אני מבלה הרבה זמן ב-DevTools, ואני בטוח שגם אתה. לפעמים אני אפילו מקפץ ביניהם, במיוחד כשאני מנקה בעיות בין דפדפנים. DevTools דומה מאוד לדפדפנים עצמם - לא כל התכונות ב-DevTools של דפדפן אחד יהיו זהות או נתמכות ב-DevTools של דפדפן אחר.
אבל יש לא מעט תכונות של DevTools הניתנות להפעלה הדדית, אפילו כמה פחות מוכרות שאני עומד לחלוק איתך.
למען הקיצור, אני משתמש ב-"Chromium" כדי להתייחס לכל הדפדפנים מבוססי Chromium, כמו Chrome, Edge ו-Opera, במאמר. רבים מכלי ה-DevTools שבהם מציעים את אותן תכונות ויכולות בדיוק כמו זה, אז זה רק הקיצור שלי להתייחסות לכולם בבת אחת.
חפש צמתים בעץ ה-DOM
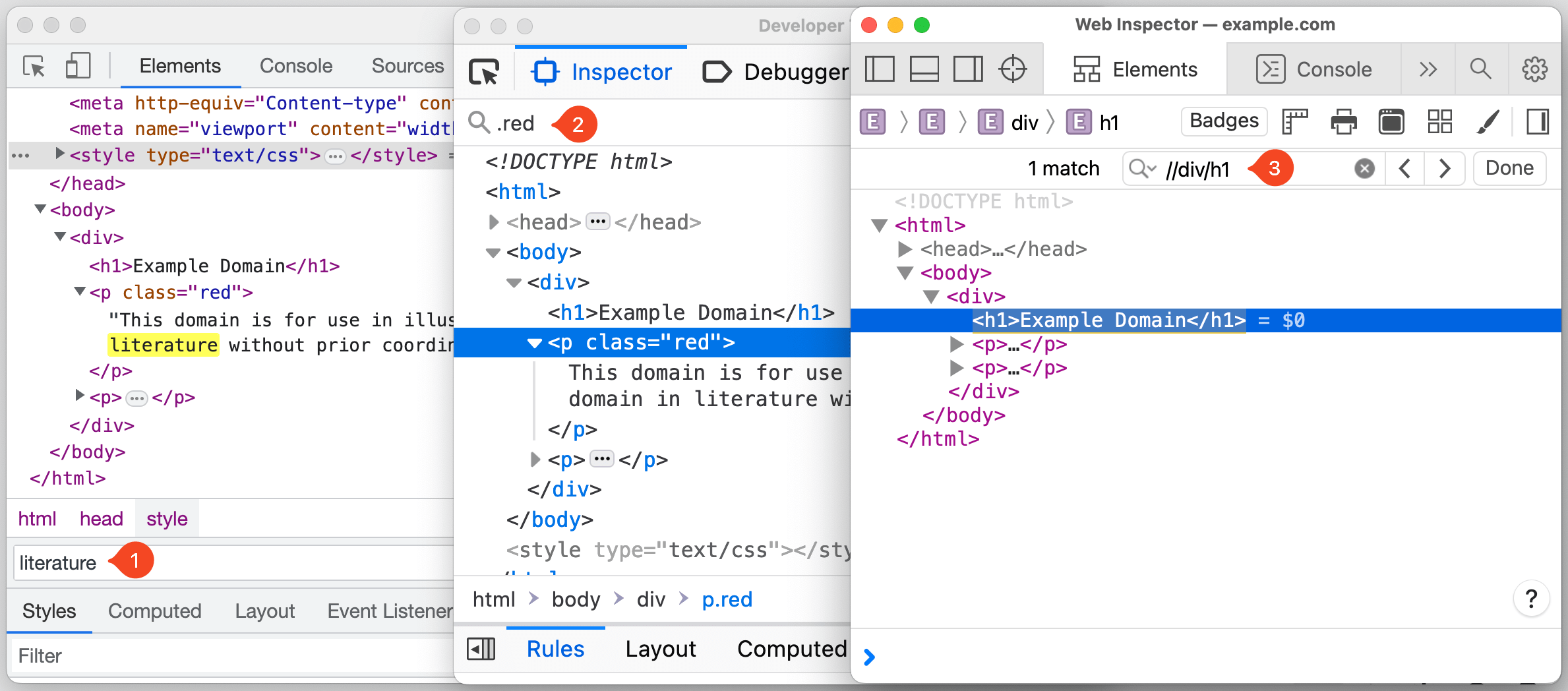
לפעמים עץ ה-DOM מלא בצמתים המקוננים בצמתים שמקוננים בצמתים אחרים, וכן הלאה. זה עושה את זה די קשה למצוא את המדויק שאתה מחפש, אבל אתה יכול לחפש במהירות בעץ DOM באמצעות Cmd + F (macOS) או Ctrl + F (חלונות).
בנוסף, אתה יכול גם לחפש באמצעות בורר CSS חוקי, כמו .red, או באמצעות XPath, כמו //div/h1.

בדפדפני Chromium, הפוקוס קופץ אוטומטית לצומת שתואם את קריטריוני החיפוש בזמן ההקלדה, מה שעלול להיות מעצבן אם אתה עובד עם שאילתות חיפוש ארוכות יותר או עם עץ DOM גדול. למרבה המזל, אתה יכול להשבית התנהגות זו על ידי מעבר אל הגדרות (F1) → העדפות → גלוֹבָּלִי → חפש תוך כדי הקלדה → שבת.
