דפוסי בלוק, המכונה לעתים קרובות גם סעיפים, הוצגו ב וורדפרס 5.5 כדי לאפשר למשתמשים לבנות ולשתף פריסות בלוק מוגדרות מראש ב- ספריית דפוסים. הספרייה היא הבית של מגוון רחב של דפוסים שנאספו שעוצבו על ידי קהילת וורדפרס. תבניות אלו זמינות בפורמט העתק והדבק פשוט, אינן דורשות ידע בקידוד ולכן הן חוסכות זמן רב עבור המשתמשים.
למרות מאמרים רבים על דפוסים, יש חוסר במאמרים מקיפים ועדכניים על יצירת דפוסים המכסים את התכונות המשופרות האחרונות. מאמר זה נועד למלא את הפער עם התמקדות בתכונות המשופרות האחרונות כמו יצירת דפוסים ללא רישום ולהציע מדריך שלב אחר שלב עדכני ליצירה ולהשתמש בהם בנושאי בלוק עבור מתחילים ומחברים מנוסים.
מאז ההשקה של וורדפרס 5.9 ו עשרים עשרים ושתיים (TT2) ערכת נושא ברירת המחדל, השימוש בדפוסי בלוק בעיצובי בלוק הלך והתרחב. הייתי מעריץ גדול של חסום דפוסים ויצרו והשתמשו בהם בעיצובי הבלוק שלי.
DELETE THIS וורדפרס 6.0 הצעות שלושה דפוסים עיקריים מציגים שיפורים למחברים:
- מאפשר רישום דפוס דרך
/patternsתיקיה (דומה ל/parts,/templates, ו/stylesהַרשָׁמָה). - רישום תבניות מספריית הדפוסים הציבורית באמצעות ה
theme.json. - הוספת דפוסים שניתן להציע למשתמש בעת יצירת דף חדש.
במבוא חקירת סרטון וורדפרס 6.0, קשר המוצר האוטומטי אן מקתי מדגישה כמה תכונות של דפוסים משופרים לאחרונה (החל מ-15:00) ודנה בתוכניות לשיפור דפוסים עתידיים - הכוללות דפוסים כמרכיבי חתך, מתן אפשרויות ל בחר דפוס ביצירת הדף, שילוב חיפוש בספריית דפוסים ועוד.
תנאים מוקדמים
המאמר מניח שלקוראים יש ידע בסיסי בממשק עריכת האתר המלא של וורדפרס (FSE) ובנושאים לחסימה. ה מדריך עורך בלוק ו עריכת אתר מלאה אתר האינטרנט מספק את מדריכי ההדרכה העדכניים ביותר כדי ללמוד את כל תכונות ה-FSE, כולל ערכות נושא ותבניות בלוק שנדונו במאמר זה.
סעיף 1: גישות מתפתחות ליצירת דפוסי בלוקים
הגישה הראשונית ליצירת דפוסי בלוק הצריכה שימוש ב-API של דפוסי בלוק כתוסף מותאם אישית או רשום ישירות ב- functions.php קובץ לאגד עם ערכת נושא בלוק. WordPress 6.0 שהושק לאחרונה הציג מספר תכונות חדשות ומשופרות הפועלות עם דפוסים ונושאים, כולל רישום דפוסים באמצעות /patterns תיקיה וא דפוס יצירת עמוד מודאלי.
לרקע, תחילה נסקור בקצרה כיצד זרימת העבודה של רישום הדפוסים התפתחה משימוש ב-API של דפוסי הרישום לטעינה ישירה ללא רישום.
מקרה שימוש דוגמה 1: עשרים עשרים ואחת
ברירת המחדל נושא עשרים עשרים ואחת (TT1) ו נושא TT1 Blocks (אח של TT1) מציג כיצד ניתן לרשום דפוסי בלוק בעיצובים functions.php. בנושא הניסיוני של TT1 Blocks, הסינגל הזה block-pattern.php קובץ המכיל שמונה דפוסי בלוק מתווספים ל- functions.php כמו include כפי שמוצג כאן.
דפוס בלוק מותאם אישית צריך להירשם באמצעות register_block_pattern פונקציה, שמקבלת שני ארגומנטים - title (שם התבניות) ו properties (מערך המתאר מאפיינים של התבנית).
הנה דוגמה לרישום דפוס פשוט של "שלום עולם" מתוך זה מאמר מעצב נושא:
register_block_pattern( 'my-plugin/hello-world', array( 'title' => __( 'Hello World', 'my-plugin' ), 'content' => "<!-- wp:paragraph -->n<p>Hello World</p>n<!-- /wp:paragraph -->", )
);לאחר ההרשמה, ה register_block_pattern() יש לקרוא לפונקציה ממטפל המחובר ל- init וו כמתואר כאן.
function my_plugin_register_my_patterns() { register_block_pattern( ... ); } add_action( 'init', 'my_plugin_register_my_patterns' );ברגע שדפוסי בלוקים נרשמים הם גלויים בעורך הבלוקים. תיעוד מפורט יותר נמצא בזה חסימת רישום דפוסים.
