מאז שבני אדם התחילו לערום אבנים הם התמודדו עם בעיה: אי אפשר לראות בניין לפני שהוא נבנה. אם אתה רק מערם אבנים, זו לא בעיה גדולה מדי. אבל, אם אתה מוציא מאות אלפי דולרים כדי לבנות בית חדש, אתה רוצה להיות בטוח שזה בדיוק מה שאתה רוצה. מציאות רבודה מציע כלי חדש לפתור בעיה זו.
homeAR, מאת Reactar Labs, היא "פלטפורמת הדמיה מוקדמת לבנייה" המאפשרת לבעלי נכסים וליזמים לערוך סיור וירטואלי בבניין לפני בנייתו. כדי להבין יותר על אפליקציית המציאות המוגברת הזו ועל הבעיה שהיא פותרת, שוחחנו עם המייסד והמנכ"ל ריצ'רד פני.
בניית בית AR
"אתה לא יכול לנסות בית חדש לפני שאתה בונה אותו, וזה גורם לבעיות לאורך כל הדרך", הסבירה פני. "אם נחזור כמה שנים אחורה, זה על איך אנחנו משתמשים בטכנולוגיה שיש לנו או שמתהווה כדי לפתור את הבעיות הבסיסיות האלה".
ב-2017, מה שיהפוך ל-homeAR התחיל כתוכנית לכלי שיווקי מציאות מוגברת - משהו שמפתחים יכולים להשתמש בו כדי להראות את הרעיונות שלהם ללקוחות וללקוחות פוטנציאליים. אנשים יכולים לעשות שימוש ב-homeAR כדי לשווק את עיצובי הבניין שלהם, אבל הרעיון קיבל חיים חדשים לגמרי כשפני נבנה במקרה בית משלו.
"כפי שהדברים האלה עושים לעתים קרובות, זה עלה בקנה אחד עם ניסיון אישי כלשהו - קניית מגרש וניסיון לבנות מולדת חלומות בה נתקל בבעיות הללו ממקור ראשון." אמרה פני.
בערך באותו זמן, ARkit ו-ARCore יצאו. "מציאות רבודה עברה ממשהו שדורש קצת מדע רציני... לנקודה שבה הרבה מהמתמטיקה הבסיסית נפתרה ואתה יכול להתמקד ביסודות החוויה."
כבר בהיותו במרחב המציאות הרבודה, פני והצוות שלו בדקו אם מישהו אחר עובד על הדמיה מראש וגילו שאף אחד לא באמת היה כזה.
"למרות שהרעיון כבר היה שם והיו כמה דברים רעיוניים, אף אחד לא באמת עשה את זה", אמרה פני. "שאלנו 'כמה קשה זה יכול להיות', וגילינו שהתשובה היא 'הרבה יותר קשה ממה שאתה חושב'. זו כנראה הסיבה שאף אחד לא עשה את זה עדיין".
הבית נבנה מציאות רבודה
"חשבנו, 'אנשים מעצבים בתים בתלת מימד, אנחנו פשוט נכניס את זה ל-AR', וזה לא כל כך פשוט." אמרה פני.
ראשית, הרבה אדריכלים ומעצבים עדיין עובדים בדו מימד. יתרה מכך, אלה שעוסקים בעיצוב בתלת מימד מייצרים בדרך כלל דגמי CAD מסיביים שיכולים להיות יותר מדי עבור מציאות רבודה - במיוחד במכשיר נייד. כדי להיות מסוגל ליצור אפליקציית מציאות רבודה מבוססת CAD שתרוץ על מכשיר נייד, הדגמים יצטרכו לעבור אופטימיזציה רבה.

"היינו צריכים לבנות צינור תוכן שמביא מודלים מכלי יוצרים... ואז להיות מסוגלים להפוך את זה לשמיש ועקבי כשאנחנו מציגים אותו ב-AR," אמרה פני.