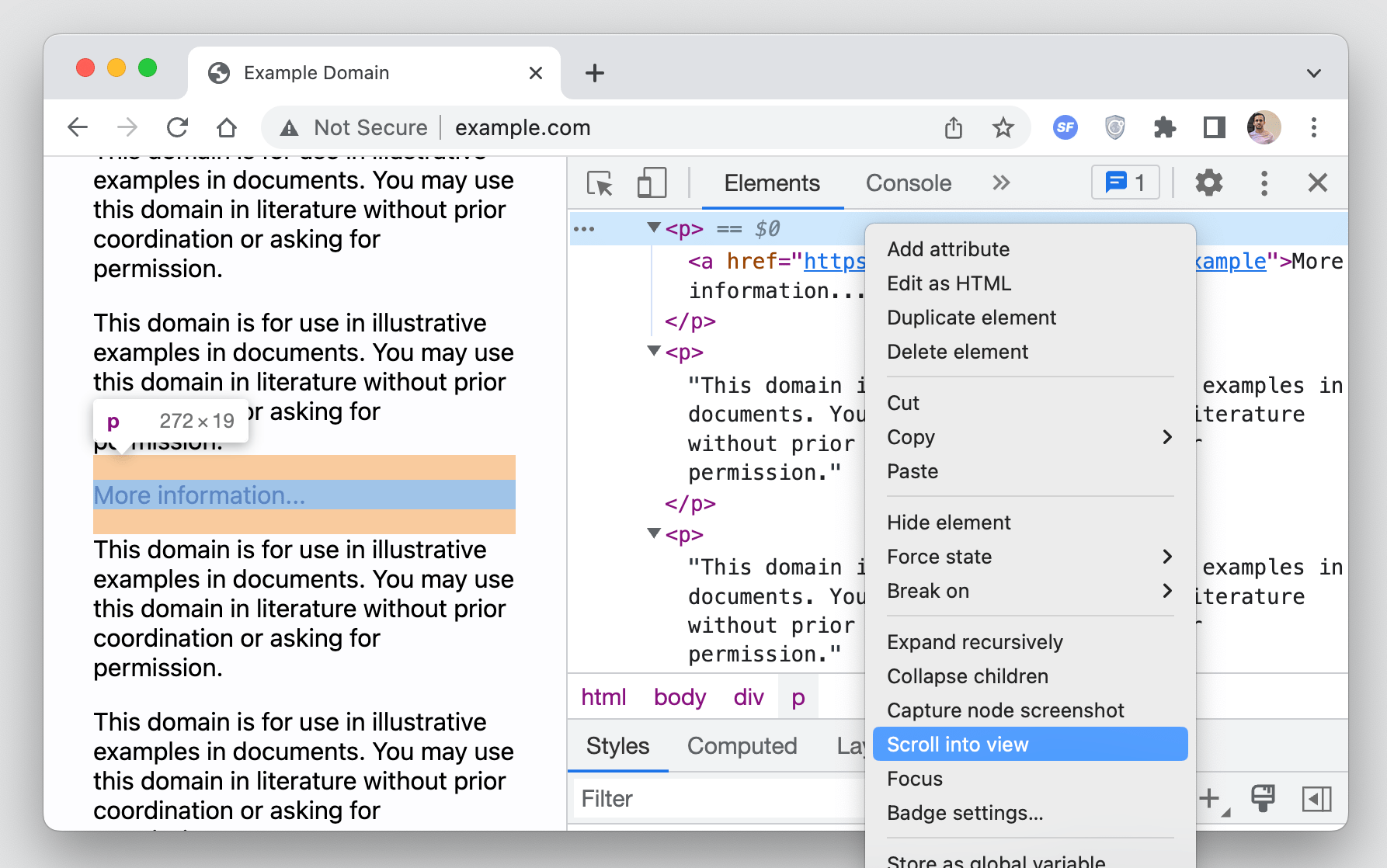
לאחר שאיתרת את הצומת בעץ ה-DOM, תוכל לגלול את הדף כדי להביא את הצומת לתוך נקודת התצוגה על ידי לחיצה ימנית על הניקוד ובחירה ב"גלול לתצוגה".

גישה לצמתים מהמסוף
DevTools מספק דרכים רבות ושונות לגשת לצומת DOM ישירות מהמסוף.
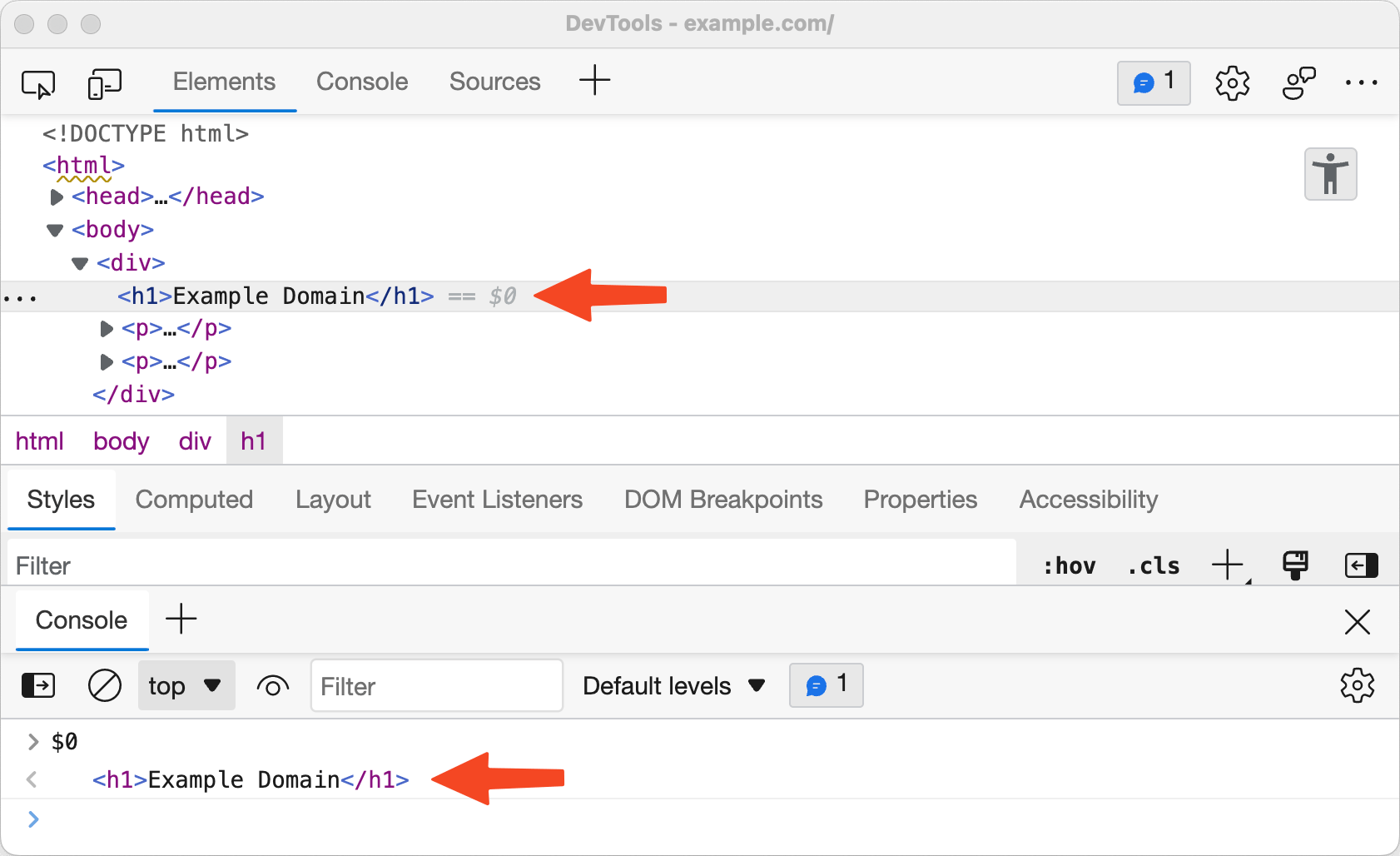
לדוגמה, אתה יכול להשתמש $0 כדי לגשת לצומת שנבחר כעת בעץ ה-DOM. דפדפני Chromium לוקחים את זה צעד אחד קדימה בכך שהם מאפשרים לך לגשת לצמתים שנבחרו בסדר כרונולוגי הפוך של בחירה היסטורית באמצעות, $1, $2, $3, וכו '

