拡張現実は、製品を試着する方法を大きく変えました。 の出現をもたらした. 仮想試着技術、特定の製品が着用または適用されたときにどのように見えるかを見ることができます.
ファッション産業、この技術により、消費者はモバイルデバイスを使用して自宅で快適に製品を仮想的に試すことができます. 製品の感触をつかむことができます。 カスタマイズのオプションも提供されているため、ユーザーは製品がどのように見えるかを試すことができます.
消費者にとって、完璧にフィットするジュエリーを見つけるのは難しい場合があります。 これは、そのような購入をオンラインで行う場合に特に当てはまります。 ジュエリーを身につけたときにどのように見えるかを想像することは、別の課題です。
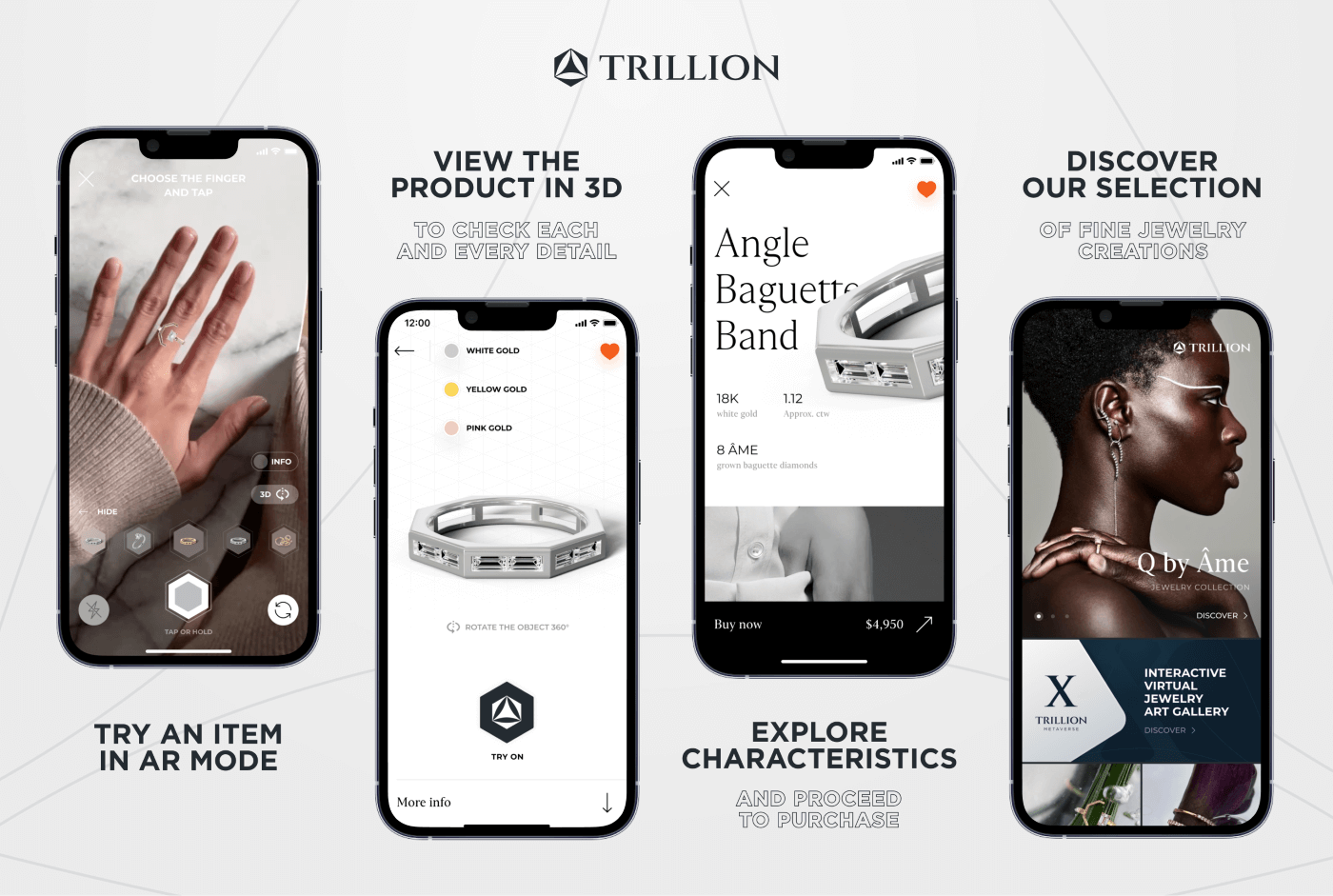
Trillion: ジュエリーの仮想試着体験に AR を活用
1兆 より現実的で正確な方法を顧客に提供することで、すべてを変えることを目指しています。 実際にジュエリーを試着する. Trillion の背後にあるチームは、アプリを作成する動機を共有しました。 彼らによると、 「アプリ作成のプロセスに影響を与え、これまで私たちを駆り立ててきた主なアイデアは、真にリアルな体験を提供することです。」