מאפייני תבנית בלוק
בנוסף לנדרש title ו content נכסים, ה מדריך עורך לחסום מפרט את האופציונליים הבאים מאפייני דפוס:
title(נדרש): כותרת הניתנת לקריאה לתבנית.content(נדרש): חסום סימון HTML עבור התבנית.description(לא חובה): טקסט מוסתר ויזואלית המשמש לתיאור התבנית במכניס. תיאור הוא אופציונלי אך מומלץ מאוד כאשר הכותרת אינה מתארת במלואה את מה שהתבנית עושה. התיאור יעזור למשתמשים לגלות את הדפוס בזמן החיפוש.categories(לא חובה): מערך של קטגוריות דפוסים רשומות המשמשות לקיבוץ דפוסי בלוקים. ניתן להציג דפוסי בלוקים במספר קטגוריות. יש לרשום קטגוריה בנפרד כדי לשמש כאן.keywords(לא חובה): מערך של כינויים או מילות מפתח שעוזרים למשתמשים לגלות את הדפוס בזמן חיפוש.viewportWidth(לא חובה): מספר שלם המציין את הרוחב המיועד של התבנית כדי לאפשר תצוגה מקדימה מוקטנת של התבנית במכניס.blockTypes(לא חובה): מערך של סוגי בלוקים שהתבנית מיועדת לשמש איתם. כל ערך צריך להיות של הבלוק המוצהרname.inserter(לא חובה): כברירת מחדל, כל התבניות יופיעו במכניס. כדי להסתיר דפוס כך שניתן יהיה להכניס אותו רק באופן תכנותי, הגדר אתinserterלfalse.
להלן דוגמה לקטעי קוד של תוסף דפוס ציטוט שנלקחו מה- בלוג וורדפרס.
/*
Plugin Name: Quote Pattern Example Plugin
*/ register_block_pattern( 'my-plugin/my-quote-pattern', array( 'title' => __( 'Quote with Avatar', 'my-plugin' ), 'categories' => array( 'text' ), 'description' => _x( 'A big quote with an avatar".', 'Block pattern description', 'my-plugin' ), 'content' => '<!-- wp:group --><div class="wp-block-group"><div class="wp-block-group__inner-container"><!-- wp:separator {"className":"is-style-default"} --><hr class="wp-block-separator is-style-default"/><!-- /wp:separator --><!-- wp:image {"align":"center","id":553,"width":150,"height":150,"sizeSlug":"large","linkDestination":"none","className":"is-style-rounded"} --><div class="wp-block-image is-style-rounded"><figure class="aligncenter size-large is-resized"><img src="https://blockpatterndesigns.mystagingwebsite.com/wp-content/uploads/2021/02/StockSnap_HQR8BJFZID-1.jpg" alt="" class="wp-image-553" width="150" height="150"/></figure></div><!-- /wp:image --><!-- wp:quote {"align":"center","className":"is-style-large"} --><blockquote class="wp-block-quote has-text-align-center is-style-large"><p>"Contributing makes me feel like I'm being useful to the planet."</p><cite>— Anna Wong, <em>Volunteer</em></cite></blockquote><!-- /wp:quote --><!-- wp:separator {"className":"is-style-default"} --><hr class="wp-block-separator is-style-default"/><!-- /wp:separator --></div></div><!-- /wp:group -->', )
);שימוש בתבניות בקובץ תבנית
לאחר יצירת תבניות, ניתן להשתמש בהן בקובץ תבנית ערכת נושא עם סימון הבלוק הבא:
<!-- wp:pattern {"slug":"prefix/pattern-slug"} /-->דוגמא מ מאגר GitHub זה מראה את השימוש ב"footer-with-background" דפוס שבלול עם "tt2gopher" קידומת ב-TT2 Gopher בלוקים נושא.
מאמצים מוקדמים של ערכות נושא של בלוק ושל תוסף גוטנברג ניצלו דפוסים גם בעיצובים קלאסיים. ברירת המחדל עשרים ועשרים והנושאים האהובים עליי של אקסל (א אתר הדגמה כאן) הן דוגמאות טובות המציגות כיצד ניתן להוסיף תכונות דפוס לנושאים קלאסיים.
מקרה שימוש דוגמה 2: עשרים עשרים ושתיים
אם ערכת נושא כוללת רק כמה דפוסים, הפיתוח והתחזוקה ניתנים לניהול די. עם זאת, אם ערכת נושא בלוק כוללת תבניות רבות, כמו ערכת נושא TT2, אז pattern.php הקובץ הופך להיות גדול מאוד וקשה לקריאה. ערכת ברירת המחדל של TT2, אשר מאגדת יותר מ-60 תבניות, מציג זרימת עבודה של רישום דפוסים מחודשת מִבְנֶה קל יותר לקריאה ולתחזוקה.
ניקח דוגמאות מהנושא TT2, בואו נדון בקצרה כיצד פועל זרימת העבודה הפשוטה הזו.
2.1: רישום קטגוריות דפוסים
למטרות הדגמה, יצרתי ערכת נושא לילד TT2 והגדרתי אותו באתר הבדיקה המקומי שלי עם תוכן דמה. בעקבות TT2 נרשמתי footer-with-background ונוספה לרשימת מערך קטגוריות הדפוס הבאות שלה block-patterns.php קובץ.
/**
* Registers block patterns and categories.
*/
function twentytwentytwo_register_block_patterns() { $block_pattern_categories = array( 'footer' => array( 'label' => __( 'Footers', 'twentytwentytwo' ) ), 'header' => array( 'label' => __( 'Headers', 'twentytwentytwo' ) ), 'pages' => array( 'label' => __( 'Pages', 'twentytwentytwo' ) ), // ... ); /** * Filters the theme block pattern categories. */ $block_pattern_categories = apply_filters( 'twentytwentytwo_block_pattern_categories', $block_pattern_categories ); foreach ( $block_pattern_categories as $name => $properties ) { if ( ! WP_Block_Pattern_Categories_Registry::get_instance()->is_registered( $name ) ) { register_block_pattern_category( $name, $properties ); } } $block_patterns = array( 'footer-default', 'footer-dark', 'footer-with-background', //... 'header-default', 'header-large-dark', 'header-small-dark', 'hidden-404', 'hidden-bird', //... ); /** * Filters the theme block patterns. */ $block_patterns = apply_filters( 'twentytwentytwo_block_patterns', $block_patterns ); foreach ( $block_patterns as $block_pattern ) { $pattern_file = get_theme_file_path( '/inc/patterns/' . $block_pattern . '.php' ); register_block_pattern( 'twentytwentytwo/' . $block_pattern, require $pattern_file ); }
}
add_action( 'init', 'twentytwentytwo_register_block_patterns', 9 );בדוגמה זו קוד, כל דפוס רשום ב- $block_patterns = array() נקרא על ידי foreach() פונקציה אשר requiresa patterns קובץ ספרייה עם שם הדפוס הרשום במערך אותו נוסיף בשלב הבא.