דבר נוסף שדפדפני Chromium מאפשרים לך לעשות הוא להעתיק את נתיב הצומת כביטוי JavaScript בצורה של document.querySelector על ידי לחיצה ימנית על הצומת ובחירה העתק → העתק נתיב JS, אשר לאחר מכן ניתן להשתמש בו כדי לגשת לצומת במסוף.
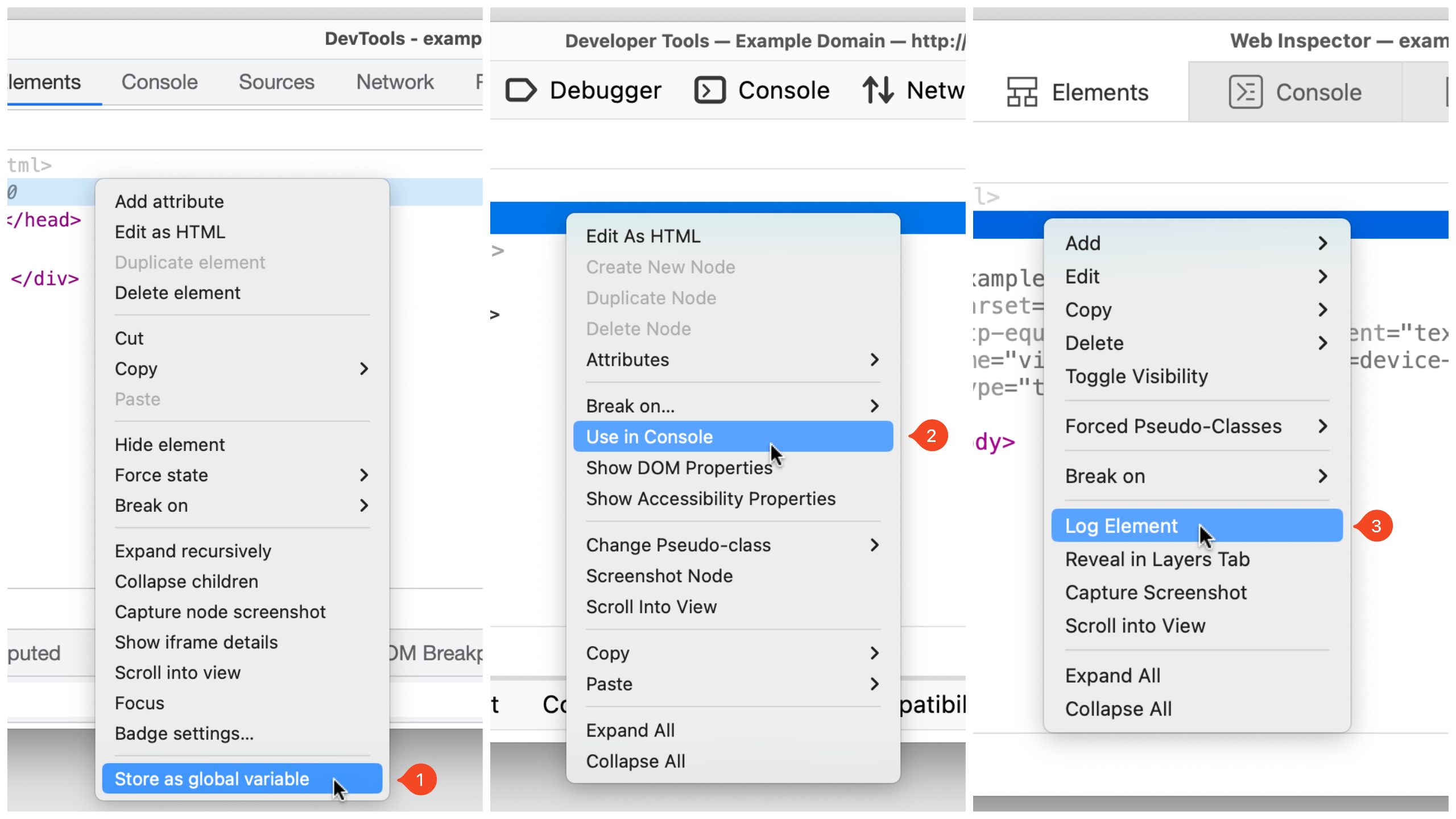
הנה דרך נוספת לגשת לצומת DOM ישירות מהמסוף: כמשתנה זמני. אפשרות זו זמינה על ידי לחיצה ימנית על הצומת ובחירת אפשרות. אפשרות זו מסומנת באופן שונה בכלי DevTools של כל דפדפן:
- כרום: קליק ימני ← "אחסן כמשתנה גלובלי"
- Firefox: קליק ימני ← "השתמש במסוף"
