כשאתה שם משהו - נניח דף נייר רגיל - בתיקייה מנילה, חלק מהדבר הזה עשוי להציץ מעט מהתיקייה. אותו דבר עם ארנק וכרטיסי אשראי. הקלפים מבצבצים רק מעט כדי שתוכלו לקבל מבט מהיר על הקלפים שאתם נושאים.
אני קורא לדבר הזה "חריץ". חריץ הוא המקום שבו אנו יוצרים אשליה של פתח שדרכו נוכל להקניט אלמנט ויזואלי המציץ מתוכו. ואנחנו יכולים לעשות את זה ב-CSS!
החלק המכריע בעיצוב הוא הצל, שהוא מה שנותן את הרמז הוויזואלי שיש חרך. ואז יש את הכיסוי של החריץ שמספק את המקום לאלמנט המוצג להציץ דרכו מלמטה.
הנה מה שאנחנו הולכים להכין ביחד:
נתחיל ביצירת הצל
אתה עשוי להיות מופתע שהצל בדוגמה לא נוצר עם צל CSS אמיתי, כמו box-shadow או drop-shadow() לְסַנֵן. במקום זאת, הצל הוא אלמנט נפרד בפני עצמו, כהה ומטושטש. זה חשוב על מנת להפוך את העיצוב לסתגלן יותר, הן במצב ברירת המחדל והן במצב האנימציה שלו.
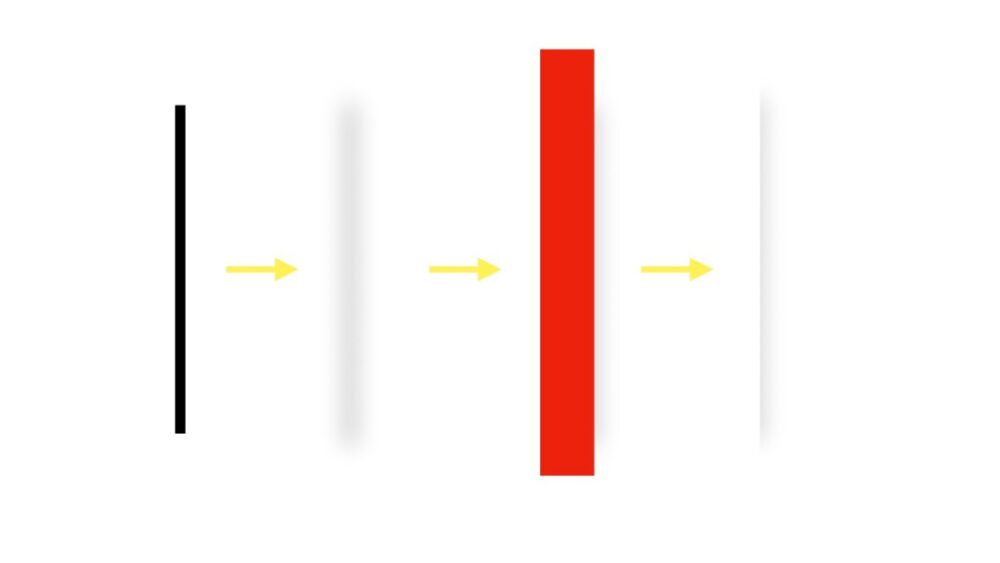
הכריכה היא המרכיב הנוסף בעיצוב. הכיסוי הוא מה שאני מכנה האלמנט שחופף את הצל. הנה דמות המתארת כיצד הצל והכריכה מתאחדים.

הצללית עשויה ממלבן זקוף קטן בעל רקע שיפוע. השיפוע כהה יותר באמצע. אז כשהאלמנט מטושטש, הוא יוצר צל כהה יותר באמצע; ומכאן יותר ממדי.
כעת, החצי השמאלי של הצל המחודש מכוסה במלבן למעלה, בצבע זהה בדיוק לרקע המיכל שלו.
גם הכיסוי וגם הצל מוזזים שמאלה עד כדי כך, כך שנראה שכבות
עובדים על הכריכה
כדי שהכריכה תתמזג עם הרקע של העיצוב, צבע הרקע שלו עובר בירושה מהאלמנט המכיל שלו. לחלופין, אתה יכול גם לנסות למזג את הכריכה לרקע שלה באמצעות סטנדרטים כמו מסכות CSS ו מצבי מיזוג, בהתאם לבחירות ולדרישות העיצוב שלך.
כדי ללמוד כמה יסודות כיצד ניתן ליישם תקנים אלה, אתה יכול לעיין במאמרים הבאים: שרה דרזנר "מיסוך לעומת גזירה: מתי להשתמש בכל אחד" מספק פריימר מצוין על מסכות. כתבתי גם על מצבי מיזוג CSS במאמר זה שבו אתה יכול לרענן את הנושא.
בקוד המקור של הדוגמה שלי, תשים לב שיישרתי וערמתי את האלמנטים בתוך ה-
מה ש-CSS Grid גם מאפשר לי לעשות הוא להגדיר את שלושת אלה divכך שכולם ברוחב מלא ב-
main > div {
grid-area: 1 / 1;
}זה גורם להכל להיערם אחד על השני. בדרך כלל, אנו עובדים קשה כדי להימנע מכיסוי אלמנטים באלמנטים אחרים ברשת. אבל הדוגמה הזו מסתמכת על זה. נתתי את .slit-cover ברוחב של 50% מה שחושף באופן טבעי את התמונה שמתחתיה. משם, קבעתי א transform על זה שמזיז אותו 50% לכיוון השלילי, ועוד את הכמות הקטנה העברתי את הצל קודם לכן (25px) כדי לוודא שגם זה נחשף.
.slit-cover {
width: 50%;
transform: translatex(calc(-50% - 25px));
/* etc. */
}והנה יש לנו את זה! חריץ די טבעי למראה המחקה משהו שמציץ מתוך תיקייה, ארנק או כל דבר אחר.
יש עוד דרכים לעשות זאת! ראשית, Flexbox יכולה לגרום לאלמנטים להתיישר בשורה ולהתיישר במרכז כך. יש הרבה דרכים להעביר דברים זה לצד זה. ואולי יש לך דרך להשתמש ב box-shadow נכס, drop-shadow() מסנן, או אפילו מסנני SVG כדי לקבל את אותו סוג של אפקט צל שבאמת מוכר את האשליה.
ואתה לגמרי יכול לרפרף על זה כדי לקבל את המראה והתחושה שלך. לדוגמה, נסה להחליף את המיקום של הצל והתמונה. או לשחק עם שילובי הצבעים ולשנות את blur() לסנן ערך. ניתן גם לשנות את צורת הכריכה והצללית - אני בטוח שתוכל ליצור צללית מעוקלת במקום ישרה ולשתף אותנו בהערות!