2.2: הוספת קובץ דפוס ל- /inc/patterns תיקייה
לאחר מכן, אמורים להיות לנו את כל קבצי הדפוסים הרשומים ב- $block_patterns = array(). הנה דוגמה לאחד מקבצי הדפוס, footer-with-background.php:
/** * Dark footer wtih title and citation */
return array( 'title' => __( 'Footer with background', 'twentytwentytwo' ), 'categories' => array( 'footer' ), 'blockTypes' => array( 'core/template-part/footer' ), 'content' => '<!-- wp:group {"align":"full","style":{"elements":{"link":{"color":{"text":"var:preset|color|background"}}},"spacing":{"padding":{"top":"var(--wp--custom--spacing--small, 1.25rem)","bottom":"var(--wp--custom--spacing--small, 1.25rem)"}}},"backgroundColor":"background-header","textColor":"background","layout":{"inherit":true}} --> <div class="wp-block-group alignfull has-background-color has-background-header-background-color has-text-color has-background has-link-color" style="padding-top:var(--wp--custom--spacing--small, 1.25rem);padding-bottom:var(--wp--custom--spacing--small, 1.25rem)"><!-- wp:paragraph {"align":"center"} --> <p class="has-text-align-center">' . sprintf( /* Translators: WordPress link. */ esc_html__( 'Proudly powered by %s', 'twentytwentytwo' ), '<a href="' . esc_url( __( 'https://wordpress.org', 'twentytwentytwo' ) ) . '" rel="nofollow">WordPress</a> | a modified TT2 theme.' ) . '</p> <!-- /wp:paragraph --></div> <!-- /wp:group -->',
);הבה נתייחס לתבנית ב- footer.html חלק תבנית:
<!-- wp:template-part {"slug":"footer"} /-->הדבר דומה להוספת חלקי כותרת או כותרת תחתונה בקובץ תבנית.
ניתן להוסיף את הדפוסים באופן דומה ל- parts/footer.html תבנית על ידי שינוי שלה כדי להתייחס אליה slug של קובץ הדפוס של ערכת הנושא (footer-with-background):
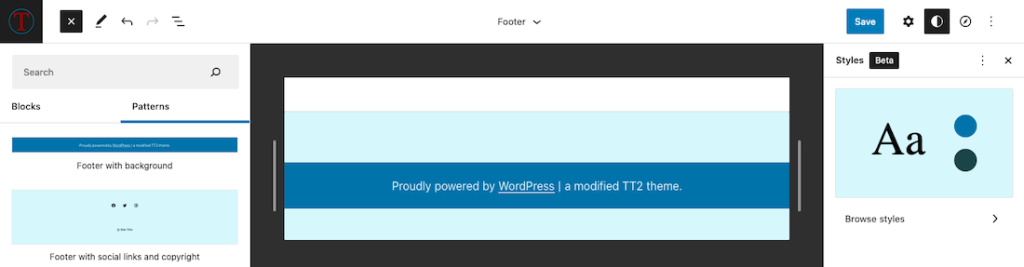
<!-- wp:pattern {"slug":"twentytwentytwo/footer-with-background"} /-->כעת, אם נבקר במכניס הדפוסים של עורך הבלוקים, ה Footer with background צריך להיות זמין לשימושנו:

צילום המסך הבא מציג את הכותרת התחתונה החדשה שנוצרה עם תבנית רקע בחזית.

כעת, לאחר שהדפוסים הפכו לחלק בלתי נפרד מנושא הבלוק, דפוסים רבים מצורפים לנושאים בלוקים - כמו כיכר, סידלט, מאילנד, זוֹאוֹלוֹג, גֵאוֹלוֹג - בעקבות זרימת העבודה שנדונה לעיל. הנה דוגמה לנושא Quadrat /inc/patterns תיקייה עם א רישום דפוסי בלוק להגיש ו רשימה של קבצים עם מקור תוכן וכותרת דפוס נדרשת בתוך return array() פונקציה.
סעיף 2: יצירה וטעינה של דפוסים ללא רישום
שים לב שתכונה זו דורשת התקנת WordPress 6.0 או תוסף Gutenberg 13.0 ומעלה באתר שלך.
זֶה תכונה חדשה של WordPress 6.0 מאפשר רישום דפוס באמצעות קבצים ותיקיות סטנדרטיים - /patterns, מביא מוסכמות דומות כמו /parts, /templates, ו /styles.
התהליך, כפי שתואר גם ב ה-WP Tavern הזה מאמר, כולל את שלושת השלבים הבאים:
- יצירת תיקיית דפוסים בשורש הנושא
- הוספת כותרת דפוס בסגנון תוסף
- תוכן מקור דפוס
סימון כותרות טיפוסי של דפוס, שנלקח מהמאמר מוצג להלן:
<?php
/**
* Title: A Pattern Title
* Slug: namespace/slug
* Description: A human-friendly description.
