ol' 주위에 많은 잡담 <details> 및 <summary> 최근 요소! 나는 보았다 Lea Verou는 최근에 관찰을 트윗했습니다. 요소에 대해 display 행동과 그 종류는 다음을 포함하여 사람들의 더 많은 관찰 및 사용 메모로 쪼개졌습니다. 되살아난 토론 여부에 <summary> 대화형 요소를 포함할지 여부를 허용해야 합니다.
연결해야 할 점이 많이 있으며 정확히 그렇게 하기 위해 최선을 다할 것입니다.
중첩된 요소의 표시를 변경할 수 있습니까? <details> 요소?
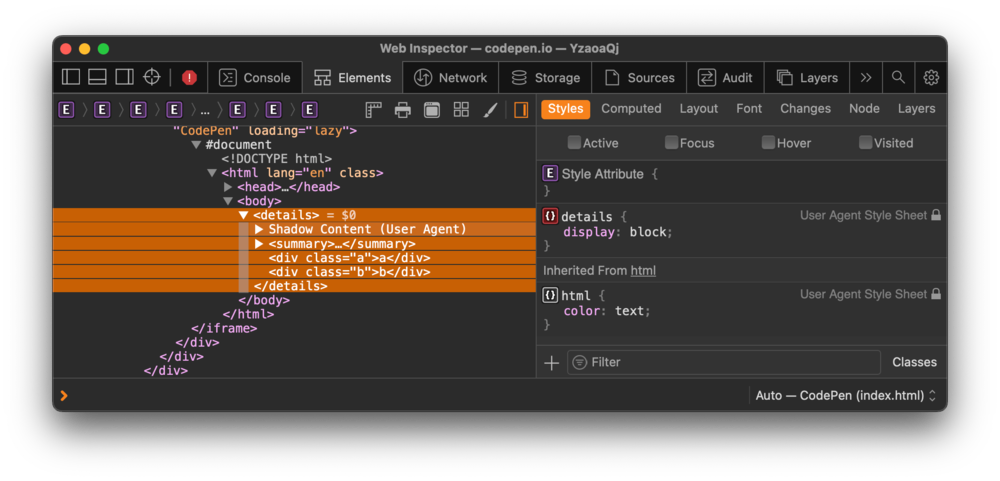
슈퍼 이상해! DevTools를 열면 사용자 에이전트 스타일시트가 알려줍니다. <details> 블록 요소로 표시됩니다.
필수 주의사항 <summary> 요소 및 두 가지 추가 <div>거기에. 우리는 재정의할 수 있습니다 display, 권리?

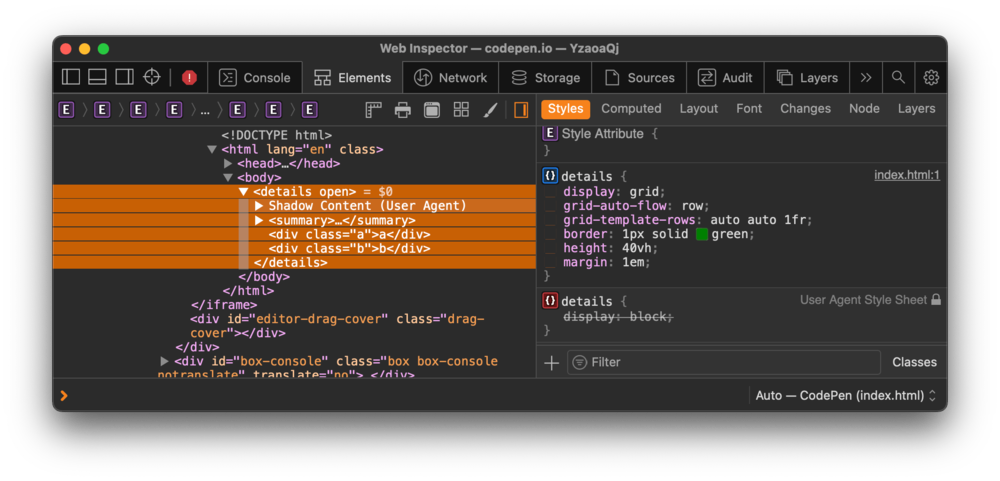
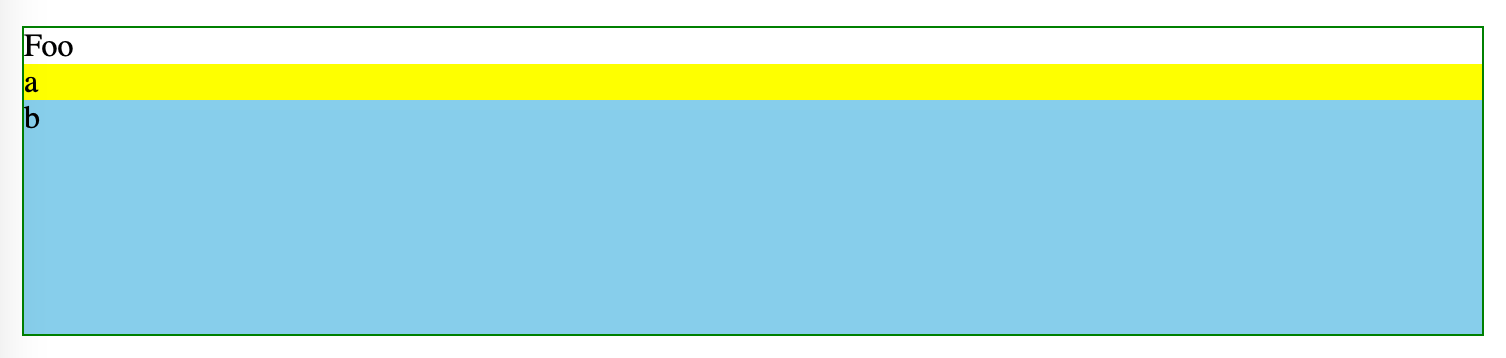
우리가 기대할 수 있는 것은 <details> 이제 명시적 높이가 있습니다. 40vh 세 번째 행이 처음 두 개에서 남은 공간을 차지하는 세 개의 행. 이와 같이:

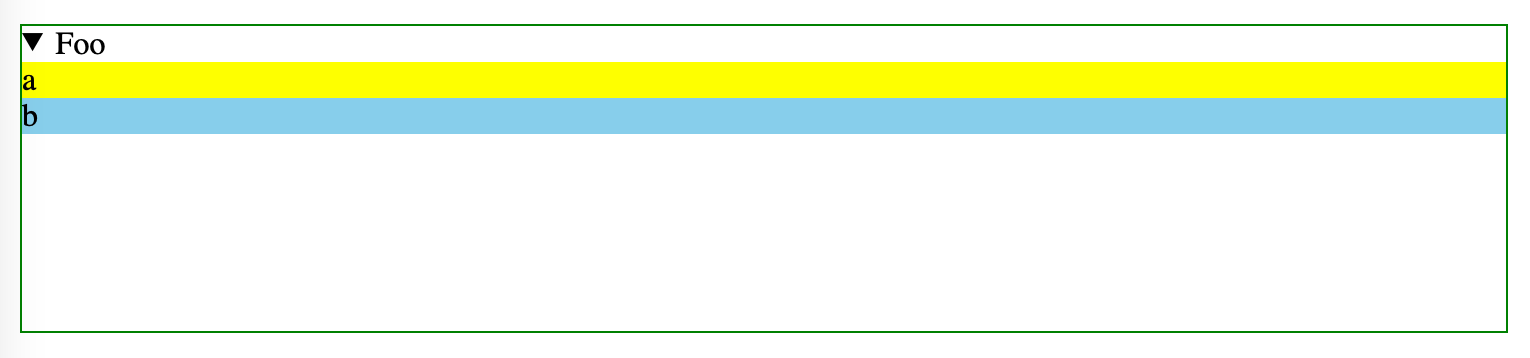
어, 하지만 세 번째 줄은… 그렇게 하지 않습니다.

분명히 우리가 다루고 있는 것은 그리드 항목에 그리드 동작을 적용할 수 없는 그리드 컨테이너입니다. 그러나 HTML 사양은 다음과 같이 알려줍니다.
XNUMXD덴탈의
details요소는 로 렌더링될 것으로 예상됨 블록 상자. 요소는 또한 내부 그림자 나무 두 슬롯.(강조 광산)
그리고 조금 후에:
XNUMXD덴탈의
details요소의 두 번째 슬롯 을 가질 것으로 예상됩니다.style"로 설정된 속성display: block; content-visibility: hidden;" 때details요소가 없습니다open속성을 사용하지 않는 것입니다. 그것이있을 때open속성,style속성은 두 번째에서 제거될 것으로 예상됩니다. 슬롯.(다시한번 강조합니다)
따라서 사양에는 두 번째 슬롯이 있습니다. 두 개의 추가 슬롯은 <div>예제의 s — 다음과 같은 경우에만 블록 요소로 강제 변환됩니다. <details> 닫힙니다. 열려있을 때 — <details open> — 사용자 에이전트 스타일을 재정의하는 그리드 표시를 따라야 합니다... 맞나요?