הצוות התמודד עם המכשול הזה כמו גם בנושא של iOS ואנדרואיד שיש להם חיישני מרחב ומיפוי שונים. פני אומרת שהחוויה מעט שונה ב אנדרואיד ו תפוח עץ מכשירים, אבל יש שוויון תכונות בשתי הפלטפורמות. לא משנה באיזה אתה משתמש, אתה יכול להוריד את האפליקציה בחינם ולחקור דגמים לדוגמה.
חוקרים את homeAR
"כל החוויה מבוססת אפליקציה. אנו עדיין מאמינים שהחוויה שאנו רוצים לספק למשתמשי הקצה דורשת אפליקציה... מאחורי זה, יש פורטל אינטרנט שאליו לקוחות הולכים להעלות את התוכן שלהם." אמרה פני. "אי הנוחות של הורדת אפליקציה היא די קטנה כשאתה עומד להוציא מיליון דולר על בית חדש."
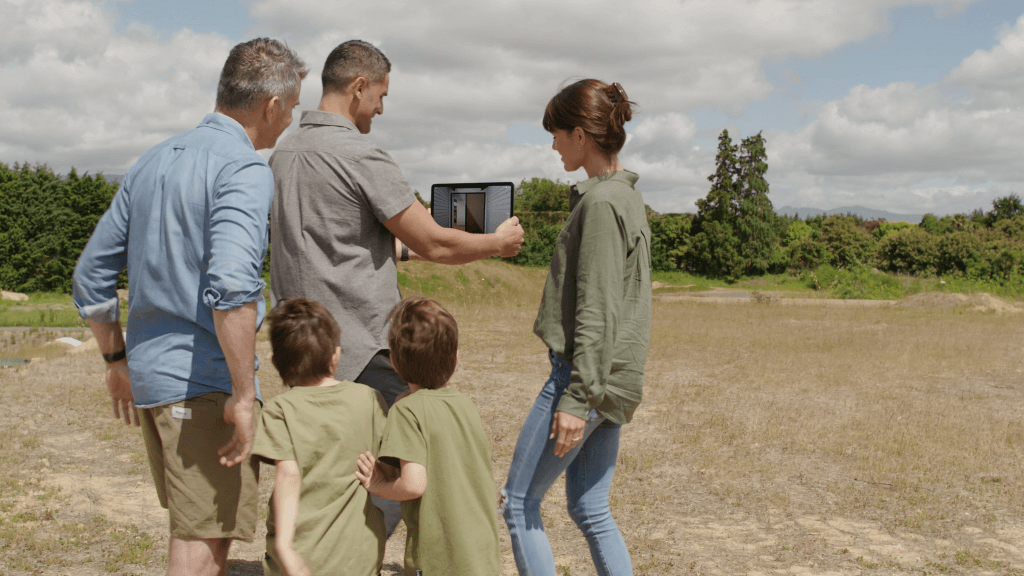
אם אתה נמצא באתר של הבניין העתידי שלך, אתה יכול לעבור דרך מודל בקנה מידה מלא הממוף למיקום העתיד הפיזי של הבית. יש גם "מצב בית בובות" שניתן לפרוס בכל מקום. החברה גם יצאה לא מזמן עדכון המאפשר למספר משתמשים לצפות באותו דגם במכשירים שונים בו זמנית.

"כבנאי, אתה יכול להדריך קונה דרך החוויה בטלפון אחד, אבל זו לא הייתה חווית המשתמש הטובה ביותר," אמרה פני. "[עכשיו] אתה יכול ללכת על חלקים שונים לגמרי באתר הבית ולחוות את זה באופן עצמאי לחלוטין, ואז לחזור ולדבר על זה."
תוספות לאפליקציה
מוקדם יותר החודש, האפליקציה ראתה גם גרפיקה משופרת ותוסף Revit®. החברה, מפתחת מורשית של Autodesk, מתכננת גם תוסף ArchiCAD.
"כשאדם משתמש בזה ומצפה שהוא יתנהג כמו בית, אנחנו רוצים להפוך אותו לשימוש כך שאנשים לא רק יבצעו אינטראקציה עם ווידג'ט תלת מימד, הם יבצעו אינטראקציה עם בית." אמרה פני.