* Viewport Width: 1024
* Categories: comma, separated, values
* Keywords: comma, separated, values
* Block Types: comma, separated, values
* Inserter: yes|no
*/
?>כפי שתואר בסעיף הקודם, בלבד Title ו Slug שדות נדרשים ושדות אחרים הם אופציונליים.
בהתייחסתי לדוגמאות מנושאים שפורסמו לאחרונה, שיכללתי את רישום הדפוסים זה TT2 Gopher Blocks נושא הדגמה, מוכן עבור מאמר קודם על CSS-Tricks.
בשלבים הבאים, בואו נחקור כיצד א footer-with-background.php דפוס רשום עם PHP ונעשה בו שימוש בא footer.html התבנית משוחזרת.
2.1: צור א /patterns תיקייה בשורש ערכת הנושא
הצעד הראשון הוא ליצור א /patterns תיקיה בשורש ערכת הנושא TT2 Gopher והזיז את footer-with-background.php קובץ דפוס ל /patterns תיקייה ומפקטור.
2.2: הוסף נתוני דפוס לכותרת הקובץ
לאחר מכן, צור את שדות רישום כותרות הדפוס הבאים.
<?php
/**
* Title: Footer with background
* Slug: tt2gopher/footer-with-background
* Categories: tt2gopher-footer
* Viewport Width: 1280
* Block Types: core/parts/footer
* Inserter: yes
*/
?>
<!-- some-block-content /-->לקובץ דפוס יש שדה כותרת עליון שנכתב כהערות PHP. אחריו ה בלוק-תוכן כתוב בפורמט HTML.
2.3: הוסף תוכן דפוס לקובץ
עבור קטע התוכן, הבה נעתיק את קטעי הקוד שבתוכו ציטוטים בודדים (לְמָשָׁל, '...') מקטע התוכן של footer-with-background ולהחליף את <!-- some-block-content /-->:
<!-- wp:group {"align":"full","style":{"elements":{"link":{"color":{"text":"var:preset|color|foreground"}}},"spacing":{"padding":{"top":"35px","bottom":"30px"}}},"backgroundColor":"background-header","textColor":"foreground","className":"has-foreground","layout":{"inherit":true}} --> <div class="wp-block-group alignfull has-foreground has-foreground-color has-background-header-background-color has-text-color has-background has-link-color" style="padding-top:35px;padding-bottom:30px"><!-- wp:paragraph {"align":"center","fontSize":"small"} --> <p class="has-text-align-center has-small-font-size">Powered by WordPress | TT2 Gopher, a modified TT2 theme</p> <!-- /wp:paragraph --></div>
<!-- /wp:group -->כל קטע הקוד של ה- patterns/footer-with-background.php ניתן לצפות בקובץ כאן ב-GitHub.
יש לציין כי /inc/patterns ו block-patterns.php יש לו להוציא, אינו נדרש בוורדפרס 6.0, ונכלל רק למטרות הדגמה.
2.4: הפניה לתבנית התבניות בתבנית
הוספת האמור לעיל מחדש footer-with-background.php דפוס ל footer.html התבנית זהה בדיוק לזו שתוארה בסעיף הקודם (סעיף 1, 2.2).
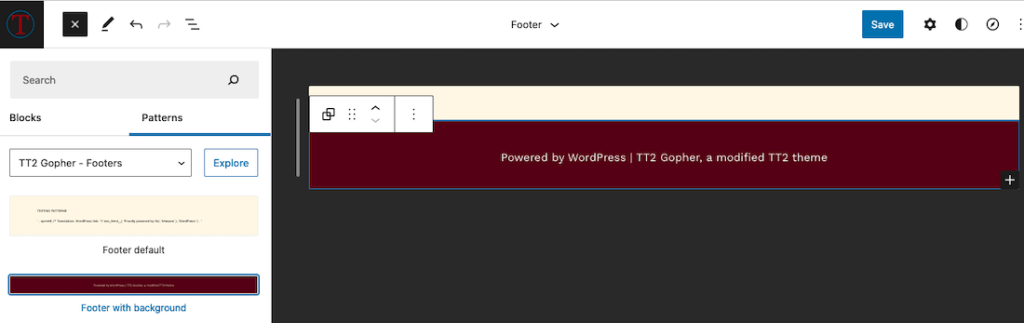
כעת, אם אנו מציגים את החלק התחתונה של האתר בעורך בלוקים או בחזית האתר שלנו בדפדפן, החלק התחתון יוצג.
קטגוריות וסוגי דפוסים רישום (אופציונלי)
כדי לסווג דפוסי בלוק, יש לרשום את הקטגוריות והסוגים של הדפוסים ב-themes functions.php קובץ.
הבה נבחן דוגמה ל רישום קטגוריות דפוסי בלוק מהנושא TT2 Gopher.
לאחר הרישום, התבניות מוצגות במכניס הדפוסים יחד עם תבניות ברירת המחדל הליבה. כדי להוסיף תוויות קטגוריות ספציפיות לנושא במוסיף התבניות, עלינו לשנות את הקטעים הקודמים על ידי הוספת מרחב שמות של ערכת נושא:
/**
* Registers block categories, and type.
*/ function tt2gopher_register_block_pattern_categories() { $block_pattern_categories = array( 'tt2gopher-header' => array( 'label' => __( 'TT2 Gopher - Headers', 'tt2gopher' ) ), 'tt2gopher-footer' => array( 'label' => __( 'TT2 Gopher - Footers', 'tt2gopher' ) ), 'tt2gopher-page' => array( 'label' => __( 'TT2 Gopher - Page', 'tt2gopher' ) ), // ...
); /**
* Filters the theme block pattern categories.