- ספארי: קליק ימני ← "רכיב יומן"

דמיינו אלמנטים עם תגים
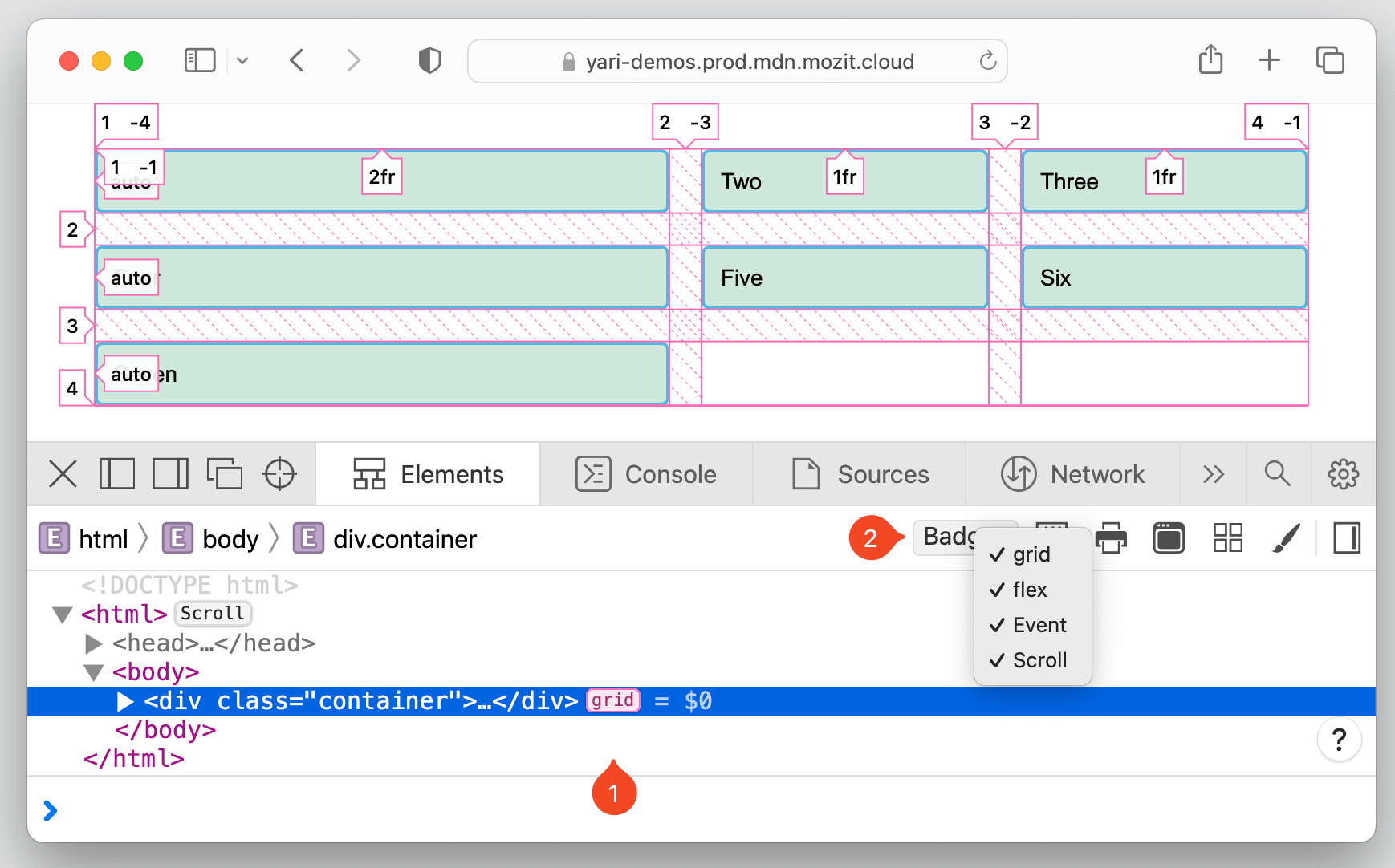
DevTools יכול לעזור להמחיש אלמנטים התואמים מאפיינים מסוימים על ידי הצגת תג ליד הצומת. תגים ניתנים ללחיצה, ודפדפנים שונים מציעים מגוון תגים שונים.
In ספארי, יש לחצן תג בסרגל הכלים של חלונית האלמנטים שבו ניתן להשתמש כדי לשנות את החשיפה של תגים ספציפיים. לדוגמה, אם לצומת יש a display: grid or display: inline-grid הצהרת CSS חלה עליו, א grid תג מוצג לידו. לחיצה על התג תדגיש אזורי רשת, גדלי רצועות, מספרי שורות ועוד, בעמוד.