그것이 토론입니다. 나는 그것을 얻는다 slots 에 설정되어있다. display: contents 기본적으로, 하지만 중첩된 요소를 슬롯에 끼우고 스타일을 지정하는 기능을 제거하는 것은 잘못된 것 같습니다. 콘텐츠가 슬롯이라는 사양 문제입니까, 아니면 재정의할 수 없는 브라우저 문제입니까? display 그들이 상자 나무에 있더라도? 똑똑한 사람들은 나를 깨우칠 수 있지만 잘못된 구현처럼 보입니다.
Is <details> 컨테이너 또는 대화형 요소?
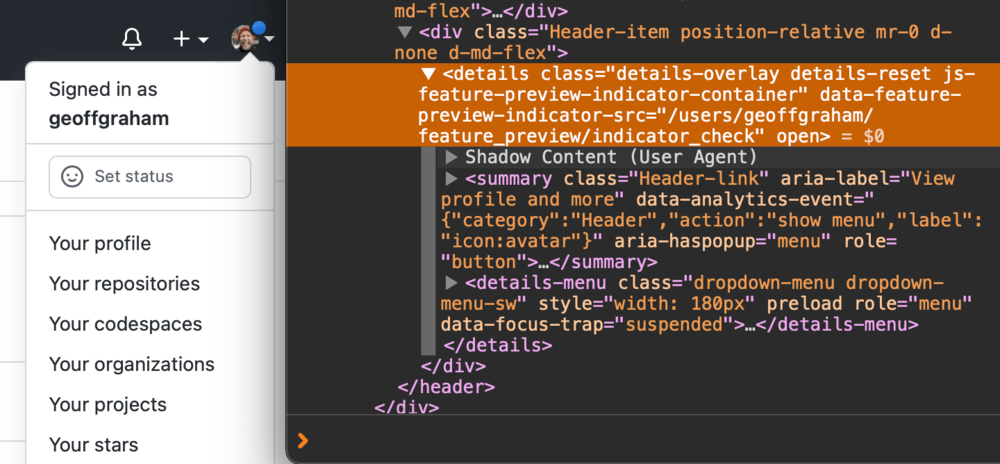
많은 사람들은 사용 <details> 메뉴를 전환하려면 열리고 닫힙니다. 연습이다 GitHub에서 대중화.

합리적인 것 같습니다. 사양은 다음을 허용합니다.
XNUMXD덴탈의
details요소 대표 사용자가 추가 정보를 얻을 수 있는 공개 위젯 또는 제어.(강조 광산)
좋아, 그래서 우리는 그것을 기대할 수 있습니다 <details> 컨테이너입니다( 절대적인 role=group) and <summary> 컨테이너를 설정하는 대화형 요소입니다. open 상태. 이후로 의미가 있습니다. <summary> 암시적 button 역할 일부 컨텍스트에서(그러나 해당하는 WAI-ARIA 역할 없음).
그러나 Melanie Sumner는 발굴 작업을 수행했습니다. 그것은 그것과 모순되는 것처럼 보일 뿐만 아니라 <details> 메뉴가 가장 좋은 것은 아니기 때문입니다. 어떤 일이 발생하는지 확인 <details> 없이 렌더링됩니다 <summary> 요소:
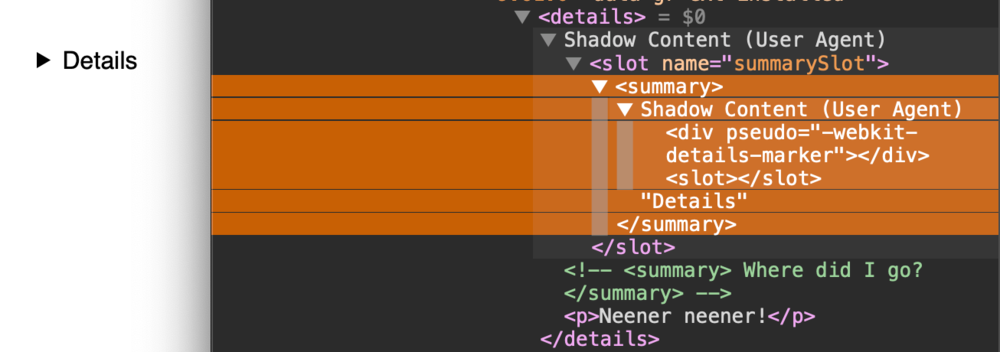
누락되었을 때 사양이 제안하는 것과 정확히 일치합니다. <summary> — 자체적으로 만듭니다.