*/
$block_pattern_categories = apply_filters( 'tt2gopher_block_pattern_categories', $block_pattern_categories ); foreach ( $block_pattern_categories as $name => $properties ) { if ( ! WP_Block_Pattern_Categories_Registry::get_instance()->is_registered( $name ) ) { register_block_pattern_category( $name, $properties ); }
}
add_action( 'init', 'tt2gopher_register_block_pattern_categories', 9 );השמיים footer-with-background הדפוס גלוי בתבניות שנוספו עם התצוגה המקדימה שלו (אם נבחר):

תהליך זה מפשט מאוד את היצירה וההצגה של דפוסי בלוקים בנושאי בלוקים. הוא זמין בוורדפרס 6.0 ללא שימוש בתוסף גוטנברג.
דוגמאות לנושאים ללא רישום תבניות
מאמצים מוקדמים כבר החלו להשתמש בתכונה זו בעיצובי הבלוק שלהם. כמה דוגמאות לנושאים הזמינים ב- ספריית ערכות נושא, שדפוסי טעינה ללא רישום מפורטים להלן:
- ארכיאו - 12 דוגמאות
- תליון - 13 דוגמאות
- מרוחק - 11 דוגמאות
- פרק גלגיליות - 10 דוגמאות
- סטיוארט - 17 דוגמאות
- ליברו - 16 דוגמאות
- חֵיל הֶחָלוּץ - 14 דוגמאות
סעיף 3: יצירה ושימוש בתבניות עם קוד נמוך
השמיים ספריית הדפוסים הרשמית מכיל עיצובים יצירתיים שנתרמו מהקהילה, אותם ניתן להעתיק ולהתאים אישית לפי הצורך ליצירת תוכן. השימוש בתבניות עם עורך בלוק מעולם לא היה כל כך קל!
ניתן להוסיף כל דפוס מהספרייה ההולכת וגדלה כדי לחסום נושאים רק על ידי "העתק והדבק" פשוט או הכללה ב- theme.json הקובץ על ידי הפניה לספרייה שלהם שבלול דפוס. לאחר מכן, אעבור בקצרה על כמה בקלות ניתן להשיג זאת עם קידוד מוגבל מאוד.
הוספת והתאמה אישית של דפוסים מתוך ספריית הדפוסים
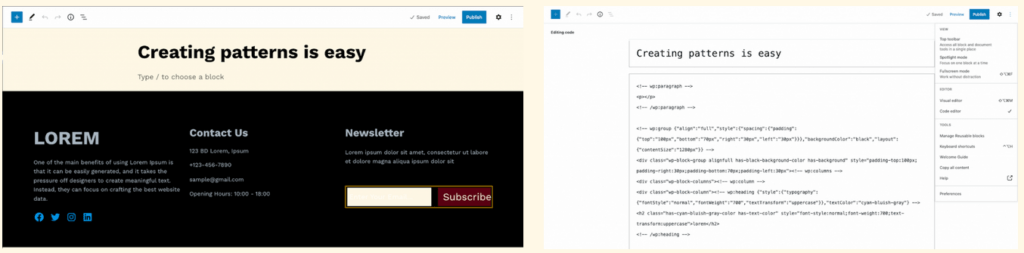
3.1: העתק דפוס מהספרייה לדף
הנה, אני משתמש דפוס קטע תחתון זה מאת FirstWebGeek מספריית התבניות. העתיק את התבנית על ידי בחירה בלחצן "העתק תבנית" והדבק אותה ישירות בדף חדש.
3.2: בצע את ההתאמה האישית הרצויהs
עשיתי רק כמה שינויים בצבע הגופנים ורקע הכפתורים. לאחר מכן העתיק את כל הקוד מה- עורך קוד מעבר ללוח.

אם אינך מכיר את השימוש בעורך הקוד, עבור לאפשרויות (עם שלוש נקודות, מימין למעלה), לחץ על כפתור עורך הקוד, והעתק מכאן את כל הקוד.
3.3: צור קובץ חדש בתיקייה /patterns
ראשית, בואו ניצור חדש /patterns/footer-pattern-test.php הקובץ והוסף את קטע כותרת הדפוס הנדרש. לאחר מכן הדבק את כל הקוד (שלב 3, למעלה). התבנית מסווגת באזור הכותרת התחתונה (שורות: 5), נוכל לראות את התבנית החדשה שנוספה במכניס הדפוסים.