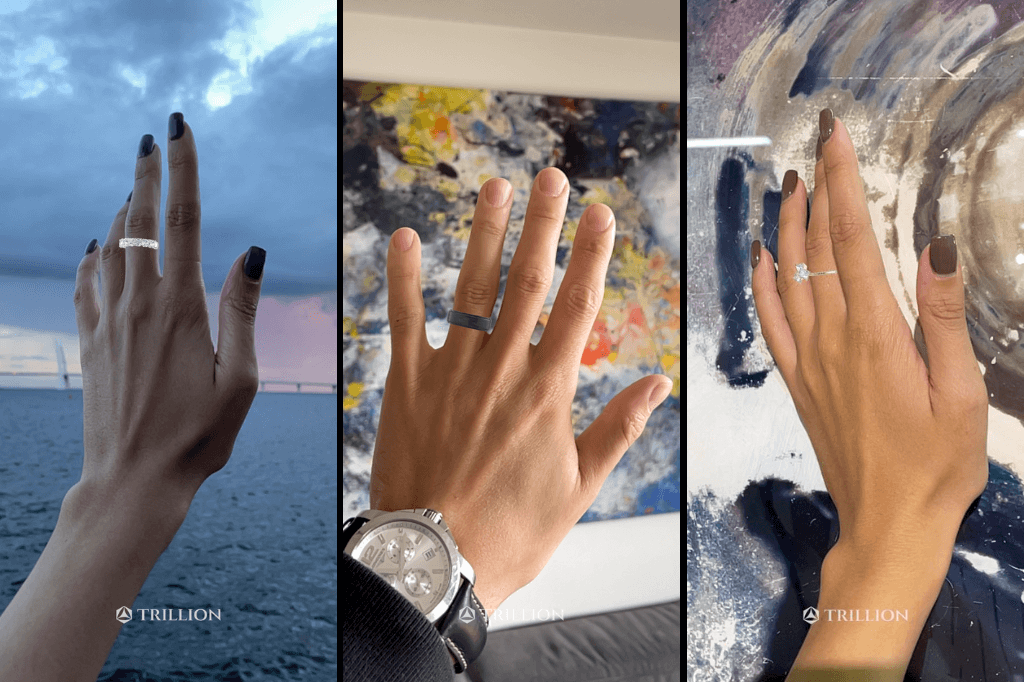
Trillion は AR テクノロジーを使用して、顧客がスマートフォンを使用してギャラリーから高級ジュエリーを選択し、特定の体の部分にどのように見えるかを即座に確認できるようにします。
人工知能と AR の力を組み合わせて、ジュエリーの最も正確で自然な配置と表示を実現します。 さらに、革新的な 360D モデリング技術により、各ピースの 3 度ビューをサポートします。 これにより、ジュエリーをより詳細に見ることができます。
バーチャルでジュエリーの試着体験ができるほか、試着体験の写真や動画をSNSで共有したり、実物を購入したりできます。
トリリオン・ストーリー
トリリオンはどのように始まったのですか? Trillion の CEO である Ruslan Pechenkin 氏は、ジュエリー業界がデジタルの最前線で「かなり時代遅れ」になっていることへの対応として、試着技術が開発されたと語った.