처음으로
summary요소의 요소 자식, 있는 경우, 대표 세부 사항의 요약 또는 범례. 아이가 없다면summary요소에서 사용자 에이전트는 고유한 범례(예: "세부 정보")를 제공해야 합니다.(강조 광산)

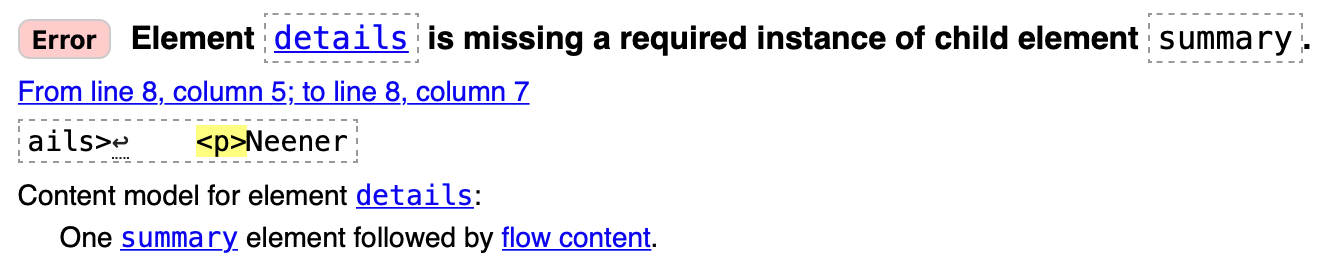
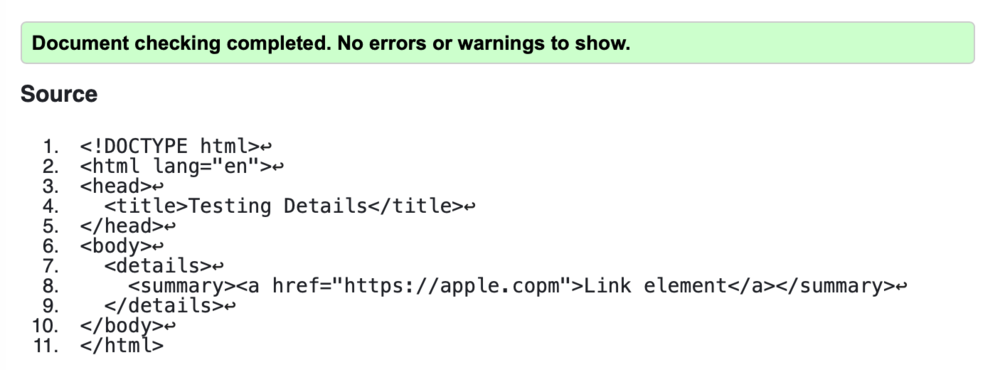
Melanie는 HTML 유효성 검사기를 통해 이를 실행했고 — 놀랍게도! — 유효하지 않습니다:

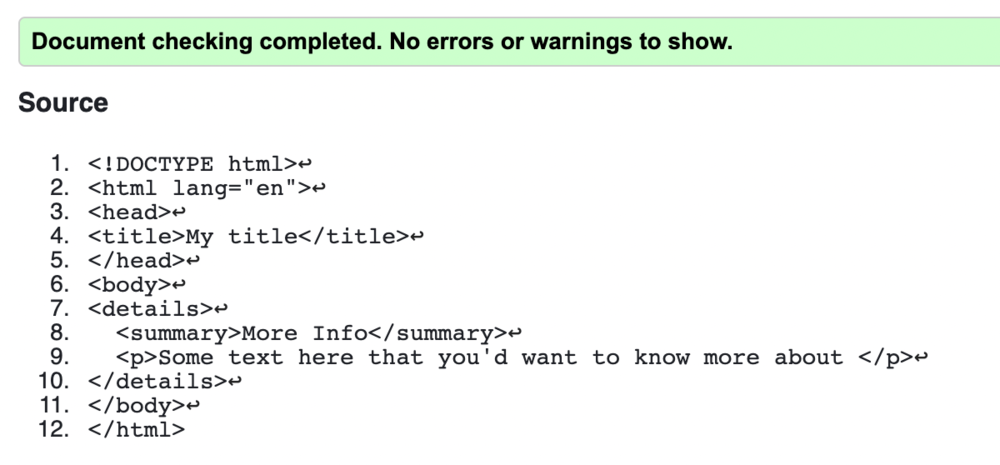
그래서, <details> 필요합니다 <summary>. 그리고 언제 <summary> 누락, <details> 유효하지 않은 마크업으로 릴레이되지만 자체적으로 생성합니다. 그것은 모두 늠름하고 유효합니다. <summary> 거기:

이 모든 것이 새로운 질문으로 이어집니다. 왜 <summary> 암시적으로 주어진 button 역할 <details> 대화형 요소로 보이는 것은 무엇입니까? 아마도 이것은 브라우저 구현이 잘못된 또 다른 경우입니까? 그런 다음 다시 사양은 둘 다 다음과 같이 분류합니다. 인터랙티브 요소. 이 모든 것이 얼마나 완전히 혼란스러운지 알 수 있습니다.