<?php /** * Title: Footer pattern from patterns library * Slug: tt2gopher/footer-pattern-test * Categories: tt2gopher-footer * Viewport Width: 1280 * Block Types: core/template-part/footer * Inserter: yes */
?> <!-- wp:group {"align":"full","style":{"spacing":{"padding":{"top":"100px","bottom":"70px","right":"30px","left":"30px"}}},"backgroundColor":"black","layout":{"contentSize":"1280px"}} -->
<div class="wp-block-group alignfull has-black-background-color has-background" style="padding-top:100px;padding-right:30px;padding-bottom:70px;padding-left:30px"><!-- wp:columns -->
<div class="wp-block-columns"><!-- wp:column -->
<div class="wp-block-column"><!-- wp:heading {"style":{"typography":{"fontStyle":"normal","fontWeight":"700","textTransform":"uppercase"}},"textColor":"cyan-bluish-gray"} -->
<h2 class="has-cyan-bluish-gray-color has-text-color" style="font-style:normal;font-weight:700;text-transform:uppercase">lorem</h2>
<!-- /wp:heading --> <!-- wp:paragraph {"style":{"typography":{"fontSize":"16px"}},"textColor":"cyan-bluish-gray"} -->
<p class="has-cyan-bluish-gray-color has-text-color" style="font-size:16px">One of the main benefits of using Lorem Ipsum is that it can be easily generated, and it takes the pressure off designers to create meaningful text. Instead, they can focus on crafting the best website data.</p>
<!-- /wp:paragraph --> <!-- wp:social-links {"iconColor":"vivid-cyan-blue","iconColorValue":"#0693e3","openInNewTab":true,"className":"is-style-logos-only","style":{"spacing":{"blockGap":{"top":"15px","left":"15px"}}}} -->
<ul class="wp-block-social-links has-icon-color is-style-logos-only"><!-- wp:social-link {"url":"#","service":"facebook"} /--> <!-- wp:social-link {"url":"#","service":"twitter"} /--> <!-- wp:social-link {"url":"#","service":"instagram"} /--> <!-- wp:social-link {"url":"#","service":"linkedin"} /--></ul>
<!-- /wp:social-links --></div>
<!-- /wp:column --> <!-- wp:column -->
<div class="wp-block-column"><!-- wp:heading {"level":4,"style":{"typography":{"textTransform":"capitalize","fontStyle":"normal","fontWeight":"700","fontSize":"30px"}},"textColor":"cyan-bluish-gray"} -->
<h4 class="has-cyan-bluish-gray-color has-text-color" style="font-size:30px;font-style:normal;font-weight:700;text-transform:capitalize">Contact Us</h4>
<!-- /wp:heading --> <!-- wp:paragraph {"style":{"typography":{"fontSize":"16px","lineHeight":"1.2"}},"textColor":"cyan-bluish-gray"} -->
<p class="has-cyan-bluish-gray-color has-text-color" style="font-size:16px;line-height:1.2">123 BD Lorem, Ipsum<br><br>+123-456-7890</p>
<!-- /wp:paragraph --> <!-- wp:paragraph {"style":{"typography":{"fontSize":"16px","lineHeight":"1"}},"textColor":"cyan-bluish-gray"} -->
<p class="has-cyan-bluish-gray-color has-text-color" style="font-size:16px;line-height:1">sample@gmail.com</p>
<!-- /wp:paragraph --> <!-- wp:paragraph {"style":{"typography":{"fontSize":"16px","lineHeight":"1"}},"textColor":"cyan-bluish-gray"} -->
<p class="has-cyan-bluish-gray-color has-text-color" style="font-size:16px;line-height:1">Opening Hours: 10:00 - 18:00</p>
<!-- /wp:paragraph --></div>
<!-- /wp:column --> <!-- wp:column -->
<div class="wp-block-column"><!-- wp:heading {"level":4,"style":{"typography":{"fontSize":"30px","fontStyle":"normal","fontWeight":"700","textTransform":"capitalize"}},"textColor":"cyan-bluish-gray"} -->
<h4 class="has-cyan-bluish-gray-color has-text-color" style="font-size:30px;font-style:normal;font-weight:700;text-transform:capitalize">Newsletter</h4>
<!-- /wp:heading --> <!-- wp:paragraph {"style":{"typography":{"fontSize":"16px"}},"textColor":"cyan-bluish-gray"} -->
<p class="has-cyan-bluish-gray-color has-text-color" style="font-size:16px">Lorem ipsum dolor sit amet, consectetur ut labore et dolore magna aliqua ipsum dolor sit</p>
<!-- /wp:paragraph --> <!-- wp:search {"label":"","placeholder":"Enter Your Email...","buttonText":"Subscribe","buttonPosition":"button-inside","style":{"border":{"width":"1px"}},"borderColor":"tertiary","backgroundColor":"background-header","textColor":"background"} /--></div>
<!-- /wp:column --></div>
<!-- /wp:columns --></div>
<!-- /wp:group -->3.4: הצג את התבנית החדשה במכניס
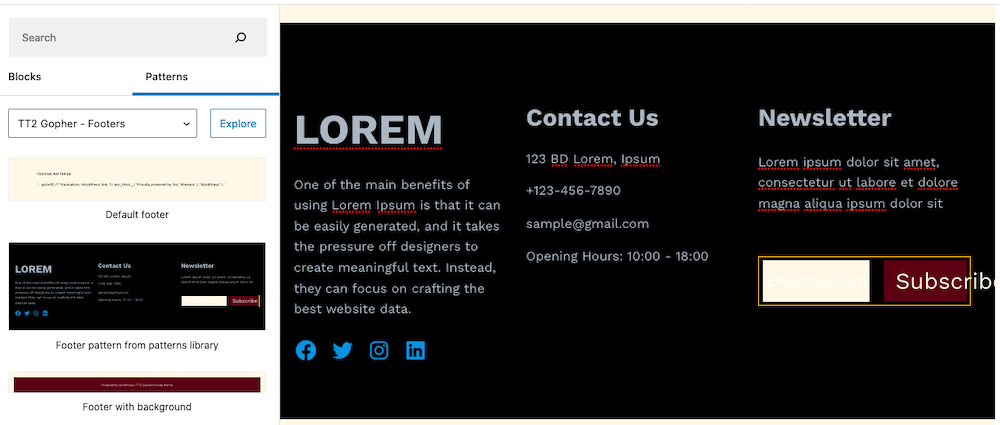
לצפייה בחדש שנוספו Footer pattern from patterns library דפוס, עבור לכל פוסט או עמוד ובחר בסמל המוסיף (סמל פלוס כחול, שמאל למעלה), ולאחר מכן בחר בקטגוריות "TT2 Gopher - Footer". הדפוס החדש שנוסף מוצג בחלונית השמאלית, יחד עם דפוסי כותרת תחתונה אחרים והתצוגה המקדימה שלו מימין (אם נבחר):

רישום תבניות ישירות ב theme.json פילה
בוורדפרס 6.0 אפשר לרשום איתם כל דפוסים רצויים מספריית הדפוסים theme.json קובץ עם התחביר הבא. ה מצבי הערה של 6.0 dev, "שדה הדפוסים הוא מערך של [דפוס שבלולים] ממדריך הדפוסים. ניתן לחלץ שבלולים של דפוסים על ידי [URL] בתצוגת דפוס בודד במדריך הדפוסים."