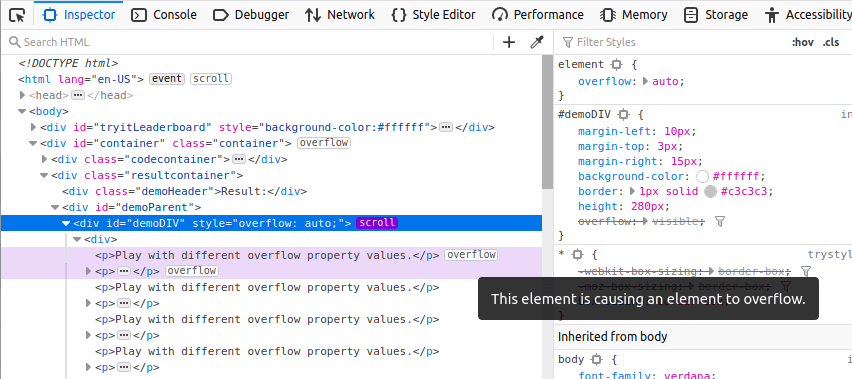
התגים הנתמכים כעת ב Firefoxכלי הפיתוח של ה-DevTools מופיעים ב-Firefox מסמכי מקור. לדוגמא, א scroll תג מציין אלמנט שניתן לגלול. לחיצה על התג מדגישה את האלמנט הגורם לגלישה ב- overflow תג לידו.

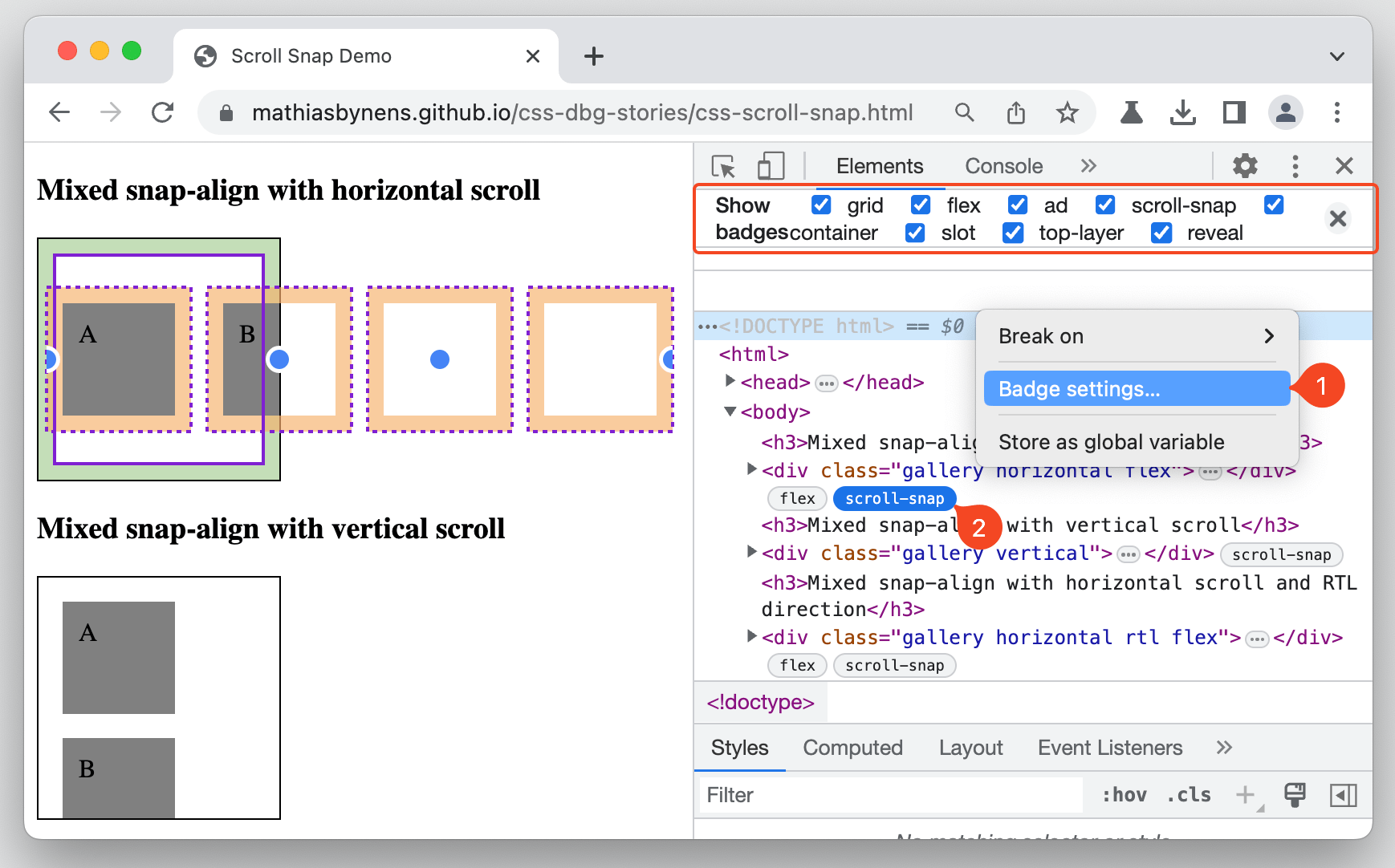
In כרום דפדפנים, תוכל ללחוץ לחיצה ימנית על כל צומת ולבחור "הגדרות תג..." כדי לפתוח מיכל המפרט את כל התגים הזמינים. לדוגמה, אלמנטים עם scroll-snap-type יהיה א scroll-snap תג לידו, אשר בלחיצה, יחליף את scroll-snap שכבת-על על אלמנט זה.

צילום צילומי מסך
הצלחנו לצלם צילומי מסך מכמה כלי DevTools כבר זמן מה, אבל זה זמין כעת בכולם וכולל דרכים חדשות לצלם תמונות בעמוד שלם.
