo settore... convincere le persone a tornare e utilizzarlo regolarmente perché aggiunge valore, non solo perché è una novità brillante", disse Penny. "Ci assicuriamo di offrire valore ora invece di aspettare sempre con impazienza quando avremo le cuffie, quando avremo il 5G..."
AR che rende qualcosa di reale
La realtà aumentata è spesso lodata per la sua capacità di portare cose immaginative o impossibili nel mondo fisico. Ma, per molti, il valore più grande della realtà aumentata è il viaggio di ritorno, trasformando quelle visioni virtuali in oggetti fisici. Questo è il tipo di promessa che applicazioni come homeAR portano in tavola.
- 3d
- Chi siamo
- attivo
- Tutti
- già
- androide
- ovunque
- App
- Apple
- Applicazioni
- applicazioni
- AR
- aumentata
- Realtà aumentata (RA)
- Nozioni di base
- diventare
- essendo
- MIGLIORE
- Bloccare
- sistema
- costruire
- costruttore
- Costruzione
- acquirenti
- Acquisto
- CAD
- cause
- ceo
- Challenge
- arrivo
- azienda
- completamente
- concetto
- contenuto
- potuto
- Creatore
- Clienti
- Design
- progettazione
- disegni
- rivelazione
- Costruttori
- sviluppatori
- dispositivo
- dispositivi
- diverso
- Dsiplay
- dollari
- emergenti del mondo
- esperienza
- esplora
- di fronte
- caratteristica
- Focus
- concentrato
- Avanti
- essere trovato
- fondatore
- Gratis
- ulteriormente
- futuro
- ottenere
- grafiche
- guida
- avendo
- Casa
- Casa
- case
- Come
- HTTPS
- Gli esseri umani
- centinaia
- idea
- Immagine
- impossibile
- Internet
- iOS
- problema
- IT
- Labs
- località
- guardò
- cerca
- FA
- Rappresentanza
- Marketing
- massiccio
- Importanza
- milione
- Mobile
- dispositivo mobile
- modello
- modelli
- Mese
- Scopri di più
- Note
- Offerte
- ottimizzati
- proprietari
- Persone
- cronologia
- Fisico
- pianificazione
- piattaforma
- Piattaforme
- plug-in
- punto
- Portale
- possibile
- potenziale
- clienti potenziali
- presenti
- piuttosto
- Problema
- problemi
- proprietà
- Realtà
- necessario
- Correre
- Suddetto
- Scienze
- Un'espansione
- site
- piccole
- So
- RISOLVERE
- qualcosa
- lo spazio
- spendere
- Spendere
- iniziato
- Parlare
- team
- Tecnologia
- Le nozioni di base
- migliaia
- Attraverso
- per tutto
- tempo
- oggi
- capire
- Aggiornanento
- us
- uso
- utenti
- generalmente
- APPREZZIAMO
- Video
- Visualizza
- virtuale
- visualizzazione
- a piedi
- sito web
- Che
- se
- OMS
- lavoro
- lavori
- mondo
- anni