{ "version": 2, "patterns": ["short-text", "patterns-slug"]
}זֶה וידאו קצר עם WordPress 6.0 מדגים כיצד דפוסים נרשמים ב- /patterns תיקייה (בשעה 3:53) ורישום התבניות הרצויות ממנהל התבניות ב-a theme.json קובץ (בשעה 3:13).
לאחר מכן, הדפוס הרשום זמין בתיבת החיפוש של מוסיף התבניות, אשר לאחר מכן זמין לשימוש בדיוק כמו ספריית התבניות המאגדות את הנושא.
{ "version": 2, "patterns": [ "footer-from-directory", "footer-section-design-with-3-column-description-social-media-contact-and-newsletter" ]
}בדוגמה זו, שבלול הדפוס footer-section-design-with-3-column-description-social-media-contact-and-newsletter מ דוגמה קודמת נרשם באמצעות theme.json.
דגם דפוס יצירת עמוד
כחלק מ "בנייה עם דפוסיםיוזמות, וורדפרס 6.0 מציע אפשרות מודאלית של דפוס למחברי עיצוב להוסיף דפוסי פריסת עמודים לנושא הבלוק, מה שמאפשר למשתמשי האתר לבחור דפוסי פריסת עמודים (למשל, דף אודות, דף איש קשר, דף צוות וכו') תוך כדי יצירת דף. להלן דוגמה שנלקחה ממנה הערה של המפתחים:
register_block_pattern( 'my-plugin/about-page', array( 'title' => __( 'About page', 'my-plugin' ), 'blockTypes' => array( 'core/post-content' ), 'content' => '<!-- wp:paragraph {"backgroundColor":"black","textColor":"white"} --> <p class="has-white-color has-black-background-color has-text-color has-background">Write you about page here, feel free to use any block</p> <!-- /wp:paragraph -->', )
);תכונה זו נמצאת כרגע מוגבל לסוג פוסט דף רק ולא עבור "סוג פוסט פוסט", עדיין.
השמיים דפוס יצירת עמוד מודאלי ניתן גם להשבית לחלוטין על ידי הסרת סוג הבלוק שלאחר התוכן של כל התבניות. קוד לדוגמה ניתן למצוא כאן.
אתה יכול לעקוב ולהשתתף בדיון של GitHub מהקישורים המפורטים בסעיף המשאבים למטה.
שימוש בספריית דפוסים לבניית עמוד
ניתן להשתמש בדפוסים מהספרייה גם כדי ליצור את פריסת הפוסט או העמוד הרצויים, בדומה לבוני דפים. ה GutenbergHub הצוות יצר אפליקציה ניסיונית לבניית דפים מקוונת שימוש בתבניות ישירות מהספרייה (וידאו היכרות). לאחר מכן ניתן להעתיק ולהדביק את הקודים מהאפליקציה באתר, מה שמפשט מאוד את תהליך בניית העמוד המורכב ללא קידוד.
In הסרטון הקצר הזה, ג'יימי מרסלנד מדגים (בשעה 1:30) כיצד ניתן להשתמש באפליקציה כדי ליצור פריסת עמוד שלמה בדומה לבונה דפים באמצעות חלקי עמודים רצויים בספרייה.
גלישה את
דפוסים מאפשרים למשתמשים ליצור מחדש את פריסת התוכן הנפוצה שלהם (למשל, דף גיבור, קריאה וכו') בכל עמוד ולהוריד את המחסומים בפני הצגת תוכן בסגנונות, שבעבר לא היו אפשריים ללא כישורי קידוד. בדיוק כמו ה תוספים ו נושאים ספריות, החדש דפוסי ספרייה מציעה למשתמשים אפשרויות להשתמש במגוון רחב של דפוסים לפי בחירתם מתוך ספריית הדפוסים, ולכתוב ולהציג תוכן בסגנון.
ואכן, דפוסי בלוקים ישנו הכל ובוודאי זה א משחק מחליף תכונה בנוף ערכת הנושא של וורדפרס. כאשר מלוא הפוטנציאל של בנייה עם דפוסים מאמץ הופך זמין, זה ישנה את הדרך בה אנו מעצבים ערכות נושא חסימה ויוצרים תוכן יפה גם עם ידע נמוך בקוד. עבור מעצבים יצירתיים רבים, ספריית הדפוסים עשויה גם לספק שדרה מתאימה להצגתן יצירתיות.