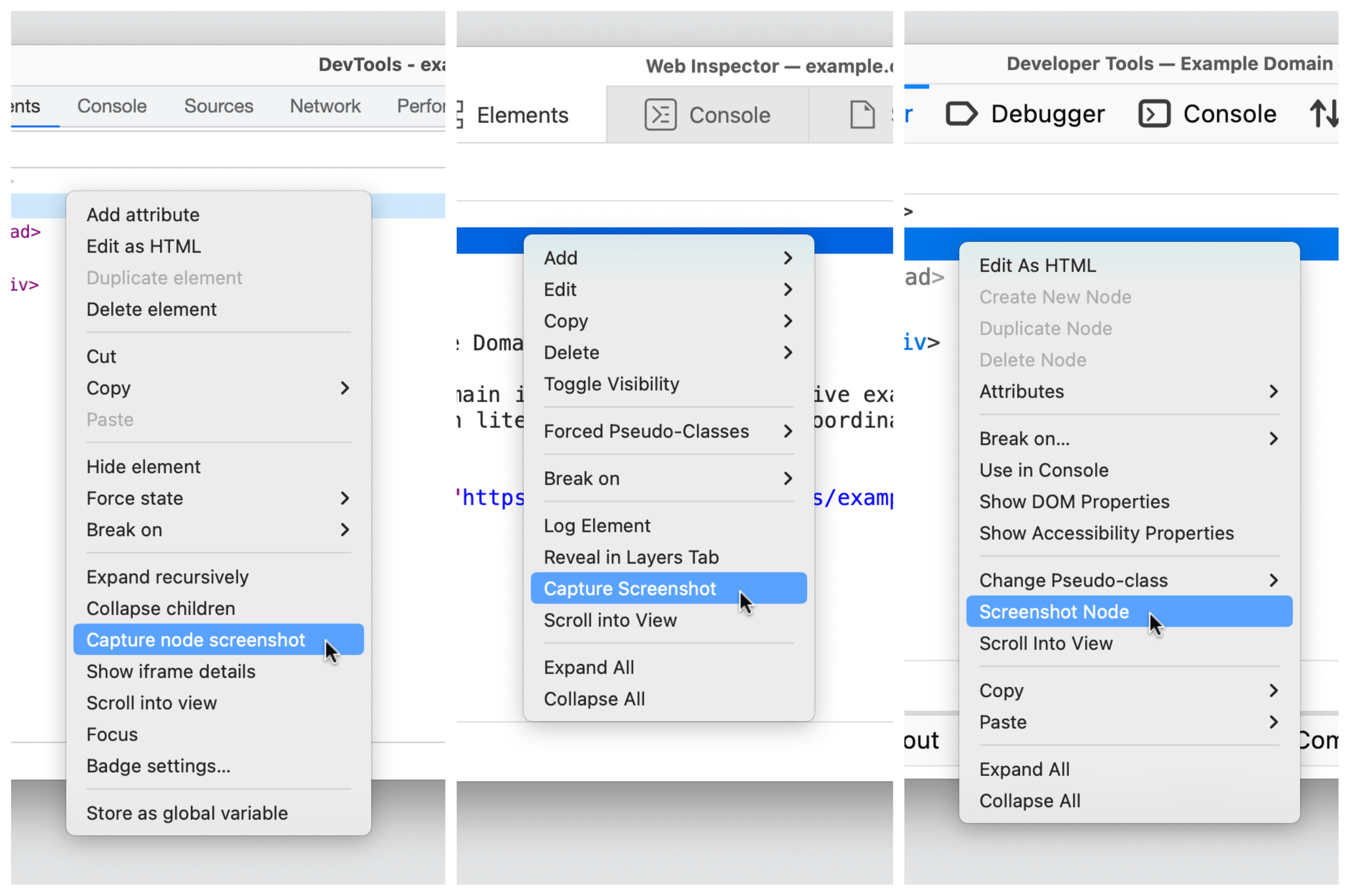
התהליך מתחיל בלחיצה ימנית על צומת ה-DOM שברצונך ללכוד. לאחר מכן בחר באפשרות ללכוד את הצומת, אשר מתויג באופן שונה בהתאם ל-DevTools שאתה משתמש בו.

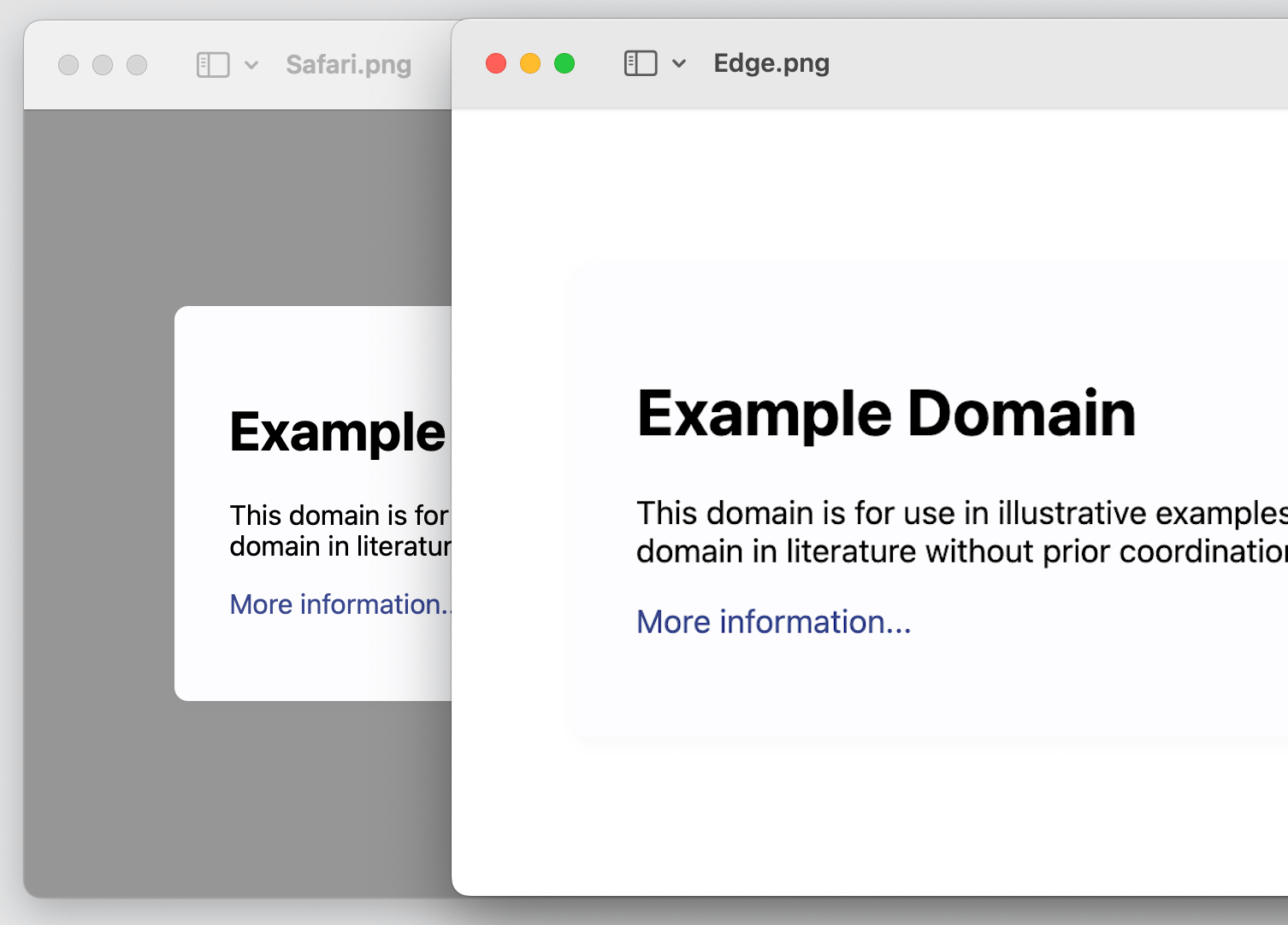
חזור על אותם שלבים ב- html צומת כדי לצלם צילום מסך של עמוד שלם. אם כן, כדאי