סוזי נשנסקי מ לוח השנה של HTMHell:
All About Dragons
I like dragons. Blah blah blah blah blah.
תראה את זה aria-labelledby תְכוּנָה? הוא משרשר שני מזהים מהסימון, אחד עבור הכותרת (#article1-heading) ואחד עבור הקישור (#article1-read-more). מה שקורה שם הוא שקורא מסך יחליף את התווית הסמנטית הקיימת בין תגי הקישור וישתמש בתוכן משני האלמנטים ויכריז עליהם יחד כמחרוזת טקסט אחת:
Read more All About Dragonsאני תמיד נבוך כשאני מבין שיש משהו שאני חושב שאני צריך לדעת אבל לא. זה בהחלט אחד מהמקרים האלה ואני אסיר תודה על כך שסוזי שיתפה אותו.
ממש לאחרונה הייתי במצב שבו אני יכול היה היה צריך לעשות את זה. אני תמיד מנסה להימנע מחבורה של קישורי "קרא עוד" באותו עמוד, אבל זה קשה להעלות טעמים שונים של אותו הדבר כשאתה עובד עם משהו כמו לולאה של 15 פוסטים (למרות שיש משאבים לעזור). ואם אנחנו צריכים לשמור על תוויות קצרות מסיבות אסתטיות - דרישות עיצוב ומה לא - זה אפילו יותר מאתגר. ה aria-labelledby תכונה נותנת לי בדיוק את מה שאני רוצה: תוויות חזותיות עקביות והכרזות הקשריות יותר לטכנולוגיה מסייעת.
וזה רק דבר כאשר הטקסט שבו אתה רוצה להשתמש עבור התווית הנגישה כבר קיים בדף. אחרת, היית רוצה ללכת עם aria-label ובסייג שזה מיועד אך ורק לאלמנטים אינטראקטיביים שאינם מסוגלים לתייג דברים בצורה נגישה עם HTML סמנטי.
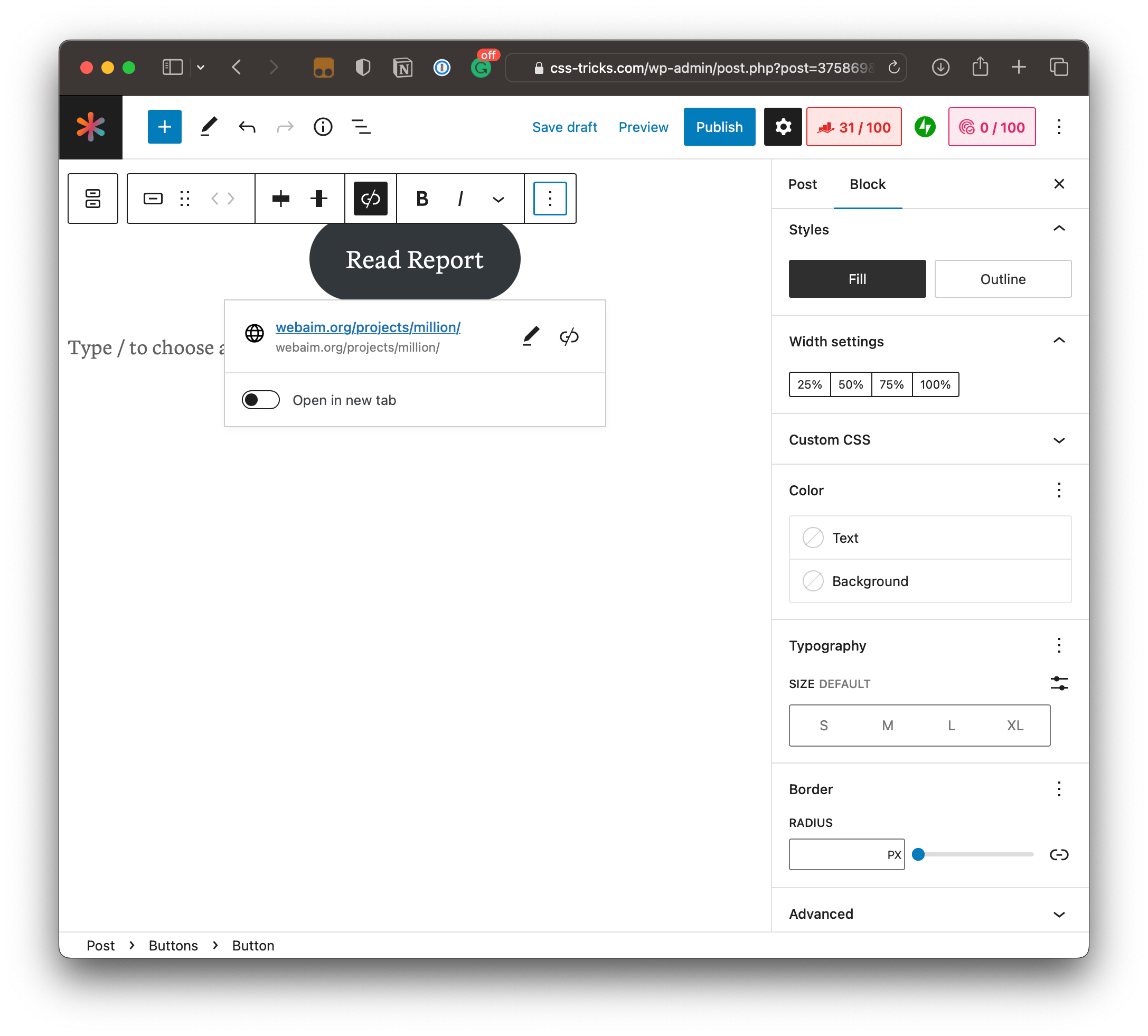
אם אתה עובד ב-CMS כמו וורדפרס (שאני), אולי תצטרך לעשות קצת עבודה נוספת. כמו כשאני מפיל בלוק כפתורים על הדף, אלה האפשרויות שאני צריך לעבוד איתן:
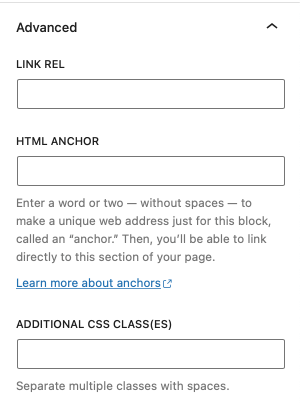
כמה אפשרויות נחמדות שם, אבל אין שום קשר לתיוג נגיש. אם אתה תוהה מה קבור בפאנל המתקדם הזה:

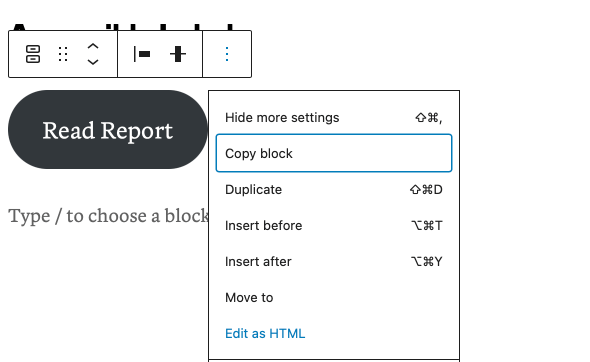
במקום זאת, תצטרך לערוך את הכפתור במצב HTML:

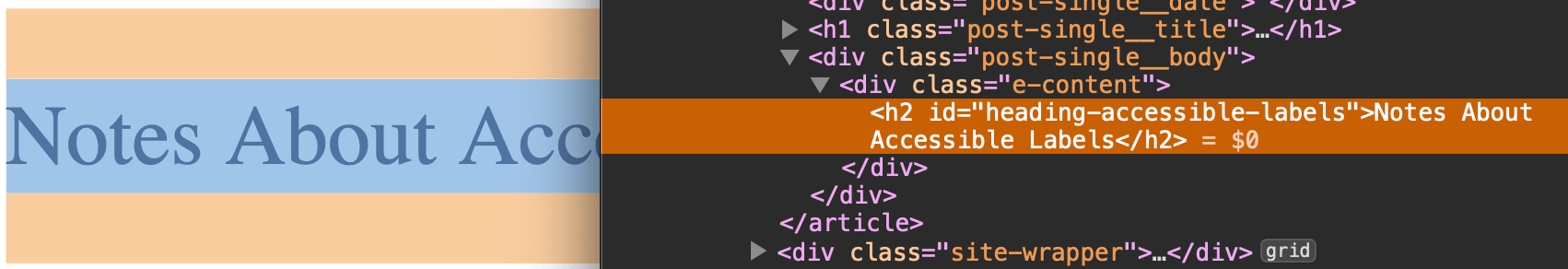
אבל לפני שתעשה זאת, עליך להוסיף מזהה לכותרת שבה אתה רוצה להשתמש. לבלוק Heading יש את אותה הגדרת חלונית מתקדמת להוספת עוגן, אשר יזריק מזהה לאלמנט:

אז אתה יכול ללכת לערוך את בלוק הכפתורים במצב HTML ולהוסיף את accessible-labels מזהה וכן מזהה לכפתור עצמו. זו דוגמה לסימון הערוך:
גדול! אבל וורדפרס פשוט לא מגניב עם זה:

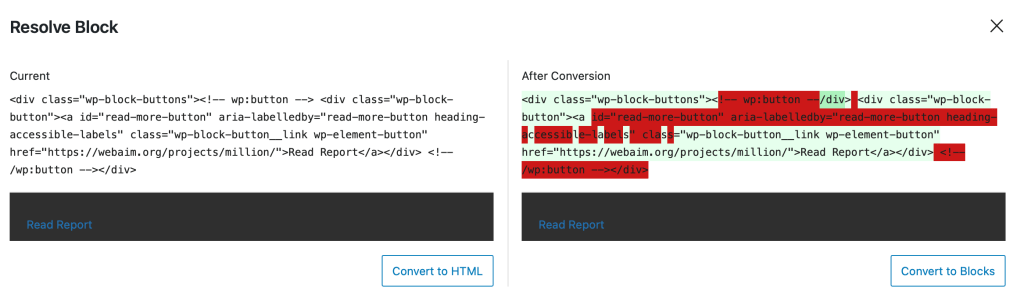
אתה יכול לנסות לפתור את הבעיה:

לה אנחה. יש להמיר את בלוק הלחצנים לבלוק HTML מותאם אישית. די מביס את כל עניין העריכה הוויזואלית שבו וורדפרס כל כך טובה. עשיתי חיפוש סופר מהיר אחר תוסף שעשוי להוסיף אפשרויות תיוג של ARIA לבלוקים מסוימים, אבל יצא לי. נראה כמו הזדמנות בשלה להכין אחד או הגישו יחסי ציבור עבור הבלוקים שיכולים להשתמש באפשרויות הללו.