משאבים
וורדפרס 6.0
- מדריך שטח של וורדפרס 6.0 (הליבה של וורדפרס)
- חקירת וורדפרס 6.0: וריאציות בסגנון, ממשק משתמש של נעילת בלוק, שיפורים בכתיבה - סרטון של 22 דקות (אן מקארתי)
- וורדפרס 6.0 תכונות ב-4 דקות (דייב סמית')
- מה חדש בוורדפרס 6.0: בלוקים חדשים, החלפת סגנון, עריכת תבניות, Webfonts API ועוד הרבה יותר (קינסטה)
יצירת דפוסים
- מבוא לדפוסי בלוקים (עריכת האתר המלא)
- סרטון מבוא לדפוסי בלוק, 14 דקות (למד וורדפרס)
- דפוסי בלוק (מדריך עורך בלוקים)
- אז אתה רוצה לעשות דפוסי בלוקים? (בלוג של וורדפרס)
- כיצד ליצור ולשתף דפוסי בלוק בקוד נמוך בוורדפרס (קדימה אבא)
שיפור דפוסים (GitHub)
- בניין עם דפוסים #38529
- דפוסים כרכיבי חתך #39281
- הוסף: אפשרות לבחור דפוס ביצירת עמוד. #40034
- תבניות חסימה ליצירת עמוד. #38787
- הוסף: אפשרויות התחלה של דף (תבניות ותבניות) #39147
מאמרים בבלוג
- דפוסי גוטנברג: העתיד של בניית דפים בוורדפרס (ריץ' תבור)
- שימוש ב-Block Patterns כדי להאיץ את בניית אתרי וורדפרס (קדימה אבא)
- דפוסי בלוקים ישנו הכל (WP Tavern)
כיצד ליצור דפוסי נושא בלוק בוורדפרס 6.0 פורסם במקור ב CSS-טריקים. אתה צריך לקבל את הניוזלטר.
- '
- "
- &
- 10
- 11
- 28
- 9
- a
- אודות
- הוסיף
- תוספת
- מאמצים
- יתרון
- תעשיות
- מאפשר
- מאפשר
- כְּבָר
- API
- האפליקציה
- גישה
- גישות
- מתאים
- AREA
- טיעונים
- מאמר
- מאמרים
- מחברים
- זמין
- גִלגוּל
- רקע
- מחסומים
- להיות
- להיות
- להלן
- הטבות
- הטוב ביותר
- שחור
- לחסום
- בלוג
- גבול
- אריזה מקורית
- דפדפן
- לִבנוֹת
- בונה
- בִּניָן
- צורר
- שיחה
- קטגוריה
- שינוי
- ילד
- בחירות
- קלאסי
- קוד
- סִמוּל
- טור
- הערות
- קהילה
- לחלוטין
- מורכב
- מַקִיף
- לשקול
- צור קשר
- מכיל
- תוכן
- ליבה
- תוֹאֵם
- לִיצוֹר
- נוצר
- יוצרים
- יצירה
- יְצִירָתִי
- אוצר
- כיום
- מנהג
- כהה
- נתונים
- לתאר
- מְתוּאָר
- עיצוב
- מעוצב
- עיצובים
- מְפוֹרָט
- dev
- צעצועי התפתחות
- ישירות
- מְנַהֵל
- לגלות
- לדון
- לְהַצִיג
- בקלות
- עורך
- מאמץ
- אלמנטים
- אמייל
- זן
- וכו '
- מתפתח
- בדיוק
- דוגמה
- דוגמאות
- מנוסה
- לחקור
- פייסבוק
- מוכר
- אוהד
- מאפיין
- תכונות
- שדות
- תרשים
- מסננים
- ראשון
- להתמקד
- לעקוב
- הבא
- פוּרמָט
- מצא
- חופשי
- החל מ-
- מלא
- פונקציה
- עתיד
- פער
- GitHub
- הולך
- טוב
- מאוד
- קְבוּצָה
- מדריך
- מדריך
- גובה
- לעזור
- כאן
- הסתר
- פסים
- עמוד הבית
- איך
- איך
- אולם
- hr
- HTTPS
- קריא אדם
- ICON
- תמונה
- לכלול
- כלול
- כולל
- כולל
- יוזמות
- אינסטגרם
- מִמְשָׁק
- מבוא
- IT
- ידע
- תווית
- תוויות
- נוף
- גָדוֹל
- האחרון
- לשגר
- הושק
- לִלמוֹד
- רמה
- סִפְרִיָה
- מוגבל
- קווים
- קשר
- לינקדין
- קישורים
- רשימה
- ברשימה
- רשימות
- לִטעוֹן
- טוען
- מקומי
- עשוי
- לתחזק
- תחזוקה
- גדול
- לעשות
- עושה
- משמעותי
- יותר
- רוב
- המהלך
- מספר
- צרכי
- נוֹרמָלִי
- הַצָעָה
- מוצע
- המיוחדות שלנו
- באינטרנט
- אפשרות
- אפשרויות
- להזמין
- אחר
- חלק
- להשתתף
- תבנית
- כוכב לכת
- תוכניות
- חיבור
- אפשרי
- פוטנציאל
- מופעל
- לחץ
- תצוגה מקדימה
- קודם
- תהליך
- המוצר
- נכסים
- בגאווה
- לספק
- מתן
- ציבורי
- למטרות
- רכס
- הקוראים
- לאחרונה
- לאחרונה
- הירשם
- רשום
- רושמים
- הַרשָׁמָה
- שוחרר
- הסרת
- לדרוש
- נדרש
- דורש
- משאב
- לַחֲזוֹר
- שורש
- אותו
- חיפוש
- נבחר
- שרות
- סט
- כמה
- שיתוף
- קצר
- הראה
- דומה
- באופן דומה
- פָּשׁוּט
- יחיד
- אתר
- מיומנויות
- קטן
- So
- כמה
- ספציפי
- מְהִירוּת
- תֶקֶן
- התחלה
- החל
- סגנון
- הירשמו
- נבחרת
- תבניות
- מבחן
- השמיים
- נושא
- שְׁלוֹשָׁה
- דרך
- זמן
- כותרת
- יַחַד
- חלק עליון
- סוגים
- ui
- תחת
- להשתמש
- משתמשים
- ערך
- גרסה
- וִידֵאוֹ
- לצפיה
- נראה
- אתר
- מה
- בזמן
- בתוך
- לְלֹא
- וורדפרס
- וורדפרס
- עובד
- עובד
- עוֹלָם
- כתיבה
- YouTube