לשים לב ש-Safari שומר על השקיפות של צבע הרקע של האלמנט - Chromium ו-Firefox יתפסו אותו כרקע לבן.

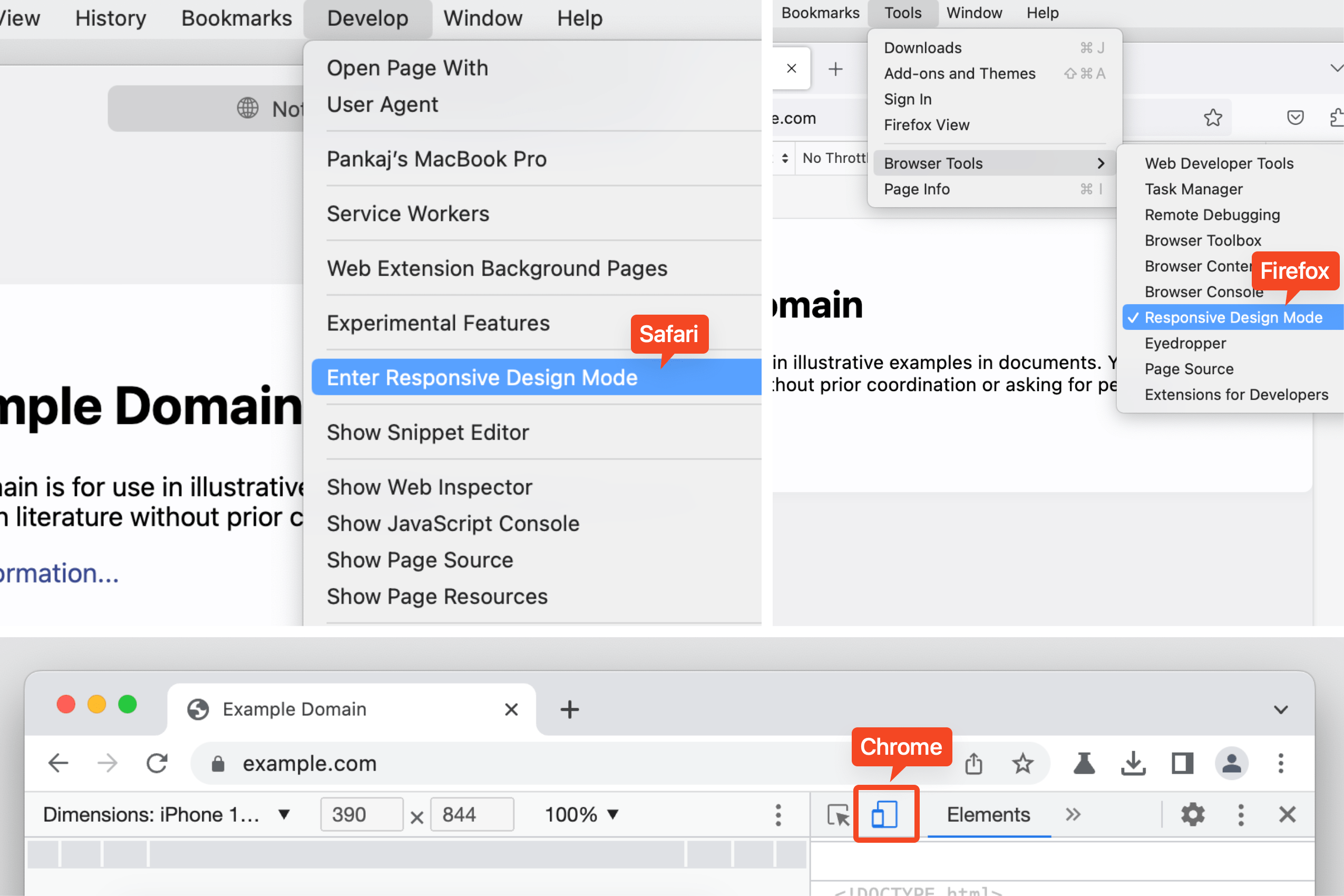
יש עוד אפשרות! אתה יכול לצלם צילום מסך "רספונסיבי" של העמוד, המאפשר לך לצלם את הדף ברוחב נקודת מבט ספציפי. כפי שניתן לצפות, לכל דפדפן יש דרכים שונות להגיע לשם.