「トリリオンを作成するというアイデアは、COVID-19 パンデミックの時に生まれました。 私たちは、店舗とまったく同じ体験をお客様に提供したいと考えていましたが、同時に安全で快適な自宅からの機会を提供したいと考えていました。」 と彼は言った。
Pechenkin 氏によると、Trillion は、ブランドと顧客の両方に対応する仮想試着機能を備えたこの種の最初のアプリです。 パンデミック中のモバイル デバイスの使用の増加と、そのようなデバイスを使用して人々を他の世界と接続する方法も、アプリの作成に影響を与えました。
Trillion の CTO である Sergey Paskhalov 氏は、アプリを設計していたときのプロセスがどのようなものであったかを共有しました。
「私たちの主な仕事は、ジュエリー ブランドのニーズを満たす、シンプルで便利なアプリケーションを作成することでした。 ジュエリー市場は典型的な高級市場であり、そのオーディエンスとブランドは視覚的な部分と細部に厳しいものを求めています。」 パスハロフは言った。
このように、アプリのプロトタイピング プロセスには多くの時間が費やされ、Trillion は現在、複数の再設計されたバージョンを経ています。 MVP の完成には XNUMX か月かかり、アプリの商用リリースの準備が整うまでにさらに数か月のデバッグが必要でした。
「私たちは、アプリの現在の UX デザインを誇りに思っています。 私たちが提供したかった経験を提供します。 私たちは柔軟で実験を恐れませんが、同時にクライアントの声に耳を傾け、ユーザーの行動分析に細心の注意を払っています。」 パスハロフは付け加えた。
トリリオンのしくみ
このアプリは、ジュエリーを試着したい体の部位の解剖学的特徴を追跡します。 これにより、アプリは選択したジュエリーを正確かつ物理的に正しく配置できます。
アプリはこれをどのように行うのでしょうか?
パスハロフ氏によると、Trillion は XNUMX つのニューラル ネットワークを組み合わせて、正確で実物大の仮想試着体験を提供します。 「最初のニューラル ネットワークは、空間における手 (骨) のキー ポイントの位置を識別します。 XNUMX 番目のニューラル ネットワークが皮膚を識別し、この情報を組み合わせて、当社の試着技術が指の正確なサイズを決定します。」 パスハロフは言った。

試着したいジュエリーが見つからない場合は、このアプリには仮想アバターのアメリも付属しています。 この仮想アバターはアシスタントとして機能し、アプリを探索するのに役立ちます。
Trillion の目標は、消費者が楽しみながら、より多くの情報に基づいた意思決定を行えるようにすることです。 その仮想試着技術は、ウェブサイトの QR コードまたは試着ボタンを介して、ジュエリー業界の e コマースのウェブサイトやアプリに統合することもできます。 これにより、企業はよりインタラクティブで魅力的で記憶に残るショッピング体験をクライアントに提供できます。
Trillion を開発する際、Pechenkin 氏はユーザーにシームレスな試着体験を提供し、試着中にピースを交換したり指を変えたりできるようにしたいと考えていました。 そのために、彼と彼のチームは、ニューラル ネットワークからジュエリーの詳細に至るまで、アプリのテクノロジーを継続的に開発および強化し、「サイズ、形状、およびデザインに忠実な」ジュエリーを表示しながら、解剖学的に正確なジュエリーの配置を保証しています。
「私たちは、すべての人気のあるジュエリー タイプの AR 試着のロックを解除したかったのです。」 ペチェンキンは言った。 「そのため、リング、ネックレス、イヤリングの試着を可能にしました。 まもなく、新しいタイプのジュエリーが試着できるようになります。」
現在、バーチャル試着でご利用いただけるジュエリーの種類は、リング、イヤリング、ネックレスです。 アプリは両方で利用可能です および Google Playで (早期アクセス)。 チームは、まもなく Product Hunt で Trillion アプリをリリースする予定です。