עוד בעבודה: הקלטת וידאו בתוך האפליקציה והערות מתמשכות שיכולות לאפשר לרוכשים ולבונים לתקשר דרך הדגם הביתי באופן אסינכרוני. בעוד שלפני יש הרבה רעיונות לגבי איך האפליקציה יכולה להיראות שנים בעתיד, כרגע הוא מתמקד במה שאפשרי היום.
"זה האתגר של כולנו בתעשייה הזו... לגרום לאנשים לחזור ולהשתמש בו באופן קבוע כי זה מוסיף ערך, לא רק כי זה דבר חדש ונוצץ," אמרה פני. "אנחנו מוודאים שאנחנו מספקים ערך עכשיו במקום תמיד לצפות מתי יש לנו אוזניות, מתי יש לנו 5G..."
AR שעושה משהו אמיתי
מציאות רבודה זוכה לעתים קרובות לשבחים על יכולתה להביא דברים דמיוניים או בלתי אפשריים לעולם הפיזי. אבל, עבור רבים, הערך הגדול יותר של מציאות רבודה הוא המסע חזרה - הפיכת אותם חזיונות וירטואליים לאובייקטים פיזיים. זה סוג ההבטחות שיישומים כמו homeAR מביאים לשולחן.
- 3d
- אודות
- פעיל
- תעשיות
- כְּבָר
- דְמוּי אָדָם
- בְּכָל מָקוֹם
- האפליקציה
- תפוח עץ
- בקשה
- יישומים
- AR
- מוגבר
- מציאות מועשרת
- יסודות
- להיות
- להיות
- הטוב ביותר
- לחסום
- גבול
- לִבנוֹת
- בונה
- בִּניָן
- קונים
- קנייה
- דולר קנדי
- גורמים
- מנכ"ל
- לאתגר
- מגיע
- חברה
- לחלוטין
- מושג
- תוכן
- יכול
- יוצר
- לקוחות
- עיצוב
- תכנון
- עיצובים
- איתור
- מפתח
- מפתחים
- מכשיר
- התקנים
- אחר
- לְהַצִיג
- דולר
- מתעורר
- ניסיון
- לחקור
- מתמודד
- מאפיין
- להתמקד
- מרוכז
- קדימה
- מצא
- מייסד
- חופשי
- נוסף
- עתיד
- מקבל
- גרפיקה
- מדריך
- יש
- עמוד הבית
- בית
- בתים
- איך
- HTTPS
- בני אדם
- מאות
- רעיון
- תמונה
- בלתי אפשרי
- אינטרנט
- iOS
- סוגיה
- IT
- מעבדות
- מיקום
- נראה
- הסתכלות
- עושה
- שוק
- שיווק
- מסיבי
- דבר
- מִילִיוֹן
- סלולרי
- מכשיר נייד
- מודל
- מודלים
- חוֹדֶשׁ
- יותר
- הערות
- המיוחדות שלנו
- אופטימיזציה
- בעלי
- אֲנָשִׁים
- אישי
- גופני
- תכנון
- פלטפורמה
- פלטפורמות
- חיבור
- נקודה
- כניסה
- אפשרי
- פוטנציאל
- לקוחות פוטנציאלים
- להציג
- יפה
- בעיה
- בעיות
- רכוש
- מציאות
- נדרש
- הפעלה
- אמר
- מדע
- פָּשׁוּט
- אתר
- קטן
- So
- לפתור
- משהו
- מֶרחָב
- לבלות
- הוצאה
- החל
- לדבר
- נבחרת
- טכנולוגיה
- היסודות
- אלפים
- דרך
- בכל
- זמן
- היום
- כלי
- להבין
- עדכון
- us
- להשתמש
- משתמשים
- בְּדֶרֶך כְּלַל
- ערך
- וִידֵאוֹ
- לצפיה
- וירטואלי
- ראיה
- הליכה
- אינטרנט
- מה
- אם
- מי
- עובד
- עובד
- עוֹלָם
- שנים