- כרום:
Cmd+Shift+M(macOS) אוCtrl+Shift+M(חלונות). לחלופין, לחץ על סמל "התקנים" לצד סמל "בדוק". - Firefox: כלים → כלי דפדפן → "מצב עיצוב תגובה"
- ספארי: פיתוח → "היכנס למצב עיצוב רספונסיבי"

טיפ של Chrome: בדוק את השכבה העליונה
Chrome מאפשר לך לדמיין ולבדוק רכיבים בשכבה העליונה, כמו דו-שיח, התראה או מודאלי. כאשר אלמנט נוסף ל- #top-layer, זה מקבל א top-layer תג לידו, אשר בלחיצה, מקפיץ אותך אל מיכל השכבה העליונה הממוקם ממש אחרי ה- </html> תָג.
סדר האלמנטים ב- top-layer מיכל עוקב אחר סדר הערימה, מה שאומר שהאחרון נמצא בחלק העליון. לחץ על reveal תג כדי לקפוץ חזרה לצומת.
טיפ של Firefox: קפוץ לזיהוי
Firefox מקשר את האלמנט המפנה את תכונת ה-ID לרכיב היעד שלו באותו DOM ומדגיש אותו בקו תחתון. להשתמש CMD + Click (macOS) או CTRL + Click (Windows) )כדי לקפוץ לרכיב היעד עם המזהה.
גלישה את
לא מעט דברים, נכון? זה מדהים שיש כמה תכונות שימושיות להפליא של DevTools הנתמכות ב-Chromium, Firefox ו-Safari כאחד. האם יש תכונות אחרות פחות מוכרות שנתמכות על ידי שלושתן שאתה אוהב?
יש כמה משאבים שאני שומר בקרבת מקום כדי להתעדכן בכל מה שחדש. חשבתי לשתף אותם איתם כאן:
- הפצת תוכן ויחסי ציבור מופעל על ידי SEO. קבל הגברה היום.
- Platoblockchain. Web3 Metaverse Intelligence. ידע מוגבר. גישה כאן.
- מקור: https://css-tricks.com/some-cross-browser-devtools-features-you-might-not-know/
- :הוא
- 1
- 11
- 7
- 8
- 9
- 98
- a
- יכול
- אודות
- גישה
- נצפה
- הוסיף
- לאחר
- ערני
- תעשיות
- מאפשר
- מאפשר
- ו
- אחר
- יישומית
- ARE
- אזורים
- מאמר
- AS
- At
- באופן אוטומטי
- זמין
- בחזרה
- רקע
- תגים
- BE
- בֵּין
- תַחתִית
- לקפוץ
- להביא
- דפדפן
- דפדפנים
- לַחְצָן
- by
- CAN
- יכולות
- ללכוד
- גורם
- מרכז
- מסוים
- Chrome
- כרום
- קליק
- סְגוֹר
- צֶבַע
- קונסול
- מכולה
- קשר
- יכול
- הקריטריונים
- חוצה דפדפן
- CSS
- כיום
- תלוי
- עיצוב
- לפתח
- דיאלוג
- אחר
- ישירות
- מציג
- DOM
- כל אחד
- אדג '
- אלמנט
- אלמנטים
- זן
- במיוחד
- וכו '
- אֲפִילוּ
- דוגמה
- לצפות
- תכונות
- מעטים
- Firefox
- להתמקד
- כדלקמן
- בעד
- טופס
- למרבה המזל
- החל מ-
- מלא
- נוסף
- לקבל
- גלוֹבָּלִי
- רֶשֶׁת
- יש
- כותרת
- לעזור
- כאן
- להבליט
- מודגש
- פסים
- היסטורי
- HTML
- HTTPS
- i
- ICON
- ID
- מזהה
- in
- באחר
- כולל
- בצורה מדהימה
- מצביע על
- יכולת פעולה הדדית
- בעיות
- IT
- שֶׁלָה
- JavaScript
- לקפוץ
- קפיצות
- שמור
- לדעת
- גָדוֹל
- אחרון
- פחות ידוע
- מאפשר לי
- כמו
- קו
- קישורים
- ברשימה
- רשימות
- ממוקם
- עוד
- הסתכלות
- מגרש
- MacOS
- עושה
- רב
- להתאים
- אומר
- תפריט
- אמצע
- יכול
- מצב
- יותר
- מוזילה
- חדש
- הבא
- צומת
- צמתים
- מספרים
- of
- הַצָעָה
- on
- ONE
- לפתוח
- Opera
- אפשרות
- אפשרויות
- להזמין
- אחר
- עמוד
- לוח
- נתיב
- אפלטון
- מודיעין אפלטון
- אפלטון נתונים
- יפה
- תהליך
- נכסים
- מספק
- מהירות
- משאבים
- תגובה
- להפוך
- לחץ לחיצה ימנית על
- ספארי
- טוֹבָה
- אותו
- צילומי מסך
- לגלול
- חיפוש
- נבחר
- בחירה
- מבחר
- שיתוף
- קַצרָנוּת
- הראה
- גדל
- So
- כמה
- ספציפי
- לבלות
- הערימה
- התחלות
- להשאר
- שלב
- צעדים
- נתמך
- תָג
- לקחת
- יעד
- זמני
- זֶה
- השמיים
- אותם
- עצמם
- דבר
- דברים
- מחשבה
- שְׁלוֹשָׁה
- זמן
- טיפ
- ל
- גַם
- כלים
- חלק עליון
- לעקוב
- שקיפות
- נָכוֹן
- להשתמש
- מגוון
- לצפיה
- ראות
- דֶרֶך..
- דרכים
- אשר
- בזמן
- לבן
- רוחב
- יצטרך
- חלונות
- עם
- בתוך
- לְלֹא
- עובד
- ראוי
- אתה
- זפירנט