어느 쪽이든, 우리가 사용을 피해야 한다는 Melanie의 궁극적인 결론은 <details> 메뉴는 보조 기술이 읽고 발표하는 방식을 기반으로 합니다. <details> 대화형 요소가 포함되어 있습니다. 요소가 발표되었지만 그 외에는 대화형 컨트롤에 대한 언급이 없습니다. 상호 작용하는 과 <details>. 그래야만 링크 목록과 같은 것이 발표됩니다.
게다가 접힌 내부의 콘텐츠는 <details> 는 페이지 내 검색에서 제외되어(작성 시 접힌 콘텐츠에 액세스할 수 있는 Chromium 브라우저 제외), 찾기가 훨씬 더 어렵습니다.
되었어야 <summary> 대화형 요소를 허용하시겠습니까?
에서 제기한 질문이다. 이 열린 스레드. 아이디어는 다음과 같은 것이 유효하지 않다는 것입니다.
<details>
<summary><a href="...">Link element</a></summary>
</details>
<!-- or -->
<details>
<summary><input></summary>
</details>스콧 오하라 멋지게 요약 이것이 왜 문제인가:
가상 커서로 탐색할 때 JAWS에 대한 링크를 전혀 검색할 수 없습니다. Tab 키를 통해 요약 요소로 이동하는 경우 JAWS는 "예제 텍스트, 버튼"을 요소의 이름 및 역할로 알립니다. Tab 키를 다시 누르면 키보드 포커스가 링크에 있더라도 JAWS가 "예제 텍스트, 버튼"을 다시 알려줍니다.
[...]
요약을 위해 콘텐츠 모델에 대해 서로 다른 AT가 가지고 있는 다양한 문제에 대해 더 이야기할 수 있지만 필요한 것 이상으로 이 설명을 확장할 것입니다. tldr; 요약 콘텐츠 모델은 AT를 사용하는 사람들에게 매우 일관되지 않고 때로는 단절된 경험을 제공합니다.
Scott은 다음에서 이 동작을 수정하기 위해 티켓을 열었습니다. Chromium 및 웹킷. 고마워, 스콧!
그러나 유효한 HTML입니다.

Scott은 더 나아가 별도의 블로그 게시물. 예를 들어, 그는 때리는 방법을 설명합니다. role=button on <summary> 보조 기술이 지속적으로 발표하도록 하는 합리적인 수정처럼 보일 수 있습니다. 여부에 대한 논쟁도 해결될 것입니다. <summary> 대화형 요소를 허용해야 합니다. 버튼에는 대화형 요소가 포함될 수 없습니다.. 유일한 문제는 Safari가 다음을 처리한다는 것입니다. <summary> 표준 버튼으로 expanded 및 collapsed 상태. 따라서 올바른 역할이 발표되었지만 지금은 그 상태가 아닙니다. 🙃
이제 우리 어디가요?
사용하기 두려우신가요? <details>/<summary> 이 모든 문제와 불일치가 있습니까? 확신합니다. 하지만 그 안에 들어 있는 내용이 사용자에게 올바른 종류의 경험과 기대치를 제공하는지 확인하는 한에서만 가능합니다.
나는 이러한 대화가 일어나고 있고 그들이 공개적으로 일어나고 있다는 것이 기쁩니다. 그렇기 때문에 콘텐츠 모델이 <summary> 정의하고, 그의 티켓을 찬성하고, 당신이 그것에 있는 동안 자신의 문제와 사용 사례를 보고하십시오. 바라건대, 요소가 어떻게 사용되는지, 우리가 기대하는 바가 무엇인지 더 잘 이해할수록 더 잘 구현되기를 바랍니다.