スージー・ナシャンスキー HTMHell アドベント カレンダー:
All About Dragons
I like dragons. Blah blah blah blah blah.
ほら aria-labelledby 属性? マークアップから XNUMX つの ID をチェーンし、XNUMX つは見出し (#article1-heading) とリンク用 (#article1-read-more)。 何が起こるかというと、スクリーン リーダーがリンク タグ間の既存のセマンティック ラベルを置き換え、両方の要素のコンテンツを使用して、それらを XNUMX つのテキスト文字列として一緒にアナウンスします。
Read more All About Dragons知っておくべきだと思うのに知らないことがあることに気付くと、私はいつも恥ずかしがり屋です。 これは間違いなくそのケースの XNUMX つであり、Suzy が共有してくれたことに感謝しています。
私は実際につい最近、私がいる状況にいました できた これをすべきだった。 私は常に、同じページにたくさんの「続きを読む」リンクを避けるようにしていますが、15 の投稿のループのようなものを扱っている場合、同じものの異なるフレーバーを考え出すのは困難です (たとえ 役立つリソース)。 また、美的理由 (デザイン要件など) でラベルを短くする必要がある場合は、さらに困難です。 の aria-labelledby 属性はまさに私が望むものを提供してくれます: 一貫したビジュアル ラベルと、支援技術のためのより文脈に即したアナウンスです。
これは、アクセシブルなラベルに使用したいテキストが既にページに存在する場合にのみ有効です。 そうでなければ、あなたは一緒に行きたいです aria-label また、セマンティック HTML でアクセシブルにラベルを付けることができない純粋にインタラクティブな要素用であることに注意してください。
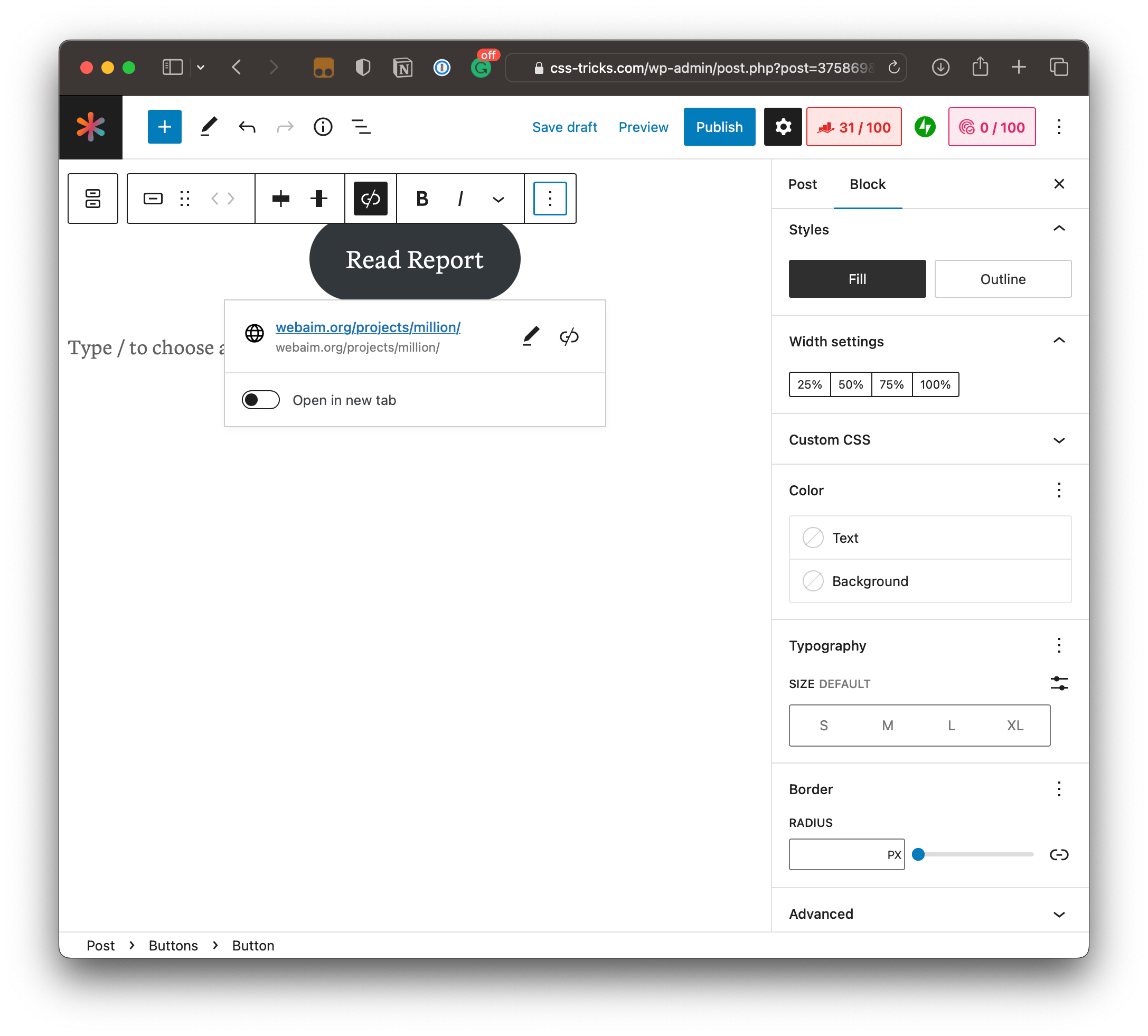
WordPress (私もそうです) のような CMS で作業している場合は、少し追加の作業が必要になる場合があります。 ボタン ブロックをページにドロップするときのように、次のオプションを使用する必要があります。
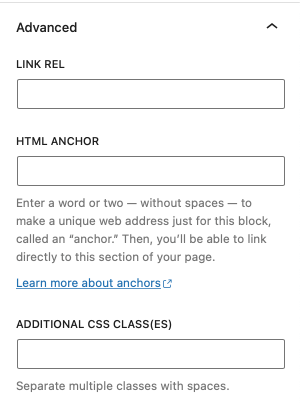
そこにはいくつかの素晴らしいオプションがありますが、アクセシブルなラベル付けとは関係ありません. その詳細パネルに何が隠されているのか疑問に思っている場合:

代わりに、HTML モードでボタンを編集する必要があります。

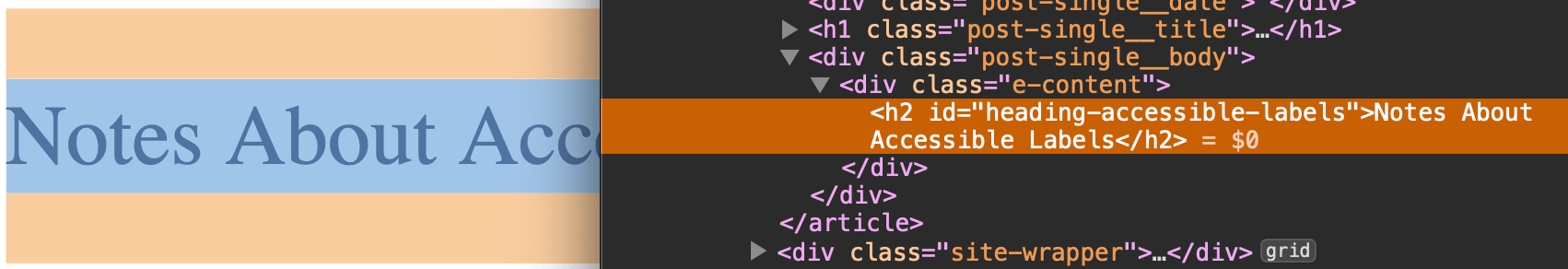
ただし、その前に、使用する見出しに ID を追加する必要があります。 見出しブロックには、要素に ID を挿入するアンカーを追加するための同じ詳細パネル設定があります。

次に、Button ブロックを HTML モードで編集して、 accessible-labels ID とボタン自体の ID。 これは、編集されたマークアップの例です。
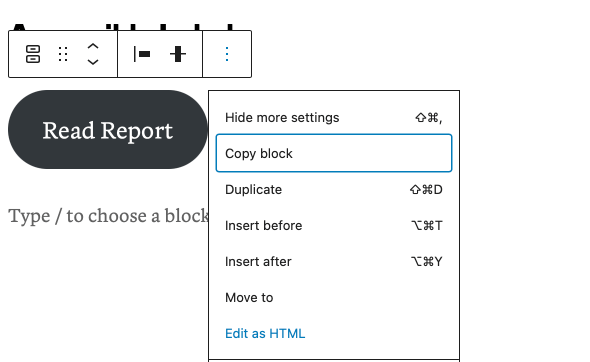
すごい! しかし、WordPressはそれではクールではありません:

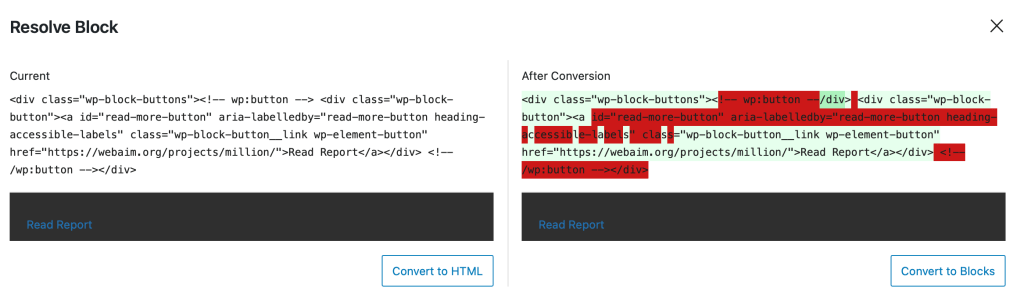
問題の解決を試みることができます:

ため息。 Button ブロックはカスタム HTML ブロックに変換する必要があります。 WordPressが得意とするビジュアル編集全体を打ち負かします. 特定のブロックに ARIA ラベル付けオプションを追加する可能性のあるプラグインをすばやく検索しましたが、不足していました。 XNUMXつまたはXNUMXつを作る絶好の機会のようです これらのオプションを使用できるブロックの PR を送信します.